 मुखपृष्ठ > प्रोग्रामिंग > वेब एनिमेशन में महारत हासिल करना: सीएसएस बनाम अअनुकूलित और अनुकूलित जावास्क्रिप्ट प्रदर्शन
मुखपृष्ठ > प्रोग्रामिंग > वेब एनिमेशन में महारत हासिल करना: सीएसएस बनाम अअनुकूलित और अनुकूलित जावास्क्रिप्ट प्रदर्शन
वेब एनिमेशन में महारत हासिल करना: सीएसएस बनाम अअनुकूलित और अनुकूलित जावास्क्रिप्ट प्रदर्शन
वेब एनिमेशन उपयोगकर्ता अनुभव में उल्लेखनीय रूप से सुधार कर सकते हैं लेकिन अगर सावधानी से लागू नहीं किया गया तो वेबसाइट के प्रदर्शन पर भी असर पड़ सकता है। इस लेख में, मैं एक वृत्त तत्व को एनिमेट करने के तीन अलग-अलग तरीकों की तुलना करूंगा जो आकार में स्पंदित होते हैं। मैं सीएसएस, अअनुकूलित जावास्क्रिप्ट और अनुकूलित जावास्क्रिप्ट का उपयोग करूंगा, और मैं आपको दिखाऊंगा कि Chrome DevTools का उपयोग करके उनके प्रदर्शन को कैसे मापें।
वेब एनिमेशन का परिचय
एनिमेशन आधुनिक वेब डिज़ाइन का एक महत्वपूर्ण हिस्सा हैं। उन्हें विभिन्न तरीकों का उपयोग करके कार्यान्वित किया जा सकता है, आमतौर पर शुद्ध सीएसएस या जावास्क्रिप्ट के साथ। हालाँकि, हर विधि समान रूप से अच्छा प्रदर्शन नहीं करती है। इसे प्रदर्शित करने के लिए, मैंने तीन अलग-अलग तरीकों का परीक्षण करने का निर्णय लिया:
- सीएसएस के साथ बनाए गए एनिमेशन।
- जावास्क्रिप्ट का उपयोग कर अअनुकूलित एनिमेशन।
- RequestAnimationFrame के साथ जावास्क्रिप्ट का उपयोग करके अनुकूलित एनिमेशन।
परियोजना की स्थापना
प्रोजेक्ट GitHub पर उपलब्ध है। आप इसे आसानी से डाउनलोड करके आज़मा सकते हैं।
गिट क्लोन https://github.com/TomasDevs/animation-performance-test.git
सीडी एनीमेशन-प्रदर्शन-परीक्षण
एक बार जब आप इसे डाउनलोड कर लें, तो फ़ोल्डरों की जांच करें css-animation, js-animation-optimized, और js-animation-unoptimized।
GitHub पर प्रोजेक्ट आज़माएं
प्रदर्शन मापना
प्रदर्शन को मापने के लिए, मैंने Chrome DevTools के प्रदर्शन पैनल का उपयोग किया। प्रत्येक एनिमेशन 10 सेकंड के लिए चलाया गया।
प्रदर्शन परिणाम और विश्लेषण
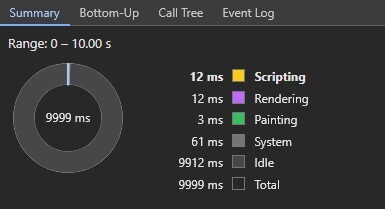
सीएसएस एनीमेशन
 स्रोत: टॉमसडेव्स द्वारा निर्मित (2024)
स्रोत: टॉमसडेव्स द्वारा निर्मित (2024)
- कुल अवरोधन समय: 390 एमएस
नोट:
सीएसएस एनिमेशन बेहतर प्रदर्शन करते हैं क्योंकि वे ब्राउज़र के मूल रेंडरिंग इंजन पर ऑफलोड हो जाते हैं, खासकर जब ट्रांसफॉर्म या अपारदर्शिता जैसे गुणों के साथ काम करते हैं। यह एनीमेशन स्क्रिप्टिंग और रेंडरिंग समय पर न्यूनतम प्रभाव के साथ अत्यधिक कुशल है।
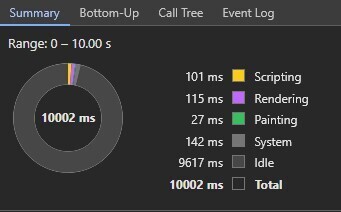
अनुकूलित जावास्क्रिप्ट एनीमेशन
 स्रोत: टॉमसडेव्स द्वारा निर्मित (2024)
स्रोत: टॉमसडेव्स द्वारा निर्मित (2024)
- कुल अवरोधन समय: 400 एमएस
नोट:
अनुकूलित JS संस्करण एनीमेशन को प्रबंधित करने के लिए requestAnimationFrame और एक स्मूथ साइन वेव फ़ंक्शन का उपयोग करता है। हालाँकि इसमें CSS एनिमेशन की तुलना में अधिक स्क्रिप्टिंग समय की आवश्यकता होती है, फिर भी यह काफी कुशलता से चलता है और रेंडरिंग और पेंटिंग के समय को कम रखता है।
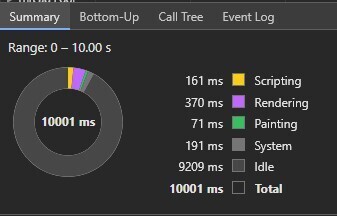
अअनुकूलित जावास्क्रिप्ट एनिमेशन
 स्रोत: टॉमसडेव्स द्वारा निर्मित (2024)
स्रोत: टॉमसडेव्स द्वारा निर्मित (2024)
- कुल अवरोधन समय: 440 एमएस
नोट:
गैर-अनुकूलित जेएस संस्करण समय की प्रगति पर विचार किए बिना एक सरल लूप का उपयोग करता है। इससे एनीमेशन के प्रत्येक फ्रेम के लिए अकुशल गणनाओं के कारण स्क्रिप्टिंग, रेंडरिंग और पेंटिंग का समय बहुत अधिक हो जाता है।
