प्रत्येक नोड डेवलपर को जावास्क्रिप्ट अवधारणाओं में महारत हासिल करनी चाहिए
Node.js बैक एंड पर जावास्क्रिप्ट का लाभ उठाने की क्षमता के कारण तेजी से वेब ऐप्स और सिस्टम सॉफ़्टवेयर के निर्माण के लिए एक मानक बन गया है। एक्सप्रेस जैसे लोकप्रिय ढांचे और वेबपैक जैसे उपकरण इसके व्यापक उपयोग में योगदान करते हैं। हालाँकि डेनो और Bun जैसे प्रतिस्पर्धी मौजूद हैं, नोड अग्रणी सर्वर-साइड जावास्क्रिप्ट प्लेटफ़ॉर्म बना हुआ है।
जावास्क्रिप्ट की बहुप्रतिमान प्रकृति विभिन्न प्रोग्रामिंग शैलियों की अनुमति देती है, लेकिन यह स्कोप और ऑब्जेक्ट म्यूटेशन जैसे जोखिम भी पैदा करती है। टेल-कॉल ऑप्टिमाइज़ेशन की कमी बड़े पुनरावर्ती पुनरावृत्तियों को खतरनाक बनाती है, और नोड के एकल-थ्रेडेड आर्किटेक्चर को दक्षता के लिए अतुल्यकालिक कोड की आवश्यकता होती है। अपनी चुनौतियों के बावजूद, जावास्क्रिप्ट में प्रमुख अवधारणाओं और सर्वोत्तम प्रथाओं का पालन करने से Node.js डेवलपर्स को स्केलेबल और कुशल कोड लिखने में मदद मिल सकती है।
1. जावास्क्रिप्ट बंद होना
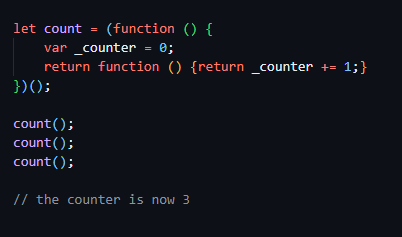
जावास्क्रिप्ट में क्लोजर एक आंतरिक फ़ंक्शन है जिसकी बाहरी फ़ंक्शन के दायरे तक पहुंच होती है, भले ही बाहरी फ़ंक्शन ने नियंत्रण वापस कर दिया हो। एक क्लोजर आंतरिक फ़ंक्शन के चर को निजी बनाता है। कार्यात्मक प्रोग्रामिंग की लोकप्रियता में विस्फोट हुआ है, जिससे क्लोजर नोड डेवलपर की किट का एक अनिवार्य हिस्सा बन गया है। यहां जावास्क्रिप्ट में क्लोजर का एक सरल उदाहरण दिया गया है:

- वेरिएबल गिनती को एक बाहरी फ़ंक्शन सौंपा गया है। बाहरी फ़ंक्शन केवल एक बार चलता है, जो काउंटर को शून्य पर सेट करता है और एक आंतरिक फ़ंक्शन लौटाता है। _counter वेरिएबल को केवल आंतरिक फ़ंक्शन द्वारा ही एक्सेस किया जा सकता है, जो इसे एक निजी वेरिएबल की तरह व्यवहार करता है।
- यहाँ उदाहरण एक उच्च-क्रम फ़ंक्शन (या मेटाफ़ंक्शन, एक फ़ंक्शन जो किसी अन्य फ़ंक्शन को लेता या लौटाता है) है। कई अन्य अनुप्रयोगों में क्लोजर पाए जाते हैं। जब भी आप किसी फ़ंक्शन को किसी अन्य फ़ंक्शन के अंदर परिभाषित करते हैं तो क्लोजर होता है और आंतरिक फ़ंक्शन को अपना दायरा और मूल दायरे तक पहुंच दोनों मिलती है - यानी, आंतरिक फ़ंक्शन बाहरी चर को "देख" सकता है, लेकिन इसके विपरीत नहीं।
- यह map(innerFunction) जैसे कार्यात्मक तरीकों के साथ भी काम आता है, जहां innerFunction बाहरी दायरे में परिभाषित चर का उपयोग कर सकता है।
2. जावास्क्रिप्ट प्रोटोटाइप
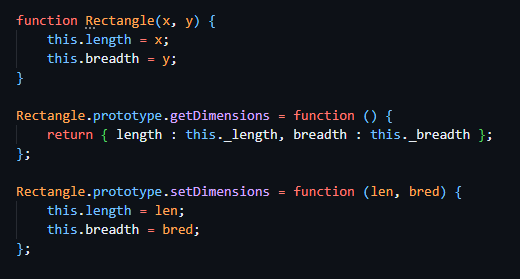
प्रत्येक जावास्क्रिप्ट फ़ंक्शन में एक प्रोटोटाइप संपत्ति होती है जिसका उपयोग गुणों और विधियों को संलग्न करने के लिए किया जाता है। यह संपत्ति गिनती योग्य नहीं है. यह डेवलपर को अपने ऑब्जेक्ट में विधियों या सदस्य कार्यों को संलग्न करने की अनुमति देता है। जावास्क्रिप्ट केवल प्रोटोटाइप संपत्ति के माध्यम से विरासत का समर्थन करता है। विरासत में मिली वस्तु के मामले में, प्रोटोटाइप संपत्ति वस्तु के मूल को इंगित करती है। किसी फ़ंक्शन में विधियों को संलग्न करने का एक सामान्य तरीका प्रोटोटाइप का उपयोग करना है जैसा कि यहां दिखाया गया है:

