मास्टर कैसे डबली लिंक्ड सूची जावास्क्रिप्ट में लागू की जाती है
Hi ?, welcome back. It's been exactly 6 days since we started this journey together. I want to believe it has been an awesome experience. Yesterday, we learned about Singly Linked Lists, how to implement them in JavaScript with a few basic operations. Today, we'll learn how to implement Doubly Linked Lists in JavaScript. So, let's dive in! ?♂️
Course Outline
- Introduction
-
Implementing Doubly Linked Lists
- Creating the Node class
- Insert at the beginning
- Insert at the end
- Insert at a specific position
- Delete a node
- Traverse forward
- Traverse backward
- Search for a node
- Usage Example
- Conclusion
Introduction
When it comes to data structures, the Doubly Linked List is a versatile and powerful tool. ?️ It's a type of linked list where each node contains a data field and two pointers, one pointing to the next node and the other pointing to the previous node. This bidirectional traversal capability makes doubly linked lists particularly useful in various programming scenarios like:
- Implementing queues or stacks with efficient insertion and deletion.
- Implementing undo/redo functionality in applications. ↩️↪️
- Implementing browser's forward and back button. ??
- Implementing music players' next and previous song feature. ?⏮️⏭️
- Implementing LRU (Least Recently Used) cache.
Implementing Doubly Linked Lists
A doubly-linked list is like a singly-linked list, but with an extra feature: you can move in both directions. This means you can go from the start to the end of the list. In the next section, we'll learn how to implement a doubly-linked list in JavaScript. ?
By the way, if you missed the previous article on singly-linked lists, you can check it out here.
As we already know from last article, we'll need to create a Node class to represent each element in the list. This is similar to what we did in the previous article except that we'll need to add a prev property to the Node class to keep track of the previous node (which is the exact feature that makes a doubly-linked list different from a singly-linked list).
Creating the Node class
class Node {
constructor(data) {
this.data = data;
this.prev = null;
this.next = null;
}
}
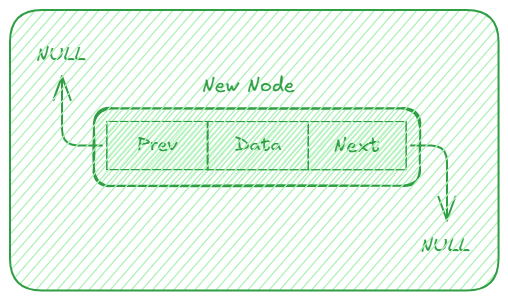
This is a simple visualization of what we've just created.

Now that we have our Node class, let's implement the DoublyLinkedList class.
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
// Methods will be implemented here ?
}
- Explanation: The constructor initializes the list with head and tail set to null, indicating that the list is empty. The length property is initialized to 0, representing the number of nodes in the list.
Now that we have our DoublyLinkedList class, let's start implementing our methods.
Insert at the beginning
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
insertAtBeginning(data) {
const newNode = new Node(data);
if (!this.head) {
this.head = newNode;
this.tail = newNode;
} else {
newNode.next = this.head;
this.head.prev = newNode;
this.head = newNode;
}
this.length ;
}
// Other methods will be implemented here ?
}
-
Explanation: This method inserts a new node at the beginning of the list.
- A new node is created with the provided data.
- If the list is empty (!this.head), both head and tail are set to the new node.
- If the list is not empty, the new node's next pointer is set to the current head, and the current head's prev pointer is updated to point to the new node. Finally, the head is updated to the new node.
- The length of the list is incremented (since we add to the list).
Insert at the end
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
// Previous methods here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data);
if (!this.tail) {
this.head = newNode;
this.tail = newNode;
} else {
newNode.prev = this.tail;
this.tail.next = newNode;
this.tail = newNode;
}
this.length ;
}
// Other methods will be implemented here ?
}
-
Explanation: This method inserts a new node at the end of the list.
- A new node is created with the provided data.
- If the list is empty (!this.tail), both head and tail are set to the new node.
- If the list is not empty, the new node's prev pointer is set to the current tail, and the current tail's next pointer is updated to point to the new node. Finally, the tail is updated to the new node.
- The length of the list is incremented.
Insert at a specific position
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
// Previous methods here ?
// .
// .
// .
// Insert at a specific position
insertAtPosition(data, position) {
if (position this.length) {
return false; // Invalid position
}
if (position === 0) {
this.insertAtBeginning(data);
return true;
}
if (position === this.length) {
this.insertAtEnd(data);
return true;
}
const newNode = new Node(data);
let current = this.head;
for (let i = 0; i
-
Explanation: This method inserts a new node at a specified position in the list.
