प्रदर्शन को अधिकतम करना: पिक्सीजेएस अनुकूलन में एक गहरा गोता
उन्नत रणनीतियों और तकनीकों के साथ अपने पिक्सीजेएस एप्लिकेशन को अगले स्तर पर ले जाएं
प्रस्तावना
यह पोस्ट उन विभिन्न तरीकों के बारे में बताती है जिनसे कोई व्यक्ति सीपीयू/मेमोरी दोनों के संदर्भ में पिक्सीजेएस के भीतर कई तत्वों के प्रतिपादन को सर्वोत्तम रूप से अनुकूलित कर सकता है। उदाहरण के लिए, बिना किसी कैशिंग के हर फ्रेम को दोबारा रेंडर करने के बीच अंतर पर विचार करना - जो सीपीयू उपयोग के मामले में अच्छा प्रदर्शन करता है - या मेमोरी में रेंडर किए गए ग्राफिक्स को कैश करना। इससे दृश्य में ग्राफ़िक्स की संख्या के अनुपात में मेमोरी का उपयोग बढ़ जाएगा।
ऐसे अनुकूलन से निपटने के लिए कई रणनीतियाँ हैं। विशेष रूप से उल्लेखनीय है डेटा-ओरिएंटेड डिज़ाइन, जो प्रोग्रामिंग के अधिक पारंपरिक रूप से सामान्य ऑब्जेक्ट-ओरिएंटेड तरीके से दृष्टिकोण का एक मौलिक वैकल्पिक सेट प्रस्तुत करता है।
अन्य प्रमुख तरीकों में शामिल हैं: उदाहरण के लिए, अधिक संरचित प्रारूपों को हटाना और उनका उपयोग करना - C# में NativeArrays और टाइपस्क्रिप्ट में TypedArrays। ये मेमोरी बफ़र्स के अधिक बेहतर प्रबंधन की अनुमति देंगे, जो कैश-मिस को सीमित कर सकता है, लेकिन इसके लिए महत्वपूर्ण इंजीनियरिंग अनुभव और/या अनुकूलन की भी आवश्यकता होती है।
इस पोस्ट में, मैं PixiJS के साथ WebGL वातावरण के लिए अनुकूलन की एक कार्य पद्धति पर ध्यान केंद्रित करूंगा: ऑब्जेक्ट-ओरिएंटेड दृष्टिकोण, सर्वोत्तम प्रथाओं सहित। यह आपको आपके PixiJS अनुप्रयोगों में गति और दक्षता बढ़ाने के लिए एक सुव्यवस्थित साधन प्रदान करेगा।
अपने अगले लेख में, मैं एक और मजबूत अनुकूलन दृष्टिकोण के बारे में बात करूंगा: इकाई-घटक-प्रणाली दृष्टिकोण। ईसीएस दृष्टिकोण आश्चर्यजनक रूप से डेटा-उन्मुख है और जब उच्च-प्रदर्शन वाले वातावरण में पिक्सीजेएस को अनुकूलित करने की बात आती है तो यह एक नया रूप प्रदान करता है। इस लेख के लिए मीडियम पर जारी रखें, जहां, गहराई से, मैं ईसीएस दृष्टिकोण की बारीकियों में जाता हूं।
हमेशा याद रखें कि आपके पिक्सी एप्लिकेशन के प्रदर्शन को अनुकूलित और आगे बढ़ाने के प्रयास में हमेशा कुछ न कुछ बेहतर किया जा सकता है। बेहतर से इसका मतलब सर्वाधिक अनुकूलित या सबसे तेज़ नहीं है। सबसे अच्छा समाधान एक अनुकूलन में आपके द्वारा निवेश किए गए समय और उस निवेश पर रिटर्न के बीच व्यापार-बंद का प्रश्न है, यह सुनिश्चित करने के लिए कि आप परियोजना की समय सीमा को पूरा कर सकते हैं, लेकिन अपने संसाधनों का अत्यधिक विस्तार किए बिना किसी भी संभावित उपयोगकर्ता को संतुष्ट करने के लिए पर्याप्त अनुकूलन के साथ।
ऑब्जेक्ट ओरिएंटेड दृष्टिकोण
इस अनुभाग में, मैं आपको पिक्सीजेएस अनुप्रयोगों को अनुकूलित करने के सर्वोत्तम तरीकों के बारे में मार्गदर्शन करने जा रहा हूं।
यह अनुभाग आधिकारिक सुझावों पर आधारित है, जो जांचने लायक है!
