

यह ट्यूटोरियल न केवल मोडुलो, बल्कि React.js, Vue.js और अन्य सहित कई लोकप्रिय आधुनिक वेब फ्रेमवर्क की केंद्रीय अवधारणाओं में से एक का परिचय देता है। यह राज्य की अवधारणा है।
अब तक, हमारे घटक स्थिर और अपरिवर्तित रहे हैं। वे बहुत कुछ नहीं कर सकते. वे HTML को अधिक D.R.Y में पुनः सक्रिय करने के लिए उपयोगी हो सकते हैं। (\\\"डोंट रिपीट योरसेल्फ\\\"), पुन: प्रयोज्य घटक, लेकिन उससे अधिक नहीं। वे प्रपत्र डेटा को सत्यापित नहीं कर सकते, एपीआई का उपयोग नहीं कर सकते, या संपूर्ण अनुप्रयोगों में उपयोग नहीं किया जा सकता। वास्तव में, उनके पास किसी भी प्रकार की इंटरैक्शन, या कोई भी डायनामिक या बदलती सामग्री नहीं हो सकती है। हम अपने घटकों में प्रतिक्रियाशीलता चाहते हैं।
आप इन वेरिएबल्स की अवधारणा को \\\"डेटा के लिए बाल्टी\\\", या \\\"रिक्त स्थान जिन्हें भरा जा सकता है\\\" के रूप में सोच सकते हैं। वे हमें डेटा को संदर्भित करने के लिए \\\"एक नाम देने\\\" की अनुमति देते हैं, जिससे अधिक सामान्य कोड और टेम्पलेट लिखे जा सकते हैं। इस तरह, आपके घटक की सामग्री बदल सकती है: स्थिति बदलें, परिणाम देखें!
State घटक भागों को काफी हद तक प्रॉप्स की तरह परिभाषित किया गया है, सिवाय इसके कि केवल विशेषता नामों को सूचीबद्ध करने के बजाय, प्रारंभिक मान डिफ़ॉल्ट के रूप में प्रदान किए जाने चाहिए। हम अपने प्रॉप्स को स्टेट में इस तरह \\\"रूपांतरित\\\" कर सकते हैं:
State को आपके टेम्पलेट में बिल्कुल प्रॉप्स की तरह डाला जा सकता है। वास्तव में, पिछले उदाहरण को अपने नए-नवेले State भाग के साथ फिर से काम करने के लिए हमें केवल प्रॉप्स को state में बदलना है, इस प्रकार:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
यदि आप इन दो चरणों को सही ढंग से निष्पादित करते हैं, तो आपका स्टोरी जनरेटर अभी भी काम करेगा, सिवाय इसके कि उसे अब विशेषताओं की आवश्यकता नहीं होगी, क्योंकि डेटा \\\"स्टेट\\\" से आएगा। इसका मतलब है कि आपको नीचे दिए गए घटक के उपयोग से उन्हें हटाना याद रखना चाहिए, इसलिए यह इस तरह दिखता है:
अब तक, हम स्रोत कोड में स्थिति को मैन्युअल रूप से बदल सकते हैं, लेकिन हमारा ऐप अभी भी इंटरैक्टिव नहीं है, क्योंकि वास्तविक उपयोगकर्ता (अर्थात, गैर-कोडर) स्थिति को नहीं बदल सकते हैं। यह वह जगह है जहां \\\"बाइंडिंग\\\" चलन में आती है, जहां उपयोगकर्ता इनपुट राज्य के लिए \\\"बाध्य\\\" होता है, जैसे कि आपके ऐप के उपयोगकर्ता आपके ऐप का उपयोग करते समय राज्य चर को भी संशोधित कर सकते हैं।