- It first checks if the position is valid (between 0 and this.length).
- If the position is 0, it calls insertAtBeginning. If the position is equal to this.length, it calls insertAtEnd.
- For other positions, a new node is created, and the method traverses the list to find the node just before the specified position.
- The new node's pointers are set accordingly, and the length is incremented.
Delete a node
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
// Previous methods here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return false;
let current = this.head;
while (current) {
if (current.data === data) {
if (current === this.head && current === this.tail) {
this.head = null;
this.tail = null;
} else if (current === this.head) {
this.head = current.next;
this.head.prev = null;
} else if (current === this.tail) {
this.tail = current.prev;
this.tail.next = null;
} else {
current.prev.next = current.next;
current.next.prev = current.prev;
}
this.length--;
return true;
}
current = current.next;
}
return false; // Node not found
}
// Other methods will be implemented here ?
}
-
Explanation: This method deletes a node with the specified data from the list.
- If the list is empty, it returns false.
- It traverses the list to find the node with the matching data.
- Depending on the position of the node (head, tail, or middle), it updates the pointers accordingly.
- The length is decremented, and the method returns true if the node was found and deleted.
Traverse forward
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
// Previous methods here ?
// .
// .
// .
// Traverse forward
traverseForward() {
let current = this.head;
while (current) {
console.log(current.data);
current = current.next;
}
}
// Other methods will be implemented here ?
}
-
Explanation: This method traverses the list from the head to the tail, printing the data of
each node.
- It starts at the head and continues until it reaches the end of the list (current becomes null).
Traverse backward
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
// Previous methods here ?
// .
// .
// .
// Traverse backward
traverseBackward() {
let current = this.tail;
while (current) {
console.log(current.data);
current = current.prev;
}
}
}
-
Explanation: This method traverses the list from the tail to the head, printing the data of
each node.
- It starts at the tail and continues until it reaches the beginning of the list (current becomes null).
Search for a node
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
// Previous methods here ?
// .
// .
// .
// Search for a node
search(data) {
let current = this.head;
let index = 0;
while (current) {
if (current.data === data) {
return index;
}
current = current.next;
index ;
}
return -1; // Node not found
}
// Other methods will be implemented here ?
}
-
Explanation: This method searches for a node with the specified data and returns its index.
- It traverses the list from the head, checking each node's data.
- If a match is found, it returns the index; otherwise, it returns -1 if the node is not found.
Usage Example
Here's a simple example of how to use our Doubly Linked List:
const list = new DoublyLinkedList();
list.insertAtEnd(1);
list.insertAtEnd(2);
list.insertAtEnd(3);
list.insertAtBeginning(0);
list.insertAtPosition(1.5, 2);console.log("Forward traversal:");
list.traverseForward();console.log("Backward traversal:");
list.traverseBackward();console.log("Search for 2:", list.search(2));
list.deleteNode(1.5);
console.log("After deletion:");
list.traverseForward();
Conclusion
In this article, we've learned about the basics operations of doubly linked lists and how to implement
them in JavaScript. In the next article, we'll be learning about Circular Linked Lists, then we can solve some leetcode problems to deepen our understanding.
Stay Updated and Connected
To ensure you don't miss any part of this series and to connect with me for more in-depth
discussions on Software Development (Web, Server, Mobile or Scraping / Automation), data
structures and algorithms, and other exciting tech topics, follow me on:
- GitHub
- X (Twitter)
Stay tuned and happy coding ???
