जावास्क्रिप्ट में सिंगल लिंक्ड सूची कैसे लागू करें
नमस्कार?, लिंक की गई सूचियों पर इस श्रृंखला में आपका फिर से स्वागत है। अपने पिछले लेख में, हमने लिंक की गई सूचियों की मूल बातें सीखीं, जिनमें उनकी परिभाषा, शब्दावली, सरणियों के साथ इसका अंतर और लिंक की गई सूचियों के प्रकार शामिल हैं। मैंने वादा किया था कि हम लिंक की गई सूचियों के कार्यान्वयन में गहराई से उतरेंगे, तो चलिए शुरू करते हैं।

पाठ्यक्रम की रूपरेखा
- परिचय
-
एकल लिंक्ड सूचियों को कार्यान्वित करना
- नया नोड बनाना
- शुरुआत में डालें
- अंत में डालें
- एक नोड हटाएं
- नोड खोजें
- सूची को पार करें
- निष्कर्ष
परिचय
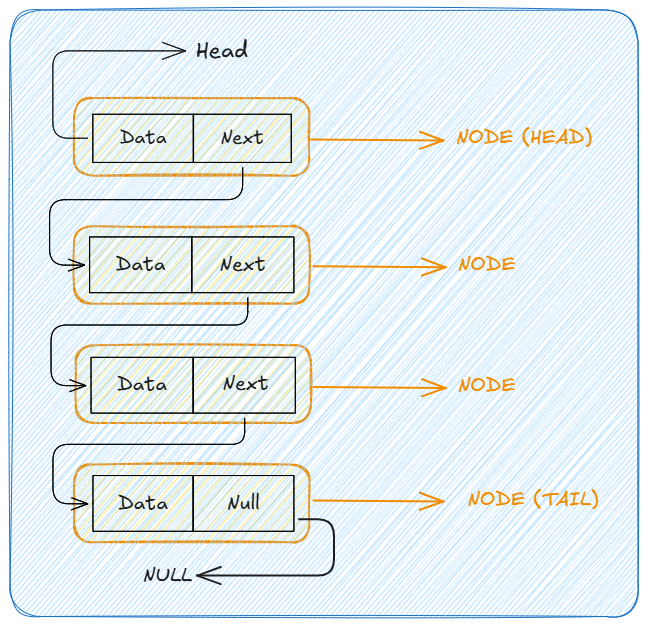
जैसा कि हमने पिछले लेख में सीखा है, लिंक्ड सूचियाँ प्रोग्रामिंग की दुनिया में मौलिक डेटा संरचनाएं हैं। उनमें नोड्स होते हैं, जहां प्रत्येक नोड में क्रम में अगले नोड (एकल लिंक की गई सूची में) या अगले और पिछले दोनों नोड्स (दोगुनी लिंक की गई सूची में) के लिए डेटा और एक संदर्भ (या लिंक) होता है। सरणियों के विपरीत, लिंक की गई सूचियाँ तत्वों को सन्निहित मेमोरी स्थानों में संग्रहीत नहीं करती हैं, जिससे कुशल सम्मिलन और विलोपन की अनुमति मिलती है।
डेटा संरचनाओं और एल्गोरिदम में महारत हासिल करने के लिए लिंक की गई सूची की अवधारणा को समझना महत्वपूर्ण है। इस लेख में, हम एकल लिंक की गई सूची की मूल बातें शुरू करते हुए, लिंक की गई सूचियों के कार्यान्वयन में गहराई से उतरेंगे।
एकल लिंक्ड सूचियों को कार्यान्वित करना
एक सिंगल लिंक्ड सूची सबसे सरल प्रकार की लिंक्ड सूची है, जहां प्रत्येक नोड अनुक्रम में अगले नोड को इंगित करता है। बिल्कुल नीचे की छवि की तरह।

अब, हमारी एकल लिंक्ड सूची के बुनियादी कार्यों को लागू करना शुरू करने का समय आ गया है। क्या हम?
नया नोड बनाना
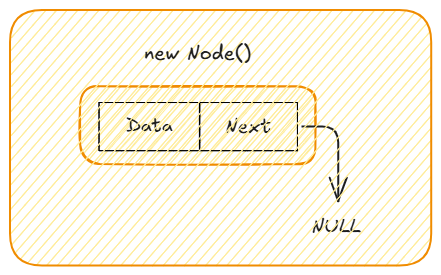
आइए एक नया नोड क्लास बनाकर शुरुआत करें। नोड क्लास में एक कंस्ट्रक्टर होगा जो नोड के लिए डेटा लेता है और एक अगला पॉइंटर होता है जो शुरू में शून्य पर सेट होता है।
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
यह नव निर्मित नोड वर्ग (जो लिंक की गई सूची में एक नोड का प्रतिनिधित्व करता है) को नीचे के रूप में देखा जा सकता है।

