




आप विकल्प के रूप में UNPKG का भी उपयोग कर सकते हैं:
यह स्क्रिप्ट ज़िनारीपे लाइब्रेरी को सीधे आपके एप्लिकेशन में लोड करेगी, जिससे आप तुरंत लेनदेन को कॉन्फ़िगर और आरंभ कर सकेंगे।
स्क्रिप्ट शामिल करने के बाद, आपको ZinariPay ऑब्जेक्ट का एक नया उदाहरण बनाना होगा। यह वह जगह है जहां आप अपने भुगतान विकल्पों को कॉन्फ़िगर करेंगे, जैसे कि पब्लिककी और ऐपआईडी।
उदाहरण कॉन्फ़िगरेशन
नया उदाहरण कैसे बनाएं इसका एक बुनियादी उदाहरण यहां दिया गया है:
Zinari Pay Integration
आप अपने डैशबोर्ड से publicKey और appId प्राप्त कर सकते हैं।
एक बार जब आपका इंस्टेंस कॉन्फ़िगर हो जाता है, तो आप लेनदेन शुरू कर सकते हैं। यह आपके ZinariPay इंस्टेंस पर InitiateTransaction विधि को कॉल करके किया जा सकता है।
लेनदेन आरंभ का उदाहरण
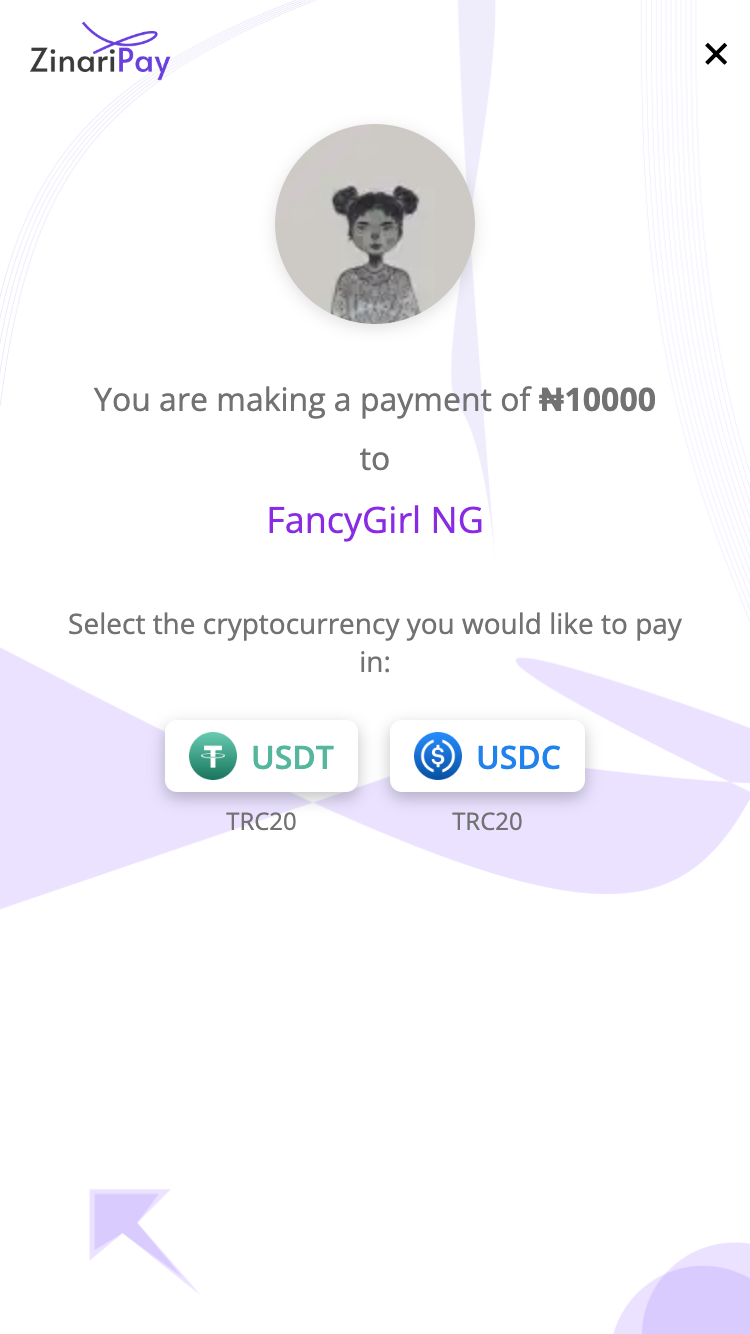
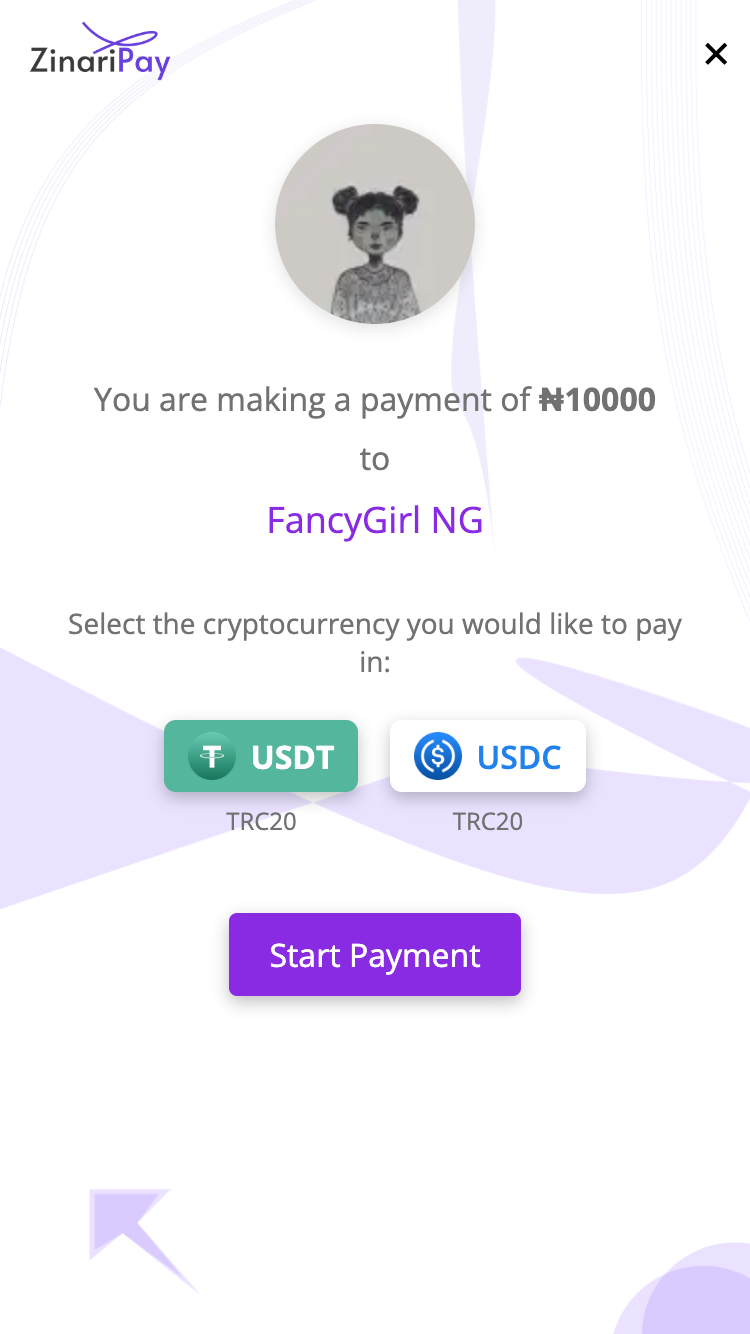
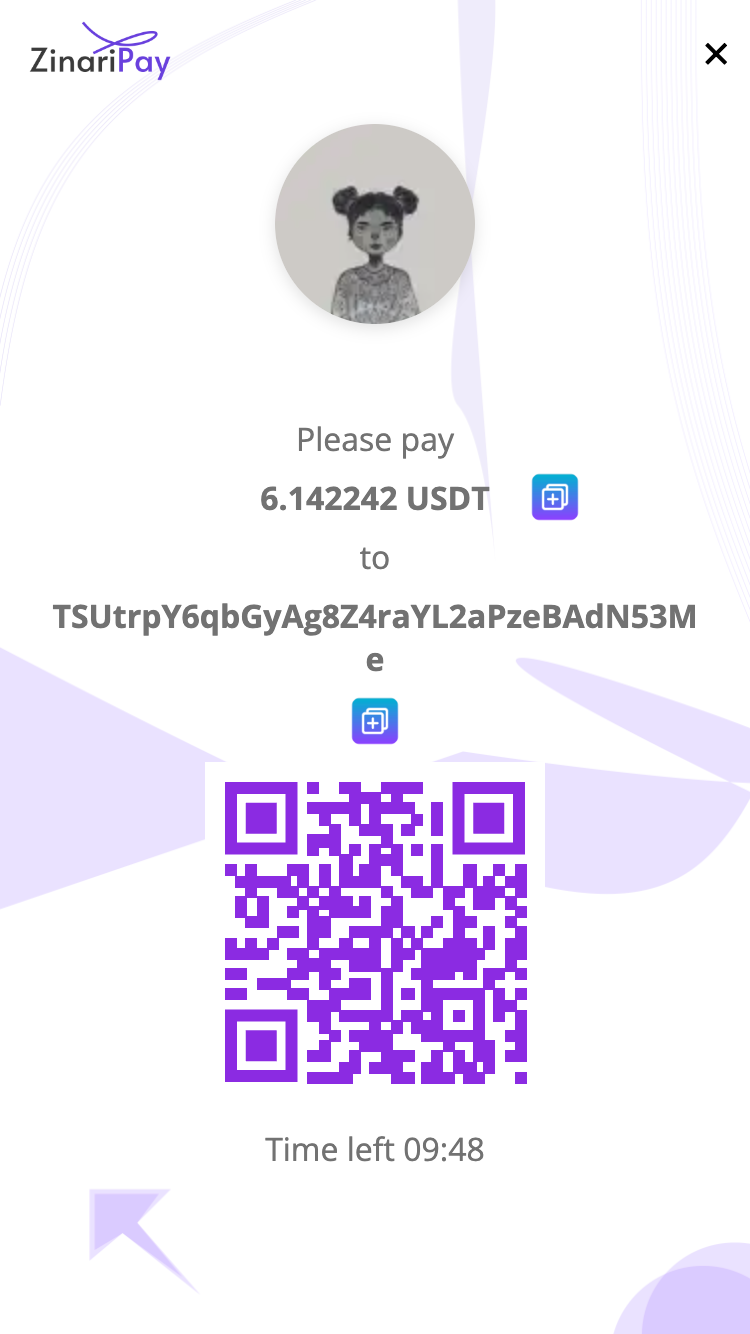
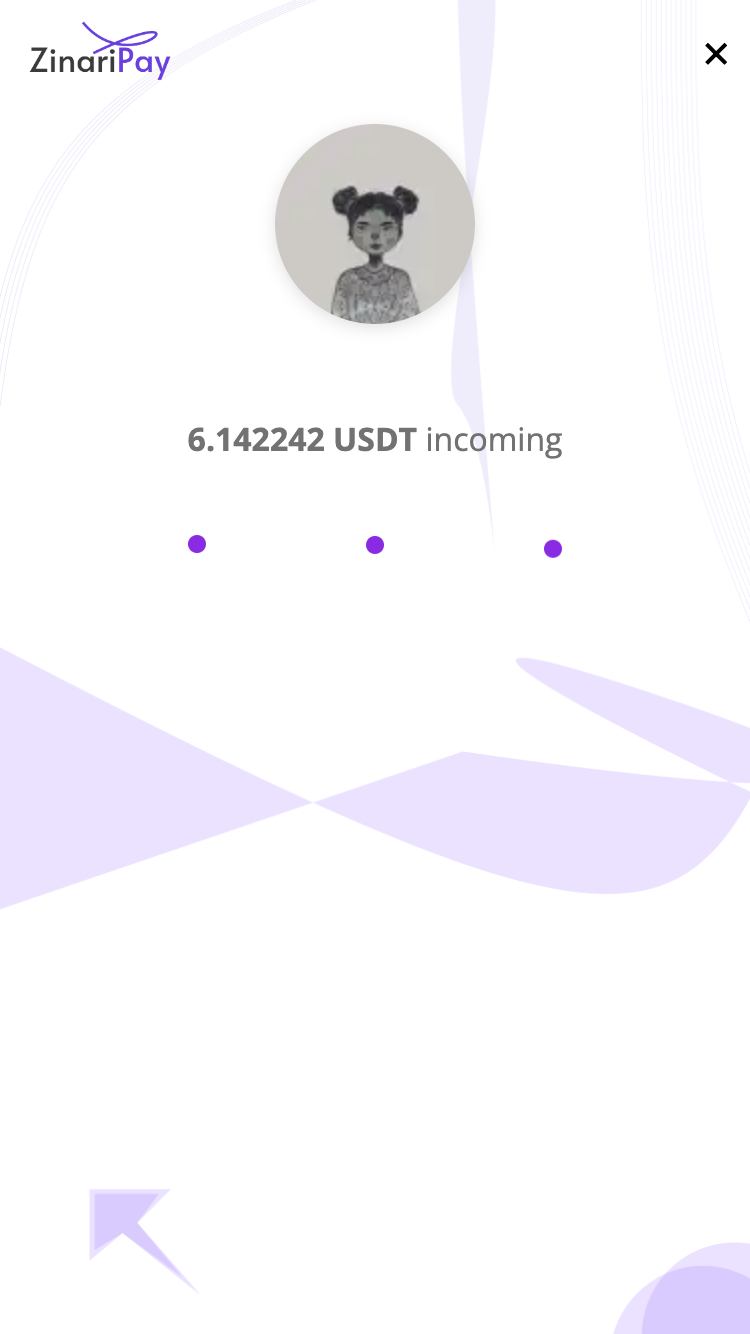
