सेट कंपोज़िशन के साथ अपना जीवन आसान बनाएं
अंत में! जब सेट को अतीत में पेश किया गया था तो इसने पहले से ही हमारे जीवन को बेहतर बना दिया था। हम आसानी से अद्वितीय सूचियाँ तैयार करने में सक्षम थे, लेकिन उन सूचियों पर आइटम ढूंढने और सेट करने में भी हमारा प्रदर्शन बेहतर रहा।
यह बहुत अच्छा था, लेकिन हम अभी भी कई चीजें खो रहे थे जो अन्य भाषाओं में थीं। और यह सच है, क्योंकि हम थे। 2024 में सेट में जोड़े गए नए कंपोजिशन तरीकों के साथ, हम अंततः सरल कॉल के साथ यूनियन, इंटरसेक्शन, अंतर और बहुत कुछ करने में सक्षम होंगे।
बिना किसी देरी के, चलिए इस पर आगे बढ़ते हैं।
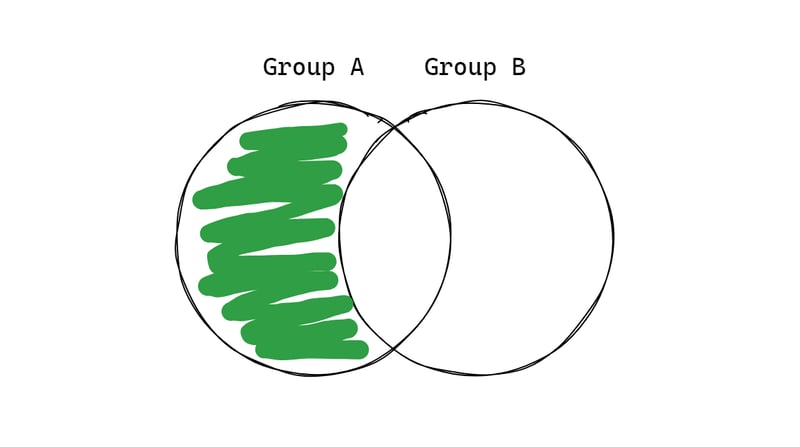
अंतर
एक नया सेट लौटाता है जिसमें ऐसे तत्व होते हैं जो पहले सेट में मौजूद हैं लेकिन दूसरे में नहीं।

उदाहरण: आप यह देखना चाहते हैं कि इस सप्ताह कौन से उपयोगकर्ता साइट पर गए जो पिछले महीने नहीं आए।
इसका उपयोग कैसे करना है?
const thisWeekUsers = new Set([1, 2, 3, 4]);
const lastMonthUsers = new Set([3, 4, 5, 6]);
const newUsers = thisWeekUsers.difference(lastMonthUsers);
console.log(newUsers); // Set(2) { 1, 2 }
अतीत में हम ऐसा कैसे करते थे?
const thisWeekUsers = [1, 2, 3, 4]; const lastMonthUsers = [3, 4, 5, 6]; let newUsers = thisWeekUsers.filter(x => !lastMonthUsers.includes(x)); console.log(newUsers); // (2) [1,2]
यहां और जानें: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/difference
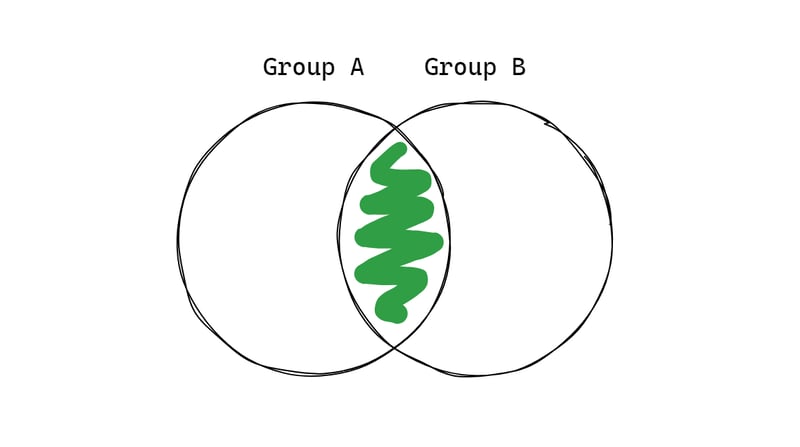
चौराहा
केवल उन मानों के साथ एक नया सेट लौटाता है जो दोनों सेट में मौजूद हैं।

उदाहरण: आप कार्ट में एक ई-पुस्तक बंडल जोड़ रहे हैं, लेकिन आपके पास उनमें से कुछ किताबें पहले से ही मौजूद थीं।
इसका उपयोग कैसे करना है?
