 मुखपृष्ठ > प्रोग्रामिंग > रिएक्ट नेटिव में डीप लिंकिंग और यूनिवर्सल लिंक में महारत हासिल करना: ओपनग्राफ शेयर और नोड.जेएस इंटीग्रेशन
मुखपृष्ठ > प्रोग्रामिंग > रिएक्ट नेटिव में डीप लिंकिंग और यूनिवर्सल लिंक में महारत हासिल करना: ओपनग्राफ शेयर और नोड.जेएस इंटीग्रेशन
रिएक्ट नेटिव में डीप लिंकिंग और यूनिवर्सल लिंक में महारत हासिल करना: ओपनग्राफ शेयर और नोड.जेएस इंटीग्रेशन
परिदृश्य
कल्पना करें कि आपके पास ShopEasy नाम का एक ईकॉमर्स ऐप है, और आप चाहते हैं कि जो उपयोगकर्ता ईमेल, संदेश या सोशल मीडिया में उत्पाद लिंक पर क्लिक करते हैं, उन्हें वेबसाइट के बजाय सीधे ऐप में संबंधित उत्पाद पृष्ठ पर रीडायरेक्ट किया जाए।
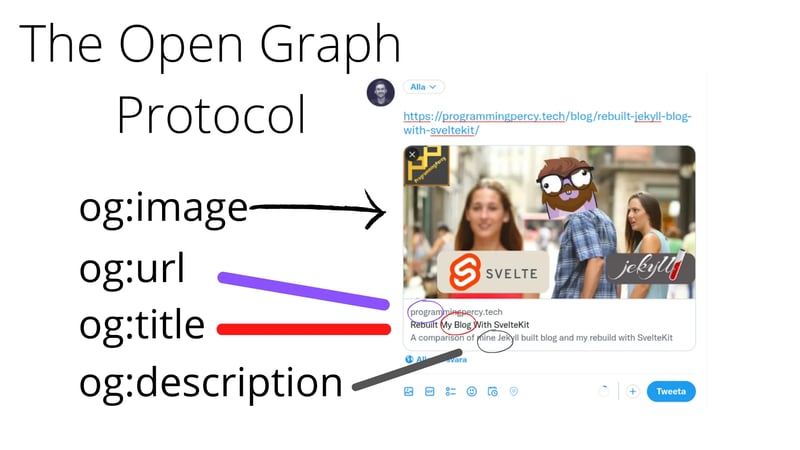
चरण 1: लिंक पूर्वावलोकन के लिए नोडज सर्वर में ओपनग्राफ़ कॉन्फ़िगरेशन:

ओपन ग्राफ एक प्रोटोकॉल है जिसका उपयोग वेब डेवलपर्स द्वारा यह नियंत्रित करने के लिए किया जाता है कि फेसबुक, ट्विटर, लिंक्डइन और अन्य जैसे सोशल मीडिया प्लेटफॉर्म पर साझा किए जाने पर यूआरएल का प्रतिनिधित्व कैसे किया जाता है। किसी वेबपेज के HTML में ओपन ग्राफ़ टैग का उपयोग करके, आप यह तय कर सकते हैं कि जब कोई उपयोगकर्ता लिंक साझा करेगा तो पूर्वावलोकन में कौन सी सामग्री दिखाई जाएगी।
रिएक्ट नेटिव ऐप में इन ओपनग्राफ टैग का उपयोग करने के लिए, आप डीप लिंकिंग या यूनिवर्सल लिंक का उपयोग करके अपने सर्वर के लिंक (जैसे https://ShopEasy.com/${type}/${id}) को संभालेंगे। जब उपयोगकर्ता इन लिंक को साझा करते हैं, तो फेसबुक, ट्विटर या आईमैसेज जैसे प्लेटफॉर्म स्वचालित रूप से आपके द्वारा परिभाषित ओपनग्राफ टैग के आधार पर सामग्री पूर्वावलोकन प्रदर्शित करेंगे।
/routes/share.js
const express = require('express');
const app = express();
const path = require('path');
// Serve static files (e.g., images, CSS, JavaScript)
app.use(express.static(path.join(__dirname, 'public')));
// Route to serve the OpenGraph meta tags
app.get('/:type/:id', (req, res) => { // type: product/category
const productId = req.params.id;
// Fetch product details from a database or API (placeholder data for this example)
const product = {
id: productId,
name: 'Sample Product',