// Access the ZinariPay instanceconst zinariPayInstance = window.zinariPay;// Example: Initiate a transactionzinariPayInstance.initiateTransaction({ amount: 100, details: {orderId: \\'#1234\\', description: \\'Purchase Order #1234\\'}, onConfirmed: (response) => { console.log(\\'Transaction Confirmed:\\', response); },});इस उदाहरण में, लेन-देन की शुरुआत एक बटन क्लिक इवेंट से जुड़ी हुई है। जब उपयोगकर्ता \\\"ZinariPay से भुगतान करें\\\" बटन पर क्लिक करता है, तो लेनदेन प्रक्रिया शुरू हो जाती है।
सीडीएन का उपयोग करके ज़िनारीपे को एकीकृत करना आपकी वेबसाइट पर क्रिप्टोकरेंसी भुगतान स्वीकार करना शुरू करने का एक परेशानी मुक्त तरीका है। कोड की केवल कुछ पंक्तियों के साथ, आप अपने उपयोगकर्ताओं को ZinariPay के एन्क्रिप्टेड लेनदेन प्रबंधन की सुरक्षा और सुविधा का आनंद लेते हुए USDT या USDC का उपयोग करके भुगतान करने का विकल्प प्रदान कर सकते हैं।
अधिक जानकारी के लिए, हमारे आधिकारिक दस्तावेज़ पर जाएँ और आज ही ज़िनारीपे को एकीकृत करना शुरू करें!