\\\"बाइंड\\\" करने के लिए, हमें एक निर्देश का उपयोग करना होगा। एक निर्देश एक प्रकार का HTML विशेषता है। आप विशेषता नाम में कुछ विशेष वर्णों को देखकर निर्देश को पहचान सकते हैं। अन्य निर्देश भी हैं, लेकिन अभी के लिए, हम केवल एक निर्देश की परवाह करेंगे: [state.bind]।
इसका अर्थ क्या है? यह प्रत्येक कीस्ट्रोक के बाद राज्य के साथ इनपुट को \\\"सिंक\\\" करेगा। बाइंडिंग \\\"टू-वे\\\" है: स्थिति को संशोधित करने से इनपुट संशोधित होता है, और इनपुट को संशोधित करने से स्थिति संशोधित होती है। उदाहरण के लिए, एक [state.bind] निर्देश के साथ एक इनपुट HTML टैग है। इस मामले में, यह इनपुट को \\\"पशु\\\" स्थिति चर से \\\"बांध\\\" देगा।
हमारे मामले में, एक लेबल इनपुट जोड़ने के लिए जो हमारे State वेरिएबल \\\"जानवर\\\" से जुड़ा है, हम यह कर सकते हैं:
अब, शेष सभी इनपुट के लिए \\\"धोएं और दोहराएं\\\":
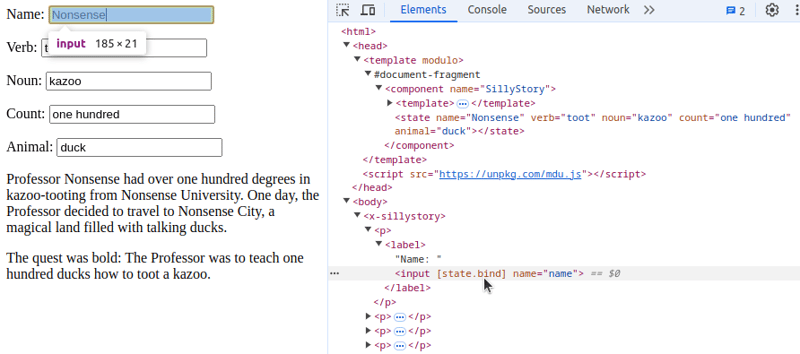
यहां इसका परीक्षण करने का तरीका बताया गया है: सबसे पहले, सुनिश्चित करें कि सभी इनपुट भरे जाने लगें (यदि आपके नाम में कोई टाइपो है, तो यह दिखाई नहीं दे सकता है - त्रुटियों के लिए देव टूल्स की जांच करें!)। फिर, अपने प्रत्येक भिन्न इनपुट को संपादित करने का प्रयास करें। क्या आप देखते हैं कि यह आपकी टाइपिंग पर कैसे \\\"प्रतिक्रिया\\\" करता है, जैसे ही आप नए मूर्खतापूर्ण शब्द टाइप करते हैं, स्वचालित रूप से प्रत्येक कहानी को पुन: प्रस्तुत करता है?
यह सब मिलाकर, हमें निम्नलिखित (मूर्खतापूर्ण) परिणाम मिलते हैं:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
विचार के लिए कुछ सामग्री: यूआई विकास में इसका उपयोग कैसे किया जा सकता है? दैनिक वेब अनुप्रयोगों में State के बारे में सोचें: फॉर्म, टैब, मोडल पॉप-अप इंटरफ़ेस... वास्तव में, कुछ भी जो गतिशील या प्रतिक्रियाशील है। ये सभी राज्य बदल रहे हैं। राज्य सीएसएस कक्षाएं, सीएसएस मान रख सकता है, स्लाइडर्स और अन्य प्रकार के इनपुट से बंधा हो सकता है, और भी बहुत कुछ! दूसरे शब्दों में, हमारे पास State पर कवर करने के लिए बहुत कुछ है, लेकिन हम उसे भाग 4 के लिए सहेजेंगे। इस तरह के और अधिक ट्यूटोरियल के लिए अनुसरण करना सुनिश्चित करें, और, हमेशा की तरह, बेझिझक प्रश्न पूछें या टिप्पणियों में सुझाव।
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} मुखपृष्ठ > प्रोग्रामिंग > एक (मूर्खतापूर्ण) कहानी जनरेटर बनाकर राज्य प्रबंधन सीखें (Modulo.js सीखें - भाग एफ
मुखपृष्ठ > प्रोग्रामिंग > एक (मूर्खतापूर्ण) कहानी जनरेटर बनाकर राज्य प्रबंधन सीखें (Modulo.js सीखें - भाग एफ
? वापसी पर स्वागत है! भाग 1 नहीं मिला? कोई चिंता नहीं, आप शुरुआत में शुरुआत कर सकते हैं, या बस यहीं उतर सकते हैं!