description: "'This is a sample product description.',"
imageUrl: 'https://ShopEasy.com/images/sample-product.jpg',
price: '$19.99',
};
// Serve HTML with OpenGraph meta tags
res.send(`
${product.name}
${product.name}
${product.description}

Price: ${product.price}
`);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
चरण 2: iOS सेटअप और कॉन्फ़िगरेशन:
a) (उत्पादन के लिए) ऐप्पल-ऐप-साइट-एसोसिएशन फ़ाइल तैयार करें
एप्पल-ऐप-साइट-एसोसिएशन (AASA) फ़ाइल एक JSON फ़ाइल है जो iOS को बताती है कि कौन से URL पर आपका ऐप खुलना चाहिए। यहां बताया गया है कि आप इसे अपने ईकॉमर्स ऐप के लिए कैसे सेट कर सकते हैं:
{
"applinks": {
"apps": [],
"details": [
{
"appIDs": ["ABCDE12345.com.shopeasy.app"],
"paths": [
"/product/*",
"/category/*",
"/cart",
"/checkout"
]
}
]
}
}
- ऐपआईडी: । आपके ऐप का पहचानकर्ता, आपकी ऐप्पल टीम आईडी (एबीसीडीई12345) को आपके ऐप के बंडल पहचानकर्ता (com.shopeasy.app) के साथ संयोजित करता है।
- पथ: आपकी वेबसाइट पर वे पथ जो आपके ऐप में खुलने चाहिए।
- /उत्पाद/*: कोई भी उत्पाद पृष्ठ (जैसे https://www.shopeasy.com/product/123) ऐप में खुलना चाहिए।
- /श्रेणी/*: कोई भी श्रेणी पृष्ठ (जैसे https://www.shopeasy.com/category/shoes).
- /कार्ट और /चेकआउट: उपयोगकर्ता के कार्ट और चेकआउट पेज भी ऐप में खुलने चाहिए।
बी) (उत्पादन के लिए) ऐप्पल-ऐप-साइट-एसोसिएशन फ़ाइल होस्ट करें
एसोसिएशन फ़ाइल बनाने के बाद, इसे अपनी साइट की .प्रसिद्ध निर्देशिका में रखें। फ़ाइल का यूआरएल निम्नलिखित प्रारूप से मेल खाना चाहिए:
https:///.well-known/apple-app-site-association(उदाहरण: https://www.shopeasy.com/.well-known/apple-app-site-association )
आपको वैध प्रमाणपत्र और बिना किसी रीडायरेक्ट के https:// का उपयोग करके फ़ाइल को होस्ट करना होगा।
ग) Xcode में एसोसिएटेड डोमेन सक्षम करें
i) Xcode खोलें:
Xcode में अपना ShopEasy प्रोजेक्ट खोलें।
ii) संबद्ध डोमेन क्षमता जोड़ें:
"हस्ताक्षर और क्षमताएं" टैब पर जाएं।
" " बटन पर क्लिक करें और "एसोसिएटेड डोमेन" जोड़ें।
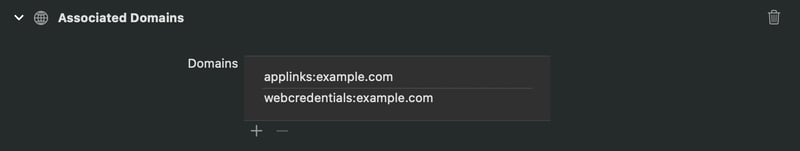
iii) अपना डोमेन जोड़ें:
एसोसिएटेड डोमेन अनुभाग के अंतर्गत, अपना डोमेन पहले ऐपलिंक के साथ जोड़ें:.