यदि आप अपने वेब एप्लिकेशन में क्रिप्टोकरेंसी भुगतान को एकीकृत करने का त्वरित और आसान तरीका ढूंढ रहे हैं, तो ज़िनारीपे का सीडीएन विकल्प सही समाधान है। किसी भी पैकेज को स्थापित करने की आवश्यकता नहीं होने पर, आप केवल अपनी HTML फ़ाइल में एक स्क्रिप्ट टैग शामिल करके यूएसडीटी और यूएसडीसी भुगतान स्वीकार करना शुरू कर सकते हैं।
ZinariPay को CDN के माध्यम से एकीकृत करना आपकी HTML फ़ाइल में एक स्क्रिप्ट टैग जोड़ने जितना ही सरल है। यहां बताया गया है कि आप यह कैसे कर सकते हैं।
आप विकल्प के रूप में UNPKG का भी उपयोग कर सकते हैं:
यह स्क्रिप्ट ज़िनारीपे लाइब्रेरी को सीधे आपके एप्लिकेशन में लोड करेगी, जिससे आप तुरंत लेनदेन को कॉन्फ़िगर और आरंभ कर सकेंगे।
स्क्रिप्ट शामिल करने के बाद, आपको ZinariPay ऑब्जेक्ट का एक नया उदाहरण बनाना होगा। यह वह जगह है जहां आप अपने भुगतान विकल्पों को कॉन्फ़िगर करेंगे, जैसे कि पब्लिककी और ऐपआईडी।
उदाहरण कॉन्फ़िगरेशन
नया उदाहरण कैसे बनाएं इसका एक बुनियादी उदाहरण यहां दिया गया है:
Zinari Pay Integration
आप अपने डैशबोर्ड से publicKey और appId प्राप्त कर सकते हैं।
एक बार जब आपका इंस्टेंस कॉन्फ़िगर हो जाता है, तो आप लेनदेन शुरू कर सकते हैं। यह आपके ZinariPay इंस्टेंस पर InitiateTransaction विधि को कॉल करके किया जा सकता है।
लेनदेन आरंभ का उदाहरण
// Access the ZinariPay instance
const zinariPayInstance = window.zinariPay;
// Example: Initiate a transaction
zinariPayInstance.initiateTransaction({
amount: 100,
details: {orderId: '#1234', description: 'Purchase Order #1234'},
onConfirmed: (response) => {
console.log('Transaction Confirmed:', response);
},
});
इस उदाहरण में, लेन-देन की शुरुआत एक बटन क्लिक इवेंट से जुड़ी हुई है। जब उपयोगकर्ता "ZinariPay से भुगतान करें" बटन पर क्लिक करता है, तो लेनदेन प्रक्रिया शुरू हो जाती है।
सीडीएन का उपयोग करके ज़िनारीपे को एकीकृत करना आपकी वेबसाइट पर क्रिप्टोकरेंसी भुगतान स्वीकार करना शुरू करने का एक परेशानी मुक्त तरीका है। कोड की केवल कुछ पंक्तियों के साथ, आप अपने उपयोगकर्ताओं को ZinariPay के एन्क्रिप्टेड लेनदेन प्रबंधन की सुरक्षा और सुविधा का आनंद लेते हुए USDT या USDC का उपयोग करके भुगतान करने का विकल्प प्रदान कर सकते हैं।
अधिक जानकारी के लिए, हमारे आधिकारिक दस्तावेज़ पर जाएँ और आज ही ज़िनारीपे को एकीकृत करना शुरू करें!




















अस्वीकरण: उपलब्ध कराए गए सभी संसाधन आंशिक रूप से इंटरनेट से हैं। यदि आपके कॉपीराइट या अन्य अधिकारों और हितों का कोई उल्लंघन होता है, तो कृपया विस्तृत कारण बताएं और कॉपीराइट या अधिकारों और हितों का प्रमाण प्रदान करें और फिर इसे ईमेल पर भेजें: [email protected] हम इसे आपके लिए यथाशीघ्र संभालेंगे।
Copyright© 2022 湘ICP备2022001581号-3