Neo.mjs: एक उच्च प्रदर्शन वाला ओपन-सोर्स जावास्क्रिप्ट ढांचा।
गिटहब ब्राउज़ करते समय और सहयोग के लिए ओपन-सोर्स प्रोजेक्ट की तलाश करते समय, मुझे Neo.mjs मिला। मुझे इस परियोजना में दिलचस्पी हो गई और मैंने इस नए ढांचे के बारे में और अधिक शोध करना शुरू कर दिया। मैं इस ब्लॉग पोस्ट में इसके बारे में जो कुछ भी पता चला उसे साझा करना चाहता हूं।
Neo.mjs क्या है?
Neo.mjs को उच्च-प्रदर्शन, डेटा-संचालित वेब अनुप्रयोगों के निर्माण के लिए डिज़ाइन किया गया था, जिसमें बेहतर यूआई प्रतिक्रिया के लिए वेब श्रमिकों का लाभ उठाने पर जोर दिया गया था। यह क्या पेशकश कर सकता है इसका विस्तृत अवलोकन यहां दिया गया है:
- वेब वर्कर्स के साथ मल्टीथ्रेडिंग: Neo.mjs के प्राथमिक नवाचारों में से एक वेब वर्कर्स का डिफ़ॉल्ट उपयोग है। यह जटिल तर्क, भारी संगणना और डेटा प्रोसेसिंग कार्यों को बैकग्राउंड थ्रेड्स (वेब वर्कर्स) पर लोड करता है, जिससे मुख्य यूआई थ्रेड उत्तरदायी बना रहता है।
- तेज और हल्का: इसका लक्ष्य फ्रेमवर्क के पदचिह्न को कम करते हुए अत्यधिक कुशल, उच्च गति वाले एप्लिकेशन बनाना है। यह इसे डैशबोर्ड, सीआरएम और डेटा विज़ुअलाइज़ेशन टूल जैसे बड़े पैमाने पर, डेटा-भारी अनुप्रयोगों के निर्माण के लिए आदर्श बनाता है।
- डेटा-संचालित यूआई: फ्रेमवर्क एक डेटा-संचालित दृष्टिकोण प्रदान करता है, जो डेवलपर्स को डेटा मॉडल को यूआई घटकों से कुशलतापूर्वक बांधने में मदद करता है।
फ़्रेमवर्क विशेषताएं:
- रिएक्टिव प्रोग्रामिंग: Neo.mjs एक रिएक्टिव प्रोग्रामिंग मॉडल का उपयोग करता है, जिसका अर्थ है कि डेटा मॉडल में परिवर्तन स्वचालित रूप से यूआई घटकों के माध्यम से प्रसारित होते हैं, जिससे एक सहज उपयोगकर्ता अनुभव सुनिश्चित होता है।
- घटक-आधारित आर्किटेक्चर: कई आधुनिक जावास्क्रिप्ट फ्रेमवर्क की तरह, Neo.mjs एक घटक-आधारित आर्किटेक्चर को नियोजित करता है जो डेवलपर्स को पुन: प्रयोज्य यूआई घटकों को बनाने, कोड मॉड्यूलरिटी और रखरखाव को बढ़ावा देने की अनुमति देता है।
- घोषणात्मक यूआई: यह यूजर इंटरफेस को परिभाषित करने के एक घोषणात्मक तरीके का समर्थन करता है, जिससे डेवलपर्स को क्लीनर और अधिक समझने योग्य कोड लिखने में सक्षम बनाया जाता है।
- न्यूनतम निर्भरता: Neo.mjs को न्यूनतम निर्भरता के साथ काम करने के लिए बनाया गया है, जो बंडल आकार और लोड समय को कम करने में मदद करता है।
- यूआई/कार्यकर्ता पृथक्करण: फ्रेमवर्क प्रभावी रूप से यूआई रेंडरिंग को भारी डेटा प्रोसेसिंग कार्यों से अलग करता है, जो उत्तरदायी अनुप्रयोगों को बनाए रखने में एक महत्वपूर्ण कारक है।
सेटअप: Neo.mjs के साथ शुरुआत करना
अपना पहला प्रोजेक्ट सेट करना सीधा है। आरंभ करने का तरीका यहां बताया गया है:
चरण 1: Neo.mjs ऐप जेनरेटर इंस्टॉल करें
अपना टर्मिनल खोलें और एक नया Neo.mjs कार्यक्षेत्र और एप्लिकेशन बनाने के लिए निम्नलिखित कमांड चलाएँ:
npx neo-app@latest
