Laravel + React❤️ के साथ Shadcn/ui इंस्टॉल करें
वर्तमान में बहुत सारे सीएसएस फ्रेमवर्क हैं जैसे बूटस्ट्रैप, बुलमा, सिमेंटिक यूआई आदि। जो डिस्प्ले (यूजर इंटरफ़ेस) के निर्माण को गति दे सकता है। वर्तमान में चलन में आने वाले CSS टूल में से एक Shadcn/ui है, यह पहले क्या था?
आधिकारिक वेबसाइट पर Shadcn/ui बताता है
“पुन: प्रयोज्य घटकों का एक संग्रह जिसे हम कॉपी करके अपने ऐप्स में पेस्ट कर सकते हैं।”
इसलिए shadcn/ui दृश्यों में पुन: प्रयोज्य घटकों का एक संग्रह है, जिसे TailwindCSS और RadixUI का उपयोग करके बनाया गया है। वर्तमान में यह Next.js, Laravel इत्यादि जैसे कई फ्रेमवर्क का समर्थन करता है। आधिकारिक वेबसाइट Shadcn/ui पर देखा जा सकता है।
समर्थित कई रूपरेखाओं में से। हमारा मुख्य लक्ष्य यह है कि लारवेल ब्रीज़ का उपयोग करके लारवेल रिएक्ट पर Shadcn/ui कैसे स्थापित किया जाए।
पहला चरण: लार्वा प्रोजेक्ट स्थापित करें।
laravel new laravel-shadcn
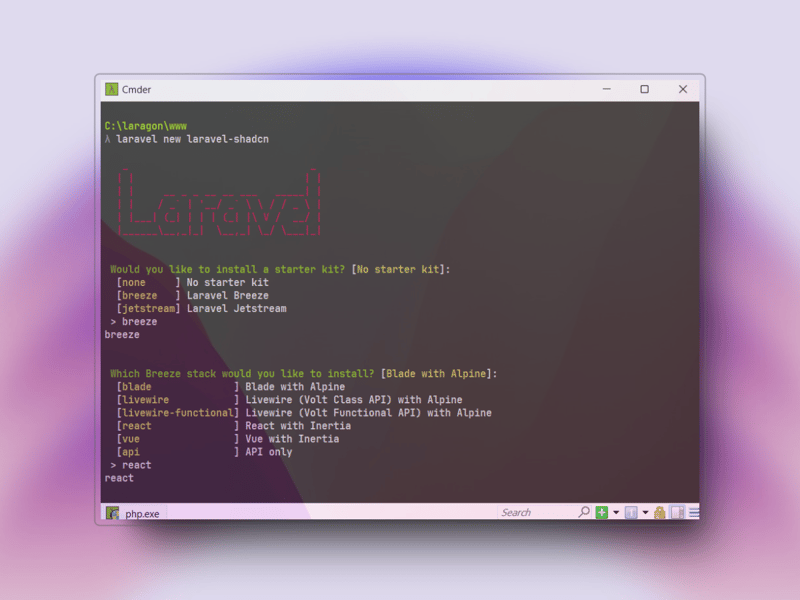
