जावास्क्रिप्ट डिज़ाइन पैटर्न - व्यवहार - पर्यवेक्षक

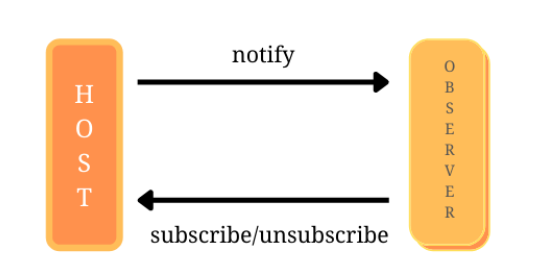
पर्यवेक्षक पैटर्न वस्तुओं के बीच एक-से-अनेक निर्भरता की परिभाषा की अनुमति देता है ताकि जब एक वस्तु स्थिति बदलती है तो उसके सभी आश्रितों को स्वचालित रूप से सूचित और अपडेट किया जाता है।
इस उदाहरण में, हम एक सरल वर्ग उत्पाद बना रहे हैं जिसे अन्य वर्ग register() विधि में परिवर्तनों के बारे में दर्ज करते हुए देख सकते हैं। जब कुछ अद्यतन किया जाता है, तो notifyAll() विधि इन परिवर्तनों के बारे में सभी पर्यवेक्षकों के साथ संचार करेगी।
class ObservedProduct {
constructor() {
this.price = 0;
this.actions = [];
}
setBasePrice(val) {
this.price = val;
this.notifyAll();
}
register(observer) {
this.actions.push(observer);
}
unregister(observer) {
this.actions.remove.filter(function (el) {
return el !== observer;
});
}
notifyAll() {
return this.actions.forEach(
function (el) {
el.update(this);
}.bind(this)
);
}
}
class Fees {
update(product) {
product.price = product.price * 1.2;
}
}
class Profit {
update(product) {
product.price = product.price * 2;
}
}
export { ObservedProduct, Fees, Profit };
एक संपूर्ण उदाहरण यहां है? https://stackblitz.com/edit/vitejs-vite-kyucyd?file=main.js
निष्कर्ष
इस पैटर्न का उपयोग तब करें जब एक वस्तु की स्थिति में परिवर्तन के लिए अन्य वस्तुओं को बदलने की आवश्यकता हो, और वस्तुओं का वास्तविक सेट पहले से अज्ञात हो या गतिशील रूप से बदलता हो।
मुझे आशा है कि आपको यह उपयोगी लगा होगा। पढ़ने के लिए धन्यवाद। ?
आइए जुड़ें! आप मुझे यहां पा सकते हैं:
- मध्यम: https://medium.com/@nhannguyendevjs/
- देव: https://dev.to/nhannguyendevjs/
- हैशनोड: https://nhannguyen.hashnode.dev/
- लिंक्डइन: https://www.linkedin.com/in/nhannguyendevjs/
- X (पूर्व में ट्विटर): https://twitter.com/nhannguyendevjs/
- मेरे लिए कॉफ़ी खरीदें: https://www.buymeacoffee.com/nhannguyendevjs
-
 UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Codewars - उन तत्वों को हटा दें जो n से अधिक बार दिखाई देते हैंsalutations। मैं इस श्रृंखला में Codewars चुनौतियों और मेरी विचार प्रक्रिया को पोस्ट कर रहा हूं। जब भी संभव हो मैं JS और नोड 18 का उपयोग कर रहा ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Codewars - उन तत्वों को हटा दें जो n से अधिक बार दिखाई देते हैंsalutations। मैं इस श्रृंखला में Codewars चुनौतियों और मेरी विचार प्रक्रिया को पोस्ट कर रहा हूं। जब भी संभव हो मैं JS और नोड 18 का उपयोग कर रहा ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 पायथन दिवस कार्यों की विस्तृत व्याख्या: अर्थ, प्रकार और डेटा प्रकारname = input("What is your name?") print("Welcome to Python", name) ] ] इनपुट नाम = इनपुट ("आपका नाम क्या है?") प्रिंट ("पायथन में ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
पायथन दिवस कार्यों की विस्तृत व्याख्या: अर्थ, प्रकार और डेटा प्रकारname = input("What is your name?") print("Welcome to Python", name) ] ] इनपुट नाम = इनपुट ("आपका नाम क्या है?") प्रिंट ("पायथन में ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 एनाकोंडा को स्थापित करने के बाद मेरा कोना कमांड काम क्यों नहीं करता है?] यह आमतौर पर पथ कॉन्फ़िगरेशन के साथ एक समस्या को इंगित करता है, जैसा कि "-BASH: CONDA: कमांड नहीं मिला" संदेश से स्पष्ट है। इस मुद्दे को सं...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
एनाकोंडा को स्थापित करने के बाद मेरा कोना कमांड काम क्यों नहीं करता है?] यह आमतौर पर पथ कॉन्फ़िगरेशन के साथ एक समस्या को इंगित करता है, जैसा कि "-BASH: CONDA: कमांड नहीं मिला" संदेश से स्पष्ट है। इस मुद्दे को सं...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























