ReactJS में आलसी लोडिंग: एक डेवलपर गाइड
आलसी लोडिंग ReactJS में एक शक्तिशाली तकनीक है जो घटकों या तत्वों को केवल जरूरत पड़ने पर लोड करने की अनुमति देती है, जो वेब एप्लिकेशन के प्रदर्शन को बढ़ाती है। इस लेख में, हम आलसी लोडिंग की अवधारणा, इसके लाभों और अंतर्निहित React.lazy() और React.Suspense विशेषताएँ।
आलसी लोडिंग क्या है?
आलसी लोडिंग एक ऐसी तकनीक है जिसका उपयोग आमतौर पर वेब विकास में प्रारंभिक लोड समय पर गैर-महत्वपूर्ण संसाधनों की लोडिंग में देरी करने के लिए किया जाता है। इसका मतलब यह है कि छवियों, घटकों या मार्गों जैसे संसाधनों को एक साथ लोड करने के बजाय मांग पर लोड किया जाता है, जो प्रारंभिक लोडिंग समय को काफी कम कर सकता है और उपयोगकर्ता अनुभव को बढ़ा सकता है।
आलसी लोडिंग के लाभ
- प्रदर्शन अनुकूलन: बड़े बंडलों को छोटे टुकड़ों में विभाजित करके और उन्हें मांग पर लोड करके, आलसी लोडिंग प्रारंभिक लोडिंग समय और एप्लिकेशन के समग्र लोड समय को काफी कम कर देती है।
- बैंडविड्थ की खपत में कमी: आवश्यकता पड़ने पर ही संसाधन लोड किए जाते हैं, जो बैंडविड्थ को संरक्षित करता है और धीमे नेटवर्क कनेक्शन वाले उपयोगकर्ताओं के लिए विशेष रूप से उपयोगी है।
- बेहतर उपयोगकर्ता अनुभव: सामग्री को तेजी से प्रदर्शित करने और पहले सार्थक पेंट के लिए समय कम करने से, उपयोगकर्ताओं को त्वरित नेविगेशन और इंटरैक्शन का अनुभव होता है।
रिएक्ट में आलसी लोडिंग को लागू करना
React, React.lazy() फ़ंक्शन और React.Suspense घटक के माध्यम से आलसी लोडिंग के लिए अंतर्निहित समर्थन प्रदान करता है। ये सुविधाएँ कोड विभाजन को लागू करना और घटकों को गतिशील रूप से लोड करना आसान बनाती हैं।
