लारवेल लाइववायर: यह क्या है, और इसे अपने वेब ऐप में कैसे उपयोग करें
लाइववायर लारवेल पारिस्थितिकी तंत्र में सबसे महत्वपूर्ण परियोजनाओं में से एक है जो विशेष रूप से फ्रंटएंड विकास के लिए लक्षित है। लाइववायर v3 हाल ही में जारी किया गया है, तो आइए जानें कि लाइववायर क्या है, और किस प्रकार की परियोजनाएं इसकी वास्तुकला में फिट बैठती हैं।
लाइववायर की ख़ासियत यह है कि यह समर्पित जावास्क्रिप्ट फ्रेमवर्क का उपयोग किए बिना "आधुनिक" वेब एप्लिकेशन के विकास की अनुमति देता है।
लाइववायर के साथ ऐसे ब्लेड घटकों को विकसित करना संभव है जो व्यू या रिएक्ट के बराबर प्रतिक्रियाशीलता का स्तर प्रदान करते हैं, बिना किसी प्रोजेक्ट की जटिलता को अलग किए गए फ्रंटएंड और बैकएंड के साथ प्रबंधित करने की आवश्यकता के बिना। आप अपने एप्लिकेशन को लारवेल और ब्लेड टेम्प्लेट की सीमाओं के भीतर विकसित करना जारी रख सकते हैं।
लाइववायर कैसे काम करता है
लाइववायर एक कंपोज़र पैकेज है जिसे आप लारवेल प्रोजेक्ट में जोड़ सकते हैं। इसके बाद उपयुक्त ब्लेड निर्देशों का उपयोग करके इसे प्रत्येक HTML पेज (या यदि आप सिंगल पेज एप्लिकेशन बनाना चाहते हैं तो पेज) पर सक्रिय किया जाना चाहिए। लाइववायर घटकों में एक PHP क्लास और एक ब्लेड फ़ाइल शामिल होती है जिसमें एक विशिष्ट फ्रंटएंड घटक कैसे काम करता है इसका तर्क होता है और इसे प्रस्तुत किया जाना चाहिए।
जब ब्राउज़र उस पृष्ठ तक पहुंचने के लिए कहता है जहां लाइववायर का उपयोग किया जाता है, तो निम्न होता है:
- पेज को घटक की प्रारंभिक स्थितियों के साथ प्रस्तुत किया गया है, जैसे ब्लेड का उपयोग करके बनाया गया कोई भी पेज;
- जब घटक यूआई एक इंटरैक्शन सक्रिय करता है तो एक AJAX कॉल एक उचित मार्ग पर किया जाता है जो लाइववायर घटक और होने वाले इंटरैक्शन, साथ ही घटक की स्थिति को दर्शाता है;
- डेटा को घटक के PHP भाग में संसाधित किया जाता है, जो इंटरैक्शन के परिणामस्वरूप नया प्रतिपादन करता है और इसे ब्राउज़र पर वापस भेजता है;
- पेज का DOM सर्वर से प्राप्त परिवर्तनों के अनुसार बदल दिया जाता है।
यह Vue और React के समान ही है, लेकिन इस मामले में किसी इंटरैक्शन पर प्रतिक्रिया देने के लिए प्रतिक्रियाशीलता तर्क को बैकएंड द्वारा प्रबंधित किया जाता है, न कि जावास्क्रिप्ट पक्ष में।
तर्क को बेहतर ढंग से समझने में आपकी मदद करने के लिए मैं आपको नीचे इस तुलना का एक उदाहरण दिखाऊंगा।
यदि आप डेवलपर्स द्वारा संचालित कंपनी बनाने की चुनौतियों के बारे में अधिक जानना चाहते हैं, तो आप मुझे लिंक्डइन या एक्स पर फ़ॉलो कर सकते हैं।
लारवेल लाइववायर कैसे स्थापित करें
लाइववायर इंस्टालेशन बिल्कुल न्यूनतम है। अपने लारवेल प्रोजेक्ट में कंपोज़र पैकेज इंस्टॉल करें और सभी पेजों पर (या उस सामान्य लेआउट में जिससे प्रोजेक्ट में सभी ब्लेड टेम्पलेट प्राप्त होते हैं) आवश्यक ब्लेड निर्देश जोड़ें।