const booksBundle = new Set([1, 2, 3, 4]);
const cart = new Set([3, 4, 5, 6]);
const booksToAdd = booksBundle.intersection(cart);
console.log(booksToAdd); // Set(2) { 3, 4 }
अतीत में हम ऐसा कैसे करते थे?
const booksBundle = [1, 2, 3, 4]; const cart = [3, 4, 5, 6]; const booksToAdd = booksBundle.filter(book => cart.includes(book)); console.log(booksToAdd); // (2) [3, 4]
यहां और जानें: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/intersection
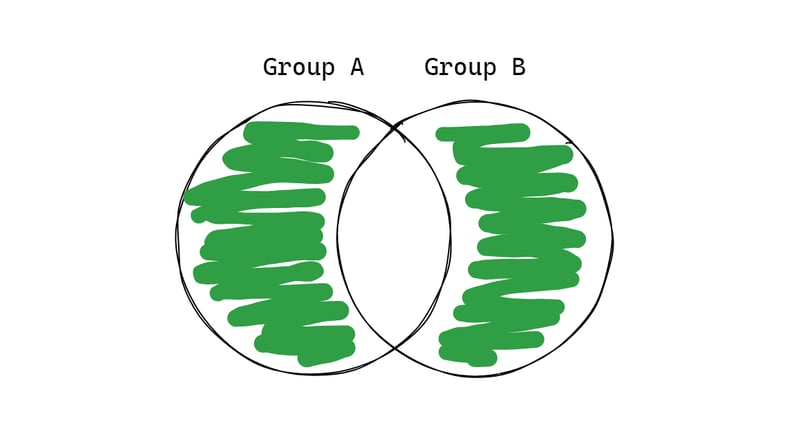
सममित अंतर
उन मानों के साथ एक नया सेट लौटाता है जो किसी भी समूह में दोहराया नहीं जाता है।

उदाहरण: दुकानों के बीच अधिक स्टॉक वाली वस्तुओं की जांच करके यह जांचना कि किन वस्तुओं का आदान-प्रदान किया जा सकता है।
इसका उपयोग कैसे करना है?
const firstStore = new Set([1, 2, 3, 4]);
const secondStore = new Set([3, 4, 5, 6]);
const overstockedItems = firstStore.symmetricDifference(secondStore);
console.log(overstockedItems); // Set(4) { 1, 2, 5, 6 }
अतीत में हम ऐसा कैसे करते थे?
const firstStore = [1, 2, 3, 4];
const secondStore = [3, 4, 5, 6];
const allItems = [firstStore, secondStore].flat();
const overstockedItems = allItems.filter(item => {
return !firstStore.includes(item) || !secondStore.includes(item);
});
console.log(overstockedItems); // (4) [1, 2, 5, 6]
यहां और जानें: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/symmetricDifference
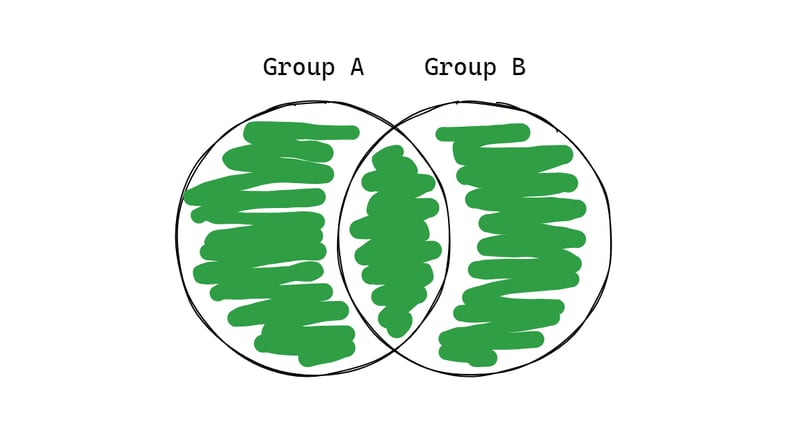
मिलन
दोनों समूहों के मूल्यों के साथ एक नया सेट लौटाता है, लेकिन कोई भी मूल्य दोहराए बिना।

उदाहरण: आप और आपका मित्र प्लेलिस्ट को मर्ज करना चाहते हैं, लेकिन कुछ संगीत समान हैं।
इसका उपयोग कैसे करना है?
