नए अवशेष के साथ ऐप राउटर नेक्स्ट.जेएस एप्लिकेशन की निगरानी कैसे करें
नेक्स्ट.जेएस एक शक्तिशाली जावास्क्रिप्ट फ्रेमवर्क है जो विकास और रनटाइम दोनों के लिए अनुकूलित गति और प्रदर्शन प्रदान करता है। Next.js 13 की रिलीज़ के साथ, ऐप राउटर Next.js अनुप्रयोगों में रूटिंग को संभालने का अनुशंसित तरीका बन गया है। यह नया राउटर वेब एप्लिकेशन बनाने के लिए अधिक आधुनिक और कुशल दृष्टिकोण प्रदान करने के लिए रिएक्ट की नवीनतम सुविधाओं, जैसे सर्वर कंपोनेंट्स और स्ट्रीमिंग का लाभ उठाता है।
इस ब्लॉग पोस्ट में, आप सीखेंगे कि नए ऐप राउटर का उपयोग करके सर्वर साइड के लिए एप्लिकेशन प्रदर्शन मॉनिटरिंग और फ्रंटएंड के लिए ब्राउज़र मॉनिटरिंग कैसे सेट करें, जिससे आपको अपने नेक्स्ट.जेएस एप्लिकेशन में पूर्ण-स्टैक अवलोकन प्रदान किया जा सके। आरंभ करने के लिए, आपको एक नए अवशेष खाते और लाइसेंस कुंजी की आवश्यकता होगी, दोनों निःशुल्क उपलब्ध हैं।
एजेंट और मिडलवेयर स्थापित करना
नेक्स्ट.जेएस के लिए न्यू रेलिक नोड.जेएस एपीएम एजेंट और न्यू रेलिक मिडलवेयर स्थापित करने के लिए अपने नेक्स्ट.जेएस प्रोजेक्ट में निम्नलिखित कमांड चलाएँ।
npm install newrelic @newrelic/next
कमांड सफलतापूर्वक पूरा होने के बाद, आप अपनी package.json फ़ाइल में शामिल निर्भरताएँ देखेंगे।
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
@newrelic/next पैकेज Next.js अनुप्रयोगों की नई अवशेष निगरानी के लिए आधिकारिक उपकरण प्रदान करता है। यह सर्वर-साइड रेंडरिंग, मिडलवेयर और पेज और सर्वर अनुरोध दोनों के लिए लेनदेन नामकरण पर ध्यान केंद्रित करता है, जिससे सर्वर-साइड गतिविधियों की व्यापक अवलोकन सुनिश्चित होती है।
यह पैकेज अलग से स्थापित किया गया है, लेकिन न्यू रेलिक नोड.जेएस एजेंट के साथ सहजता से एकीकृत होता है, जो नेक्स्ट.जेएस अनुप्रयोगों में उन्नत प्रदर्शन निगरानी और त्रुटि ट्रैकिंग के लिए एजेंट की सभी क्षमताओं की पेशकश करता है।
हालांकि यह क्लाइंट-साइड क्रियाओं को कवर नहीं करता है, आप क्लाइंट-साइड टेलीमेट्री के लिए न्यू रेलिक ब्राउज़र एजेंट को इंजेक्ट कर सकते हैं (बाद में इस ब्लॉग पोस्ट में इस पर अधिक जानकारी)।
विन्यास
नए अवशेष के साथ नेक्स्ट.जेएस एप्लिकेशन को प्रभावी ढंग से साधने के लिए, आपको नेक्स्ट.कॉन्फिग.जेएस फ़ाइल को संशोधित करना होगा। यह कॉन्फ़िगरेशन सुनिश्चित करता है कि न्यू रेलिक द्वारा समर्थित मॉड्यूल वेबपैक द्वारा बाधित नहीं होते हैं, और यह उन मॉड्यूल को बाहरी बनाता है।
निम्नलिखित सामग्री के साथ अपने प्रोजेक्ट रूट में अगली.config.js फ़ाइल बनाएं या अपडेट करें:
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