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
लारवेल लाइववायर कंपोनेंट कैसे बनाएं
एक बार कंपोजर पैकेज स्थापित हो जाने पर, एक नया लाइववायर घटक बनाने के लिए एक नया आर्टिसन मेक उप-कमांड उपलब्ध होता है। प्रत्येक घटक एक PHP क्लास और एक ब्लेड व्यू के साथ बनाया जाएगा।
यह ब्लेड के वर्ग-आधारित घटकों के समान है।
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
इस उदाहरण में घटक जावास्क्रिप्ट कोड लिखने की आवश्यकता के बिना, HTML इनपुट फ़ील्ड में लिखी गई चीज़ों की "जासूसी" करेगा।
फिर हम घटक वर्ग में एक सार्वजनिक संपत्ति सम्मिलित करते हैं:
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
घटक दृश्य को इस प्रकार कार्यान्वित करें:
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
और अंत में लाइववायर घटक को ब्लेड व्यू में रखें:
@livewireStyles
एक सामान्य ब्लेड घटक में घटक वर्ग के सभी सार्वजनिक गुण ब्लेड टेम्पलेट में दिखाई देते हैं। तो {{ $message }} में $message प्रॉपर्टी का मूल्य स्वचालित रूप से प्रदर्शित किया जाएगा। हालाँकि, सामान्य वर्ग आधारित घटक में, यह केवल पहले घटक रेंडरिंग पर होता है। यदि आप इनपुट फ़ील्ड में कुछ टाइप करते हैं तो स्पैन टैग में कुछ भी नहीं बदलता है।
हालांकि, लाइववायर घटक में, हमने फ़ील्ड में तार: मॉडल = "संदेश" विशेषता का उपयोग किया। यह विशेषता सुनिश्चित करती है कि इनपुट फ़ील्ड का मान PHP क्लास में $message प्रॉपर्टी से जुड़ा हुआ है। जब आप इनपुट फ़ील्ड में नया मान लिखते हैं तो इसे सर्वर पर भेजा जाता है, जो $message के मान को अपडेट करता है और एक नया रेंडर करता है, इसे फ्रंटएंड पर वापस भेजता है, जो फिर, {{ $ में टेक्स्ट को अपडेट करता है संदेश }}.
ब्राउज़र के डेवलपमेंट टूल के नेटवर्क टैब को खोलने पर, हम देखेंगे कि कीबोर्ड पर प्रत्येक कुंजी दबाने पर नीचे दिए गए रूट पर सर्वर पर कॉल आती है:
/livewire/message/
प्रत्येक कॉल की प्रतिक्रिया में घटक के लिए नया प्रस्तुत HTML शामिल होता है, जिसे लाइववायर पुराने के स्थान पर पृष्ठ में सम्मिलित करेगा। विभिन्न कस्टम वायर विशेषताएँ उपलब्ध हैं। उदाहरण के लिए आप किसी बटन पर क्लिक करते समय घटक वर्ग की सार्वजनिक विधि निष्पादित कर सकते हैं। इस बोली का एक उदाहरण यहां दिया गया है:
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
जहां कुछ करें लाइववायर घटक के PHP वर्ग की एक सार्वजनिक विधि है।
अन्य लारवेल सुविधाओं के साथ एकीकरण
घटक से जुड़ा PHP वर्ग लारवेल प्रोजेक्ट में किसी भी अन्य PHP वर्ग की तरह व्यवहार करता है। अंतर केवल इतना है कि यह क्लास के सार्वजनिक गुणों को आरंभ करने के लिए क्लासिक __construct क्लास कंस्ट्रक्टर के बजाय माउंट विधि का उपयोग करता है।
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