इस ट्यूटोरियल में हमारा काम एक कहानी उत्पन्न करने वाला घटक बनाना होगा। इससे हमें State का उपयोग करने का बहुत अभ्यास मिलेगा। पिछली बार हमने कुछ हद तक नीचे दिए गए स्निपेट के साथ समाप्त किया था। हालाँकि, इस ट्यूटोरियल में, हमने प्रॉप्स के रूप में दिए गए शब्दों द्वारा उत्पन्न एक मूर्खतापूर्ण कहानी दिखाने के लिए "टेम्पलेट" को बदल दिया है। यह घटक को विभिन्न मूर्खतापूर्ण शब्दों के साथ "पुन: उपयोग" करने की अनुमति देता है। इस ट्यूटोरियल को शुरू करने के लिए, निम्नलिखित को एक नई फ़ाइल में कॉपी और पेस्ट करें, और अपने ब्राउज़र में खोलें:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

यह ट्यूटोरियल न केवल मोडुलो, बल्कि React.js, Vue.js और अन्य सहित कई लोकप्रिय आधुनिक वेब फ्रेमवर्क की केंद्रीय अवधारणाओं में से एक का परिचय देता है। यह राज्य की अवधारणा है।
अब तक, हमारे घटक स्थिर और अपरिवर्तित रहे हैं। वे बहुत कुछ नहीं कर सकते. वे HTML को अधिक D.R.Y में पुनः सक्रिय करने के लिए उपयोगी हो सकते हैं। ("डोंट रिपीट योरसेल्फ"), पुन: प्रयोज्य घटक, लेकिन उससे अधिक नहीं। वे प्रपत्र डेटा को सत्यापित नहीं कर सकते, एपीआई का उपयोग नहीं कर सकते, या संपूर्ण अनुप्रयोगों में उपयोग नहीं किया जा सकता। वास्तव में, उनके पास किसी भी प्रकार की इंटरैक्शन, या कोई भी डायनामिक या बदलती सामग्री नहीं हो सकती है। हम अपने घटकों में प्रतिक्रियाशीलता चाहते हैं।
आप इन वेरिएबल्स की अवधारणा को "डेटा के लिए बाल्टी", या "रिक्त स्थान जिन्हें भरा जा सकता है" के रूप में सोच सकते हैं। वे हमें डेटा को संदर्भित करने के लिए "एक नाम देने" की अनुमति देते हैं, जिससे अधिक सामान्य कोड और टेम्पलेट लिखे जा सकते हैं। इस तरह, आपके घटक की सामग्री बदल सकती है: स्थिति बदलें, परिणाम देखें!
State घटक भागों को काफी हद तक प्रॉप्स की तरह परिभाषित किया गया है, सिवाय इसके कि केवल विशेषता नामों को सूचीबद्ध करने के बजाय, प्रारंभिक मान डिफ़ॉल्ट के रूप में प्रदान किए जाने चाहिए। हम अपने प्रॉप्स को स्टेट में इस तरह "रूपांतरित" कर सकते हैं:
State को आपके टेम्पलेट में बिल्कुल प्रॉप्स की तरह डाला जा सकता है। वास्तव में, पिछले उदाहरण को अपने नए-नवेले State भाग के साथ फिर से काम करने के लिए हमें केवल प्रॉप्स को state में बदलना है, इस प्रकार:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
यदि आप इन दो चरणों को सही ढंग से निष्पादित करते हैं, तो आपका स्टोरी जनरेटर अभी भी काम करेगा, सिवाय इसके कि उसे अब विशेषताओं की आवश्यकता नहीं होगी, क्योंकि डेटा "स्टेट" से आएगा। इसका मतलब है कि आपको नीचे दिए गए घटक के उपयोग से उन्हें हटाना याद रखना चाहिए, इसलिए यह इस तरह दिखता है:
अब तक, हम स्रोत कोड में स्थिति को मैन्युअल रूप से बदल सकते हैं, लेकिन हमारा ऐप अभी भी इंटरैक्टिव नहीं है, क्योंकि वास्तविक उपयोगकर्ता (अर्थात, गैर-कोडर) स्थिति को नहीं बदल सकते हैं। यह वह जगह है जहां "बाइंडिंग" चलन में आती है, जहां उपयोगकर्ता इनपुट राज्य के लिए "बाध्य" होता है, जैसे कि आपके ऐप के उपयोगकर्ता आपके ऐप का उपयोग करते समय राज्य चर को भी संशोधित कर सकते हैं।
"बाइंड" करने के लिए, हमें एक निर्देश का उपयोग करना होगा। एक निर्देश एक प्रकार का HTML विशेषता है। आप विशेषता नाम में कुछ विशेष वर्णों को देखकर निर्देश को पहचान सकते हैं। अन्य निर्देश भी हैं, लेकिन अभी के लिए, हम केवल एक निर्देश की परवाह करेंगे: [state.bind]।
इसका अर्थ क्या है? यह प्रत्येक कीस्ट्रोक के बाद राज्य के साथ इनपुट को "सिंक" करेगा। बाइंडिंग "टू-वे" है: स्थिति को संशोधित करने से इनपुट संशोधित होता है, और इनपुट को संशोधित करने से स्थिति संशोधित होती है। उदाहरण के लिए, एक [state.bind] निर्देश के साथ एक इनपुट HTML टैग है। इस मामले में, यह इनपुट को "पशु" स्थिति चर से "बांध" देगा।
हमारे मामले में, एक लेबल इनपुट जोड़ने के लिए जो हमारे State वेरिएबल "जानवर" से जुड़ा है, हम यह कर सकते हैं:
अब, शेष सभी इनपुट के लिए "धोएं और दोहराएं":
यहां इसका परीक्षण करने का तरीका बताया गया है: सबसे पहले, सुनिश्चित करें कि सभी इनपुट भरे जाने लगें (यदि आपके नाम में कोई टाइपो है, तो यह दिखाई नहीं दे सकता है - त्रुटियों के लिए देव टूल्स की जांच करें!)। फिर, अपने प्रत्येक भिन्न इनपुट को संपादित करने का प्रयास करें। क्या आप देखते हैं कि यह आपकी टाइपिंग पर कैसे "प्रतिक्रिया" करता है, जैसे ही आप नए मूर्खतापूर्ण शब्द टाइप करते हैं, स्वचालित रूप से प्रत्येक कहानी को पुन: प्रस्तुत करता है?
यह सब मिलाकर, हमें निम्नलिखित (मूर्खतापूर्ण) परिणाम मिलते हैं:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
विचार के लिए कुछ सामग्री: यूआई विकास में इसका उपयोग कैसे किया जा सकता है? दैनिक वेब अनुप्रयोगों में State के बारे में सोचें: फॉर्म, टैब, मोडल पॉप-अप इंटरफ़ेस... वास्तव में, कुछ भी जो गतिशील या प्रतिक्रियाशील है। ये सभी राज्य बदल रहे हैं। राज्य सीएसएस कक्षाएं, सीएसएस मान रख सकता है, स्लाइडर्स और अन्य प्रकार के इनपुट से बंधा हो सकता है, और भी बहुत कुछ! दूसरे शब्दों में, हमारे पास State पर कवर करने के लिए बहुत कुछ है, लेकिन हम उसे भाग 4 के लिए सहेजेंगे। इस तरह के और अधिक ट्यूटोरियल के लिए अनुसरण करना सुनिश्चित करें, और, हमेशा की तरह, बेझिझक प्रश्न पूछें या टिप्पणियों में सुझाव।















अस्वीकरण: उपलब्ध कराए गए सभी संसाधन आंशिक रूप से इंटरनेट से हैं। यदि आपके कॉपीराइट या अन्य अधिकारों और हितों का कोई उल्लंघन होता है, तो कृपया विस्तृत कारण बताएं और कॉपीराइट या अधिकारों और हितों का प्रमाण प्रदान करें और फिर इसे ईमेल पर भेजें: [email protected] हम इसे आपके लिए यथाशीघ्र संभालेंगे।
Copyright© 2022 湘ICP备2022001581号-3