जावास्क्रिप्ट- एकाधिक चेकबॉक्स जांचने के लिए Shift दबाए रखें!
तो मैं वेस बोस की JavaScript30 से एक और कठिन चुनौती के बाद वापस आ गया हूँ! आज की चुनौती मेरे अनुमान से कहीं अधिक काम की थी। कई बक्सों को चेक करने के लिए शिफ्ट को दबाए रखना एक आम बात है, मुझे यह देखकर आश्चर्य हुआ कि यह स्वचालित रूप से वेबसाइटों में निर्मित नहीं होता है और आपको इसे स्वयं मैन्युअल रूप से कोड करना पड़ता है। जाहिर है अगर ऐसा होता तो यह पाठ मौजूद नहीं होता लेकिन आप जानते हैं कि मेरा क्या मतलब है।
पूरी पारदर्शिता के साथ मैंने हार मान ली और वेस के साथ इस पाठ का अनुसरण किया। वीडियो की शुरुआत भी उनके द्वारा हमें नियंत्रण लेने और स्वयं इसका पता लगाने के लिए प्रोत्साहित करने के साथ हुई। डेढ़ घंटे से अधिक गूगल करने और किसी भी प्रकार की वास्तविक प्रगति का प्रयास करने के बाद मैंने हार मान ली और इस पाठ का अनुसरण किया। मुझे इसे छोड़ने पर गर्व नहीं है, लेकिन मैं निश्चित रूप से अप्रासंगिक जानकारी के जाल में फंस रहा था और मुझे संदेह है कि मैं इस सप्ताह कभी भी कोई वास्तविक समाधान लेकर आया होता! तो हाँ...अपना सिर नीचा करके मैं वेस के पीछे-पीछे चला।

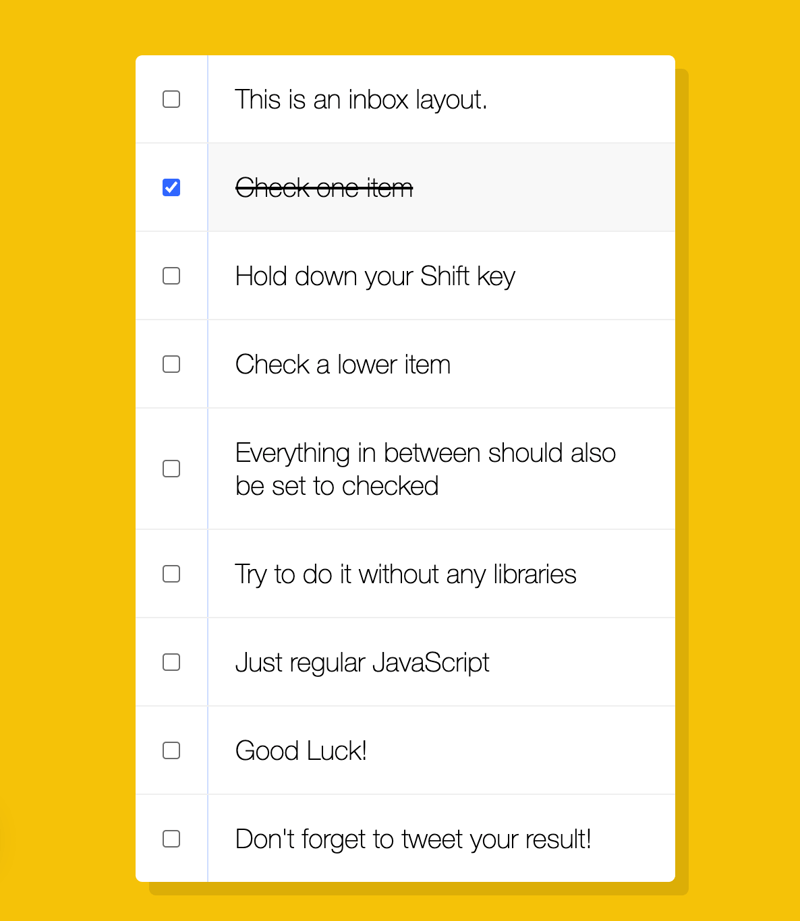
यह पाठ बहुत ही स्पष्ट है। आपको एक बुनियादी चेकलिस्ट दी जाती है और फिर एक बॉक्स को चेक करते समय शिफ्ट को दबाकर कई बॉक्स को चेक करना संभव बनाने के लिए कहा जाता है। ठंडा। यह जितना मैंने सोचा था उससे कहीं अधिक जटिल निकला। इससे पहले कि हम वास्तविक पाठ में उतरें और हमारी ओर से क्या आवश्यक था, मैं एक बात कहना चाहता हूं।
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
सीएसएस की यह बहुत ही सरल पंक्ति मेरे लिए अच्छी थी। मुझे पता था कि के साथ HTML के साथ एक चेकबॉक्स बनाना संभव है, लेकिन मुझे नहीं पता था कि आप केवल बॉक्स को चेक करके CSS के साथ चेकबॉक्स/डिव के गुणों को बदल सकते हैं, जिसमें चेकबॉक्स है। मैं यहां यह भी नोट करना चाहता हूं कि वेस ने यह भी उल्लेख किया है कि उन्होंने कितनी बार "चेक" शब्द कहा क्योंकि यह वीडियो में बहुत कुछ था... उचित चेतावनी यह इस पोस्ट में भी उतना ही होगा।
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