हमारी बाकी चर्चा पिक्सी ग्राफिक्स, स्प्राइट्स, मेश और डिफ़ॉल्ट पिक्सी कंटेनर के बजाय पार्टिकल कंटेनर का उपयोग कब करना है, इसके इर्द-गिर्द घूमेगी। इस अध्याय से आपको यह स्पष्ट दृष्टिकोण मिलेगा कि ऑब्जेक्ट-ओरिएंटेड संदर्भ में सभी चीजों का इष्टतम उपयोग कैसे किया जा सकता है ताकि आपकी पिक्सीजेएस परियोजनाएं कार्यात्मक हों और सबसे बड़ी दक्षता के साथ प्रस्तुत की जा सकें।
पिक्सी ग्राफ़िक्स की आंतरिक कार्यप्रणाली को समझना
पिक्सी ग्राफ़िक्स का प्रभावी ढंग से उपयोग करने के लिए, हमें यह समझने की आवश्यकता है कि वे आंतरिक रूप से कैसे कार्य करते हैं। तो आइए पिक्सी में ग्राफ़िक्स ऑब्जेक्ट बनाने का एक बहुत ही बुनियादी उदाहरण दिखाकर शुरुआत करें:
const graphics = new PIXI.Graphics(); graphics.beginFill(0xff0000); graphics.drawRect(0, 0, 200, 100); graphics.endFill();
हालाँकि, इस सरल कार्यान्वयन में जो महत्वपूर्ण है, वह यह है कि 'हुड के नीचे' क्या होता है। इस प्रकार का ग्राफ़िक बनाने में, पिक्सी एक ग्राफ़िक्स ज्योमेट्री ऑब्जेक्ट नामक चीज़ बनाता है। वह वस्तु आपके द्वारा चित्रित आकार के लिए निर्दिष्ट आयामों और गुणों के आधार पर आकार और आकार लेती है। अंतिम ज्योमेट्री ऑब्जेक्ट को ग्राफ़िक्स ऑब्जेक्ट के भीतर एक ज्योमेट्रीलिस्ट के अंदर संग्रहीत किया जाता है।
ध्यान दें कि हर बार जब आप PIXI.Graphics की मदद से कुछ बना रहे होते हैं, तो ज्योमेट्रीलिस्ट अपडेट हो जाती है। कभी-कभी, आप बस इस सूची को साफ़ करना चाहते हैं, लेकिन साथ ही अपने ग्राफ़िक्स ऑब्जेक्ट को जीवित रखना चाहते हैं - यहीं पर .clear() विधि काम में आती है। यह जानने से कि यह प्रक्रिया कैसे काम करती है, आपको पिक्सी का उपयोग करते समय बहुत मदद मिलेगी, क्योंकि यह सीधे तौर पर प्रभावित करता है कि पिक्सी आपके ऐप में ग्राफिक्स को कैसे संभालेगा और प्रस्तुत करेगा।
पिक्सी ग्राफ़िक्स के लिए अनुकूलन तकनीकें
आइए PixiJS में 100 ग्राफ़िक्स ऑब्जेक्ट बनाने के उपयोग के मामले के माध्यम से अनुकूलन रणनीतियों का पता लगाएं।
function createGraphics(x, y) {
const graphic = new PIXI.Graphics();
graphic.beginFill(0xDE3249);
graphic.drawCircle(x, y, 10);
graphic.endFill();
return graphic;
}
for (let i = 0; i
इस परिदृश्य में, यदि सभी 100 ग्राफिक्स ऑब्जेक्ट समान चौड़ाई और ऊंचाई साझा करते हैं, तो हम ज्यामिति का पुन: उपयोग करके अनुकूलन कर सकते हैं।

ग्राफ़िक्स ज्योमेट्री को संदर्भ के रूप में पास करना
एक वृत्त के लिए एक एकल ज्यामिति बनाएं और उसका पुन: उपयोग करें:
