जेएस परिवर्तनीय घोषणाओं का परिचय
यह मार्गदर्शिका मेरे पिता द्वारा लिखी जा रही है जो alis4ops.com का निर्माण कर रहे हैं।
- मैं "बाबा" कहता हूं।
- वह वेब एप्लिकेशन बनाना सीख रहा है, जो पहले एक इलेक्ट्रिकल इंजीनियर था।
- उनके संदर्भ में लेख के चारों ओर कुछ नोट्स छोड़ेंगे, ताकि इंटरवेबज़ पर इसे पढ़ने वाला कोई भी व्यक्ति उन पंक्तियों को अनदेखा कर सके। आशा है आप लोग बुरा नहीं मानेंगे!
प्रसंग
हमारे पास निम्नलिखित कार्य हैं:
- हैंडलस्टार्टटच
- हैंडलमूवटच
DragDrop.js में बाबा को परिभाषित किया गया
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
function handleMoveTouch(event) {
event.preventDefault()
if (draggedElement) {
const touch = event.touches[0];
// ..more code
}
}
ध्यान दें कि हम ड्रैगएलिमेंट को ऑनलाइन एक्सेस कर रहे हैं:
- यदि (खींचा गया तत्व) {
hanldeMoveTouch को कॉल करने पर कोई त्रुटि नहीं होती है।
Chrome DevTools में if (draggedElement) पर ब्रेकप्वाइंट लगाने से पता चलेगा कि DragElement HandleStartTouch में इवेंट.टार्गेट द्वारा प्रदान किए गए उसी HTML तत्व को हल करता है
मुद्दा
हम हैंडलमूवटच में ड्रैगएलिमेंट तक क्यों पहुंच सकते हैं, भले ही इसे हैंडलस्टार्टटच में परिभाषित किया गया हो
अधिक सामान्य रूप से, हम एक वेरिएबल तक क्यों पहुंच सकते हैं जो किसी फ़ंक्शन में जावास्क्रिप्ट में किसी अन्य फ़ंक्शन में परिभाषित किया गया था?
स्पष्टीकरण
हैंडलस्टार्टटच फ़ंक्शन देखें:
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
विशेष रूप से पंक्ति:
draggedElement = event.target;
यह किसी भी कीवर्ड का उपयोग करके वेरिएबल नाम ड्रैगएलिमेंट घोषित नहीं करता है
- स्थिरांक
- होने देना
- var
उदाहरण के लिए, हम इसे इस तरह परिभाषित नहीं कर रहे हैं:
const draggedElement = event.target;
परिवर्तनीय घोषणा (उर्फ कीवर्ड)
जावास्क्रिप्ट में, जब हम परिवर्तनीय घोषणाओं (जिन्हें कीवर्ड भी कहा जाता है) का उपयोग नहीं करते हैं, तो जावास्क्रिप्ट उस चर को एक वैश्विक चर मानता है।
व्यायाम
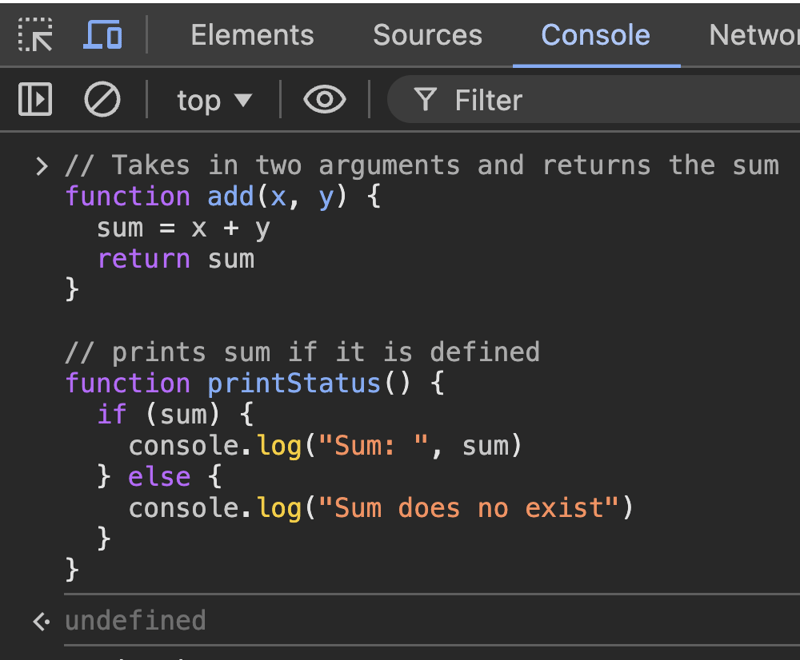
निम्नलिखित उदाहरण पर विचार करें जहां हम दो कार्यों को परिभाषित करते हैं:
// Takes in two arguments and returns the sum
function add(x, y) {
sum = x y
