 मुखपृष्ठ > प्रोग्रामिंग > छवियों के बिना DOM में शानदार आकृतियाँ बनाने के लिए CSS क्लिप पथ का सहारा लें
मुखपृष्ठ > प्रोग्रामिंग > छवियों के बिना DOM में शानदार आकृतियाँ बनाने के लिए CSS क्लिप पथ का सहारा लें
छवियों के बिना DOM में शानदार आकृतियाँ बनाने के लिए CSS क्लिप पथ का सहारा लें

परिचय
कुछ साल पहले तक यदि आप किसी वेबसाइट के पृष्ठभूमि आकार या अनुभाग चाहते थे जो आयतों के अलावा कुछ भी हों तो आपको संभवतः एक स्थिर पीएनजी या जेपीईजी छवि प्रदान करने के लिए एक डिजाइनर की आवश्यकता होती थी जिसे आवश्यकतानुसार जोड़ा जाएगा, लेकिन सीएसएस ने ऐसा किया है तब से एक लंबा सफर तय किया है, मेरे दोस्तों।
जब मैं एक वेबसाइट अपडेट पर काम कर रहा था, जिसने पृष्ठ की सामग्री को अलग-अलग रंगीन पृष्ठभूमि अनुभागों में विभाजित किया, शुद्ध सफेद और नरम ग्रे रंगों के बीच बारी-बारी से, डिज़ाइन मॉक अप में मैंने एक अनुभाग शामिल किया था जिसका निचला किनारा ऊपर की ओर झुका हुआ था एक सामान्य ब्लॉक तत्व की तरह, 90 डिग्री के कोण पर पृष्ठ पर जाने के बजाय दाईं ओर।
अब मैं डिज़ाइनर से मेरे लिए ऐसा करने के लिए एक पृष्ठभूमि छवि बनाने के लिए कह सकता था, लेकिन इसके बजाय मैं यह देखना चाहता था कि क्या मैं इसे सीएसएस की शक्ति से स्वयं कर सकता हूं। और देखो, मैं सीएसएस क्लिप-पाथ के साथ ऐसा कर सकता हूं।
डोम में दिलचस्प आकार और दृश्य अब पूरी तरह से डिजाइनरों का डोमेन नहीं हैं, सीएसएस क्लिप-पाथ जैसे टूल के साथ, डेवलपर्स के पास तत्वों को दोबारा आकार देने की शक्ति है और मैं आपको दिखाऊंगा कि कैसे।
सीएसएस क्लिप-पथ
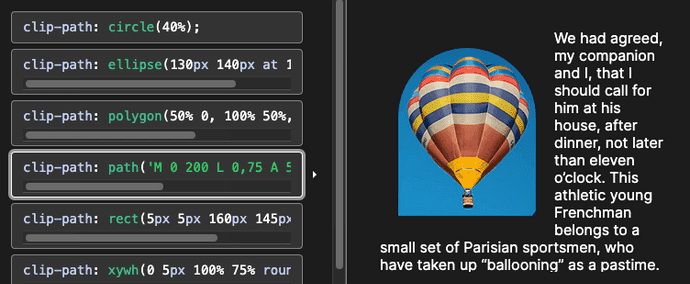
यदि आप मेरी तरह सीएसएस क्लिप-पाथ प्रॉपर्टी से कम परिचित हैं, तो यह एक क्लिपिंग क्षेत्र बनाता है जो सेट करता है कि किसी तत्व के कौन से हिस्से दिखाए जाने चाहिए। जो हिस्से क्षेत्र के अंदर हैं वे दिखाए गए हैं, जबकि जो हिस्से बाहर हैं वे छिपे हुए हैं।

एमडीएन क्लिप-पाथ डॉक्स से एक डेमो। विभिन्न क्लिप-पथ विकल्प गर्म हवा के गुब्बारे और पाठ के विभिन्न दृश्य प्रदान करते हैं।
क्लिप-पथ संपत्ति विभिन्न प्रकार के मान स्वीकार कर सकती है:
- , जो परिभाषित क्लिपिंग पथ के साथ एसवीजी तत्व के लिए यूआरएल जैसे मान स्वीकार करता है।
- , जो मार्जिन-बॉक्स और बॉर्डर-बॉक्स जैसे मान स्वीकार करता है।
- , जो सर्कल() और रेक्ट() जैसे मानों को स्वीकार करता है।
- वैश्विक-मूल्य, जो इनहेरिट और रिवर्ट जैसे मूल्यों को स्वीकार करता है।
और मानों को एक क्लिप-पथ में एक साथ भी जोड़ा जा सकता है।
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