const yourPlaylist = new Set([1, 2, 3, 4]);
const friendPlaylist = new Set([3, 4, 5, 6]);
const mergedPlaylist = yourPlaylist.union(friendPlaylist);
console.log(mergedPlaylist); // Set(6) { 1, 2, 3, 4, 5, 6 }
अतीत में हम ऐसा कैसे करते थे?
const yourPlaylist = [1, 2, 3, 4]; const friendPlaylist = [3, 4, 5, 6]; const mergedPlaylist = new Set([yourPlaylist, friendPlaylist].flat()); console.log(mergedPlaylist); // (6) [1, 2, 3, 4, 5, 6]
यहां और जानें: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/union
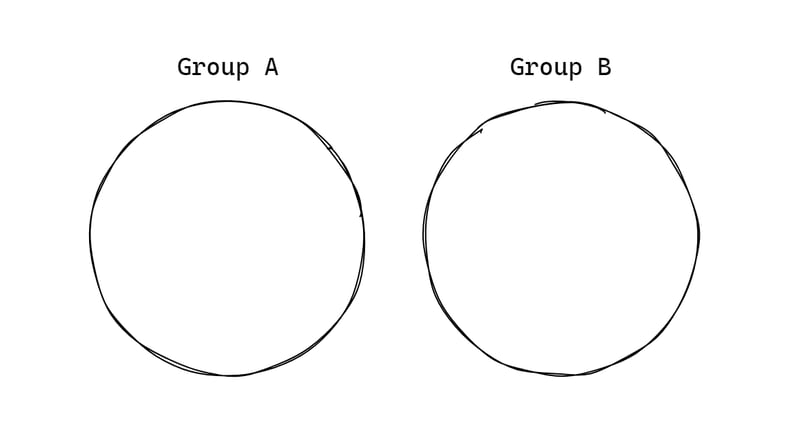
से विच्छेद है?
यह एक बूलियन लौटाता है। यह सत्य है यदि दोनों सेटों में कोई मान समान नहीं है, और गलत है यदि उनमें कम से कम एक मान समान है।

उदाहरण: देखें ऐसे उत्पाद हैं जो अन्य समूहों का हिस्सा हैं।
इसका उपयोग कैसे करना है?
const electronics = new Set([1, 2, 3, 4]); const furniture = new Set([3, 4, 5, 6]); const groceries = new Set(['apple']); console.log(electronics.isDisjointFrom(furniture)); // false console.log(electronics.isDisjointFrom(groceries)); // true
अतीत में हम ऐसा कैसे करते थे?
const electronics = [1, 2, 3, 4];
const furniture = [3, 4, 5, 6];
const groceries = ['apple'];
function isDisjoint(array1, array2) {
return array1.every(item => !array2.includes(item));
}
console.log(isDisjoint(electronics, furniture)); // false
console.log(isDisjoint(electronics, groceries)); // true
यहां और जानें: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isDisjointFrom
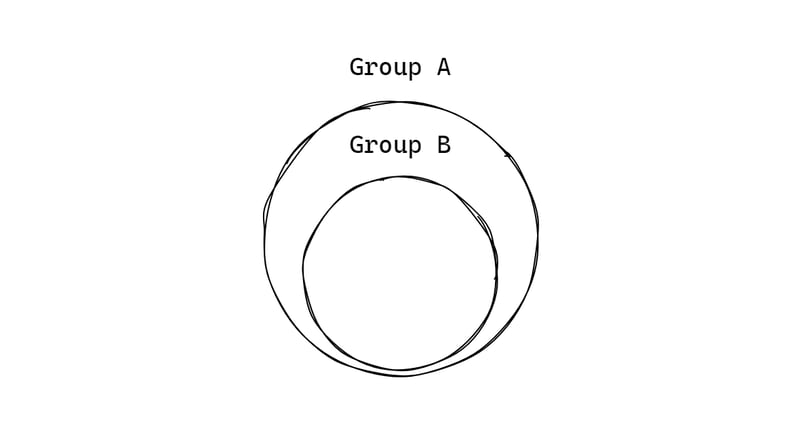
सुपरसेट/सबसेट का है?
