क्रोम और फ़ायरफ़ॉक्स में तत्वों का निरीक्षण कैसे करें?
क्या आपने कभी सोचा है कि एक खूबसूरती से तैयार की गई वेबसाइट के पीछे कौन से तत्व हैं? क्रोम और फ़ायरफ़ॉक्स में तत्वों का निरीक्षण करना सीखें।
हर दृश्यमान आश्चर्यजनक वेबपेज में पीछे के छोर पर जटिल HTML, CSS और जावास्क्रिप्ट कोड काम करते हैं। इंस्पेक्ट एलीमेंट नामक सुविधाजनक डेवलपर टूल का उपयोग करके, आप लोकप्रिय वेब ब्राउज़र पर HTML वेबपेजों के तत्वों की जांच कर सकते हैं।
आपको तत्वों की जांच करने की सुविधा देने के अलावा, यह टूल आपको वेबसाइट लेआउट बदलने और टेक्स्ट-मुक्त स्क्रीनशॉट लेने में भी मदद करता है। विंडोज़ पर लोकप्रिय वेब ब्राउज़र पर तत्वों का निरीक्षण कैसे करें, यह जानने के लिए पढ़ना जारी रखें।
तत्वों का निरीक्षण क्या है?

इंस्पेक्ट एलीमेंट्स एक डेवलपर टूल है जो Google Chrome, Mozilla Firefox, Microsoft Edge, Safari और Brave जैसे सभी लोकप्रिय वेब ब्राउज़रों में पाया जाता है। इस टूल का उपयोग करके, आप किसी वेबपेज का HTML, CSS और JSS स्रोत कोड देख सकते हैं।
इसके अलावा, आप इसका उपयोग HTML और CSS कोड को संपादित करने और वास्तविक समय में अपने ब्राउज़र पर परिवर्तन प्रदर्शित करने के लिए कर सकते हैं। वेब डेवलपर, डिज़ाइनर और विपणक इसका उपयोग शैली परिवर्तनों का पूर्वावलोकन करने, बग ठीक करने या वेबसाइट आर्किटेक्चर सीखने के लिए करते हैं।
डेवलपर टूल होने के बावजूद, इसे किसी अतिरिक्त सॉफ़्टवेयर इंस्टॉलेशन की आवश्यकता नहीं है। आप इसे अपने वेब ब्राउज़र से उन तरीकों का पालन करके कर सकते हैं जिनका हम इस आलेख में वर्णन करेंगे।
इंस्पेक्ट एलिमेंट्स सुविधा का उपयोग करने से पहले, याद रखें कि वेब सामग्री में हेरफेर करने के लिए आपके द्वारा किया गया कोई भी परिवर्तन अस्थायी है। परिवर्तन केवल आपको दिखाई देते हैं, जबकि वास्तविक वेबपेज दृश्य अन्य उपयोगकर्ताओं के लिए समान होता है।
आप निरीक्षण तत्वों का उपयोग कब करते हैं?

यहां कुछ सामान्य स्थितियां दी गई हैं जब आपको इस सुविधा का उपयोग करने की आवश्यकता हो सकती है:
वेब डिजाइनिंग
जब आपको किसी वेबपेज की संरचना को समझने या सीएसएस शैलियों का परीक्षण करने की आवश्यकता हो, तो आप इस टूल का उपयोग कर सकते हैं। यह विभिन्न तत्वों के साथ प्रयोग करने और दृश्य परिणामों को तुरंत जांचने के लिए कोड को संशोधित करने में भी मदद करता है।
स्क्रीनशॉट लेना
यदि आप टेक्स्ट या छवियों जैसे कुछ विशेष तत्वों के बिना किसी वेबपेज का स्क्रीनशॉट लेना चाहते हैं, तो यह टूल काम आएगा। जिस तत्व को आप हटाना चाहते हैं उसका HTML कोड ढूंढें और उस कोड को हटा दें। वह तत्व आपके वेबपेज दृश्य से तुरंत हटा दिया जाएगा, और आप स्क्रीनशॉट ले सकते हैं।
वेबसाइट डिबगिंग