इसके बाद, अपने डेव को संशोधित करें और package.json फ़ाइल के स्क्रिप्ट अनुभाग में संशोधन करके एनपीएम स्क्रिप्ट शुरू करें। अपने एप्लिकेशन को नोड के -r विकल्प के साथ चलने दें, जो @newrelic/next मिडलवेयर प्रीलोड करेगा।
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
अपना एप्लिकेशन चलाने से पहले, अपने प्रोजेक्ट की रूट डायरेक्टरी में newrelic.js AMP एजेंट कॉन्फ़िगरेशन फ़ाइल जोड़ें। अधिक जानकारी के लिए, अपने Next.js ऐप के लिए एक उदाहरण कॉन्फ़िग फ़ाइल देखें।
इसके अतिरिक्त, अपनी .env फ़ाइल में NEW_RELIC_APP_NAME और NEW_RELIC_LICENSE_KEY का उपयोग करें जैसा कि आपके एप्लिकेशन के लिए एक उदाहरण .env फ़ाइल में दिखाया गया है।
न्यू रेलिक में प्रदर्शन डेटा देखना
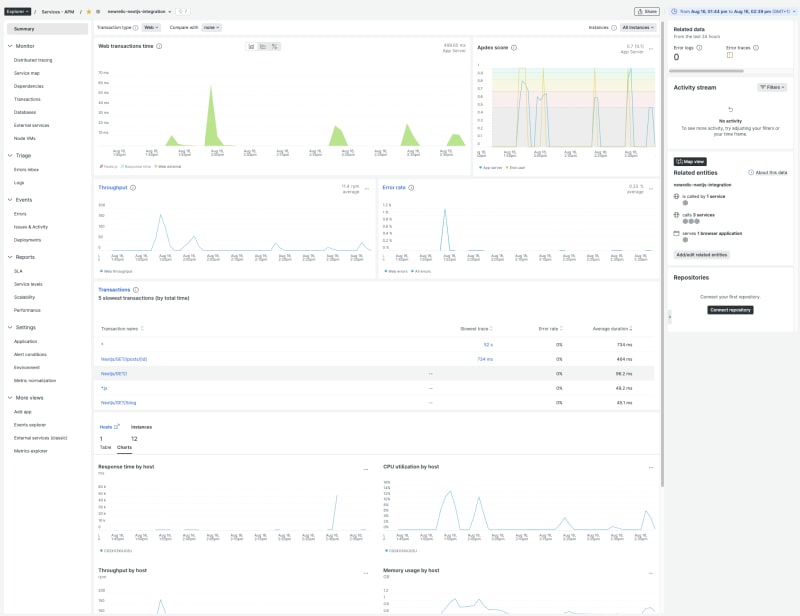
अपना एप्लिकेशन चलाएं और न्यू रेलिक में एपीएम पेज पर जाएं। आप अपने एप्लिकेशन के सर्वर-साइड डेटा को न्यू रेलिक में प्रवाहित होते हुए देखेंगे।

अग्रभाग अवलोकनशीलता
ऐप राउटर का उपयोग करते समय ब्राउज़र एजेंट को इंजेक्ट करने के लिए, हम ऐप/लेआउट.जेएस(.ts) फ़ाइल को संपादित करेंगे।
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
इस प्रक्रिया के चरण यहां दिए गए हैं:
- यदि आपके पास पहले से npm install newrelic @newrelic/next कमांड नहीं है, तो newrelic npm पैकेज स्थापित करें।
-
newrelic.getBrowserTimingHeader विधि जोड़ें।
- newrelic.getBrowserTimingHeader के तर्क के रूप में hasToRemoveScriptWrapper: true को पास करें ताकि ब्राउज़र स्क्रिप्ट
- लेन-देन में न होने पर ब्राउज़र एजेंट के इंजेक्शन की अनुमति देने के लिए newrelic.GetBrowserTimingHeader के तर्क के रूप मेंAllowTransactionlessInjection: true को पास करें।
रेंडर विधि में, दस्तावेज़ के
के अंत में न्यू रेलिक ब्राउज़र एजेंट स्क्रिप्ट इंजेक्ट करें।लेआउट.जेएस(.ts) फ़ाइल आपके प्रोजेक्ट की ऐप निर्देशिका के मूल में होनी चाहिए।
उदाहरण लेआउट.जेएस(.टीएस) फ़ाइल के लिए, निम्नलिखित लिंक पर जाएं।
न्यू रेलिक में ब्राउज़र डेटा देखना
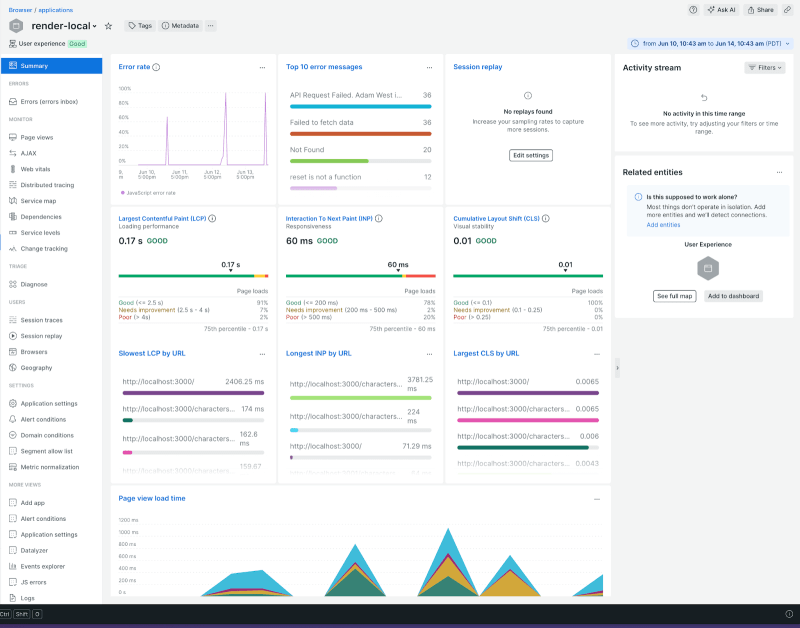
एप्लिकेशन शुरू करें और फिर अपने एप्लिकेशन से क्लाइंट-साइड डेटा को न्यू रेलिक में प्रवाहित होते देखने के लिए न्यू रेलिक में ब्राउज़र मॉनिटरिंग पेज पर जाएं।

न्यू रिलिक को विस्तृत त्रुटि जानकारी भेजी जा रही है
अपने Next.js एप्लिकेशन में विस्तृत त्रुटि जानकारी कैप्चर करने के लिए, आपको क्लाइंट-साइड और सर्वर-साइड दोनों त्रुटियों को संभालने की आवश्यकता है।
क्लाइंट-साइड त्रुटियाँ
क्लाइंट-साइड त्रुटियों के लिए, आप न्यू रेलिक में त्रुटि विवरण कैप्चर करने और भेजने के लिए error.ts(.js) फ़ाइल का उपयोग कर सकते हैं। इसे कैसे कार्यान्वित किया जा सकता है इसका एक उदाहरण नीचे दिया गया है:
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
इस उदाहरण में, जब भी कोई त्रुटि होती है तो window.newrelic.noticeError को कॉल करने के लिए यूज़इफ़ेक्ट हुक का उपयोग किया जाता है। यह त्रुटि विवरण को आगे के विश्लेषण के लिए न्यू रेलिक को भेजता है।
error.js(.ts) फ़ाइल एक रूट सेगमेंट के लिए त्रुटि यूआई सीमा को परिभाषित करती है। रूट लेआउट में त्रुटियों को संभालने के लिए, ग्लोबल-error.js(.ts) का उपयोग करें और इसे रूट ऐप निर्देशिका में रखें।
नेक्स्ट.जेएस में त्रुटि प्रबंधन के बारे में अधिक जानकारी के लिए, नेक्स्ट.जेएस दस्तावेज़ देखें।
सर्वर-साइड त्रुटियाँ
बैकएंड से आने वाली त्रुटियों के लिए, @newrelic/next मॉड्यूल उन्हें बॉक्स से बाहर संभालता है। आपको सर्वर-साइड त्रुटि ट्रैकिंग के लिए कोई अतिरिक्त कोड जोड़ने की आवश्यकता नहीं है; मॉड्यूल स्वचालित रूप से इन त्रुटियों को कैप्चर करेगा और न्यू रेलिक को रिपोर्ट करेगा।
यह सुनिश्चित करता है कि क्लाइंट-साइड और सर्वर-साइड दोनों त्रुटियों की प्रभावी ढंग से निगरानी की जाती है और न्यू रेलिक को रिपोर्ट किया जाता है, जो आपके नेक्स्ट.जेएस एप्लिकेशन के लिए व्यापक त्रुटि ट्रैकिंग प्रदान करता है।
अगले कदम
आप इस ब्लॉग पोस्ट के सभी कोड नमूने newrelic-node-examples GitHub रिपॉजिटरी में पा सकते हैं। आप हमें GitHub रिपॉजिटरी मुद्दे अनुभाग में कोई भी प्रतिक्रिया दे सकते हैं।
GitHub पर हमारा Next.js एकीकरण पृष्ठ देखें।
निःशुल्क नए अवशेष खाते के लिए साइन अप करें। आपके निःशुल्क खाते में 100 जीबी/माह निःशुल्क डेटा उपभोग, एक निःशुल्क पूर्ण-एक्सेस उपयोगकर्ता और असीमित निःशुल्क बुनियादी उपयोगकर्ता शामिल हैं।
-
 मैं एक ienumerable में आइटम कैसे जोड़ सकता हूं?] संग्रह। हालाँकि, यह नहीं किया जा सकता है क्योंकि एक ienumerable जरूरी नहीं कि एक उत्परिवर्तनीय संग्रह का प्रतिनिधित्व करता है। यह भी एक संग्रह का प...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं एक ienumerable में आइटम कैसे जोड़ सकता हूं?] संग्रह। हालाँकि, यह नहीं किया जा सकता है क्योंकि एक ienumerable जरूरी नहीं कि एक उत्परिवर्तनीय संग्रह का प्रतिनिधित्व करता है। यह भी एक संग्रह का प...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 CHAR_LENGTH () का उपयोग करके MySQL में स्ट्रिंग लंबाई द्वारा डेटा को कैसे सॉर्ट करें?] अंतर्निहित char_length () फ़ंक्शन का उपयोग करके। मल्टी-बाइट वर्ण एन्कोडिंग (जैसे, UTF-8) पर विचार करते हुए, एक स्ट्रिंग में वर्णों की संख्या लौटाता ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