निष्कर्ष
- सीएसएस एनिमेशन सरल एनिमेशन के लिए समग्र रूप से सबसे कुशल हैं। वे ब्राउज़र द्वारा हार्डवेयर त्वरण से लाभान्वित होते हैं और मुख्य थ्रेड पर लोड को कम करते हैं।
- अनुकूलित जावास्क्रिप्ट एनिमेशन दूसरे स्थान पर हैं। जब आपको एनिमेशन पर अधिक गतिशील नियंत्रण की आवश्यकता होती है, तो सुचारू प्रदर्शन सुनिश्चित करने के लिए requestAnimationFrame के साथ अनुकूलन करना आवश्यक है।
- अनुकूलित जावास्क्रिप्ट एनिमेशन सबसे खराब प्रदर्शन करते हैं, क्योंकि वे अकुशल गणनाओं के कारण ब्राउज़र के रेंडरिंग इंजन पर अनावश्यक दबाव डालते हैं।
चर्चा में शामिल हों
वेब एनिमेशन को अनुकूलित करने में आपके क्या अनुभव हैं? क्या आपके पास प्रदर्शन बढ़ाने के लिए कोई अतिरिक्त युक्तियाँ या तरकीबें हैं? मुझे नीचे टिप्पणी में बताये!
-
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 UTF-8 बनाम लैटिन -1: द सीक्रेट ऑफ कैरेक्टर एन्कोडिंग!] उनके अनुप्रयोगों के बीच, एक मौलिक प्रश्न उठता है: क्या समझदार विशेषताएं इन दो एन्कोडिंग को अलग करती हैं? जबकि लैटिन 1 विशेष रूप से लैटिन पात्रों को ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
UTF-8 बनाम लैटिन -1: द सीक्रेट ऑफ कैरेक्टर एन्कोडिंग!] उनके अनुप्रयोगों के बीच, एक मौलिक प्रश्न उठता है: क्या समझदार विशेषताएं इन दो एन्कोडिंग को अलग करती हैं? जबकि लैटिन 1 विशेष रूप से लैटिन पात्रों को ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 भाग SQL इंजेक्शन श्रृंखला: उन्नत SQL इंजेक्शन तकनीकों की विस्तृत व्याख्यावेमैप पेंटिंग टूल: यहां क्लिक करें TrixSec github: यहाँ क्लिक करें TRIXSEC टेलीग्राम: यहां क्लिक करें ] हमारी SQL इंजेक्शन श्रृंखला के...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
भाग SQL इंजेक्शन श्रृंखला: उन्नत SQL इंजेक्शन तकनीकों की विस्तृत व्याख्यावेमैप पेंटिंग टूल: यहां क्लिक करें TrixSec github: यहाँ क्लिक करें TRIXSEC टेलीग्राम: यहां क्लिक करें ] हमारी SQL इंजेक्शन श्रृंखला के...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 हम दुर्भावनापूर्ण सामग्री के खिलाफ फ़ाइल अपलोड को कैसे सुरक्षित कर सकते हैं?] इन खतरों को समझना और प्रभावी शमन रणनीतियों को लागू करना आपके आवेदन की सुरक्षा को बनाए रखने के लिए महत्वपूर्ण है। इसलिए, अपलोड की गई फ़ाइल के हर पहलू...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
हम दुर्भावनापूर्ण सामग्री के खिलाफ फ़ाइल अपलोड को कैसे सुरक्षित कर सकते हैं?] इन खतरों को समझना और प्रभावी शमन रणनीतियों को लागू करना आपके आवेदन की सुरक्षा को बनाए रखने के लिए महत्वपूर्ण है। इसलिए, अपलोड की गई फ़ाइल के हर पहलू...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 जावास्क्रिप्ट में नियमित अभिव्यक्तियों का उपयोग करके स्ट्रिंग्स से लाइन ब्रेक कैसे निकालें?] सवाल उठता है: .replace विधि के भीतर एक नियमित अभिव्यक्ति में लाइन ब्रेक का प्रतिनिधित्व कैसे किया जा सकता है? विंडोज "\ r \ n" अनुक्रम का ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
जावास्क्रिप्ट में नियमित अभिव्यक्तियों का उपयोग करके स्ट्रिंग्स से लाइन ब्रेक कैसे निकालें?] सवाल उठता है: .replace विधि के भीतर एक नियमित अभिव्यक्ति में लाइन ब्रेक का प्रतिनिधित्व कैसे किया जा सकता है? विंडोज "\ r \ n" अनुक्रम का ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