एक अन्य सामान्य स्थिति जब इस उपकरण का उपयोग किया जाता है वह किसी वेबसाइट समस्या या त्रुटि की पहचान करना है। यह आपको HTML, CSS और JSS कोड की जांच करने में सक्षम बनाता है। इस प्रकार, आप पता लगा सकते हैं कि कौन से तत्व ठीक से काम नहीं कर रहे हैं या गलत तरीके से प्रदर्शित हो रहे हैं।
वेब विकास के बारे में सीखना
यदि आप वेब विकास के बारे में सीख रहे हैं, तो इंस्पेक्ट एलीमेंट्स आपके लिए एक आवश्यक उपकरण है। यह आपको कार्यान्वित सुविधाओं और समग्र वेबपेज आर्किटेक्चर को समझने और सीखने के लिए किसी विशेष वेबसाइट के पीछे के तत्वों में मूल्यवान अंतर्दृष्टि प्रदान करता है।
पहुँच योग्यता का परीक्षण
आप वेबसाइट की पहुंच का मूल्यांकन करने के लिए अपने वेब ब्राउज़र पर इंस्पेक्ट एलीमेंट टूल का भी उपयोग कर सकते हैं। इसका उपयोग करके, आप सटीक सिमेंटिक मार्कअप सुनिश्चित कर सकते हैं और पहुंच संबंधी विशेषताओं को सत्यापित कर सकते हैं। इसके अलावा, यह आपको स्क्रीन रीडर या अन्य तकनीकों का उपयोग करके वेबसाइट का परीक्षण करने में भी सक्षम बनाता है।
संपत्तियां निकालना
यदि आप किसी वेबपेज से कुछ सामग्री या संपत्तियों को तुरंत निकालना चाहते हैं, तो इस टूल का उपयोग करें। यह आपको छवियों और वीडियो जैसे विभिन्न मीडिया तत्वों के मूल यूआरएल ढूंढने की अनुमति देता है। इसके अतिरिक्त, आप इसका उपयोग यह समझने के लिए कर सकते हैं कि कुछ डेटा कैसे लोड किया जाता है।
विभिन्न वेब ब्राउज़रों पर तत्वों का निरीक्षण करने के लाभ

वेबसाइट संरचना को समझना
यह टूल HTML मार्कअप के माध्यम से किसी वेबसाइट की संरचना का दृश्य प्रतिनिधित्व प्रदान करता है। इस प्रकार, आप नेस्टेड तत्वों की पहचान कर सकते हैं और पता लगा सकते हैं कि तत्व कैसे इंटरैक्ट करते हैं। यह न केवल आपको समग्र वास्तुकला को समझने में मदद करता है बल्कि आपको समान संरचनाएं बनाने में भी मदद करता है।
समस्या निवारण
जब भी डेवलपर्स को लेआउट, रिस्पॉन्सिव डिज़ाइन, जावास्क्रिप्ट त्रुटियों और प्रदर्शन से संबंधित मुद्दों की पहचान करने की आवश्यकता होती है, तो वे इंस्पेक्ट एलिमेंट्स टूल का उपयोग करते हैं। यह उन्हें किसी वेबसाइट की क्रॉस-ब्राउज़र संगतता सुनिश्चित करने में भी सक्षम बनाता है।
सीएसएस स्टाइलिंग का विश्लेषण
आप इस टूल का उपयोग सीएसएस स्टाइल का विश्लेषण करने और फ़ॉन्ट विकल्प, रंग और लेआउट गुणों जैसे पहलुओं को समझने के लिए कर सकते हैं। दृश्य उपस्थिति का यह ज्ञान डेवलपर्स को लेआउट विसंगतियों को हल करने और लगातार ब्रांडिंग सुनिश्चित करने में मदद करता है।
परीक्षण
तत्वों का निरीक्षण वेबसाइट की पहुंच और अनुकूलता मूल्यांकन के लिए भी फायदेमंद है। यह आपको HTML विशेषताओं, ARIA भूमिकाओं और अन्य शैलियों का निरीक्षण करने की अनुमति देता है ताकि यह सुनिश्चित किया जा सके कि हर कोई बिना किसी कठिनाई के वेब सामग्री तक पहुंच सके।
लाइव प्रयोग करना
रीयल-टाइम प्रयोग और प्रोटोटाइपिंग इंस्पेक्ट एलिमेंट्स टूल का उपयोग करने के अतिरिक्त लाभ हैं। आप वेबपेज पर परिवर्तनों की जांच करने के लिए तत्वों को सीधे संशोधित कर सकते हैं। जिन लोगों को वेबसाइट डिज़ाइन के त्वरित परीक्षण और फाइन-ट्यूनिंग की आवश्यकता होती है, वे कुशल विकास के लिए इसका उपयोग करते हैं।
सीखना
सबसे बढ़कर, इंस्पेक्ट एलीमेंट्स मौजूदा वेबसाइटों से सीखने और अपने प्रोजेक्ट के लिए प्रेरित होने का एक आदर्श उपकरण है। यह आपको वेबसाइट संरचना और लेआउट का विश्लेषण करने में मदद करता है। सहयोग करने और निरंतर सुधार करने के लिए इस ज्ञान का उपयोग करें।
चीजें जो तत्वों का निरीक्षण करके की जा सकती हैं