यहां हम लारवेल इंस्टॉलर (वैश्विक) का उपयोग करते हैं। अगले चरण में हमें नीचे दी गई छवि के अनुसार एक विकल्प चुनने के लिए कहा जाएगा

अपनी परियोजना की आवश्यकताओं के अनुसार भरें। यदि हां, तो इंस्टॉलेशन पूरा होने तक प्रतीक्षा करें। इंस्टॉलेशन की गति आपके इंटरनेट कनेक्शन पर निर्भर करती है।

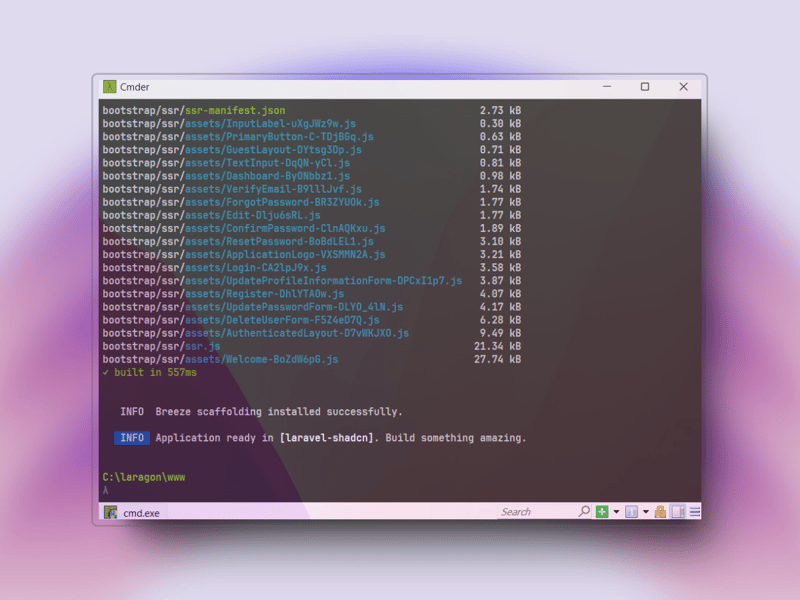
लारवेल प्रोजेक्ट इंस्टॉलेशन पूरा हो गया है। ठीक है जारी रखें!
दूसरा चरण: लारवेल परियोजना पर Shadcn/ui स्थापित करना
अभी भी उसी टर्मिनल में हैं। सबसे पहले नीचे कमांड टाइप करें:
cd laravel-shadcn npx shadcn-ui@latest init
यदि ऐसा है, तो एक अनुरोध प्रकट होगा और इसे आपकी आवश्यकताओं के अनुसार भरें। निम्नलिखित उदाहरण के रूप में।
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
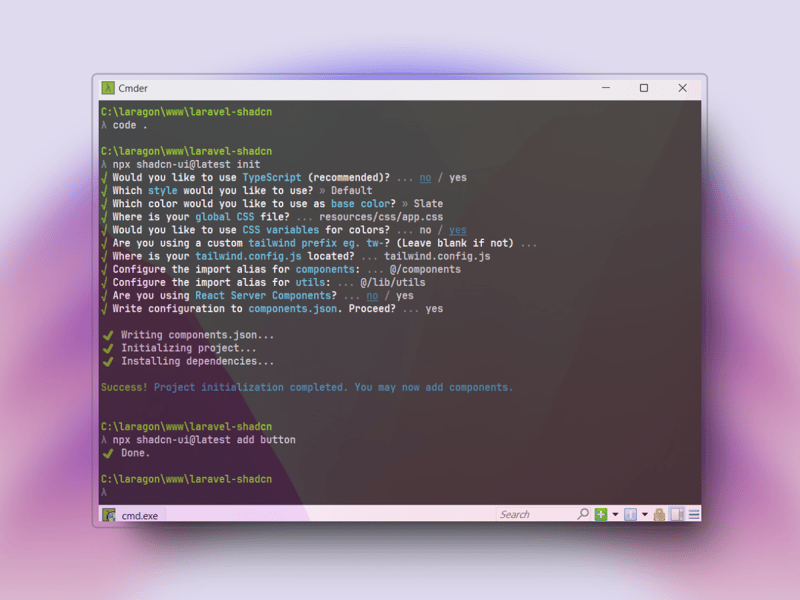
यदि आप एक टाइपस्क्रिप्ट उपयोगकर्ता हैं तो आप हाँ, ठीक, अगला चुन सकते हैं। vscode पर जाएं या अपने पसंदीदा कोड संपादक के अनुसार। यहां मैं vscode का उपयोग करता हूं, फिर बस निम्नलिखित कमांड का उपयोग करें
cd laravel-shadcn code .