हालांकि आधुनिक जावास्क्रिप्ट में काफी परिष्कृत वर्ग समर्थन है, यह अभी भी हुड के तहत प्रोटोटाइप प्रणाली का उपयोग करता है। यह भाषा के अधिकांश लचीलेपन का स्रोत है।
3. हैश नामों का उपयोग करके निजी संपत्तियों को परिभाषित करना
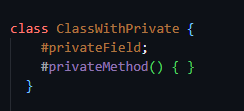
पुराने दिनों में, वेरिएबल को अंडरस्कोर के साथ उपसर्ग करने की परंपरा का उपयोग यह इंगित करने के लिए किया जाता था कि एक वेरिएबल को निजी माना जाता था। हालाँकि, यह केवल एक सुझाव था और प्लेटफ़ॉर्म द्वारा लागू प्रतिबंध नहीं था। आधुनिक जावास्क्रिप्ट कक्षाओं के लिए हैशटैग निजी सदस्यों और विधियों की पेशकश करता है:

निजी हैश नाम जावास्क्रिप्ट में एक नई और बहुत स्वागत योग्य सुविधा है! हाल के नोड संस्करण और ब्राउज़र इसका समर्थन करते हैं, और Chrome devtools आपको सुविधा के रूप में सीधे निजी चर तक पहुंचने की सुविधा देता है।
4. क्लोजर का उपयोग करके निजी संपत्तियों को परिभाषित करना
जावास्क्रिप्ट के प्रोटोटाइप सिस्टम में निजी संपत्तियों की कमी को दूर करने के लिए एक और तरीका जो आप कभी-कभी देखेंगे, वह है क्लोजर का उपयोग करना। आधुनिक जावास्क्रिप्ट आपको हैशटैग उपसर्ग का उपयोग करके निजी गुणों को परिभाषित करने देता है, जैसा कि उपरोक्त उदाहरण में दिखाया गया है। हालाँकि, यह जावास्क्रिप्ट प्रोटोटाइप सिस्टम के लिए काम नहीं करता है। साथ ही, यह एक ट्रिक है जो आपको अक्सर कोड में मिलेगी और यह समझना महत्वपूर्ण है कि यह क्या कर रहा है।
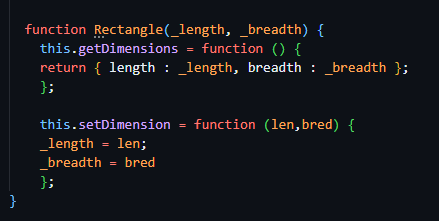
क्लोजर का उपयोग करके निजी संपत्तियों को परिभाषित करने से आप एक निजी चर का अनुकरण कर सकते हैं। जिन सदस्य कार्यों को निजी संपत्तियों तक पहुंच की आवश्यकता होती है उन्हें ऑब्जेक्ट पर ही परिभाषित किया जाना चाहिए। क्लोजर का उपयोग करके निजी संपत्तियां बनाने का सिंटैक्स यहां दिया गया है:

5. जावास्क्रिप्ट मॉड्यूल
एक समय, जावास्क्रिप्ट में कोई मॉड्यूल सिस्टम नहीं था, और डेवलपर्स ने कुछ काम करने के लिए एक चतुर चाल (मॉड्यूल पैटर्न कहा जाता है) तैयार की। जैसे-जैसे जावास्क्रिप्ट विकसित हुआ, इसने एक नहीं बल्कि दो मॉड्यूल सिस्टम को जन्म दिया: CommonJS include सिंटैक्स और ES6 require सिंटैक्स।
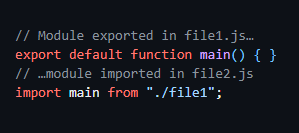
नोड पारंपरिक रूप से CommonJS का उपयोग करता है, जबकि ब्राउज़र ES6 का उपयोग करते हैं। हालाँकि, नोड के हालिया संस्करणों (पिछले कुछ वर्षों में) ने भी ES6 का समर्थन किया है। अब प्रवृत्ति ES6 मॉड्यूल का उपयोग करने की है, और किसी दिन हमारे पास जावास्क्रिप्ट में उपयोग करने के लिए केवल एक मॉड्यूल सिंटैक्स होगा। ES6 ऐसा दिखता है (जहां हम एक डिफ़ॉल्ट मॉड्यूल निर्यात करते हैं और फिर उसे आयात करते हैं):

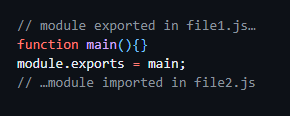
आपको अभी भी CommonJS दिखाई देगा, और आपको कभी-कभी मॉड्यूल आयात करने के लिए इसका उपयोग करने की आवश्यकता होगी। यहां बताया गया है कि CommonJS का उपयोग करके डिफ़ॉल्ट मॉड्यूल को निर्यात करना और फिर आयात करना कैसा दिखता है:

6. त्रुटि प्रबंधन
इससे कोई फर्क नहीं पड़ता कि आप किस भाषा या परिवेश में हैं, त्रुटि प्रबंधन आवश्यक और अपरिहार्य है। नोड कोई अपवाद नहीं है. तीन बुनियादी तरीके हैं जिनसे आप त्रुटियों से निपटेंगे: ब्लॉक आज़माएं/पकड़ें, नई त्रुटियां फेंकें, और on() हैंडलर।
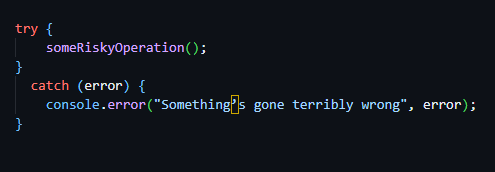
ट्राई/कैच वाले ब्लॉक चीजें गलत होने पर त्रुटियों को पकड़ने के लिए आजमाए हुए और सही साधन हैं:

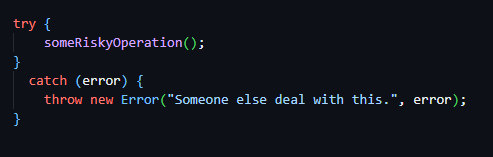
इस मामले में, हम त्रुटि को console.error के साथ कंसोल में लॉग करते हैं। आप त्रुटि को अगले हैंडलर तक भेजकर इसे फेंकना चुन सकते हैं। ध्यान दें कि यह कोड प्रवाह निष्पादन को तोड़ देता है; अर्थात्, वर्तमान निष्पादन रुक जाता है और स्टैक पर अगला त्रुटि हैंडलर कार्यभार संभाल लेता है:

आधुनिक जावास्क्रिप्ट अपने Error ऑब्जेक्ट्स पर काफी उपयोगी गुण प्रदान करता है, जिसमें स्टैक ट्रेस पर एक नज़र डालने के लिए Error.stack भी शामिल है। उपरोक्त उदाहरण में, हम कंस्ट्रक्टर तर्कों के साथ Error.message प्रॉपर्टी और Error.cause सेट कर रहे हैं।
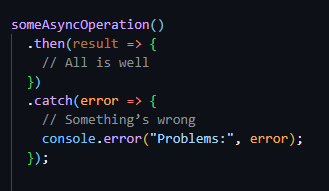
दूसरी जगह जहां आपको त्रुटियां मिलेंगी वह एसिंक्रोनस कोड ब्लॉक में है जहां आप .then() के साथ सामान्य परिणामों को संभालते हैं। इस मामले में, आप on('error') हैंडलर या onerror इवेंट का उपयोग कर सकते हैं, यह इस पर निर्भर करता है कि वादा त्रुटियों को कैसे लौटाता है। कभी-कभी, एपीआई आपको सामान्य मान के साथ दूसरे रिटर्न मान के रूप में एक त्रुटि ऑब्जेक्ट वापस देगा। (यदि आप एसिंक कॉल पर प्रतीक्षा का उपयोग करते हैं, तो आप किसी भी त्रुटि को संभालने के लिए इसे ट्राई/कैच में लपेट सकते हैं।) यहां एक एसिंक्रोनस त्रुटि को संभालने का एक सरल उदाहरण दिया गया है:

चाहे कुछ भी हो, गलतियों को कभी न भूलें! मैं इसे यहां नहीं दिखाऊंगा क्योंकि कोई इसे कॉपी और पेस्ट कर सकता है। मूल रूप से, यदि आप कोई त्रुटि पकड़ते हैं और फिर कुछ नहीं करते हैं, तो आपका प्रोग्राम बिना किसी स्पष्ट संकेत के चुपचाप काम करता रहेगा कि कुछ गलत हुआ है। तर्क टूट जाएगा और आपको तब तक विचार करने के लिए छोड़ दिया जाएगा जब तक आपको अपना कैच ब्लॉक नहीं मिल जाता जिसमें कुछ भी नहीं है। (ध्यान दें, कैच ब्लॉक के बिना अंततः {} ब्लॉक प्रदान करने से आपकी त्रुटियां दूर हो जाएंगी।)
7. जावास्क्रिप्ट करींग
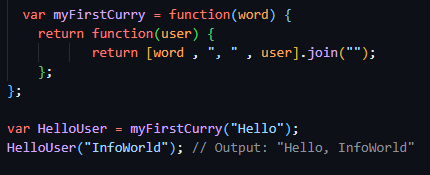
करींग कार्यों को अधिक लचीला बनाने की एक विधि है। एक करीबी फ़ंक्शन के साथ, आप उन सभी तर्कों को पारित कर सकते हैं जिनकी फ़ंक्शन अपेक्षा कर रहा है और परिणाम प्राप्त कर सकता है, या आप केवल तर्कों का एक सबसेट पास कर सकते हैं और एक फ़ंक्शन वापस प्राप्त कर सकते हैं जो शेष तर्कों की प्रतीक्षा करता है। यहां करी का एक सरल उदाहरण दिया गया है:

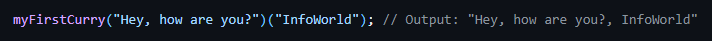
प्रत्येक पैरामीटर को कोष्ठक के एक अलग सेट में एक के बाद एक पास करके मूल करी गए फ़ंक्शन को सीधे कॉल किया जा सकता है:

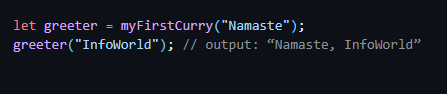
यह एक दिलचस्प तकनीक है जो आपको फ़ंक्शन फ़ैक्टरियाँ बनाने की अनुमति देती है, जहाँ बाहरी फ़ंक्शंस आपको आंतरिक फ़ंक्शंस को आंशिक रूप से कॉन्फ़िगर करने देते हैं। उदाहरण के लिए, आप उपरोक्त करीबी फ़ंक्शन का उपयोग इस प्रकार भी कर सकते हैं:

वास्तविक दुनिया के उपयोग में, यह विचार तब मददगार हो सकता है जब आपको कई फ़ंक्शन बनाने की आवश्यकता होती है जो कुछ मापदंडों के अनुसार भिन्न होते हैं।
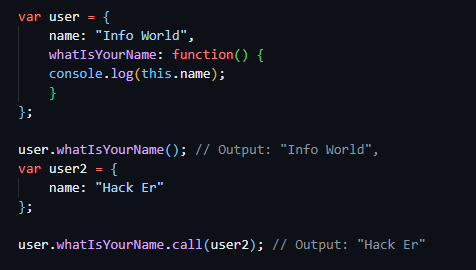
8. जावास्क्रिप्ट लागू करें, कॉल करें और बाइंड करें विधियाँ
हालांकि यह हर दिन नहीं है कि हम उनका उपयोग करते हैं, यह समझना अच्छा है कि कॉल, लागू, और बाइंड विधियां क्या हैं। यहां, हम कुछ गंभीर भाषा लचीलेपन से निपट रहे हैं। मूल रूप से, ये विधियाँ आपको यह निर्दिष्ट करने की अनुमति देती हैं कि यह कीवर्ड क्या हल करता है।
तीनों फ़ंक्शन में, पहला तर्क हमेशा यह मान, या संदर्भ होता है, जिसे आप फ़ंक्शन को देना चाहते हैं।
तीनों में से, कॉल सबसे आसान है। यह किसी फ़ंक्शन को उसके संदर्भ को निर्दिष्ट करते समय लागू करने जैसा ही है। यहाँ एक उदाहरण है:

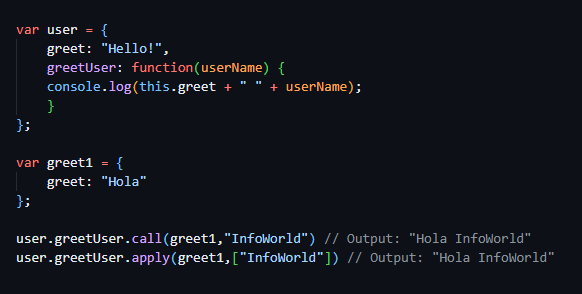
ध्यान दें कि apply लगभग कॉल के समान है। अंतर केवल इतना है कि आप तर्कों को एक सरणी के रूप में पास करते हैं, अलग से नहीं। जावास्क्रिप्ट में ऐरे में हेरफेर करना आसान है, जिससे फ़ंक्शंस के साथ काम करने के लिए बड़ी संख्या में संभावनाएं खुलती हैं। यहां apply और call का उपयोग करके एक उदाहरण दिया गया है:

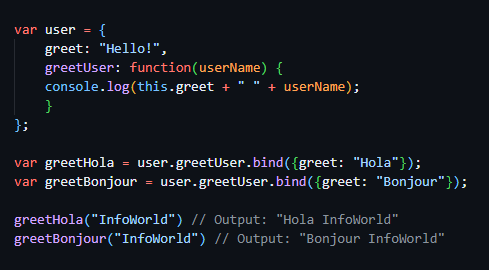
bind विधि आपको किसी फ़ंक्शन को लागू किए बिना तर्क पारित करने की अनुमति देती है। एक नया फ़ंक्शन किसी भी अन्य तर्क से पहले बंधे हुए तर्कों के साथ लौटाया जाता है। यहाँ एक उदाहरण है:

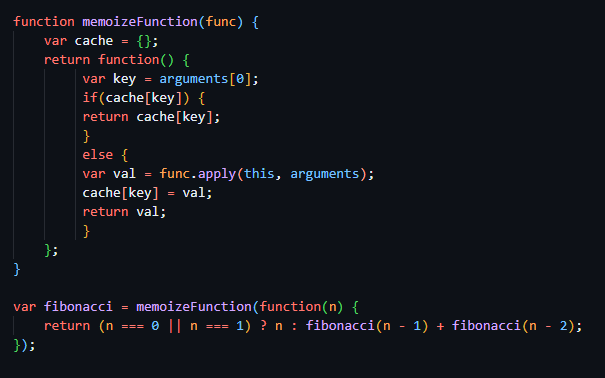
9. जावास्क्रिप्ट संस्मरण
मेमोइज़ेशन एक अनुकूलन तकनीक है जो महंगे ऑपरेशनों के परिणामों को संग्रहीत करके और इनपुट के समान सेट के दोबारा होने पर कैश्ड परिणामों को वापस करके फ़ंक्शन निष्पादन को गति देती है। जावास्क्रिप्ट ऑब्जेक्ट सहयोगी सरणियों की तरह व्यवहार करते हैं, जिससे जावास्क्रिप्ट में मेमोइज़ेशन लागू करना आसान हो जाता है। यहां बताया गया है कि पुनरावर्ती फैक्टोरियल फ़ंक्शन को मेमोइज्ड फैक्टोरियल फ़ंक्शन में कैसे परिवर्तित किया जाए:

10. जावास्क्रिप्ट IIFE
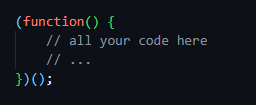
तत्काल इनवॉक्ड फ़ंक्शन एक्सप्रेशन (IIFE) एक ऐसा फ़ंक्शन है जिसे बनते ही निष्पादित किया जाता है। इसका किसी भी घटना या अतुल्यकालिक निष्पादन से कोई संबंध नहीं है। आप IIFE को परिभाषित कर सकते हैं जैसा कि यहां दिखाया गया है:

कोष्ठकों की पहली जोड़ी function(){...} कोष्ठकों के अंदर के कोड को एक अभिव्यक्ति में परिवर्तित करती है। कोष्ठकों की दूसरी जोड़ी अभिव्यक्ति से उत्पन्न फ़ंक्शन को कॉल करती है। IIFE को स्वयं-आह्वान करने वाले अनाम फ़ंक्शन के रूप में भी वर्णित किया जा सकता है। इसका सबसे आम उपयोग var के माध्यम से बनाए गए वेरिएबल के दायरे को सीमित करना या नाम टकराव से बचने के लिए संदर्भ को समाहित करना है।
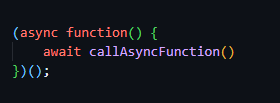
ऐसी स्थितियां भी हैं जहां आपको await का उपयोग करके फ़ंक्शन को कॉल करने की आवश्यकता होती है, लेकिन आप एसिंक फ़ंक्शन ब्लॉक के अंदर नहीं हैं। ऐसा कभी-कभी उन फ़ाइलों में होता है जिन्हें आप सीधे निष्पादन योग्य बनाना चाहते हैं और एक मॉड्यूल के रूप में आयात भी करना चाहते हैं। आप ऐसे फ़ंक्शन कॉल को IIFE ब्लॉक में इस प्रकार लपेट सकते हैं:

11। उपयोगी तर्क सुविधाएँ
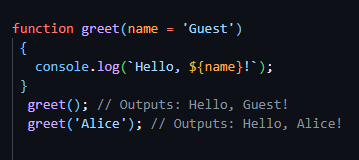
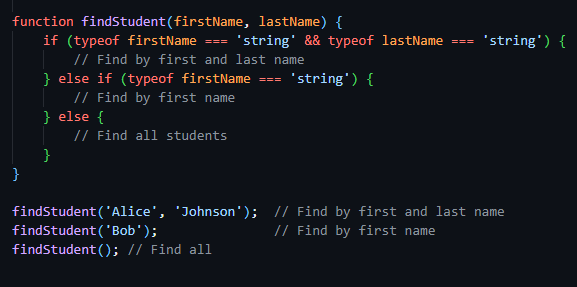
हालांकि जावास्क्रिप्ट मेथड ओवरलोडिंग का समर्थन नहीं करता है (क्योंकि यह कार्यों पर मनमानी तर्क गणना को संभाल सकता है), इसमें तर्कों से निपटने के लिए कई शक्तिशाली सुविधाएं हैं। एक के लिए, आप किसी फ़ंक्शन या विधि को डिफ़ॉल्ट मानों के साथ परिभाषित कर सकते हैं:

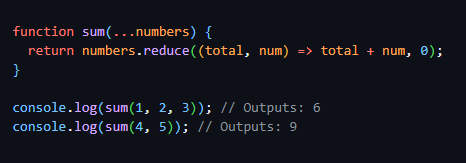
आप सभी तर्कों को एक साथ स्वीकार और संभाल भी सकते हैं, ताकि आप पारित किए गए किसी भी तर्क को संभाल सकें। यह सभी तर्कों को एक सरणी में एकत्रित करने के लिए rest ऑपरेटर का उपयोग करता है:

यदि आपको वास्तव में अलग-अलग तर्क कॉन्फ़िगरेशन से निपटने की ज़रूरत है, तो आप हमेशा उनकी जांच कर सकते हैं:

यह भी याद रखें कि जावास्क्रिप्ट में एक अंतर्निहित तर्क सरणी शामिल है। प्रत्येक फ़ंक्शन या विधि स्वचालित रूप से आपको arguments वैरिएबल देती है, जो कॉल में दिए गए सभी तर्कों को पकड़कर रखती है।
निष्कर्ष
जैसे-जैसे आप नोड से परिचित होते जाएंगे, आप देखेंगे कि लगभग हर समस्या को हल करने के कई तरीके हैं। सही दृष्टिकोण हमेशा स्पष्ट नहीं होता है. कभी-कभी, किसी स्थिति के लिए कई वैध दृष्टिकोण होते हैं। उपलब्ध कई विकल्पों के बारे में जानने से मदद मिलती है।
यहां चर्चा की गई 10 जावास्क्रिप्ट अवधारणाएं मूल बातें हैं जिन्हें जानने से प्रत्येक नोड डेवलपर को लाभ होगा। लेकिन वे हिमशैल के सिरे हैं। जावास्क्रिप्ट एक शक्तिशाली और जटिल भाषा है। जितना अधिक आप इसका उपयोग करेंगे, उतना अधिक आप समझेंगे कि जावास्क्रिप्ट वास्तव में कितनी विशाल है, और आप इसके साथ कितना कुछ कर सकते हैं।
-
 कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-11 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