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
Chrome में DevTools खोलें
- "कंसोल" पर जाएँ
- ऊपर दिए गए कोड को कॉपी और पेस्ट करें
- एंट्रर दबाये
- यह अपरिभाषित वापस आएगा, यह ठीक है।

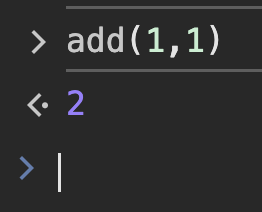
कंसोल में, कॉल ऐड(1,1)
- आपको कंसोल रिटर्न 2 दिखाई देगा
add(1,1) => 2

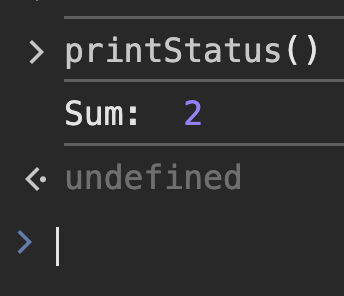
फिर printStatus पर कॉल करें
- आप आउटपुट योग देखेंगे: 2

हम देख सकते हैं कि printStatus() add(x, y)
में परिभाषित वेरिएबल योग तक पहुंच सकता हैऐसा इसलिए है क्योंकि परिवर्तनीय राशि को निम्नलिखित कीवर्ड के बिना घोषित किया जा रहा है:
- योग = x y
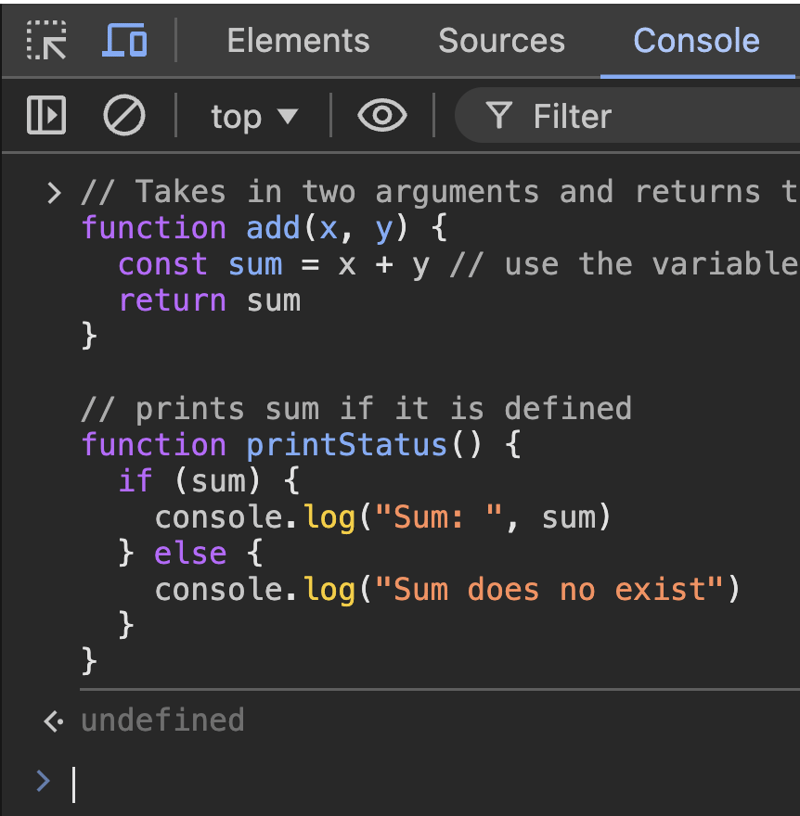
अब योग के लिए एक परिवर्तनीय घोषणा का उपयोग करने के लिए add(x, y) add को बदलें
// Takes in two arguments and returns the sum
function add(x, y) {
const sum = x y // use the variable declartion const
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
- क्रोम पर जाएं
- सीटीआरएल आर के साथ पेज को रीफ्रेश करें
- आप एक नया टैब भी खोल सकते हैं और डेवटूल्स कंसोल को फिर से खोल सकते हैं।
आइए कंसोल लॉग में फ़ंक्शंस को फिर से परिभाषित करें।
- ऊपर दिए गए कोड स्निपेट को कॉपी करके कंसोल में पेस्ट करें और एंटर दबाएं।
हमें इसे फिर से परिभाषित करने की आवश्यकता है क्योंकि हमने एक नया डेव कंसोल शुरू किया है।

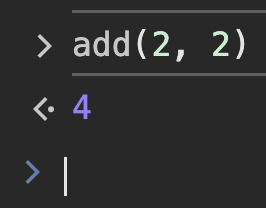
अब कंसोल में, कॉल ऐड(2, 2)
- आपको कंसोल रिटर्न 4 दिखाई देगा

यह देखने के लिए printStatus पर कॉल करें कि क्या add(x, y) में परिभाषित वेरिएबल योग तक पहुंच सकते हैं
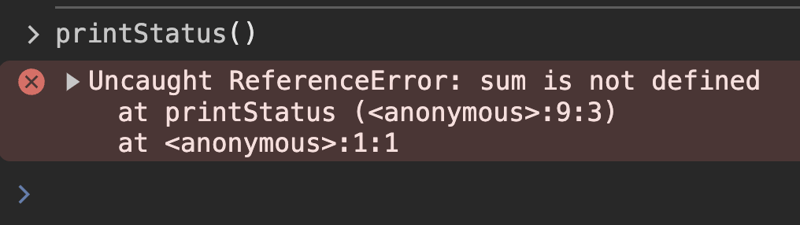
printStatus()
> Uncaught ReferenceError: sum is not defined
at printStatus (:9:3)
at :1:1

त्रुटि कहती है कि योग परिभाषित नहीं है
यह पुष्टि करता है कि जब किसी फ़ंक्शन के भीतर एक वेरिएबल को एक वेरिएबल घोषणा (const, Let, var) के साथ परिभाषित किया जाता है, तो उस वेरिएबल का दायरा केवल फ़ंक्शन के भीतर होता है
जब एक वेरिएबल को किसी फ़ंक्शन के भीतर एक वेरिएबल घोषणा के बिना परिभाषित किया जाता है, तो उस वेरिएबल का दायरा वैश्विक होता है।
उम्मीद है कि इससे बाबा (और इसे पढ़ने वाले किसी भी अन्य व्यक्ति) को मदद मिलेगी।
