 मुखपृष्ठ > प्रोग्रामिंग > Vue.js के साथ 'प्रोजेक्ट: होमपेज डेटा का डायनेमाइजेशन' में महारत हासिल करना
मुखपृष्ठ > प्रोग्रामिंग > Vue.js के साथ 'प्रोजेक्ट: होमपेज डेटा का डायनेमाइजेशन' में महारत हासिल करना
Vue.js के साथ 'प्रोजेक्ट: होमपेज डेटा का डायनेमाइजेशन' में महारत हासिल करना
क्या आप अपने वेब विकास कौशल को बढ़ाना और गतिशील, देखने में आकर्षक होमपेज बनाना चाहते हैं? लैबएक्स द्वारा प्रस्तुत प्रोजेक्ट: डायनेमाइजेशन ऑफ होमपेज डेटा कोर्स के अलावा और कुछ न देखें।

इस व्यापक परियोजना-आधारित सीखने के अनुभव में, आप Vue.js की दुनिया में उतरेंगे, एक शक्तिशाली जावास्क्रिप्ट ढांचा जो डेवलपर्स को आकर्षक यूजर इंटरफेस बनाने के लिए सशक्त बनाता है। चरण-दर-चरण दृष्टिकोण के माध्यम से, आप सीखेंगे कि JSON फ़ाइल से डेटा कैसे प्राप्त करें और इसे अपने Vue.js घटकों में सहजता से एकीकृत करें, जिससे आपका होमपेज जीवंत हो जाएगा।
गतिशील डेटा प्रस्तुति की शक्ति को अनलॉक करें
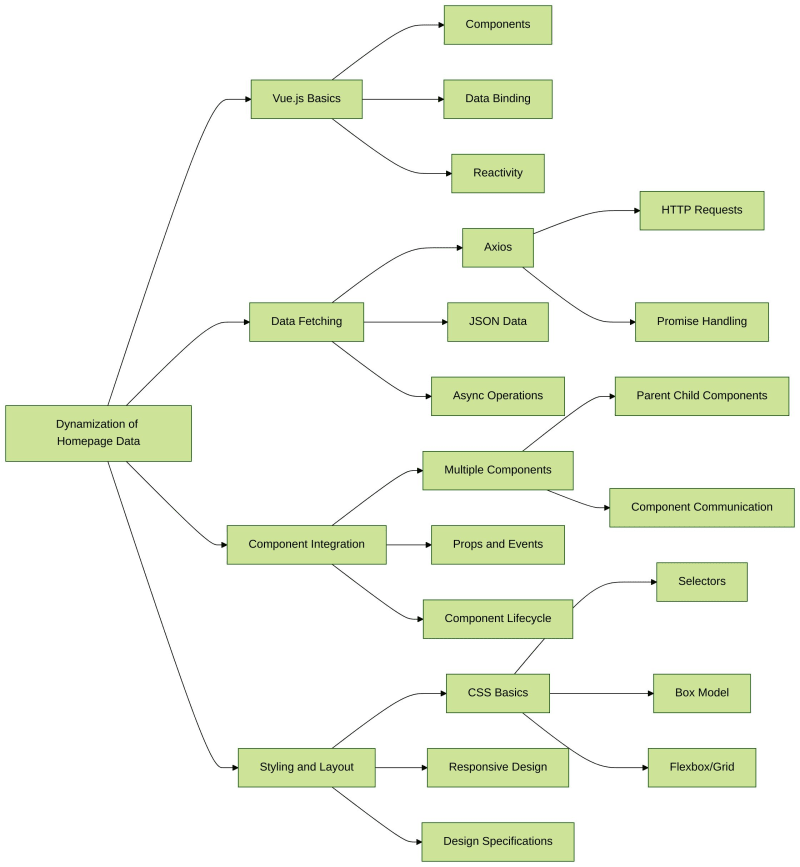
परियोजना: होमपेज डेटा पाठ्यक्रम का डायनामाइजेशन आपको एक दृश्यमान आश्चर्यजनक और इंटरैक्टिव होमपेज बनाने के लिए आवश्यक कौशल से लैस करने के लिए डिज़ाइन किया गया है। आप सीखेंगे कि कैसे:
एक्सियोस के साथ डेटा प्राप्त करें
एक लोकप्रिय HTTP क्लाइंट, एक्सियोस की शक्ति की खोज करें, और JSON फ़ाइल से डेटा लाने के लिए इसकी क्षमताओं का लाभ उठाएं। प्राप्त डेटा को अपने Vue.js घटकों में एकीकृत करने की प्रक्रिया को समझें।
डेटा को Vue.js घटकों से बाइंड करें
मुखपृष्ठ सामग्री का सुचारू और गतिशील प्रतिपादन सुनिश्चित करते हुए, प्राप्त किए गए डेटा को अपने Vue.js घटकों से निर्बाध रूप से कैसे बांधें, यह सीखें।
लेआउट और स्टाइलिंग लागू करें
सीएसएस की दुनिया में उतरें और अपने घटकों को स्टाइल करने की तकनीकों का पता लगाएं, यह सुनिश्चित करते हुए कि आपके होमपेज का लेआउट और डिज़ाइन प्रदान किए गए डिज़ाइन विनिर्देशों से मेल खाता है।
एकाधिक घटकों को एकीकृत करें
गतिशील डेटा प्रस्तुति में अपने नए कौशल का प्रदर्शन करते हुए, एक सामंजस्यपूर्ण और दृश्य रूप से आकर्षक होमपेज बनाने के लिए विभिन्न Vue.js घटकों के संयोजन में विशेषज्ञता हासिल करें।
व्यावहारिक शिक्षा से अपने लक्ष्य प्राप्त करें
परियोजना के दौरान: होमपेज डेटा पाठ्यक्रम का गतिशीलताकरण, आप व्यावहारिक, व्यावहारिक अभ्यासों में संलग्न होंगे जो अवधारणाओं की आपकी समझ को मजबूत करते हैं। पाठ्यक्रम के अंत तक, आपके पास निम्नलिखित के लिए आत्मविश्वास और कौशल होंगे:
- Axios का उपयोग करके JSON फ़ाइल से डेटा प्राप्त करें
- प्राप्त डेटा को Vue.js घटकों से बांधें
- किसी विशिष्ट डिज़ाइन से मेल खाने के लिए अपने घटकों को स्टाइल करें
- एक संपूर्ण होमपेज बनाने के लिए कई Vue.js घटकों को एकीकृत करें
इस रोमांचक यात्रा पर निकलें और Vue.js डेवलपर के रूप में अपनी क्षमता को अनलॉक करें। आज ही प्रोजेक्ट: डायनेमाइजेशन ऑफ होमपेज डेटा कोर्स में नामांकन करें और डायनेमिक होमपेज डेटा प्रेजेंटेशन में महारत हासिल करने की दिशा में पहला कदम उठाएं।
लैबएक्स एडवांटेज: हैंड्स-ऑन लर्निंग और एआई-पावर्ड असिस्टेंस
LabEx एक अनोखा प्रोग्रामिंग लर्निंग प्लेटफॉर्म है जो शिक्षा के लिए एक व्यापक, व्यावहारिक दृष्टिकोण प्रदान करता है। प्रत्येक पाठ्यक्रम के साथ एक समर्पित खेल का मैदान वातावरण होता है, जो शिक्षार्थियों को अपने नए ज्ञान को व्यावहारिक, इंटरैक्टिव सेटिंग में लागू करने की अनुमति देता है।
LabEx को जो चीज़ अलग करती है, वह इसके चरण-दर-चरण ट्यूटोरियल हैं, जो विशेष रूप से शुरुआती लोगों के लिए उपयुक्त हैं। सीखने की प्रक्रिया में प्रत्येक चरण को स्वचालित सत्यापन द्वारा समर्थित किया जाता है, जिससे शिक्षार्थियों को उनकी प्रगति पर तत्काल प्रतिक्रिया मिलती है। यह सुनिश्चित करता है कि शिक्षार्थी आत्मविश्वास से अपने कौशल का निर्माण कर सकते हैं, यह जानते हुए कि वे सही रास्ते पर हैं।
लेकिन LabEx का अनुभव यहीं नहीं रुकता। प्लेटफ़ॉर्म में एक एआई शिक्षण सहायक भी है, जो शिक्षार्थियों को व्यक्तिगत सहायता प्रदान करने के लिए तैयार है। चाहे वह कोड सुधार, अवधारणा स्पष्टीकरण, या सीखने से संबंधित कोई अन्य चुनौती हो, एआई सहायक छात्रों को मार्गदर्शन और सशक्त बनाने, बाधाओं को दूर करने और उनके लक्ष्यों को प्राप्त करने में मदद करने के लिए मौजूद है।
व्यावहारिक सीखने के माहौल, संरचित ट्यूटोरियल और एआई-संचालित सहायता के संयोजन से, LabEx सभी स्तरों के महत्वाकांक्षी प्रोग्रामर के लिए एक व्यापक और परिवर्तनकारी शैक्षिक अनुभव प्रदान करता है।
और अधिक जानना चाहते हैं?
- ? 20 कौशल वृक्षों का अन्वेषण करें
- ? सैकड़ों प्रोग्रामिंग परियोजनाओं का अभ्यास करें
- ? हमारे डिस्कॉर्ड में शामिल हों या हमें @WeAreLabEx पर ट्वीट करें
-
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