ये दोनों कार्य बहुत समान हैं। वे दोनों एक बूलियन मान लौटाते हैं, और सीधे विपरीत हैं। यदि सेट किसी अन्य का सुपरसेट है तो सुपरसेट सत्य लौटाएगा, और यदि सेट किसी अन्य का उपसमूह है तो सबसेट सत्य लौटाएगा।
मैं उन कार्यों को एक साथ रख रहा हूं क्योंकि उनमें से एक का उत्तर जानना दूसरे को जानने के लिए पर्याप्त है। एक सेट केवल एक सबसेट सेट का सुपरसेट हो सकता है।

उदाहरण: समझें कि क्या उपयोगकर्ता किसी कंपनी समूह का हिस्सा हैं।
इसका उपयोग कैसे करना है?
const itDepartment = new Set([1, 2, 3, 4]); const genZFromToronto = new Set([3, 4]); console.log(itDepartment.isSupersetOf(genZFromToronto)); // true console.log(genZFromToronto.isSubsetOf(itDepartment)); // true
अतीत में हम ऐसा कैसे करते थे?
const itDepartment = [1, 2, 3, 4]; const genZFromToronto = [3, 4]; console.log(genZFromToronto.every(item => itDepartment.includes(item))); // true
यहां और जानें:
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSupersetOf
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSubsetOf
अब आप पूरी तरह तैयार हैं मुझे खेद नहीं है इसे अपने प्रोजेक्ट में उपयोग करने के लिए!
अगर आप भी इसके, किसी अन्य फीचर को लेकर उत्साहित हैं, या कुछ और कवर होते देखना चाहते हैं तो मुझे बताएं। अगली बार तक o/
-
 MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 `कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
`कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 PHP विशेषज्ञ | जटिलता को सरल बनाने के लिए उपस्थिति मोड का उपयोग करेंDesign patterns are built to standardize solutions for common problems faced in software development. When we develop complex applications, we should...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
PHP विशेषज्ञ | जटिलता को सरल बनाने के लिए उपस्थिति मोड का उपयोग करेंDesign patterns are built to standardize solutions for common problems faced in software development. When we develop complex applications, we should...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 वर्तमान में जावास्क्रिप्ट को निष्पादित करने वाली स्क्रिप्ट तत्व विधि का पता लगाएं] हालाँकि, दस्तावेज़ का उपयोग करने की पारंपरिक विधि। getElementsByTagName ('हेड') [0] .AppendChild (v) उपयुक्त नहीं हो सकती है यदि हेड तत्व को...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
वर्तमान में जावास्क्रिप्ट को निष्पादित करने वाली स्क्रिप्ट तत्व विधि का पता लगाएं] हालाँकि, दस्तावेज़ का उपयोग करने की पारंपरिक विधि। getElementsByTagName ('हेड') [0] .AppendChild (v) उपयुक्त नहीं हो सकती है यदि हेड तत्व को...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 पांडा डिलीट लाइनें: स्ट्रिंग लंबाई और मल्टी-कंडीशन के आधार पर] इस समस्या को हल करने के लिए, आइए सशर्त पंक्ति विलोपन के लिए एक वैकल्पिक दृष्टिकोण का पता लगाएं। ड्रॉप विधि दो तर्क लेती है: लेबल: लेबल या सूचक...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
पांडा डिलीट लाइनें: स्ट्रिंग लंबाई और मल्टी-कंडीशन के आधार पर] इस समस्या को हल करने के लिए, आइए सशर्त पंक्ति विलोपन के लिए एक वैकल्पिक दृष्टिकोण का पता लगाएं। ड्रॉप विधि दो तर्क लेती है: लेबल: लेबल या सूचक...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