-
 नकली अनुरोधशांत हो जाओ कमिटर किंग, मैं JSON-सर्वर के बारे में बात नहीं करने जा रहा हूं, लेकिन यह रुकने लायक है! हर मोर्चे को एंडपॉइंट अनुरोधों का अनुकरण करने की ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
नकली अनुरोधशांत हो जाओ कमिटर किंग, मैं JSON-सर्वर के बारे में बात नहीं करने जा रहा हूं, लेकिन यह रुकने लायक है! हर मोर्चे को एंडपॉइंट अनुरोधों का अनुकरण करने की ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 PHP में उपनिर्देशिकाओं के भीतर फ़ाइलों को पुनरावर्ती रूप से कैसे ट्रैवर्स और प्रोसेस करें?PHP में उपनिर्देशिकाओं को कैसे ट्रैवर्स करें और फ़ाइलों को पुनरावृत्त रूप से प्रोसेस करेंPHP में, उपनिर्देशिकाओं को ट्रैवर्स करना और फ़ाइलों को पुनराव...प्रोग्रामिंग 2024-11-08 को प्रकाशित
PHP में उपनिर्देशिकाओं के भीतर फ़ाइलों को पुनरावर्ती रूप से कैसे ट्रैवर्स और प्रोसेस करें?PHP में उपनिर्देशिकाओं को कैसे ट्रैवर्स करें और फ़ाइलों को पुनरावृत्त रूप से प्रोसेस करेंPHP में, उपनिर्देशिकाओं को ट्रैवर्स करना और फ़ाइलों को पुनराव...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 नशेड़ी # प्रभावों का उपयोग कब करें, एंगुलर डीआई सुविधाएँ, अनुरोध कैशिंग और बहुत कुछ?अरे साथी एंगुलर एडिक्ट यह एंगुलर एडिक्ट्स न्यूज़लैटर का 30वां अंक है, जो सावधानीपूर्वक चयनित एंगुलर संसाधनों का एक मासिक संग्रह है जिसने मेर...प्रोग्रामिंग 2024-11-08 को प्रकाशित
नशेड़ी # प्रभावों का उपयोग कब करें, एंगुलर डीआई सुविधाएँ, अनुरोध कैशिंग और बहुत कुछ?अरे साथी एंगुलर एडिक्ट यह एंगुलर एडिक्ट्स न्यूज़लैटर का 30वां अंक है, जो सावधानीपूर्वक चयनित एंगुलर संसाधनों का एक मासिक संग्रह है जिसने मेर...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 अपनी कंपनी में शीर्ष पायथन डेवलपर्स को कैसे आकर्षित करेंप्रतिस्पर्धी तकनीकी परिदृश्य में, इस बहुमुखी प्रोग्रामिंग भाषा की शक्ति का दोहन करने वाले किसी भी संगठन के लिए शीर्ष पायथन डेवलपर्स को आकर्षित करना मह...प्रोग्रामिंग 2024-11-08 को प्रकाशित