-
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-20 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-20 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-20 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-20 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-11-20 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-20 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 MySQL में सप्ताह का पहला दिन कैसे निर्धारित करें?MySQL में सप्ताह का पहला दिन निर्धारित करनातिथि सीमाओं के साथ काम करते समय, सप्ताह के पहले दिन की पहचान करना अक्सर आवश्यक होता है किसी दी गई तारीख के ...प्रोग्रामिंग 2024-11-20 को प्रकाशित
MySQL में सप्ताह का पहला दिन कैसे निर्धारित करें?MySQL में सप्ताह का पहला दिन निर्धारित करनातिथि सीमाओं के साथ काम करते समय, सप्ताह के पहले दिन की पहचान करना अक्सर आवश्यक होता है किसी दी गई तारीख के ...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-20 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 स्टैक क्लीनअप के लिए कौन सा कॉलिंग कन्वेंशन जिम्मेदार है?कॉलिंग कन्वेंशन: stdcall बनाम cdeclप्रोग्रामिंग में, कॉलिंग कन्वेंशन परिभाषित करते हैं कि फ़ंक्शन के बीच पैरामीटर कैसे पारित किए जाते हैं। दो सामान्य ...प्रोग्रामिंग 2024-11-20 को प्रकाशित
स्टैक क्लीनअप के लिए कौन सा कॉलिंग कन्वेंशन जिम्मेदार है?कॉलिंग कन्वेंशन: stdcall बनाम cdeclप्रोग्रामिंग में, कॉलिंग कन्वेंशन परिभाषित करते हैं कि फ़ंक्शन के बीच पैरामीटर कैसे पारित किए जाते हैं। दो सामान्य ...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-11-20 को प्रकाशित
मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 गो फ़ंक्शंस सीधे एकाधिक मान क्यों नहीं लौटा सकते?गो रिटर्न मल्टीपल वैल्यू इश्यूगो में मल्टीपल वैल्यू लौटाने का प्रयास करते समय, यह भ्रमित करने वाला लग सकता है कि क्यों कुछ सिंटैक्स मान्य हैं जबकि अन्...प्रोग्रामिंग 2024-11-20 को प्रकाशित
गो फ़ंक्शंस सीधे एकाधिक मान क्यों नहीं लौटा सकते?गो रिटर्न मल्टीपल वैल्यू इश्यूगो में मल्टीपल वैल्यू लौटाने का प्रयास करते समय, यह भ्रमित करने वाला लग सकता है कि क्यों कुछ सिंटैक्स मान्य हैं जबकि अन्...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 `go` स्टेटमेंट का उपयोग करते समय `input.Text()` का मूल्यांकन मुख्य गोरोइन में क्यों किया जाता है?इनपुट.टेक्स्ट() का मूल्यांकन मुख्य गोरोइन में क्यों किया जाता हैद गो प्रोग्रामिंग लैंग्वेज के अध्याय 8 में, निम्नलिखित कथन है समवर्ती इको सर्वर के बार...प्रोग्रामिंग 2024-11-20 को प्रकाशित
`go` स्टेटमेंट का उपयोग करते समय `input.Text()` का मूल्यांकन मुख्य गोरोइन में क्यों किया जाता है?इनपुट.टेक्स्ट() का मूल्यांकन मुख्य गोरोइन में क्यों किया जाता हैद गो प्रोग्रामिंग लैंग्वेज के अध्याय 8 में, निम्नलिखित कथन है समवर्ती इको सर्वर के बार...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 जीथब तक पहुंचने पर मेरे गो HTTP क्लाइंट को "इस साइट तक आपकी पहुंच प्रतिबंधित कर दी गई है" क्यों मिलता है?गो HTTP क्लाइंट में "इस साइट तक आपकी पहुंच प्रतिबंधित कर दी गई है" का समाधानगो के HTTP क्लाइंट का उपयोग करके जीथब संसाधनों तक पहुंच एक "...प्रोग्रामिंग 2024-11-20 को प्रकाशित
जीथब तक पहुंचने पर मेरे गो HTTP क्लाइंट को "इस साइट तक आपकी पहुंच प्रतिबंधित कर दी गई है" क्यों मिलता है?गो HTTP क्लाइंट में "इस साइट तक आपकी पहुंच प्रतिबंधित कर दी गई है" का समाधानगो के HTTP क्लाइंट का उपयोग करके जीथब संसाधनों तक पहुंच एक "...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-20 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-20 को प्रकाशित -
 मैं AngularJS के लिए ng-विकल्पों में मान विशेषता कैसे सेट करूं?AngularJS के लिए ng-options में मान सेट करनाAngularJS का ng-options निर्देश डेवलपर्स को टैग के लिए विकल्पों को पॉप्युलेट करने की अनुमति देता है। एक स...प्रोग्रामिंग 2024-11-20 को प्रकाशित
मैं AngularJS के लिए ng-विकल्पों में मान विशेषता कैसे सेट करूं?AngularJS के लिए ng-options में मान सेट करनाAngularJS का ng-options निर्देश डेवलपर्स को टैग के लिए विकल्पों को पॉप्युलेट करने की अनुमति देता है। एक स...प्रोग्रामिंग 2024-11-20 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























