अपने कस्टम पाइप बनाकर एंगुलर में प्रदर्शन में सुधार करें
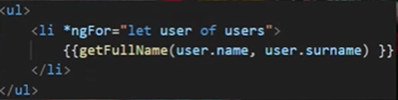
हमें HTML में विधियों का उपयोग तब तक नहीं करना चाहिए जब तक कि वे घटनाओं से संबद्ध न हों:

इसमें कई बार निष्पादित होने की समस्या है। उदाहरण में, एक ऐरे को मैप किया जा रहा है, जो 16 बार निष्पादित होगा। इसी तरह, हमें सीधे get या API अनुरोधों का उपयोग नहीं करना चाहिए।
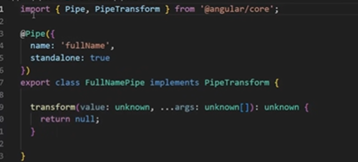
इसे एक पाइप का उपयोग करके और/या एक कस्टम पाइप बनाकर हल किया जा सकता है, जो प्रत्येक उपयोगकर्ता के लिए केवल एक बार निष्पादित होगा। इस उदाहरण में, पाइप में एक ट्रांसफ़ॉर्म विधि है जो पहले उपयोग की गई विधि के समान तर्क प्राप्त करती है:


स्पष्टीकरण:
विधियों के साथ समस्या इसलिए उत्पन्न होती है क्योंकि वे एंगुलर के मूल निवासी नहीं हैं, इसलिए एंगुलर को पता नहीं चलता कि उनका मूल्य कब बदल गया है। परिणामस्वरूप, यह हर छोटे अपडेट के बाद परिवर्तनों के तरीकों का लगातार मूल्यांकन करता रहता है।
इसके विपरीत, एक पाइप मूल, शुद्ध होता है, और केवल तभी निष्पादित होता है जब उसके तर्क बदलते हैं। इसके अतिरिक्त, एक पाइप को एप्लिकेशन के विभिन्न हिस्सों में पुन: उपयोग किया जा सकता है (एक विधि के विपरीत, जिसे केवल किसी सेवा में भेजकर ही पुन: उपयोग किया जा सकता है)।
यदि पाइप मौजूद नहीं है तो हम उसके लक्ष्य स्थान को निर्दिष्ट करके एक पाइप बना सकते हैं:
एनजी जीपी पाइप/पूरा नाम (जहां पाइप/पूरा नाम स्थान है)।
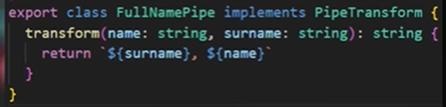
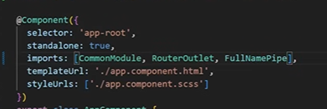
पाइप को एक वर्ग के रूप में बनाया गया है जो पाइपट्रांसफॉर्म को लागू करता है, एक इंटरफ़ेस जिसके लिए हमें एक ट्रांसफॉर्म विधि की आवश्यकता होती है। यह विधि तब निष्पादित होती है जब पाइप चलता है और सामान्य विधि की तरह ही काम करता है। निर्मित पाइप का उपयोग करने के लिए, हमें इसे ऐप घटक (स्टैंडअलोन) में आयात करना होगा:

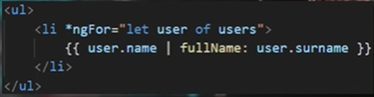
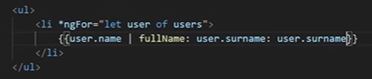
एचटीएमएल में इसका उपयोग करते समय, हम इसे पाइप के नाम फ़ील्ड में दर्शाए गए नाम से बुलाते हैं, पाइप के नाम के बाद '|' प्रतीक का उपयोग करते हैं। पहला तर्क बाईं ओर पारित किया जाता है, और यदि हम अन्य तर्क पारित करना चाहते हैं, तो उन्हें कोलन ':' के बाद दाईं ओर पारित किया जाता है:


अच्छी प्रथाओं को याद रखें: यदि कई तर्क हैं, तो किसी ऑब्जेक्ट का उपयोग करना बेहतर है। एक अच्छे अभ्यास के रूप में, अव्यवस्था से बचने के लिए पाइपों का अत्यधिक उपयोग न करने का प्रयास करें। कोड को तोड़ें और आप सफल होंगे।
पाइप की सामग्री बनाने के लिए, हम उन तर्कों को निर्दिष्ट करते हैं जिन्हें हम प्राप्त करना चाहते हैं और ट्रांसफॉर्म विधि में रिटर्न प्रकार निर्दिष्ट करते हैं। फिर, हम सामग्री लिखते हैं और परिणाम लौटाते हैं। वैकल्पिक मानों को उपसर्ग में '?' लगाकर प्राप्त किया जा सकता है, और डिफ़ॉल्ट मानों को '=' का उपयोग करके निर्दिष्ट किया जा सकता है।
— एफिसियोडेव के एंगुलर कोर्स पर आधारित नोट्स —
-
 क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 PHP SIMPLEXML पार्सिंग XML विधि नेमस्पेस कोलन के साथ] यह समस्या उत्पन्न होती है क्योंकि SIMPLEXML XML संरचनाओं को संभालने में असमर्थ है, जो डिफ़ॉल्ट नाम स्थान से विचलित हो जाती है। उदाहरण के लिए: $ xm...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
PHP SIMPLEXML पार्सिंग XML विधि नेमस्पेस कोलन के साथ] यह समस्या उत्पन्न होती है क्योंकि SIMPLEXML XML संरचनाओं को संभालने में असमर्थ है, जो डिफ़ॉल्ट नाम स्थान से विचलित हो जाती है। उदाहरण के लिए: $ xm...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 गो लैंग्वेज कचरा संग्रह में कटा हुआ मेमोरी से कैसे निपटें?] स्लाइस के साथ काम करते समय, संभावित मेमोरी लीक से बचने के लिए कचरा संग्रह व्यवहार को समझना महत्वपूर्ण होता है। r: = (*q) [0] *क्यू = (*क्यू)...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
गो लैंग्वेज कचरा संग्रह में कटा हुआ मेमोरी से कैसे निपटें?] स्लाइस के साथ काम करते समय, संभावित मेमोरी लीक से बचने के लिए कचरा संग्रह व्यवहार को समझना महत्वपूर्ण होता है। r: = (*q) [0] *क्यू = (*क्यू)...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 निरंतर कॉलम जोड़ने के लिए डेटाफ्रेम टिप्स स्पार्क करें] इस उद्देश्य के लिए इरादा के साथ, इसके दूसरे तर्क के रूप में एक प्रत्यक्ष मूल्य प्रदान करने का प्रयास करते समय त्रुटियों को जन्म दिया जा सकता है। df....प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
निरंतर कॉलम जोड़ने के लिए डेटाफ्रेम टिप्स स्पार्क करें] इस उद्देश्य के लिए इरादा के साथ, इसके दूसरे तर्क के रूप में एक प्रत्यक्ष मूल्य प्रदान करने का प्रयास करते समय त्रुटियों को जन्म दिया जा सकता है। df....प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया -
 PHP भविष्य: अनुकूलन और नवाचार] 2) प्रदर्शन और डेटा प्रोसेसिंग दक्षता में सुधार करने के लिए JIT संकलक और गणना प्रकारों का परिचय; 3) लगातार प्रदर्शन का अनुकूलन करें और सर्वोत्तम प्र...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
PHP भविष्य: अनुकूलन और नवाचार] 2) प्रदर्शन और डेटा प्रोसेसिंग दक्षता में सुधार करने के लिए JIT संकलक और गणना प्रकारों का परिचय; 3) लगातार प्रदर्शन का अनुकूलन करें और सर्वोत्तम प्र...प्रोग्रामिंग 2025-07-06 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