- यह आपको सीएसएस पैनल में लाइव संपादन करने और वास्तविक समय में परिवर्तनों को देखने में मदद करता है।
- यह आपको परिवर्तित HTML फ़ाइल को दोबारा अपलोड किए बिना विभिन्न वेबसाइट लेआउट का परीक्षण करने देता है।
- इंस्पेक्ट एलिमेंट्स टूल आपको वेबसाइट रखरखाव के लिए किसी भी टूटे हुए कोड की जांच करने में भी सक्षम बनाता है।
- इस टूल का उपयोग मूल HTML फ़ाइल में परिवर्तन किए बिना पृष्ठ तत्वों को बदलने के लिए किया जा सकता है।
Google Chrome पर तत्वों का निरीक्षण करने के चरण-दर-चरण तरीके
विधि 1: संदर्भ मेनू के निरीक्षण कमांड का उपयोग करना
क्रोम पर किसी वेबपेज के तत्वों का निरीक्षण करने का यह सबसे आम तरीका है।
- वह वेबपेज खोलें जिसका आप Google Chrome पर निरीक्षण करना चाहते हैं।
- टेक्स्ट, छवि, वीडियो या किसी अन्य तत्व पर अपना कर्सर घुमाएं।
- अब, संदर्भ मेनू प्राप्त करने के लिए राइट-क्लिक करें।
- मेनू के नीचे स्थित निरीक्षण विकल्प पर क्लिक करें।
- HTML कोड खुल जाएगा, जो उस विशेष तत्व के लिए कोड को हाइलाइट करेगा।
विधि 2: कीबोर्ड शॉर्टकट का उपयोग करना
इस विधि का उपयोग करके, आप संपूर्ण वेबपेज का HTML कोड खोल सकते हैं। हालाँकि, किसी निश्चित तत्व के कोड को सीधे खोलने की सुविधा इसके साथ उपलब्ध नहीं है।
- सुनिश्चित करें कि आपकी पसंदीदा वेबसाइट या वेबपेज Chrome में खुला है।
- अपने कीबोर्ड पर Ctrl Shift I कुंजी एक साथ दबाएं।
- कंसोल ड्रॉअर HTML कोड के साथ खुलेगा।
विधि 3: फ़ंक्शन कुंजी का उपयोग करना