// Create a single geometry for a circle
const circleGeometry = new PIXI.Graphics();
circleGeometry.beginFill(0xDE3249);
circleGeometry.drawCircle(0, 0, 10); // Draw a circle at the origin
circleGeometry.endFill();
// Function to create a graphic using the circle geometry
function createCircle(x, y) {
const circle = new PIXI.Graphics(circleGeometry.geometry);
circle.x = x;
circle.y = y;
return circle;
}
// Create 100 circles using the same geometry
for (let i = 0; i
यह विधि प्रत्येक ऑब्जेक्ट के लिए समान ज्यामिति को डुप्लिकेट करने के बजाय संदर्भित करके मेमोरी उपयोग को काफी कम कर देती है।

ऑल इन वन ग्राफ़िक्स ऑब्जेक्ट बनाएं
स्थिर ग्राफिक्स या जटिल संरचनाओं के लिए, सभी तत्वों को एक ही ग्राफिक्स ऑब्जेक्ट में चित्रित करना एक अन्य अनुकूलन तकनीक है:
const graphics = new PIXI.Graphics();
// Draw 100 circles using the same PIXI.Graphics instance
for (let i = 0; i
इस दृष्टिकोण में, नए ग्राफ़िक्स ऑब्जेक्ट बनाने के बजाय, हम एकल ग्राफ़िक्स इंस्टेंस की ज्योमेट्री सूची में नई ज्यामिति जोड़ते हैं। यह विधि अधिक जटिल ग्राफ़िक संरचनाओं के लिए विशेष रूप से कुशल है।

PixiJS में CacheAsBitmap की शक्ति का लाभ उठाना
PixiJS के भीतर सबसे शक्तिशाली सुविधाओं में से एक CacheAsBitmap है। मूलतः, यह इंजन को ग्राफ़िक्स को स्प्राइट की तरह व्यवहार करने देता है। यह कुछ मामलों में प्रदर्शन को काफी हद तक बढ़ा सकता है।
यदि ऑब्जेक्ट बहुत बार अपडेट नहीं किया जाता है तो केवल CacheAsBitmap का उपयोग करें।
ग्राफिक्स के बड़े बैच को कंटेनर में बिटमैप के रूप में कैश किया जा सकता है। 100 ग्राफ़िक्स को पुन: प्रस्तुत करने के बजाय, पिक्सी एक स्नैपशॉट लेगा और इसे बिटमैप के रूप में प्री-रेंडर करेगा।
हमेशा मेमोरी उपयोग पर विचार करें, कैश्ड बिटमैप्स बहुत अधिक मेमोरी का उपयोग कर रहे हैं।
CacheAsBitmap का उपयोग कब करें
किसी को कैशअसबिटमैप का उपयोग विवेकपूर्ण तरीके से करना चाहिए। यह उन वस्तुओं पर लागू होने पर सबसे प्रभावी होगा जिन्हें शायद ही कभी अद्यतन करने की आवश्यकता होती है। उदाहरण के लिए, यदि किसी के पास हज़ारों मात्रा में ग्राफ़िक्स हैं जो स्थिर हैं या उनमें केवल एक दुर्लभ परिवर्तन है, तो उन्हें बिटमैप के रूप में कैश करने से ओवरहेड रेंडरिंग कम हो जाती है।
100 व्यक्तिगत ग्राफ़िक्स को पुन: प्रस्तुत करने के बजाय, पिक्सीजेएस इनका एक 'स्नैपशॉट' ले सकता है और उन्हें एकल बिटमैप के रूप में प्रस्तुत कर सकता है। आप इस प्रकार कार्यान्वित कर सकते हैं:
const graphicsContainer = new PIXI.Container(); // Add your graphics to the container // ... // Cache the entire container as a bitmap graphicsContainer.cacheAsBitmap = true;
स्मृति उपयोग पर विचार
हालाँकि, मेमोरी उपयोग के प्रति सचेत रहना महत्वपूर्ण है। कैश्ड बिटमैप्स महत्वपूर्ण मात्रा में मेमोरी का उपभोग कर सकते हैं। इसलिए, जबकि कैशएज़बिटमैप रेंडरिंग लोड को काफी कम कर सकता है, यह अधिक मेमोरी का उपयोग करके ट्रेड करता है। आपके आवेदन की विशिष्ट आवश्यकताओं और बाधाओं के आधार पर इस ट्रेड-ऑफ पर सावधानीपूर्वक विचार किया जाना चाहिए।
संक्षेप में, कैशएसबिटमैप पिक्सीजेएस में प्रदर्शन को अनुकूलित करने के लिए एक प्रभावी उपकरण है, विशेष रूप से स्थिर या शायद ही कभी अपडेट किए गए ग्राफिक्स के लिए। यह जटिल ग्राफ़िक्स को एकल बिटमैप के रूप में मानकर प्रतिपादन को सरल बनाता है, लेकिन मेमोरी फ़ुटप्रिंट निहितार्थ के साथ इसे संतुलित करना आवश्यक है।
PixiJS में स्प्राइट अक्सर ग्राफ़िक्स से अधिक कुशल क्यों होते हैं?
जब पिक्सीजेएस में मेमोरी दक्षता की बात आती है, तो स्प्राइट्स आमतौर पर ग्राफिक्स पर हावी होते हैं। यह विशेष रूप से तब स्पष्ट होता है जब एक ही आकार या बनावट वाली कई वस्तुओं से निपटते समय। आइए 100 सर्कल ग्राफ़िक्स बनाने का उदाहरण फिर से देखें, लेकिन इस बार स्प्राइट का उपयोग करते हुए।
एकल बनावट से स्प्राइट बनाना
सबसे पहले, हम एकल वृत्त ग्राफ़िक की ज्यामिति से एक बनावट बनाते हैं:
const circleGraphic = new PIXI.Graphics();
circleGraphic.beginFill(0xDE3249);
circleGraphic.drawCircle(0, 0, 10);
circleGraphic.endFill();
// Generate a texture from the graphic
const circleTexture = app.renderer.generateTexture(circleGraphic);
Next, we use this texture to create sprites:
// Function to create a sprite using the circle texture
function createCircleSprite(x, y) {
const sprite = new PIXI.Sprite(circleTexture);
sprite.x = x;
sprite.y = y;
return sprite;
}
// Create and add 100 circle sprites to the stage
for (let i = 0; i
इस दृष्टिकोण में, ग्राफिक्स को फिर से प्रस्तुत करने और प्रत्येक ऑब्जेक्ट के लिए बढ़ती ज्यामिति सूची को प्रबंधित करने के बजाय, हम एक बनावट बनाते हैं और इसे कई स्प्राइट में पुन: उपयोग करते हैं। यह रेंडरिंग लोड और मेमोरी उपयोग को काफी कम कर देता है।
सीमाएँ और रचनात्मक समाधान