चरण 2: सेटअप संकेतों का पालन करें
कमांड चलाने के बाद, आपको अपने नए Neo.mjs एप्लिकेशन को अनुकूलित करने के लिए संकेतों की एक श्रृंखला के माध्यम से निर्देशित किया जाएगा। मेरा सेटअप इस प्रकार हुआ:
> npx neo-app@latest Need to install the following packages: [email protected] Ok to proceed? (y) y Welcome to the neo.mjs app generator! current version of neo-app: 7.10.0 ? Please choose a name for your neo workspace: neo-workspace ? Please choose a name for your neo app: MyApp ? Please choose a theme for your neo app: neo-theme-dark neo-theme-light neo-theme-neo-light all ❯ none ? Please choose your main thread addons: (Pressto select, to toggle all, to invert selection, and to proceed) ❯◯ AmCharts ◯ AnalyticsByGoogle ◉ DragDrop ◯ HighlightJS ◯ LocalStorage ◉ Navigator ◯ MapboxGL (Move up and down to reveal more choices) ? Do you want to use SharedWorkers? Pick yes for multiple main threads (Browser Windows): no ? Do you want to use a ServiceWorker for caching assets? no
इस लिंक में आपको अधिक विवरण के साथ सभी सेटअप को समझाने वाला एक अच्छा वीडियो मिलेगा।
चरण 3: एप्लिकेशन लॉन्च करें
सेटअप पूरा करने के बाद, आवश्यक पैकेज स्वचालित रूप से इंस्टॉल हो जाएंगे। फिर एप्लिकेशन लोकलहोस्ट:8080 खोलकर आपका डिफ़ॉल्ट ब्राउज़र लॉन्च करेगा। यह वह जगह है जहां आप अपना ताज़ा बनाया गया Neo.mjs एप्लिकेशन चलता हुआ देखेंगे:

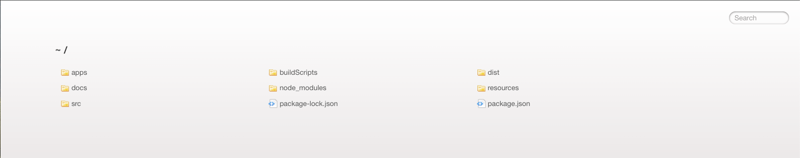
आप देखेंगे कि Neo.mjs स्वचालित रूप से आपके कार्यक्षेत्र में एक ऐप्स फ़ोल्डर बनाता है। इस फ़ोल्डर के अंदर, आपके एप्लिकेशन का मुख्य प्रविष्टि बिंदु view/MainContainer.mjs फ़ाइल में पाया जा सकता है। यहीं पर आप अपने यूआई घटकों और एप्लिकेशन लॉजिक का निर्माण शुरू करेंगे।
चरण 4: संरचना का अन्वेषण करें
आपका नया Neo.mjs कार्यक्षेत्र दृश्यों, घटकों और अन्य एप्लिकेशन फ़ाइलों के लिए फ़ोल्डरों के साथ पूर्व-कॉन्फ़िगर किया हुआ आता है। ऐप के विभिन्न हिस्सों को कैसे व्यवस्थित किया जाता है, यह समझने के लिए फ़ाइल संरचना की खोज में कुछ समय व्यतीत करें। जब आप कस्टम घटकों का निर्माण शुरू करेंगे तो यह आसान हो जाएगा।
सचेत
Neo.mjs में एक अनोखा सिंटैक्स है जो पारंपरिक जावास्क्रिप्ट फ्रेमवर्क से थोड़ा अलग लग सकता है। यह यूआई घटकों को JSON के समान तरीके से परिभाषित करने के लिए ऑब्जेक्ट लिटरल का बड़े पैमाने पर उपयोग करता है। यह सिंटैक्स प्रदर्शन को अधिकतम करने और जटिल, डेटा-संचालित अनुप्रयोगों के निर्माण के लिए लचीलापन प्रदान करने के लिए डिज़ाइन किया गया है।
एक नौसिखिया के रूप में, मुझे सबसे पहले यह समझना चुनौतीपूर्ण लगा कि फ़ाइलें एक दूसरे के साथ कैसे इंटरैक्ट और संचार करती हैं। यह कुछ ऐसा है जो मैं अभी भी सीख रहा हूं।
आगे क्या होगा?