अपनी कंपनी में शीर्ष पायथन डेवलपर्स को कैसे आकर्षित करेंप्रतिस्पर्धी तकनीकी परिदृश्य में, इस बहुमुखी प्रोग्रामिंग भाषा की शक्ति का दोहन करने वाले किसी भी संगठन के लिए शीर्ष पायथन डेवलपर्स को आकर्षित करना मह...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 **जावास्क्रिप्ट में `location = URL` और `location.href = URL` के बीच क्या अंतर है?**जावास्क्रिप्ट: "स्थान = यूआरएल" और "स्थान.href = यूआरएल" के बीच का अंतरजावास्क्रिप्ट में, किसी वेब पेज के यूआरएल में हेरफेर करके प...प्रोग्रामिंग 2024-11-08 को प्रकाशित
**जावास्क्रिप्ट में `location = URL` और `location.href = URL` के बीच क्या अंतर है?**जावास्क्रिप्ट: "स्थान = यूआरएल" और "स्थान.href = यूआरएल" के बीच का अंतरजावास्क्रिप्ट में, किसी वेब पेज के यूआरएल में हेरफेर करके प...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 स्ट्रिंग्स में PHP वेरिएबल्स को प्रभावी ढंग से कैसे सम्मिलित करें?स्ट्रिंग्स में PHP वेरिएबल्स सम्मिलित करनास्ट्रिंग्स में PHP वेरिएबल्स को शामिल करते समय, वांछित आउटपुट सुनिश्चित करने के लिए सिंटैक्स पर ध्यान देना म...प्रोग्रामिंग 2024-11-08 को प्रकाशित
स्ट्रिंग्स में PHP वेरिएबल्स को प्रभावी ढंग से कैसे सम्मिलित करें?स्ट्रिंग्स में PHP वेरिएबल्स सम्मिलित करनास्ट्रिंग्स में PHP वेरिएबल्स को शामिल करते समय, वांछित आउटपुट सुनिश्चित करने के लिए सिंटैक्स पर ध्यान देना म...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 जावास्क्रिप्ट में अंडरस्कोर (`_`) के उपयोग को समझनाजावास्क्रिप्ट में कोडिंग करते समय, आप अंडरस्कोर कैरेक्टर (_) को एक वेरिएबल नाम के रूप में उपयोग कर सकते हैं, खासकर फ़ंक्शन पैरामीटर में। हालांकि पहली ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
जावास्क्रिप्ट में अंडरस्कोर (`_`) के उपयोग को समझनाजावास्क्रिप्ट में कोडिंग करते समय, आप अंडरस्कोर कैरेक्टर (_) को एक वेरिएबल नाम के रूप में उपयोग कर सकते हैं, खासकर फ़ंक्शन पैरामीटर में। हालांकि पहली ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 एक प्रोग्रामर की तरह सोचें: सी के साथ बुनियादी बातों को सीखनाएक प्रोग्रामर की मानसिकता के साथ सी भाषा सीखें: मूल वाक्यविन्यास: चर, डेटा प्रकार, स्थिरांक, ऑपरेटर, नियंत्रण प्रवाह। व्यावहारिक मामला: दो संख्याओं के...प्रोग्रामिंग 2024-11-08 को प्रकाशित