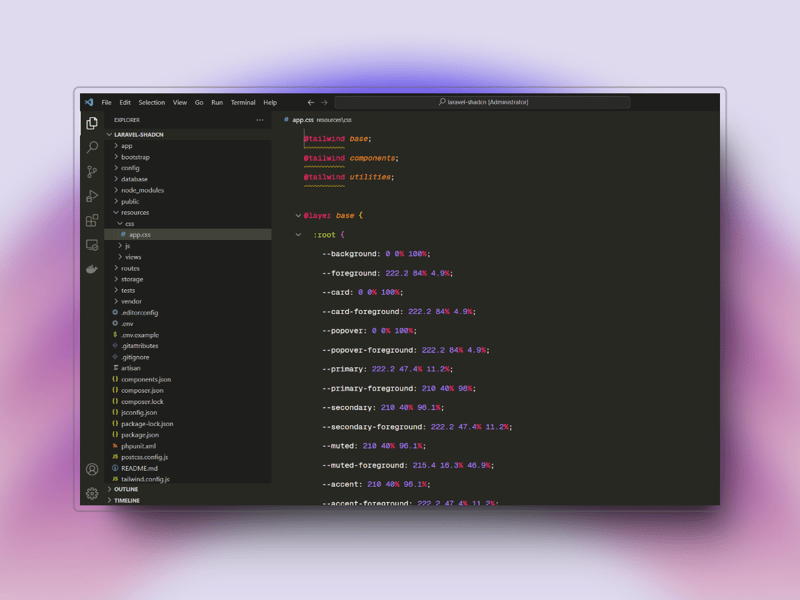
स्वचालित रूप से vscode खोलता है और आपका लार्वा प्रोजेक्ट खोलता है। यदि ऐसा है, तो अगला कदम यह सुनिश्चित करने के लिए कि हमारे लारवेल प्रोजेक्ट में shadcnui सफलतापूर्वक स्थापित हो गया है, resource/css/app.css फ़ोल्डर में app.css फ़ाइल को खोलना है।

उपरोक्त चित्र में shadcn को हमारे लारवेल प्रोजेक्ट पर सफलतापूर्वक स्थापित किया गया है।
स्पष्टीकरण :
- Shadcn स्वचालित रूप से app.css फ़ाइल को अपडेट कर देगा
- जब हमें बटन, अलर्ट, टेबल इत्यादि जैसे घटकों की आवश्यकता होती है। फिर हमें इसे आपके लारवेल प्रोजेक्ट के रूट टर्मिनल के माध्यम से इंस्टॉल करना होगा। (इंटरनेट कनेक्शन की आवश्यकता है)
- आपके लिए आवश्यक सभी घटक आधिकारिक ShadcnUI वेबसाइट पर देखे जा सकते हैं
- जब आप घटकों को स्थापित करना समाप्त कर लेंगे, तो हम स्वचालित रूप से resource/js/Components/ui/Button.jsx फ़ोल्डर में एक नई फ़ाइल उत्पन्न करेंगे। हम इस फ़ाइल को अपनी इच्छा के अनुसार संशोधित भी कर सकते हैं।
चरण तीन: सुनिश्चित करें कि Shadcn स्थापित है
यह सुनिश्चित करने के लिए कि ShadcnUI स्थापित हो गया है हम टर्मिनल में एक कमांड दे सकते हैं। अर्थात्, उदाहरण के लिए, हम बटन घटक स्थापित करेंगे, कमांड है: npx shadcn-ui@latest ऐड बटन नीचे की छवि में देखा जा सकता है

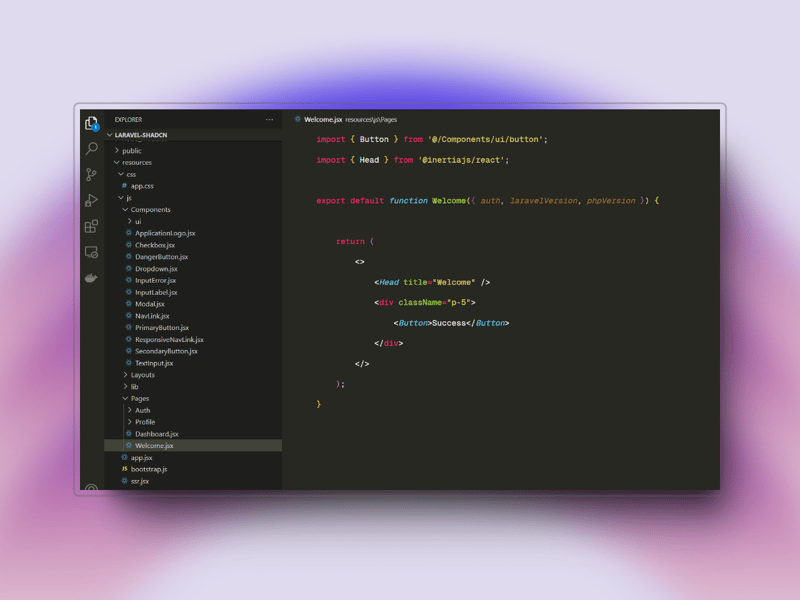