मैं Neo.mjs में गहराई से उतरने की योजना बना रहा हूं, सरल यूआई बनाने का प्रयोग कर रहा हूं, और यह खोज रहा हूं कि इसकी मल्टीथ्रेडेड प्रदर्शन क्षमताओं का पूरा लाभ कैसे उठाया जाए। भविष्य के ब्लॉग पोस्ट या यहां तक कि एक वीडियो ट्यूटोरियल के लिए बने रहें, जहां मुझे आशा है कि उच्च-प्रदर्शन वेब एप्लिकेशन बनाने के लिए Neo.mjs का उपयोग करने के अधिक गहन टिप्स, ट्रिक्स और उदाहरण साझा किए जाएंगे।
यदि आप इस सीखने की यात्रा में मेरे साथ शामिल होने में रुचि रखते हैं, तो बेझिझक Neo.mjs GitHub रिपॉजिटरी का पता लगाएं और उनकी वेबसाइट में कुछ उदाहरण एप्लिकेशन आज़माएं।
यदि आपने पहले Neo.mjs का उपयोग किया है तो कुछ युक्तियों के साथ एक टिप्पणी छोड़ें!
-
 जावास्क्रिप्ट के साथ स्ट्रिंग्स से \"डेटा-\" उपसर्ग को कैसे हटाएंस्ट्रिंग्स से उपसर्गों को अलग करना: "डेटा-" हटानाकई प्रोग्रामिंग कार्यों में स्ट्रिंग्स में हेरफेर करना शामिल होता है। एक सामान्य कार्य स्ट्...प्रोग्रामिंग 2024-11-07 को प्रकाशित
जावास्क्रिप्ट के साथ स्ट्रिंग्स से \"डेटा-\" उपसर्ग को कैसे हटाएंस्ट्रिंग्स से उपसर्गों को अलग करना: "डेटा-" हटानाकई प्रोग्रामिंग कार्यों में स्ट्रिंग्स में हेरफेर करना शामिल होता है। एक सामान्य कार्य स्ट्...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 ## PHP मेमोरी उपयोग को प्रभावी ढंग से कैसे प्रोफ़ाइल करें: Xdebug विकल्प और सर्वोत्तम अभ्यासPHP मेमोरी खपत का विश्लेषणआप PHP पेज के मेमोरी उपयोग की जांच करने का एक तरीका ढूंढ रहे हैं। विशेष रूप से, आपका लक्ष्य अपने डेटा के मेमोरी आवंटन को निर...प्रोग्रामिंग 2024-11-07 को प्रकाशित
## PHP मेमोरी उपयोग को प्रभावी ढंग से कैसे प्रोफ़ाइल करें: Xdebug विकल्प और सर्वोत्तम अभ्यासPHP मेमोरी खपत का विश्लेषणआप PHP पेज के मेमोरी उपयोग की जांच करने का एक तरीका ढूंढ रहे हैं। विशेष रूप से, आपका लक्ष्य अपने डेटा के मेमोरी आवंटन को निर...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 वर्चुअल DOM में घटकों को कैसे प्रस्तुत किया जाता है और पुनः-रेंडरिंग को कैसे अनुकूलित किया जाएआधुनिक वेब एप्लिकेशन बनाते समय, ऐप्स को तेज़ और प्रतिक्रियाशील बनाए रखने के लिए यूआई (यूजर इंटरफ़ेस) को कुशलतापूर्वक अपडेट करना आवश्यक है। कई फ़्रेमवर...प्रोग्रामिंग 2024-11-07 को प्रकाशित
वर्चुअल DOM में घटकों को कैसे प्रस्तुत किया जाता है और पुनः-रेंडरिंग को कैसे अनुकूलित किया जाएआधुनिक वेब एप्लिकेशन बनाते समय, ऐप्स को तेज़ और प्रतिक्रियाशील बनाए रखने के लिए यूआई (यूजर इंटरफ़ेस) को कुशलतापूर्वक अपडेट करना आवश्यक है। कई फ़्रेमवर...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 सीआरयूडी संचालन: वे क्या हैं, और मैं उनका उपयोग कैसे कर सकता हूं?सीआरयूडी संचालन: वे क्या हैं, और मैं उनका उपयोग कैसे कर सकता हूं? सीआरयूडी संचालन-बनाएं, पढ़ें, अपडेट करें और हटाएं-किसी भी एप्लिकेशन के लिए ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