यह विधि एक और आसान विधि है क्योंकि इसमें केवल एक कीस्ट्रोक की आवश्यकता होती है। बस वेबपेज खोलें और इसके लिए HTML कोड खोलने के लिए F12 कुंजी दबाएं। इंस्पेक्ट एलिमेंट्स टूल को खोलने और बंद करने के लिए इसे टॉगल करें।
विधि 4: क्रोम मेनू का उपयोग करना
आप क्रोम मेनू से डेवलपर टूल तक भी पहुंच सकते हैं और वेबसाइट के तत्वों की जांच कर सकते हैं।
- Google Chrome पर कोई भी वेबपेज खोलें।
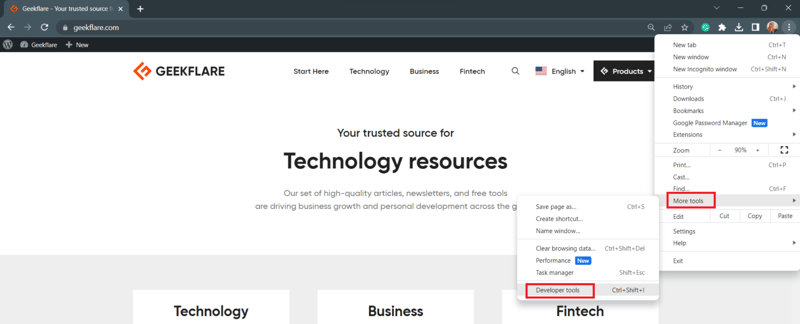
- ऊपरी दाएं कोने में तीन बिंदु आइकन पर क्लिक करें।

- क्रोम मेनू खुलते ही, अधिक टूल विकल्प पर होवर करें।
- धीरे-धीरे अपने कर्सर को सबमेनू पर डेवलपर टूल विकल्प पर ले जाएं।

- तत्वों का निरीक्षण करें पृष्ठ खुल जाएगा।
नोट: यदि आप माइक्रोसॉफ्ट एज का उपयोग करते हैं, तो आप वेबपेज तत्वों की जांच करने के लिए उन्हीं तरीकों का पालन कर सकते हैं।
मोज़िला फ़ायरफ़ॉक्स पर तत्वों का निरीक्षण करने के लिए चरण दर चरण तरीके
विधि 1: फ़ायरफ़ॉक्स पर निरीक्षण कमांड का उपयोग करना
फ़ायरफ़ॉक्स उपयोगकर्ता इस दृष्टिकोण का उपयोग करके किसी भी HTML वेबपेज तत्व के पीछे के कोड की जांच कर सकते हैं।
- सबसे पहले, आप अपने फ़ायरफ़ॉक्स पर वेबसाइट खोलें।
- जिस तत्व का आप निरीक्षण करना चाहते हैं उस पर कर्सर रखते समय राइट-क्लिक करें।
- एक मेनू दिखाई देगा जिस पर आपको Inspect विकल्प पर क्लिक करना होगा या Q कुंजी दबानी होगी।
- दोनों इंस्पेक्ट एलिमेंट्स टूल को स्क्रीन पर प्रदर्शित करेंगे।
विधि 2: फ़ंक्शन कुंजी का उपयोग करना
क्रोम के समान, जब आप F12 कुंजी दबाते हैं तो फ़ायरफ़ॉक्स भी इंस्पेक्ट एलिमेंट टूल प्रदर्शित करता है। टूल को बंद करने के लिए, आपको उस कुंजी को फिर से दबाना होगा।