React.lazy() और React.Suspense का उपयोग करना
- React.lazy() एक फ़ंक्शन है जो आपको एक नियमित घटक के रूप में गतिशील आयात प्रस्तुत करने देता है। यह फ़ंक्शन एक फ़ंक्शन लेता है जो एक गतिशील आयात लौटाता है (एक वादा जो डिफ़ॉल्ट निर्यात वाले मॉड्यूल को हल करता है) और एक रिएक्ट घटक लौटाता है।
- React.Suspense एक घटक है जो आपको फ़ॉलबैक यूआई को परिभाषित करने की अनुमति देता है जो आलसी-लोड किए गए घटक को लाने के दौरान प्रदर्शित किया जाएगा। आप इसे किसी भी पदानुक्रम स्तर पर उपयोग कर सकते हैं, जिससे यह कई घटकों को आसानी से लोड करने के लिए लचीला हो जाता है।
- सस्पेंस का फ़ॉलबैक प्रोप एक रिएक्ट तत्व लेता है, जो प्लेसहोल्डर सामग्री के रूप में कार्य करता है। यह एक लोडिंग स्पिनर, एक प्रोग्रेस बार, या कोई अन्य रिएक्ट घटक हो सकता है जिसे आप लोड करते समय दिखाना चाहते हैं।
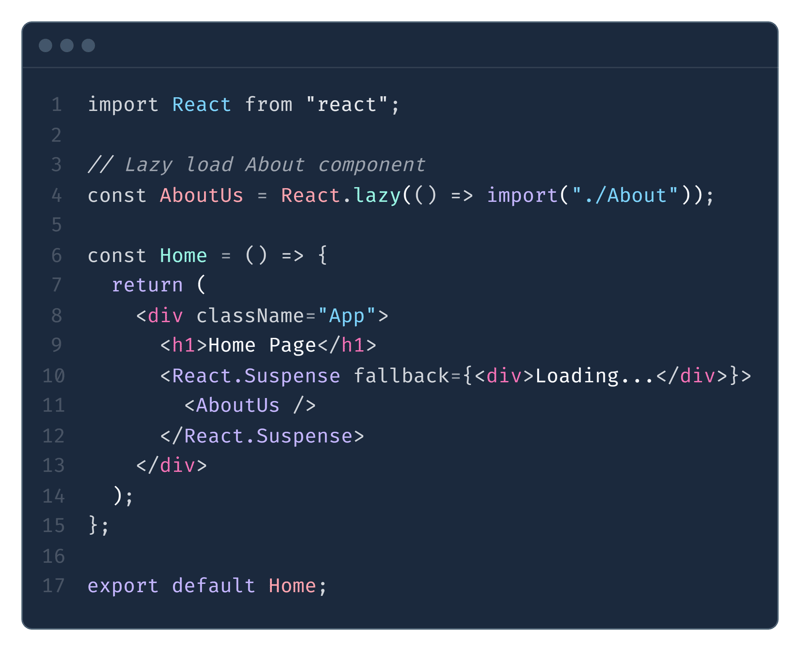
उदाहरण के लिए, एक साधारण होम घटक पर विचार करें जहां हम आलस्यपूर्वक एक अबाउट घटक को लोड करना चाहते हैं:

इस उदाहरण में:
- React.lazy() का उपयोग अबाउट घटक को गतिशील रूप से आयात करने के लिए किया जाता है
- React.Suspense को आलसी घटक के चारों ओर लपेटा गया है और घटक लोड होने के दौरान लोडिंग संकेतक (उदाहरण के लिए, एक स्पिनर या एक साधारण पाठ) निर्दिष्ट करने के लिए फ़ॉलबैक प्रोप का उपयोग करता है।
आलसी लोडेड घटकों के साथ त्रुटि प्रबंधन
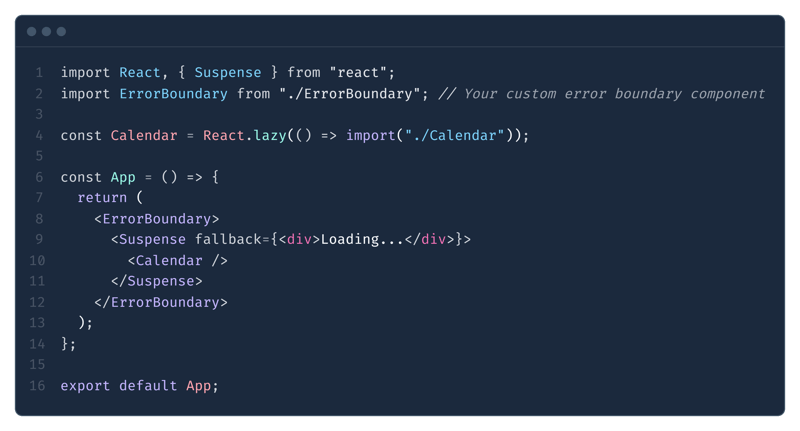