फिर वेलकम.जेएसएक्स फ़ाइल खोलें और नीचे दी गई छवि के अनुसार अनुसरण करें।

यदि यह पहले से ही है। एक ही निर्देशिका के साथ दो टर्मिनल खोलें अर्थात् laravel-shadcn
टर्मिनल 1
npm run dev
टर्मिनल 2
php artisan serve
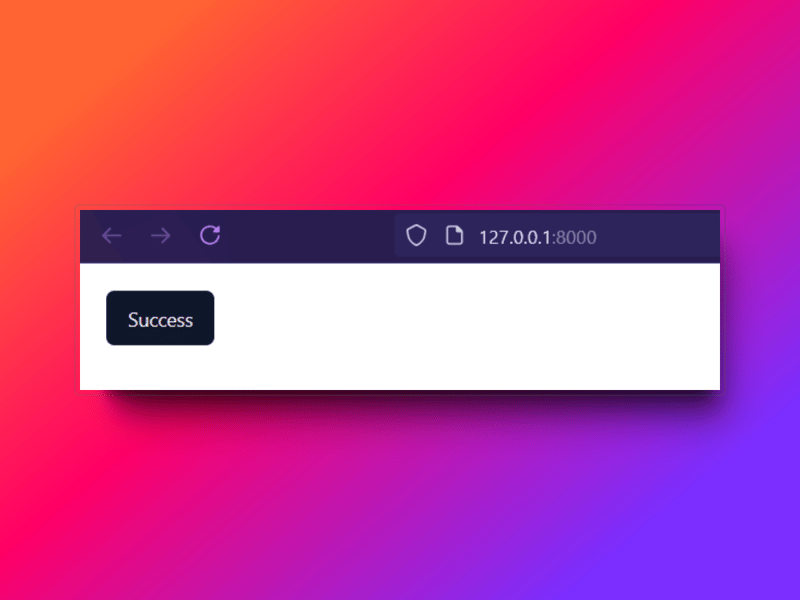
फिर इसे ब्राउज़र में खोलें और बटन घटक दिखाई देगा जो डिफ़ॉल्ट गहरे रंग का है।

-
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित
क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित
HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जानकारी खोने से बचने के लिए मैं विशिष्ट रिकॉर्ड के साथ डेटा को सटीक रूप से कैसे पिवोट कर सकता हूं?प्रभावी ढंग से विशिष्ट रिकॉर्ड्स को पिवोट करनापिवोट क्वेरीज़ डेटा को सारणीबद्ध प्रारूप में बदलने में महत्वपूर्ण भूमिका निभाती हैं, जिससे डेटा विश्लेषण...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जानकारी खोने से बचने के लिए मैं विशिष्ट रिकॉर्ड के साथ डेटा को सटीक रूप से कैसे पिवोट कर सकता हूं?प्रभावी ढंग से विशिष्ट रिकॉर्ड्स को पिवोट करनापिवोट क्वेरीज़ डेटा को सारणीबद्ध प्रारूप में बदलने में महत्वपूर्ण भूमिका निभाती हैं, जिससे डेटा विश्लेषण...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-27 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित
C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