सीआरयूडी संचालन: वे क्या हैं, और मैं उनका उपयोग कैसे कर सकता हूं?सीआरयूडी संचालन: वे क्या हैं, और मैं उनका उपयोग कैसे कर सकता हूं? सीआरयूडी संचालन-बनाएं, पढ़ें, अपडेट करें और हटाएं-किसी भी एप्लिकेशन के लिए ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 पेश है मुफ़्त जावा यूटिलिटी पैकेजजावा बैकएंड डेवलपर के लिए एक तेज़ और उपयोग में आसान प्रोग्रामिंग टूलकिट एक प्रशासक और डेवलपर के रूप में अपने पेशेवर जीवन में, मुझे अनगिनत फ्रीवेयर और ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
पेश है मुफ़्त जावा यूटिलिटी पैकेजजावा बैकएंड डेवलपर के लिए एक तेज़ और उपयोग में आसान प्रोग्रामिंग टूलकिट एक प्रशासक और डेवलपर के रूप में अपने पेशेवर जीवन में, मुझे अनगिनत फ्रीवेयर और ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 नेस्टेड एरेज़ के लिए PHP फ़ोरैच लूप में ऐरे कुंजियाँ कैसे प्राप्त करें?PHP: फ़ोरैच लूप में ऐरे कुंजियाँ पुनर्प्राप्त करनाPHP में, फ़ोरैच लूप का उपयोग करके एक सहयोगी सरणी पर पुनरावृत्ति दोनों मानों तक पहुंच प्रदान करती है ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
नेस्टेड एरेज़ के लिए PHP फ़ोरैच लूप में ऐरे कुंजियाँ कैसे प्राप्त करें?PHP: फ़ोरैच लूप में ऐरे कुंजियाँ पुनर्प्राप्त करनाPHP में, फ़ोरैच लूप का उपयोग करके एक सहयोगी सरणी पर पुनरावृत्ति दोनों मानों तक पहुंच प्रदान करती है ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 MySQL तालिका में लैटिन1 वर्णों को UTF-8 में कैसे बदलें?UTF8 तालिका पर लैटिन1 वर्णों को UTF8 में परिवर्तित करेंआपने पहचाना है कि आपकी PHP स्क्रिप्ट में उचित हैंडलिंग सुनिश्चित करने के लिए आवश्यक mysql_set_c...प्रोग्रामिंग 2024-11-07 को प्रकाशित
MySQL तालिका में लैटिन1 वर्णों को UTF-8 में कैसे बदलें?UTF8 तालिका पर लैटिन1 वर्णों को UTF8 में परिवर्तित करेंआपने पहचाना है कि आपकी PHP स्क्रिप्ट में उचित हैंडलिंग सुनिश्चित करने के लिए आवश्यक mysql_set_c...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 जैपकैप एपीआई का उपयोग कैसे करें (उपशीर्षक के लिए एपीआई)आपके मौजूदा सिस्टम में स्वचालित वीडियो प्रसंस्करण के लिए जैपकैप के एपीआई को एकीकृत करना जटिलता को कम करने और दक्षता को अधिकतम करने के लिए डिज़ाइन की ग...प्रोग्रामिंग 2024-11-07 को प्रकाशित
जैपकैप एपीआई का उपयोग कैसे करें (उपशीर्षक के लिए एपीआई)आपके मौजूदा सिस्टम में स्वचालित वीडियो प्रसंस्करण के लिए जैपकैप के एपीआई को एकीकृत करना जटिलता को कम करने और दक्षता को अधिकतम करने के लिए डिज़ाइन की ग...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 बूटस्ट्रैप घटकों का अन्वेषण करेंबूटस्ट्रैप 5, सबसे लोकप्रिय फ्रंट-एंड फ्रेमवर्क में से एक, उपयोगी घटकों और उपयोगिताओं की एक श्रृंखला लाता है जो डेवलपर्स को तेजी से उत्तरदायी और दृष्ट...प्रोग्रामिंग 2024-11-07 को प्रकाशित
बूटस्ट्रैप घटकों का अन्वेषण करेंबूटस्ट्रैप 5, सबसे लोकप्रिय फ्रंट-एंड फ्रेमवर्क में से एक, उपयोगी घटकों और उपयोगिताओं की एक श्रृंखला लाता है जो डेवलपर्स को तेजी से उत्तरदायी और दृष्ट...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 एसवीजी प्रबंधन को सरल बनाएं: पथों को स्थिरांक की एकल जेएस फ़ाइल में बदलेंReact.js एप्लिकेशन बनाते समय, SVG आइकन को कुशलतापूर्वक प्रबंधित करना महत्वपूर्ण है। एसवीजी उत्तरदायी डिजाइन के लिए आवश्यक स्केलेबिलिटी और लचीलापन प्रद...प्रोग्रामिंग 2024-11-07 को प्रकाशित