इस पद्धति की एक सीमा यह है कि आप अपने द्वारा बनाई गई बनावट से विवश हैं। हालाँकि, यहीं पर रचनात्मकता महत्वपूर्ण हो जाती है। आप PIXI.Graphics का उपयोग करके विभिन्न आकार की बनावट तैयार कर सकते हैं और उन्हें स्प्राइट्स पर लागू कर सकते हैं। एक विशेष रूप से कुशल तरीका 1x1 पिक्सेल बिटमैप की तरह एक बेसटेक्सचर बनाना है, और इसे सभी आयताकार स्प्राइट के लिए पुन: उपयोग करना है। स्प्राइट को विभिन्न आयामों में आकार देकर, आप बिना किसी अतिरेक के एकाधिक स्प्राइटों में एक ही बेसटेक्सचर का लाभ उठा सकते हैं।
उदाहरण के लिए:
// This creates a 16x16 white texture
const baseTexture = PIXI.Texture.WHITE;
// Use this baseTexture for all rectangular shapes
const sprite= new PIXI.Sprite(baseTexture);
sprite.tint = 0xDE3249; // Set the sprite color
sprite.position.set(x, y);
sprite.width = width;
sprite.height = height;

इस विधि से, .tint() आपको पूर्ण री-रेंडर को ट्रिगर किए बिना स्प्राइट को रंगने की अनुमति देता है, क्योंकि टिंट को सीधे GPU पर एक अतिरिक्त शेडर प्रभाव के रूप में लागू किया जाता है।
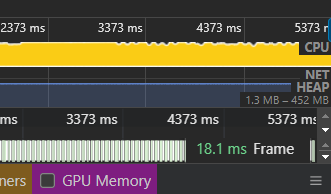
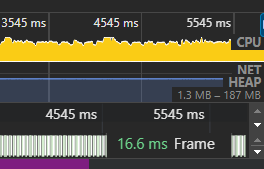
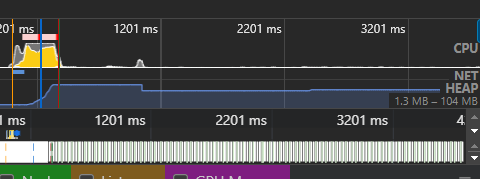
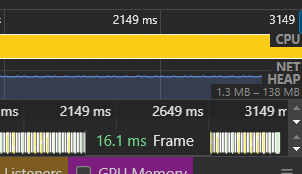
कण कंटेनर में 100k स्प्राइट का उपयोग करना
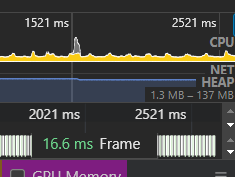
इस तकनीक की शक्ति को चित्रित करने के लिए, 100,000 अलग-अलग स्प्राइट को यादृच्छिक टिंट के साथ चलाने की कल्पना करें, प्रत्येक प्रत्येक फ़्रेम पर रूपांतरित हो रहा है, यह सब एक सुचारू 60 एफपीएस बनाए रखते हुए।


पिक्सीजेएस को अनुकूलित करने के बारे में आगे पढ़ने के लिए, मैं पिक्सीजेएस के मूल रचनाकारों में से एक के एक अंतर्दृष्टिपूर्ण लेख की अत्यधिक अनुशंसा करता हूं, जो रेंडरटेक्स्चर तकनीक पर गहराई से प्रकाश डालता है।
आप इसे यहां देख सकते हैं
वाह! यदि आप यहां तक पहुंच गए हैं, तो मैं पिक्सीजेएस अनुकूलन में इस गहन गोता के माध्यम से मेरे साथ बने रहने के लिए आपको ईमानदारी से धन्यवाद देना चाहता हूं। मुझे आशा है कि आपको यहां साझा की गई अंतर्दृष्टि और तकनीकें आपकी परियोजनाओं के लिए मूल्यवान लगेंगी। मेरे अगले लेख के लिए बने रहें, जहां मैं एंटिटी-कंपोनेंट-सिस्टम (ईसीएस) दृष्टिकोण और नेटिवएरे की शक्ति के बारे में और भी अधिक विस्तार से खोज करूंगा। ये विधियां आपके पिक्सीजेएस अनुप्रयोगों को प्रदर्शन और दक्षता में नई ऊंचाइयों पर ले जाएंगी। पढ़ने के लिए धन्यवाद, और अगले में मिलते हैं!
-
 MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