CHAR_LENGTH () का उपयोग करके MySQL में स्ट्रिंग लंबाई द्वारा डेटा को कैसे सॉर्ट करें?] अंतर्निहित char_length () फ़ंक्शन का उपयोग करके। मल्टी-बाइट वर्ण एन्कोडिंग (जैसे, UTF-8) पर विचार करते हुए, एक स्ट्रिंग में वर्णों की संख्या लौटाता ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। ] ] हालांक...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। ] ] हालांक...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी को कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनः प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: /lat...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी को कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनः प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: /lat...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?] आयातित पैकेज के Go.mod और वास्तविक आयात पथ के बीच एक पथ बेमेल के साथ। यह गूँज के संदेशों द्वारा प्रदर्शित किए गए मोड सुव्यवस्थित विफलताओं को जन्म दे...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?] आयातित पैकेज के Go.mod और वास्तविक आयात पथ के बीच एक पथ बेमेल के साथ। यह गूँज के संदेशों द्वारा प्रदर्शित किए गए मोड सुव्यवस्थित विफलताओं को जन्म दे...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?मुद्दा। यह गाइड आपकी छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageId, छवि) मान ('$ यह- & gt; image_id', '...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?मुद्दा। यह गाइड आपकी छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageId, छवि) मान ('$ यह- & gt; image_id', '...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं एक MySQL तालिका में स्तंभ अस्तित्व के लिए मज़बूती से कैसे जांच कर सकता हूं?अन्य डेटाबेस सिस्टम। सामान्य रूप से प्रयास विधि: यदि मौजूद है (जानकारी से चयन करें * सूचना_ schema.columns से जहां table_name = 'उप...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं एक MySQL तालिका में स्तंभ अस्तित्व के लिए मज़बूती से कैसे जांच कर सकता हूं?अन्य डेटाबेस सिस्टम। सामान्य रूप से प्रयास विधि: यदि मौजूद है (जानकारी से चयन करें * सूचना_ schema.columns से जहां table_name = 'उप...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं त्रुटियों के बिना पायथन में खाली इंडेंटेड ब्लॉक कैसे बना सकता हूं?] त्रुटि, विशेष रूप से जब ब्लॉक को छोड़कर/के साथ काम करते हैं। यह त्रुटि तब उत्पन्न होती है जब आप एक इंडेंटेड ब्लॉक बनाते हैं, लेकिन इसके बाद के किसी ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं त्रुटियों के बिना पायथन में खाली इंडेंटेड ब्लॉक कैसे बना सकता हूं?] त्रुटि, विशेष रूप से जब