यह पोस्ट उन सभी गुणों के बारे में विस्तार से नहीं बताती है जिन्हें क्लिप-पाथ स्वीकार कर सकता है और कैसे उन्हें काफी जटिल आकार बनाने के लिए जोड़ा जा सकता है। यदि आप कार्रवाई में क्लिप=पथ के बारे में अधिक जानकारी और उदाहरण चाहते हैं, तो मैं मोज़िला दस्तावेज़ से शुरुआत करने की सलाह देता हूं।
क्लिप-पथ द्वारा स्वीकार किए जाने वाले
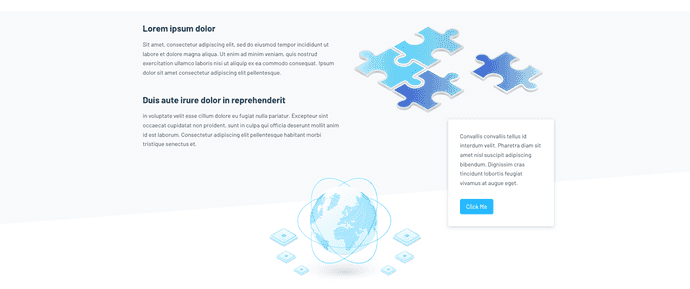
मुझे सीएसएस के साथ बहुभुज को फिर से बनाने की आवश्यकता थी

ग्रे बहुभुज पृष्ठभूमि जो मुझे सीएसएस के साथ बनाने की आवश्यकता थी।
उपरोक्त छवि ग्रे पृष्ठभूमि अनुभाग का एक स्क्रीनशॉट है जिसे मुझे सीएसएस क्लिप-पथ की बहुभुज() संपत्ति के साथ फिर से बनाने की आवश्यकता है। और पहली चीज़ जो मुझे करने की ज़रूरत थी वह सीएसएस को लागू करने के लिए कुछ HTML तत्व बनाना था।
बहुभुज() क्लिप-पथ बनाम रेक्ट() क्लिप-पथ
आप सोच रहे होंगे कि मैंने क्लिप-पाथ के साथ rect() प्रॉपर्टी के बजाय पॉलीगॉन() प्रॉपर्टी का उपयोग करना क्यों चुना। जबकि दोनों समान हैं, बहुभुज() अधिक जटिल बहुभुज आकार बना सकता है और बहुभुज के प्रत्येक शीर्ष को परिभाषित करने के लिए निर्देशांक के जोड़े को स्वीकार करके उन्नत डिजाइनों के लिए अधिक बहुमुखी प्रतिभा प्रदान करता है, जबकि rect() केवल आयताकार आकृतियों को संभाल सकता है।
HTML और CSS सेट करें
जिस साइट पर मैं काम कर रहा था वह स्टैटिक साइट जेनरेटर ह्यूगो, एक गो-आधारित फ्रेमवर्क पर निर्भर थी। ह्यूगो साइट के HTML को प्रस्तुत करने के लिए टेम्प्लेट का उपयोग करता है, इसलिए यदि आप HTML जानते हैं तो नीचे दिया गया उदाहरण कोड आपको अपेक्षाकृत परिचित लगेगा।
टेम्पलेट्स पर एक नोट:
यदि आपने कभी JSX घटकों का उपयोग किया है, तो पग या हैंडलबार के साथ Node.js, या जेकेल - ह्यूगो के टेम्प्लेट समान हैं: जहां भी टेम्प्लेट हैं, वहां सही जानकारी प्रस्तुत करने के लिए गो वेरिएबल्स और फ़ंक्शन के साथ HTML तत्व छिड़के गए हैं। इंजेक्ट किया जाता है।
इस अनुभाग के अग्रभूमि में पहेली टुकड़े के कारण मैंने पृष्ठ के "पहेली अनुभाग" को जो उपनाम दिया है, उसका कोड यहां दिया गया है। इस आलेख के उद्देश्यों और स्पष्टता के लिए, मैंने टेम्प्लेट में इंजेक्ट किए गए गो वेरिएबल को जेनरेट किए गए HTML से बदल दिया है।
single.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

कोड का यह खंड अपेक्षाकृत संक्षिप्त है, लेकिन यह चर्चा का पात्र है। HTML तत्वों के अलावा, कुछ CSS कक्षाएं हैं जो बूटस्ट्रैप लाइब्रेरी से आती हैं, जो प्रतिक्रियाशील वेब डिज़ाइन के लिए मूल ओपन सोर्स CSS फ्रेमवर्क में से एक है।
