HTML, CSS और JavaScript कैसे काम करते हैं
HTML क्या है?
एचटीएमएल हाइपरटेक्स्ट मार्कअप लैंग्वेज का संक्षिप्त रूप है। मुझे पता है कि यह एक कौर है लेकिन मूल रूप से, हम अपने वेब पेजों की संरचना या बिल्डिंग ब्लॉक्स को परिभाषित करने के लिए HTML का उपयोग करते हैं।
सीएसएस क्या है?
सीएसएस कैस्केडिंग स्टाइल शीट्स का संक्षिप्त रूप है। हम इसका उपयोग वेब पेजों को स्टाइल करने और उन्हें सुंदर बनाने के लिए करते हैं।
जावास्क्रिप्ट क्या है?
जावास्क्रिप्ट का उपयोग वेब पेजों में कार्यक्षमता जोड़ने के लिए किया जाता है। मैं आपको एक सादृश्य देता हूं।
एक इमारत के बारे में सोचें।

वास्तविक दुनिया में एक इमारत इंटरनेट पर एक वेब पेज की तरह है। इसमें एक कंकाल या संरचना है - इमारत का ढांचा और नींव (एचटीएमएल)।
इसमें सुंदर दीवारें, खिड़कियां और टाइलें भी हो सकती हैं जो इसे खत्म करती हैं और इसे अच्छा बनाती हैं (सीएसएस)।

और इसकी कुछ निश्चित कार्यक्षमता हो सकती है, जैसे घर, अस्पताल, या सुपरमार्केट (जावास्क्रिप्ट)।

उदाहरण के लिए, जब हम लिफ्ट का बटन दबाते हैं, तो वह हमें लेने आती है। जावास्क्रिप्ट इसे हमारे सादृश्य में सक्षम करेगा।
एक वास्तविक उदाहरण
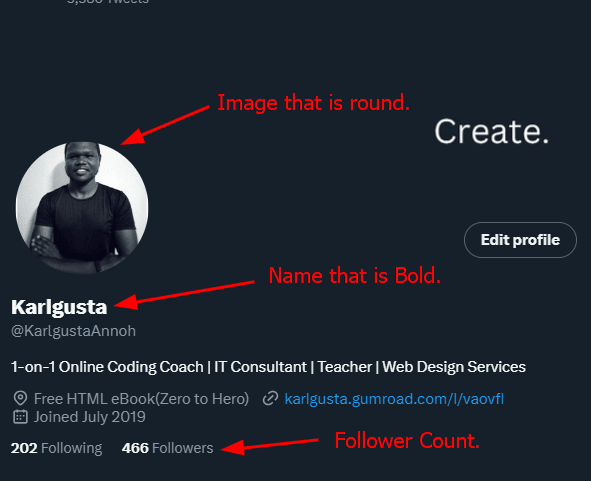
यहां एक वास्तविक उदाहरण है। मान लीजिए कि आप ट्विटर जैसी एक वेबसाइट बनाना चाहते हैं। प्रोफ़ाइल के लिए, आप इस तरह का लेआउट चाहते हैं:

सबसे पहले, हम इस लेआउट के बिल्डिंग ब्लॉक्स को परिभाषित करने के लिए HTML का उपयोग करते हैं। यहाँ ये बिल्डिंग ब्लॉक्स क्या हैं?
- एक छवि।
- कुछ पाठ उपयोगकर्ता के ट्विटर हैंडल को दर्शाता है (उदाहरण के लिए, @KarlgustaAnnoh)।
- संदेश युक्त पाठ का एक और खंड (कहानियों के माध्यम से कोडिंग सिखाना...).
- प्रोफ़ाइल, स्थान, लिंक और दिनांक को संपादित करने के लिए बटन/आइकन।
- फ़ॉलोअर्स की संख्या।
हम इन बिल्डिंग ब्लॉक्स को अपने वेब पेज पर जोड़ने के लिए HTML का उपयोग करते हैं।
फिर, हम इसे दृश्य अपील देने के लिए सीएसएस का उपयोग करते हैं। उदाहरण के लिए, सीएसएस के साथ, हम टेक्स्ट को बोल्ड (नाम की तरह) बना सकते हैं, हम अपनी छवि को गोल बना सकते हैं। हम स्थान, लिंक और दिनांक आइकन का रंग भी बदल सकते हैं, और जब हम उन पर होवर करते हैं तो उनका स्वरूप परिभाषित कर सकते हैं।
तो, सीएसएस पूरी तरह से दृश्य प्रभावों के बारे में है। CSS से हम खूबसूरत एनिमेशन भी बना सकते हैं।
अब, आजकल अधिकांश वेब पेज इंटरैक्टिव हैं। वे क्लिक और स्क्रॉल जैसे हमारे कार्यों पर प्रतिक्रिया देते हैं। यहीं पर जावास्क्रिप्ट आती है। जावास्क्रिप्ट के साथ, हम अपने वेब पेजों में कार्यक्षमता या व्यवहार जोड़ सकते हैं। उदाहरण के लिए, हम किसी व्यक्ति का अनुसरण करने के लिए एक बटन पर क्लिक कर सकते हैं।
तो, जावास्क्रिप्ट एक प्रोग्रामिंग भाषा है, जबकि HTML (मार्कअप लैंग्वेज), और CSS (स्टाइलिंग लैंग्वेज) तकनीकी रूप से नहीं हैं। इसका मतलब यह है कि हम उनका उपयोग कंप्यूटर को यह बताने के लिए नहीं कर सकते कि क्या करना है। हम उनका उपयोग अपने वेब पेजों के बिल्डिंग ब्लॉक्स को परिभाषित करने और उन्हें स्टाइल करने के लिए करते हैं।
इंटरनेट पर आपने जो भी वेब पेज देखा है वह इन तीन भाषाओं से बना है। इसलिए, जितना बेहतर आप उन्हें और उनकी विशेषताओं को सीखेंगे और समझेंगे, उतना ही बेहतर आप फ्रंटएंड विकास में होंगे।
अगले पर मिलते हैं!
पी.एस. यह मेरी नई सीरीज है. यदि आप कोडिंग में नए हैं, और कोडिंग सीखने में कुछ मदद चाहते हैं, तो 2 घंटे वेब डेवलपर देखें।
-
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