इस पंक्ति के ऊपर कोड ब्लॉक में सब कुछ विफल हो गया था। ये स्वयं समाधान ढूंढने के मेरे कुछ प्रयास थे। मुझे कुछ बार ऐसा महसूस हुआ जैसे मैं सही रास्ते पर था। उदाहरण के लिए, फ़ंक्शन logKey(e) वाला पहला भाग, मुझे यह जानकर बहुत गर्व हुआ कि क्लिक के दौरान शिफ्ट कुंजी दबाए जाने पर और कब नहीं दबाए जाने पर कॉल कैसे किया जाए। उसके बाद...मैं सोच भी नहीं पा रहा था कि आगे कैसे बढ़ूं। मैं फिर फंस गया।
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
वेस इससे दिन बचाने के लिए यहां आया था। उन्होंने कहा कि HTML में माता-पिता/बच्चे को कॉल करके कई बक्सों की जांच करना संभव होगा, लेकिन HTML में किए गए परिवर्तनों से इसे आसानी से तोड़ा जा सकता है। इसके बजाय उसने हमें फॉर लूप या कम से कम फॉरएच का उपयोग करने के लिए कहा। इससे मुझे बहुत कुछ समझ में आया। यह एचटीएमएल के प्रत्येक भाग को जांचने का एक काफी सरल तरीका है कि रास्ते में कोई बॉक्स चेक किया गया था या नहीं। हालाँकि वह आधी लड़ाई थी।
forEach का उपयोग करने के बाद हमें यह निर्धारित करने के लिए एक नया वेरिएबल बनाना पड़ा कि चेक किए गए पहले तत्व और चेक किए गए अंतिम तत्व के बीच कौन सा तत्व है। इस प्रकार हम शेष बक्सों की जांच करेंगे और उन तत्वों को प्रतिबिंबित करने के लिए उनके गुणों को बदल देंगे जिन्हें शुरू में जांचा गया था। यहाँ इतनी सारी पंक्तियाँ थीं कि मैं थोड़ा भटक गया... फिर से || का उपयोग कर रहा हूँ और एक का उपयोग कर रहा हूँ! एक वेरिएबल से पहले की अवधारणाएँ मेरे लिए अजीब हैं। मुझे अपने अगले प्रोजेक्ट से पहले उन पर और अधिक गौर करना होगा।
इससे पहले कि मुझे पता चलता कि क्या हो रहा है, हमने पहले ही चुनौती पूरी कर ली। यह बस काम कर गया. उसी क्षण मैंने देखा कि यह चुनौती जितना मैंने सोचा था उससे कहीं अधिक सरल थी। जब सब कुछ कहा और किया जा चुका हो तो यह उतना अधिक कोड नहीं था। सभी हिस्सों को एक साथ उपयोग करने में सक्षम होना जटिल हिस्सा था। मैं स्वयं इसे हल करने में सक्षम हो सकता था, लेकिन ऐसा कहने में भी, मुझे संदेह है कि मैं इस सप्ताह के अंत तक कोई व्यवहार्य समाधान निकाल पाऊंगा।
खैर, यहीं पर यह पोस्ट समाप्त होती है! आज का पाठ मेरे लिए सबसे अच्छा नहीं था, लेकिन यह एक अच्छा अनुस्मारक था कि मुझे अभी भी बहुत लंबा सफर तय करना है। मुझे आशा है कि आप वेस बोस के जावास्क्रिप्ट 30 के अगले भाग - 11 कस्टम HTML5 वीडियो प्लेयर के साथ मेरी अगली पोस्ट देखने के लिए वापस आएंगे!

-
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