विधि 3: फ़ायरफ़ॉक्स मेनू का उपयोग करना
फ़ायरफ़ॉक्स में एक डेवलपर टूल भी है जिसका उपयोग करके आप किसी भी वेबपेज के तत्व का निरीक्षण कर सकते हैं।
- वेबपेज पर रहते हुए, मेनू बार के दाएं कोने पर हैमबर्गर आइकन पर क्लिक करें।
- मेनू खुलने पर, अधिक टूल विकल्प पर क्लिक करें।
- ब्राउज़र टूल्स अनुभाग के अंतर्गत वेब डेवलपर टूल्स पर क्लिक करें।
- इससे आपकी स्क्रीन पर HTML कोड खुल जाएगा।
विधि 4: कीबोर्ड शॉर्टकट का उपयोग करना
क्रोम की तरह, फ़ायरफ़ॉक्स में भी इंस्पेक्ट एलिमेंट्स टूल के लिए एक कीबोर्ड शॉर्टकट है।
- फ़ायरफ़ॉक्स पर कोई भी वेबपेज खोलें।
- अपने विंडोज कीबोर्ड पर Ctrl Shift C दबाएं।
- आप उस वेबपेज का पूरा HTML कोड देख पाएंगे।
निष्कर्ष
इंस्पेक्ट एलीमेंट्स न केवल डेवलपर्स के लिए बल्कि उन लोगों के लिए भी एक फायदेमंद टूल है जो वेबसाइट डिज़ाइन को संशोधित करना चाहते हैं या वेबपेज लुक के साथ प्रयोग करना चाहते हैं। यहां, हमने इंस्पेक्ट एलिमेंट टूल के लाभों और उपयोग के मामलों का पता लगाया है।
लोकप्रिय वेब ब्राउज़र में तत्वों का निरीक्षण करने की शीर्ष विधियों का भी यहां उल्लेख किया गया है। इसलिए, यदि आप व्यावसायिक या मनोरंजक उपयोग के लिए किसी वेब पेज के HTML तत्वों का निरीक्षण करना चाहते हैं, तो आप कोई भी तरीका आज़मा सकते हैं।
-
 पायथन मेटाक्लास कार्य सिद्धांत और वर्ग निर्माण और अनुकूलन] जिस तरह कक्षाएं उदाहरण बनाती हैं, मेटाक्लास कक्षाएं बनाते हैं। वे वर्ग निर्माण प्रक्रिया पर नियंत्रण की एक परत प्रदान करते हैं, जो वर्ग व्यवहार और व...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
पायथन मेटाक्लास कार्य सिद्धांत और वर्ग निर्माण और अनुकूलन] जिस तरह कक्षाएं उदाहरण बनाती हैं, मेटाक्लास कक्षाएं बनाते हैं। वे वर्ग निर्माण प्रक्रिया पर नियंत्रण की एक परत प्रदान करते हैं, जो वर्ग व्यवहार और व...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 PHP SIMPLEXML पार्सिंग XML विधि नेमस्पेस कोलन के साथ] यह समस्या उत्पन्न होती है क्योंकि SIMPLEXML XML संरचनाओं को संभालने में असमर्थ है, जो डिफ़ॉल्ट नाम स्थान से विचलित हो जाती है। उदाहरण के लिए: $ xm...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
PHP SIMPLEXML पार्सिंग XML विधि नेमस्पेस कोलन के साथ] यह समस्या उत्पन्न होती है क्योंकि SIMPLEXML XML संरचनाओं को संभालने में असमर्थ है, जो डिफ़ॉल्ट नाम स्थान से विचलित हो जाती है। उदाहरण के लिए: $ xm...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 सीएसएस ने दृढ़ता से भाषा विश्लेषण टाइप किया] यहाँ, "टाइप्ड" का अर्थ है कि अगर चर संकलन समय पर जाना जाता है। इसका एक उदाहरण एक परिदृश्य होगा जहां एक पूर्णांक (1) एक स्ट्रिंग में जोड़ा ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
सीएसएस ने दृढ़ता से भाषा विश्लेषण टाइप किया] यहाँ, "टाइप्ड" का अर्थ है कि अगर चर संकलन समय पर जाना जाता है। इसका एक उदाहरण एक परिदृश्य होगा जहां एक पूर्णांक (1) एक स्ट्रिंग में जोड़ा ...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 त्रुटि को कैसे हल करें "फ़ाइल प्रकार का अनुमान नहीं लगा सकते, एप्लिकेशन/ऑक्टेट-स्ट्रीम ..." Appengine में?] एप्लिकेशन/ऑक्टेट-स्ट्रीम ... " समस्या रिज़ॉल्यूशन /etc/mime.types फ़ाइल। AppEngine, हालांकि, इस परिभाषा तक पहुंच नहीं हो सकती है। उदाहरण...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
त्रुटि को कैसे हल करें "फ़ाइल प्रकार का अनुमान नहीं लगा सकते, एप्लिकेशन/ऑक्टेट-स्ट्रीम ..." Appengine में?] एप्लिकेशन/ऑक्टेट-स्ट्रीम ... " समस्या रिज़ॉल्यूशन /etc/mime.types फ़ाइल। AppEngine, हालांकि, इस परिभाषा तक पहुंच नहीं हो सकती है। उदाहरण...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-28 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