उदाहरण के लिए:
:
i) सेवा ऐपलिंक: डीप लिंकिंग और ऐप-टू-वेब इंटरैक्शन के लिए उपयोग किया जाता है, जिससे आपका ऐप सीधे विशिष्ट यूआरएल को संभाल सकता है।
ii) सेवा वेबक्रेडेंशियल्स: क्रेडेंशियल्स के लिए ऑटोफिल को सक्षम करने के लिए उपयोग किया जाता है, जिससे उपयोगकर्ता आपके ऐप और वेबसाइट पर सहेजे गए पासवर्ड का निर्बाध रूप से उपयोग कर सकते हैं।

देव के लिए:
applinks:shopeasy webcredentials:shopeasy
उत्पादन के लिए:
applinks:shopeasy.com webcredentials:shopeasy.com
डी)(संदर्भ) Info.plist में यूआरएल योजनाओं को कॉन्फ़िगर करना: (यूआरएल योजनाएं तब उपयोगी होती हैं जब आप अपने ऐप को एक लिंक के माध्यम से खोलना चाहते हैं जो जरूरी नहीं कि एक वेब यूआरएल हो, जो आपके ऐप के भीतर डीप लिंकिंग या इसे किसी अन्य ऐप से लॉन्च करने की अनुमति देता है।)
कहाँ:
CFBundleURLName: URL योजना के लिए एक मानव-पठनीय नाम। यह कोई भी वर्णनात्मक स्ट्रिंग हो सकती है।
CFBundleURLSchemes: वास्तविक URL योजना जो आपका ऐप समर्थन करता है। यह shopeasy/showeasy.com (यदि उत्पादन सेट है) जैसी एक अनूठी स्ट्रिंग होनी चाहिए।
... CFBundleTypeRole Editor CFBundleURLName shopeasy CFBundleURLSchemes shopeasy
घ) AppDelegate.mm में:
#import// ... // Add Below Code for DeepLinks - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary *)options { return [RCTLinkingManager application:application openURL:url options:options]; } - (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity restorationHandler:(nonnull void (^)(NSArray > * _Nullable))restorationHandler { return [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler]; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation]; } //DEEP LINKS TILL HERE @end
ई) डीपलिंक डिवाइस का परीक्षण:
इससे ऐप खुल जाना चाहिए।
npx uri-scheme open "shopeasy://product/mobile" --ios
या
xcrun simctl openurl booted "shopeasy://product/mobile"
चरण 3: Android सेटअप और कॉन्फ़िगरेशन:
i) AndroidManifest.xml में:
/>
ii) एंड्रॉइड में चेक करें:
adb शेल am प्रारंभ -W -a android.intent.action.VIEW -d "shopeasy://product/apple" com.shopeasy
या
यदि रूट काम कर रहा है तो एमुलेटर में इस लिंक पर क्लिक करें:
http://localhost:3000/share/product/iphone
चरण 3: रिएक्ट नेटिव ऐप में उपयोग:
नेविगेशन.jsx
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import MainNavigator from './MainNavigator';
import { navigationRef } from '../utils/NavigationUtil';
const config = {
screens: {
ProductScreen: '/product/:id',
CategoryScreen: '/category/:name',
},
};
const linking = {
prefixes: ['shopeasy://', 'https://shopeasy.com', 'http://localhost:3000'],
config,
};
const Navigation: React.FC = () => {
return (
);
};
export default Navigation;
App.jsx
useEffect(() => {
// Retrieve the initial URL that opened the app (if any) and handle it as a deep link.
Linking.getInitialURL().then(url => {
handleDeepLink({ url }, 'CLOSE'); // Pass the URL and an action ('CLOSE') to handleDeepLink function.
});
// Add an event listener to handle URLs opened while the app is already running.
Linking.addEventListener('url', event => handleDeepLink(event, 'RESUME'));
// When the app is resumed with a URL, handle it as a deep link with the action ('RESUME').
// Cleanup function to remove the event listener when the component unmounts.
return () => {
Linking.removeEventListener('url', event => handleDeepLink(event, 'RESUME'));
};
}, []);
CLOSE/RESUME वैकल्पिक है और आवश्यकता के अनुसार हैंडल पास किया जाता है।
-
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-07 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