अबाउट-बॉडी जैसी कस्टम कक्षाओं में, जिनका उपयोग मैंने कस्टम स्टाइलिंग जोड़ने के लिए किया था, कंटेनर, पंक्ति, कोल-12 या कोल-एमडी-6, एमबी-5, और एमबी-3 जैसी कक्षाएं हैं।
बाद की सभी कक्षाएं बूटस्ट्रैप कक्षाएं हैं, जो व्यूपोर्ट एक निश्चित चौड़ाई (कॉल-एमडी -6) से अधिक होने पर ऑनस्क्रीन टेक्स्ट और छवि तत्वों को पृष्ठ की चौड़ाई साझा करने या मार्जिन-बॉटम लागू करने का काम करती हैं।
टैग के लिए एक निश्चित राशि (एमबी-3 या एमबी-5)।
बूटस्ट्रैप कक्षाएं हालांकि इस पोस्ट के लिए महत्वपूर्ण हैं, ध्यान केंद्रित करने वाली कक्षा पहेली-अनुभाग है जो सभी पाठ और पहेली टुकड़ा छवि को लपेटती है।
यह पहेली-अनुभाग वर्ग वह जगह है जहां हम पाठ और छवि के पीछे हल्के भूरे रंग की पृष्ठभूमि को थोड़ा झुका हुआ, ऊपर-से-दाएं डिज़ाइन के साथ प्रदर्शित करने के लिए क्लिप-पाथ प्रॉपर्टी जोड़ने जा रहे हैं।
पहेली-अनुभाग को आकार देने के लिए सीएसएस क्लिप-पथ जोड़ें
चूंकि मुझे पूरा यकीन नहीं था कि एक सामान्य, आयताकार

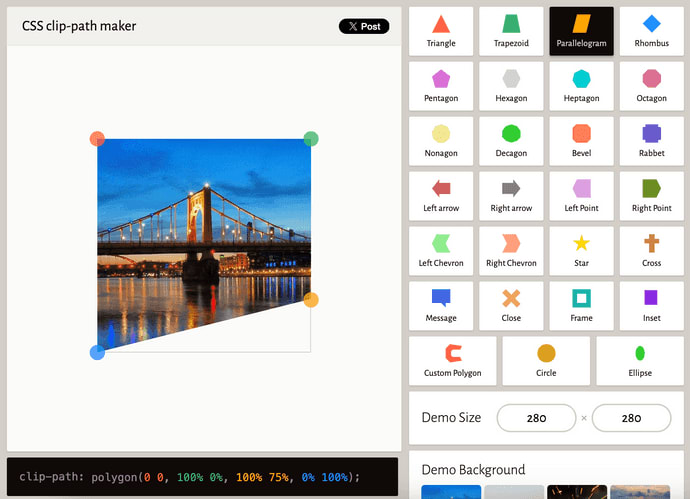
यह सीएसएस क्लिप-पाथ निर्माता वेबसाइट शानदार है क्योंकि इसमें पूर्व निर्धारित आकार, समायोज्य छवि आकार और पृष्ठभूमि की एक पूरी श्रृंखला है, और वर्तमान में प्रदर्शित छवि के शीर्षों को आपकी इच्छानुसार किसी भी व्यवस्था में खींचा जा सकता है। स्क्रीन के नीचे की रेखा सटीक क्लिप-पथ सीएसएस मान दिखाती है जिसे आप अपने प्रोजेक्ट के सीएसएस में कॉपी/पेस्ट कर सकते हैं।
मैंने अपने शुरुआती बिंदु के रूप में समांतर चतुर्भुज पूर्व निर्धारित आकार को चुना, और फिर पृष्ठभूमि अनुभाग के कोण से मिलान करने के लिए कोनों को खींचा जिसे मैं स्क्रैच से फिर से बनाने की कोशिश कर रहा था। एक बार जब मैं संतुष्ट हो गया कि यह सटीक लग रहा है, तो मैंने पृष्ठ के नीचे सीएसएस लाइन को अपने क्लिपबोर्ड पर कॉपी कर लिया।
मेरे प्रोजेक्ट की एससीएसएस फ़ाइल में, मैंने हल्के भूरे रंग की पृष्ठभूमि-रंग की संपत्ति के अलावा कॉपी किए गए क्लिप-पाथ सीएसएस को जोड़ा और पाठ और पहेली टुकड़े की छवियों को पृष्ठ पर कुछ सांस लेने की जगह देने के लिए कुछ पैडिंग की।
नोट: हालांकि उदाहरण कोड में दिखाई गई यह फ़ाइल शुद्ध सीएसएस के बजाय एससीएसएस है, इस पोस्ट के लिए इससे यहां कोई फर्क नहीं पड़ना चाहिए। यह सीधी 1:1 तुलना होनी चाहिए।
के बारे में.scss
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
क्लिप-पाथ के लिए सीएसएस का वह छोटा सा हिस्सा मेरे पूर्ण आयताकार DOM तत्व को लेने और इसके बजाय इसे एक अपूर्ण बहुभुज में बदलने के लिए आवश्यक था। इतना भी फटा - पुराना नहीं है!