एसवीजी प्रबंधन को सरल बनाएं: पथों को स्थिरांक की एकल जेएस फ़ाइल में बदलेंReact.js एप्लिकेशन बनाते समय, SVG आइकन को कुशलतापूर्वक प्रबंधित करना महत्वपूर्ण है। एसवीजी उत्तरदायी डिजाइन के लिए आवश्यक स्केलेबिलिटी और लचीलापन प्रद...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 अपनी जावास्क्रिप्ट कोड संरचना की देखभाल कैसे करेंकुंआ! दीर्घकालिक परियोजना की सफलता के लिए एक स्वच्छ और व्यवस्थित जावास्क्रिप्ट कोडबेस बनाए रखना आवश्यक है। एक अच्छी तरह से संरचित कोडबेस पठनीयता बढ़ात...प्रोग्रामिंग 2024-11-07 को प्रकाशित
अपनी जावास्क्रिप्ट कोड संरचना की देखभाल कैसे करेंकुंआ! दीर्घकालिक परियोजना की सफलता के लिए एक स्वच्छ और व्यवस्थित जावास्क्रिप्ट कोडबेस बनाए रखना आवश्यक है। एक अच्छी तरह से संरचित कोडबेस पठनीयता बढ़ात...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 क्या अतिप्रवाह को बाईं ओर प्रवाहित करने के लिए कॉन्फ़िगर किया जा सकता है?क्या ओवरफ्लो को बाईं ओर प्रवाहित करने के लिए कॉन्फ़िगर किया जा सकता है?ओवरफ्लो को आमतौर पर सामग्री को दाईं ओर प्रवाहित करने के लिए मजबूर करके नियंत्रि...प्रोग्रामिंग 2024-11-07 को प्रकाशित
क्या अतिप्रवाह को बाईं ओर प्रवाहित करने के लिए कॉन्फ़िगर किया जा सकता है?क्या ओवरफ्लो को बाईं ओर प्रवाहित करने के लिए कॉन्फ़िगर किया जा सकता है?ओवरफ्लो को आमतौर पर सामग्री को दाईं ओर प्रवाहित करने के लिए मजबूर करके नियंत्रि...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 और के बीच महत्वपूर्ण अंतर क्या है?प्रोग्रामिंग 2024-11-07 को प्रकाशित
और के बीच महत्वपूर्ण अंतर क्या है?प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 डेटा प्रकारों को संरक्षित करते हुए विभिन्न डेटा प्रकारों के साथ NumPy Arrays को कैसे संयोजित करें?NumPy में कई डेटाटाइप के साथ ऐरे का संयोजनप्रत्येक कॉलम में संबंधित डेटाटाइप के साथ अलग-अलग डेटाटाइप वाले ऐरे को एक ही ऐरे में संयोजित करने की इच्छा उ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
डेटा प्रकारों को संरक्षित करते हुए विभिन्न डेटा प्रकारों के साथ NumPy Arrays को कैसे संयोजित करें?NumPy में कई डेटाटाइप के साथ ऐरे का संयोजनप्रत्येक कॉलम में संबंधित डेटाटाइप के साथ अलग-अलग डेटाटाइप वाले ऐरे को एक ही ऐरे में संयोजित करने की इच्छा उ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 इनलाइन-ब्लॉक को एक ही लाइन पर क्षैतिज रूप से कैसे संरेखित करें?इनलाइन-ब्लॉक को एक ही लाइन पर क्षैतिज रूप से संरेखित करनासमस्याइनलाइन-ब्लॉक बेसलाइन संरेखण और स्वचालित केंद्रिंग जैसे फ्लोटिंग तत्वों पर लाभ प्रदान कर...प्रोग्रामिंग 2024-11-07 को प्रकाशित
इनलाइन-ब्लॉक को एक ही लाइन पर क्षैतिज रूप से कैसे संरेखित करें?इनलाइन-ब्लॉक को एक ही लाइन पर क्षैतिज रूप से संरेखित करनासमस्याइनलाइन-ब्लॉक बेसलाइन संरेखण और स्वचालित केंद्रिंग जैसे फ्लोटिंग तत्वों पर लाभ प्रदान कर...प्रोग्रामिंग 2024-11-07 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