आप फ्रंटएंड से बैकएंड पर भेजे गए डेटा पर सत्यापन प्रतिबंधों को कॉन्फ़िगर करने के लिए संरक्षित संपत्ति $rules का भी उपयोग कर सकते हैं। डेटा को सत्यापित करने के लिए आपको वैलिडेट() विधि को कॉल करना होगा:
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
या आप क्लास प्रॉपर्टी के लिए वांछित सत्यापन नियम घोषित करने के लिए PHP विशेषताओं का उपयोग कर सकते हैं:
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
सामान्य तौर पर, प्रत्येक लाइववायर घटक उन तरीकों से व्यवहार करता है जो एक लारवेल डेवलपर लारवेल प्रोजेक्ट के अंदर एक PHP क्लास से अपेक्षा करता है। इस प्रकार लारवेल और Vue/React के बीच विकास परियोजनाओं को अलग करने की आवश्यकता के बिना प्रतिक्रियाशील वेब इंटरफेस के निर्माण की अनुमति मिलती है।
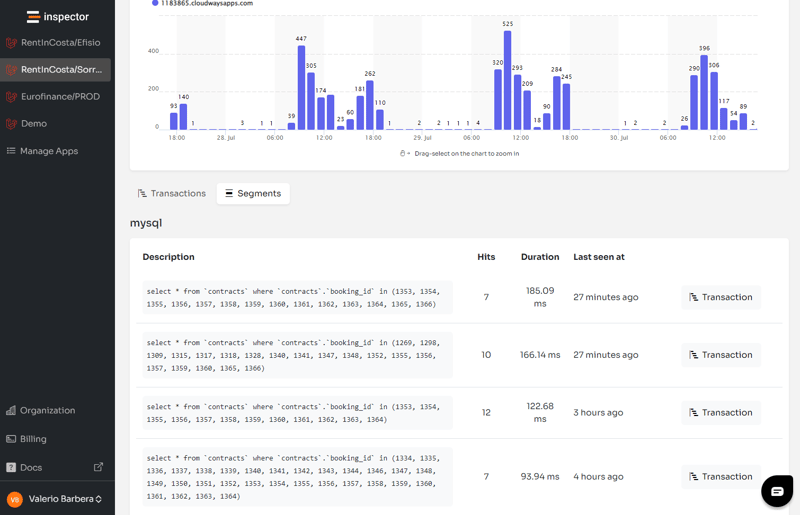
अपने लारवेल एप्लिकेशन की निःशुल्क निगरानी करें
इंस्पेक्टर एक कोड निष्पादन निगरानी उपकरण है जो विशेष रूप से सॉफ्टवेयर डेवलपर्स के लिए डिज़ाइन किया गया है। आपको सर्वर स्तर पर कुछ भी इंस्टॉल करने की आवश्यकता नहीं है, बस लारवेल पैकेज इंस्टॉल करें और आप जाने के लिए तैयार हैं।
यदि आप HTTP मॉनिटरिंग, डेटाबेस क्वेरी अंतर्दृष्टि और अपने पसंदीदा मैसेजिंग वातावरण में अलर्ट और सूचनाओं को अग्रेषित करने की क्षमता की तलाश में हैं, तो इंस्पेक्टर को निःशुल्क आज़माएं। अपना खाता पंजीकृत करें।
या वेबसाइट पर अधिक जानें: https://inspector.dev

-
 लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 त्रुटि को कैसे हल करें "फ़ाइल प्रकार का अनुमान नहीं लगा सकते, एप्लिकेशन/ऑक्टेट-स्ट्रीम ..." Appengine में?] एप्लिकेशन/ऑक्टेट-स्ट्रीम ... " समस्या रिज़ॉल्यूशन /etc/mime.types फ़ाइल। AppEngine, हालांकि, इस परिभाषा तक पहुंच नहीं हो सकती है। उदाहरण...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
त्रुटि को कैसे हल करें "फ़ाइल प्रकार का अनुमान नहीं लगा सकते, एप्लिकेशन/ऑक्टेट-स्ट्रीम ..." Appengine में?] एप्लिकेशन/ऑक्टेट-स्ट्रीम ... " समस्या रिज़ॉल्यूशन /etc/mime.types फ़ाइल। AppEngine, हालांकि, इस परिभाषा तक पहुंच नहीं हो सकती है। उदाहरण...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 वसंत सुरक्षा 4.1 और उससे अधिक में CORS मुद्दों को हल करने के लिए गाइड] इसे हल करने के लिए, आप एक कस्टम फ़िल्टर को लागू कर सकते हैं, जैसे कि अपने कोड स्निपेट में MyFilter। हालाँकि, आपने यह भी उल्लेख किया है कि यह फ़िल्टर...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
वसंत सुरक्षा 4.1 और उससे अधिक में CORS मुद्दों को हल करने के लिए गाइड] इसे हल करने के लिए, आप एक कस्टम फ़िल्टर को लागू कर सकते हैं, जैसे कि अपने कोड स्निपेट में MyFilter। हालाँकि, आपने यह भी उल्लेख किया है कि यह फ़िल्टर...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