निष्कर्ष
सीएसएस उन सीमाओं को आगे बढ़ा रहा है जो वेब डेवलपर हर समय छवियों, वीडियो और कस्टम डिज़ाइन किए गए तत्वों का सहारा लिए बिना कर सकते हैं। और यह पता लगाने की संतुष्टि कि अपने दम पर एक अच्छा सा डिज़ाइन कैसे बनाया जाए, काफी सशक्त लगता है।
इसका एक हालिया उदाहरण कुछ पाठ और छवियों के लिए एक पृष्ठभूमि बॉक्स बनाने के लिए सीएसएस क्लिप-पाथ प्रॉपर्टी का उपयोग करना था, जिसमें एक असमान निचला किनारा था। सभी आकृतियों और आकारों के क्लिप-पथों को डिकोड करने के लिए समर्पित एक इंटरैक्टिव वेबसाइट की मदद से, मैं इस थोड़े तिरछे बहुभुज का त्वरित काम करने में सक्षम था।
और मुझे यह कहने के लिए कुछ समय चाहिए कि मैं उन छोटी साइटों या कोड स्निपेट को डालने वाले लोगों की कितनी सराहना करता हूं जो किसी अन्य डेवलपर के लिए एक बहुत ही विशिष्ट समस्या का समाधान करते हैं - आप लोग इंटरनेट को एक बेहतर जगह बनाना जारी रखते हैं।
कुछ हफ़्तों में वापस जाँचें - मैं जावास्क्रिप्ट, रिएक्ट, IoT, या वेब विकास से संबंधित किसी अन्य चीज़ के बारे में और अधिक लिखूंगा।
यदि आप यह सुनिश्चित करना चाहते हैं कि आप मेरे द्वारा लिखा गया कोई भी लेख कभी न चूकें, तो मेरे न्यूज़लेटर के लिए यहां साइन अप करें: https://paigniedringhaus.substack.com
पढ़ने के लिए धन्यवाद। मुझे आशा है कि केवल CSS की शक्ति से DOM में तत्वों को फिर से आकार देना सीखने से आपको भी उतनी ही मदद मिलेगी जितनी इससे मुझे मिली है।
आगे के सन्दर्भ एवं संसाधन
- एमडीएन दस्तावेज़, सीएसएस क्लिप-पथ
- सीएसएस क्लिप-पथ जेनरेटर वेबसाइट
-
 पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 MySQLI पर स्विच करने के बाद MySQL डेटाबेस से कनेक्ट करने के लिए CodeIgniter के कारण] यह त्रुटि गलत PHP कॉन्फ़िगरेशन से उत्पन्न हो सकती है। समस्या को डिबग करने के लिए, यह फ़ाइल के अंत में निम्न कोड जोड़ने के लिए अनुशंसित है ।/config...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
MySQLI पर स्विच करने के बाद MySQL डेटाबेस से कनेक्ट करने के लिए CodeIgniter के कारण] यह त्रुटि गलत PHP कॉन्फ़िगरेशन से उत्पन्न हो सकती है। समस्या को डिबग करने के लिए, यह फ़ाइल के अंत में निम्न कोड जोड़ने के लिए अनुशंसित है ।/config...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 जावा सरणी में तत्व की स्थिति खोजने के लिए टिप्स] हालाँकि, एरेज़ यूटिलिटी क्लास इस कार्यक्षमता को प्राप्त करने के लिए वैकल्पिक तरीके प्रदान करता है। कोड: java.util.arrays.aslist (thearray) .indexo...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
जावा सरणी में तत्व की स्थिति खोजने के लिए टिप्स] हालाँकि, एरेज़ यूटिलिटी क्लास इस कार्यक्षमता को प्राप्त करने के लिए वैकल्पिक तरीके प्रदान करता है। कोड: java.util.arrays.aslist (thearray) .indexo...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 क्या CSS किसी भी विशेषता मान के आधार पर HTML तत्वों का पता लगा सकता है?CSS में किसी भी विशेषता मान के साथ HTML तत्वों को लक्षित करना input[type=text] { font-family: Consolas; } हालांकि, एक सामान्य सवाल उठता ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
क्या CSS किसी भी विशेषता मान के आधार पर HTML तत्वों का पता लगा सकता है?CSS में किसी भी विशेषता मान के साथ HTML तत्वों को लक्षित करना input[type=text] { font-family: Consolas; } हालांकि, एक सामान्य सवाल उठता ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