आगे बढ़ने से पहले, आइए अपने SinglyLinkedList वर्ग का एक नया उदाहरण बनाएं जो हमारी लिंक की गई सूची संचालन को बनाए रखेगा।
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
शुरुआत में डालें
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
स्पष्टीकरण: शुरुआत में सम्मिलित करना किसी नए व्यक्ति के सामने पंक्ति में शामिल होने जैसा है। वे पिछले पहले से जुड़कर नए पहले व्यक्ति बन जाते हैं।
अंत में डालें
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
स्पष्टीकरण: अंत में सम्मिलित करना बिल्कुल अंत में पंक्ति में शामिल होने जैसा है। हमें अंतिम व्यक्ति को खोजने के लिए अंत तक चलना होगा, फिर उन्हें नए व्यक्ति से जोड़ना होगा।
एक नोड हटाएँ
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
स्पष्टीकरण: किसी नोड को हटाना पंक्ति के बीच में मौजूद किसी व्यक्ति द्वारा छोड़ने का निर्णय लेने जैसा है। हम उस व्यक्ति को ढूंढते हैं और उससे पहले वाले को उसके बाद वाले से जोड़ते हैं।
एक नोड खोजें
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
स्पष्टीकरण: एक नोड की खोज करना लाइन में एक विशिष्ट व्यक्ति को खोजने की कोशिश करने जैसा है। हम सबसे आगे से शुरू करते हैं और प्रत्येक व्यक्ति से तब तक पूछते हैं जब तक हम उन्हें ढूंढ नहीं लेते या अंत तक नहीं पहुंच जाते।
सूची को पार करें
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
स्पष्टीकरण: ट्रैवर्सिंग पंक्ति में चलने और प्रत्येक व्यक्ति का अभिवादन करने जैसा है। हम सबसे आगे से शुरू करते हैं और अंत तक पहुंचने तक चलते रहते हैं।
निष्कर्ष
इस लेख में, हमने लिंक्ड सूचियों के बुनियादी संचालन और उन्हें जावास्क्रिप्ट में कैसे लागू किया जाए, इसके बारे में सीखा है। अगले लेख में, हम डबली लिंक्ड सूचियों के बारे में सीखेंगे।
याद रखें, लिंक की गई सूचियों में महारत हासिल करने के लिए अभ्यास की आवश्यकता होती है। समस्याओं को हल करना और विभिन्न परिदृश्यों में इन डेटा संरचनाओं को लागू करना जारी रखें।
अपडेट और कनेक्टेड रहें
यह सुनिश्चित करने के लिए कि आप इस श्रृंखला का कोई भी हिस्सा न चूकें और सॉफ्टवेयर विकास (वेब, सर्वर, मोबाइल या स्क्रैपिंग/ऑटोमेशन), डेटा संरचनाओं और एल्गोरिदम, और अन्य रोमांचक तकनीक पर अधिक गहन चर्चा के लिए मेरे साथ जुड़ें। विषय, मेरा अनुसरण करें:
- गिटहब
- लिंक्डइन
- एक्स (ट्विटर)
बने रहें और खुश रहें कोडिंग ???
-
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट पूरे...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट पूरे...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 PHP भविष्य: अनुकूलन और नवाचार] 2) प्रदर्शन और डेटा प्रोसेसिंग दक्षता में सुधार करने के लिए JIT संकलक और गणना प्रकारों का परिचय; 3) लगातार प्रदर्शन का अनुकूलन करें और सर्वोत्तम प्र...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
PHP भविष्य: अनुकूलन और नवाचार] 2) प्रदर्शन और डेटा प्रोसेसिंग दक्षता में सुधार करने के लिए JIT संकलक और गणना प्रकारों का परिचय; 3) लगातार प्रदर्शन का अनुकूलन करें और सर्वोत्तम प्र...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया -
 उपयोगकर्ता स्थानीय समय प्रारूप और समय क्षेत्र ऑफसेट प्रदर्शन गाइड] यह विभिन्न भौगोलिक स्थानों पर स्पष्टता और सहज उपयोगकर्ता अनुभव सुनिश्चित करता है। यहाँ जावास्क्रिप्ट का उपयोग करके इसे कैसे प्राप्त किया जाए। यह सर्...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
उपयोगकर्ता स्थानीय समय प्रारूप और समय क्षेत्र ऑफसेट प्रदर्शन गाइड] यह विभिन्न भौगोलिक स्थानों पर स्पष्टता और सहज उपयोगकर्ता अनुभव सुनिश्चित करता है। यहाँ जावास्क्रिप्ट का उपयोग करके इसे कैसे प्राप्त किया जाए। यह सर्...प्रोग्रामिंग 2025-07-13 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