आलसी-लोड किए गए घटकों से निपटते समय, हमेशा संभावना होती है कि नेटवर्क समस्याओं या अन्य त्रुटियों के कारण लोडिंग प्रक्रिया विफल हो सकती है। ऐसे मामलों में उपयोगकर्ता अनुभव को बढ़ाने के लिए, आप त्रुटियों को पकड़ने और एक कस्टम त्रुटि संदेश प्रदर्शित करने के लिए त्रुटि सीमा का उपयोग कर सकते हैं। यहाँ एक उदाहरण है:

सस्पेंस घटक को ErrorBoundary Component के साथ लपेटकर, आप सुनिश्चित करते हैं कि कोई भी लोडिंग त्रुटि पकड़ी गई है, और रिक्त स्क्रीन के बजाय फ़ॉलबैक यूआई दिखाया गया है।
रिएक्ट राउटर के साथ रूट-आधारित आलसी लोडिंग
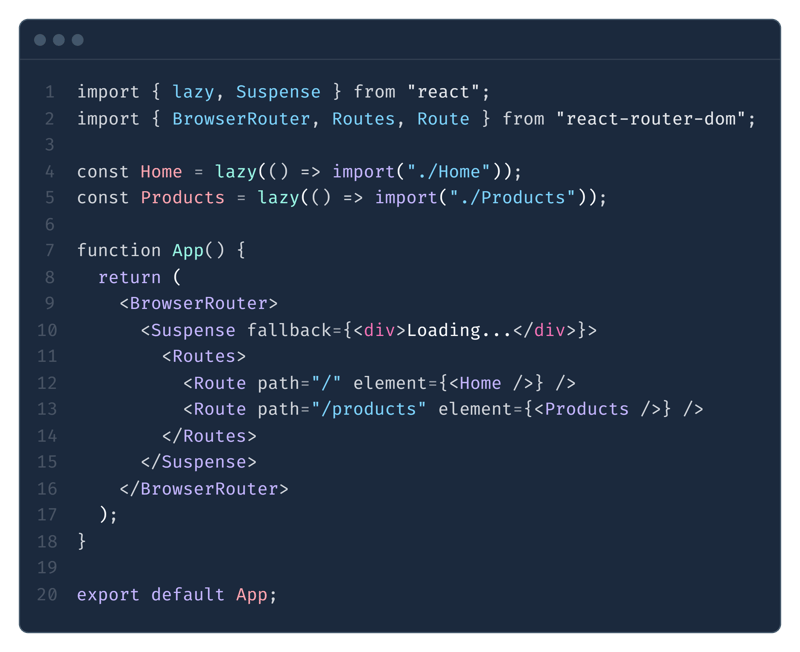
रूट-आधारित आलसी लोडिंग उपयोगकर्ता नेविगेशन के आधार पर कोड को विभाजित करने का एक कुशल तरीका है, खासकर बड़े अनुप्रयोगों से निपटने के दौरान। सभी रूट घटकों को पहले से लोड करने के बजाय, आप केवल जरूरत पड़ने पर रूट घटकों को गतिशील रूप से लोड करने के लिए React.lazy() का उपयोग कर सकते हैं। यहां रिएक्ट राउटर का उपयोग करने का एक उदाहरण दिया गया है:

इस उदाहरण में, जब उपयोगकर्ता एप्लिकेशन के प्रदर्शन को अनुकूलित करते हुए अपने संबंधित मार्गों पर नेविगेट करता है, तो होम और उत्पाद घटकों को लापरवाही से लोड किया जाता है।
निष्कर्ष
आवश्यकतानुसार घटकों और संसाधनों को लोड करके रिएक्ट अनुप्रयोगों को अनुकूलित करने के लिए आलसी लोडिंग एक अत्यधिक प्रभावी तरीका है। यह प्रदर्शन में उल्लेखनीय सुधार करता है, बैंडविड्थ उपयोग को कम करता है और समग्र उपयोगकर्ता अनुभव को बढ़ाता है। त्रुटि सीमाओं और रूट-आधारित आलसी लोडिंग के साथ-साथ React.lazy() और React.Suspense का उपयोग करके, आप अपने रिएक्ट एप्लिकेशन को अधिक कुशल और उपयोगकर्ता के अनुकूल बना सकते हैं।
-
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