एक प्रोग्रामर की तरह सोचें: सी के साथ बुनियादी बातों को सीखनाएक प्रोग्रामर की मानसिकता के साथ सी भाषा सीखें: मूल वाक्यविन्यास: चर, डेटा प्रकार, स्थिरांक, ऑपरेटर, नियंत्रण प्रवाह। व्यावहारिक मामला: दो संख्याओं के...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 पायथन में लिस्ट कॉम्प्रिहेंशन सिंटैक्स को टर्नरी ऑपरेटर की आवश्यकता कब होती है?सूची समझ पहेली: पुनरावृत्त में सशर्त फ़िल्टरिंगपायथन में, सूची समझ मौजूदा पुनरावर्तनीय के आधार पर सूचियां बनाने का एक संक्षिप्त तरीका प्रदान करता है। ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
पायथन में लिस्ट कॉम्प्रिहेंशन सिंटैक्स को टर्नरी ऑपरेटर की आवश्यकता कब होती है?सूची समझ पहेली: पुनरावृत्त में सशर्त फ़िल्टरिंगपायथन में, सूची समझ मौजूदा पुनरावर्तनीय के आधार पर सूचियां बनाने का एक संक्षिप्त तरीका प्रदान करता है। ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 मेटाट्रेडरऑर्डर प्रबंधन और मार्केट डेटा संग्रह के साथ स्वचालित ट्रेडिंगYour AsimovMT class provides a comprehensive interface for interacting with MetaTrader5 (MT5) using Python. However, there are several areas in your c...प्रोग्रामिंग 2024-11-08 को प्रकाशित
मेटाट्रेडरऑर्डर प्रबंधन और मार्केट डेटा संग्रह के साथ स्वचालित ट्रेडिंगYour AsimovMT class provides a comprehensive interface for interacting with MetaTrader5 (MT5) using Python. However, there are several areas in your c...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 पायथन सूची का अधिकतम आकार क्या है और यह कार्यक्षमता को कैसे प्रभावित करता है?पायथन सूची का अधिकतम आकार: एक व्यापक विश्लेषणपायथन में, सूचियां आवश्यक डेटा संरचनाएं हैं जो विभिन्न प्रकार के कई तत्वों को पकड़ सकती हैं . उनकी बहुमुख...प्रोग्रामिंग 2024-11-08 को प्रकाशित
पायथन सूची का अधिकतम आकार क्या है और यह कार्यक्षमता को कैसे प्रभावित करता है?पायथन सूची का अधिकतम आकार: एक व्यापक विश्लेषणपायथन में, सूचियां आवश्यक डेटा संरचनाएं हैं जो विभिन्न प्रकार के कई तत्वों को पकड़ सकती हैं . उनकी बहुमुख...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 होस्टिंग प्लेटफ़ॉर्म की सूची: एक व्यापक मार्गदर्शिकाडिजिटल युग में, एक विश्वसनीय होस्टिंग प्लेटफ़ॉर्म किसी भी ऑनलाइन उपस्थिति के लिए महत्वपूर्ण है, चाहे वह व्यक्तिगत ब्लॉग हो, ई-कॉमर्स साइट हो या कॉर्पो...प्रोग्रामिंग 2024-11-08 को प्रकाशित