ब्लॉक को छोड़कर/के साथ काम करते हैं। यह त्रुटि तब उत्पन्न होती है जब आप एक इंडेंटेड ब्लॉक बनाते हैं, लेकिन इसके बाद के किसी ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz pytz.timezone ('एशिया/hong_kong') /Hong_kong ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz pytz.timezone ('एशिया/hong_kong') /Hong_kong ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 माउस व्हील और तीर कुंजी स्क्रॉलिंग करते समय स्क्रॉलबार को कैसे छिपाया जाए?उपयोगकर्ताओं को माउस व्हील या तीर कुंजियों का उपयोग करके स्क्रॉल करने की अनुमति देते हुए? प्रॉपर्टी ओवरफ्लो: टारगेट डिव या बॉडी पर स्क्रॉलबार छिपाने ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
माउस व्हील और तीर कुंजी स्क्रॉलिंग करते समय स्क्रॉलबार को कैसे छिपाया जाए?उपयोगकर्ताओं को माउस व्हील या तीर कुंजियों का उपयोग करके स्क्रॉल करने की अनुमति देते हुए? प्रॉपर्टी ओवरफ्लो: टारगेट डिव या बॉडी पर स्क्रॉलबार छिपाने ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर एक करीब से नज़र डालें?] : सार्वजनिक सूची getResult (string s); जहां फू एक कस्टम वर्ग है। विधि की घोषणा दो रिटर्न प्रकारों को समेटे हुए है: सूची और ई। लेकिन क्या ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर एक करीब से नज़र डालें?] : सार्वजनिक सूची getResult (string s); जहां फू एक कस्टम वर्ग है। विधि की घोषणा दो रिटर्न प्रकारों को समेटे हुए है: सूची और ई। लेकिन क्या ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] । यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से डेटा को बदलना समूह-आधारित समूह द्वारा समूह का उपयोग करके। सशर्त एकत्रीकरण कार्यों ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] । यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से डेटा को बदलना समूह-आधारित समूह द्वारा समूह का उपयोग करके। सशर्त एकत्रीकरण कार्यों ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 क्या मैं सीएसएस में छद्म-तत्व सामग्री के रूप में एसवीजी का उपयोग कर सकता हूं?] छद्म-तत्व जैसे :: पहले और :: के बाद। हालाँकि, इस पर प्रतिबंध लगा दिया गया है कि किस सामग्री को शामिल किया जा सकता है। छद्म-तत्वों के लिए सामग्री क...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
क्या मैं सीएसएस में छद्म-तत्व सामग्री के रूप में एसवीजी का उपयोग कर सकता हूं?] छद्म-तत्व जैसे :: पहले और :: के बाद। हालाँकि, इस पर प्रतिबंध लगा दिया गया है कि किस सामग्री को शामिल किया जा सकता है। छद्म-तत्वों के लिए सामग्री क...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