होस्टिंग प्लेटफ़ॉर्म की सूची: एक व्यापक मार्गदर्शिकाडिजिटल युग में, एक विश्वसनीय होस्टिंग प्लेटफ़ॉर्म किसी भी ऑनलाइन उपस्थिति के लिए महत्वपूर्ण है, चाहे वह व्यक्तिगत ब्लॉग हो, ई-कॉमर्स साइट हो या कॉर्पो...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 ब्राउज़र में वेबएम पर वीडियो को संपीड़ित करना? अपने वेब वीडियो को सुपरचार्ज करें: प्रतिक्रिया के साथ MP4 से WebM संपीड़न क्या आप कभी काम में किसी दिलचस्प चीज़ से ऊब गए हैं? खैर, तभी मैंन...प्रोग्रामिंग 2024-11-08 को प्रकाशित
ब्राउज़र में वेबएम पर वीडियो को संपीड़ित करना? अपने वेब वीडियो को सुपरचार्ज करें: प्रतिक्रिया के साथ MP4 से WebM संपीड़न क्या आप कभी काम में किसी दिलचस्प चीज़ से ऊब गए हैं? खैर, तभी मैंन...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 आधुनिक PHP में PHP फ़ाइबर कॉनकरेंसीPHP फाइबर, PHP 8.1 में पेश किया गया, PHP में समवर्ती और अतुल्यकालिक प्रोग्रामिंग को संभालने का एक रोमांचक नया तरीका लाता है। फ़ाइबर आपको निष्पादन के ब...प्रोग्रामिंग 2024-11-08 को प्रकाशित
आधुनिक PHP में PHP फ़ाइबर कॉनकरेंसीPHP फाइबर, PHP 8.1 में पेश किया गया, PHP में समवर्ती और अतुल्यकालिक प्रोग्रामिंग को संभालने का एक रोमांचक नया तरीका लाता है। फ़ाइबर आपको निष्पादन के ब...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 लारवेल के लिए एक नया युग: एक्सेल के साथ $मिलियन सीरीज ए फंडिंग - यहां बताया गया है कि यह गेम चेंजर क्यों है!अपनी टोपियाँ पकड़ो, दोस्तों! लारवेल ने कुछ रोमांचक समाचारों के साथ विकास की दुनिया को हिलाकर रख दिया - एक्सेल के नेतृत्व में सीरीज़ ए फंडिंग में $57 म...प्रोग्रामिंग 2024-11-08 को प्रकाशित
लारवेल के लिए एक नया युग: एक्सेल के साथ $मिलियन सीरीज ए फंडिंग - यहां बताया गया है कि यह गेम चेंजर क्यों है!अपनी टोपियाँ पकड़ो, दोस्तों! लारवेल ने कुछ रोमांचक समाचारों के साथ विकास की दुनिया को हिलाकर रख दिया - एक्सेल के नेतृत्व में सीरीज़ ए फंडिंग में $57 म...प्रोग्रामिंग 2024-11-08 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























