 मुखपृष्ठ > प्रोग्रामिंग > याद रखने के लिए स्टेट का उपयोग करें: अपने वेरिएबल्स को रिएक्ट की मेमोरी में स्टोर करें!
मुखपृष्ठ > प्रोग्रामिंग > याद रखने के लिए स्टेट का उपयोग करें: अपने वेरिएबल्स को रिएक्ट की मेमोरी में स्टोर करें!
याद रखने के लिए स्टेट का उपयोग करें: अपने वेरिएबल्स को रिएक्ट की मेमोरी में स्टोर करें!
रिएक्ट की दुनिया में, गतिशील और इंटरैक्टिव एप्लिकेशन बनाने के लिए अपने घटकों की स्थिति का प्रबंधन करना आवश्यक है। सबसे शक्तिशाली उपकरणों में से एक है यूज़स्टेट हुक।
रिएक्ट दुनिया में, राज्य प्रबंधन इंटरैक्टिव और गतिशील एप्लिकेशन बनाने की आधारशिलाओं में से एक है। रिएक्ट में सबसे अधिक उपयोग किए जाने वाले हुक में से एक, useState आपके घटकों की स्थिति को प्रबंधित करने का एक प्रभावी तरीका है। इस लेख में, हम जांच करेंगे कि useState हुक क्या है और यह कैसे काम करता है।
यह कैसे काम करता है?
- इनिशियलाइज़ेशन: जब आप यूज़स्टेट को कॉल करते हैं, तो आप इनिशियलाइज़ेशन मान को एक तर्क के रूप में पास करते हैं। उदाहरण के लिए:
const [count, setCount] = useState(0);
इस पंक्ति में:
count वर्तमान स्थिति का प्रतिनिधित्व करता है (प्रारंभ में 0)।
setCount इस स्थिति को अद्यतन करने के लिए उपयोग किया जाने वाला फ़ंक्शन है।
- अद्यतन स्थिति: आप useState के साथ शुरू की गई स्थिति को setCount फ़ंक्शन के माध्यम से अपडेट कर सकते हैं। जब आप setCount के साथ नया मान देते हैं, तो रिएक्ट स्थिति को अपडेट करता है और रेंडर घटक को फिर से प्रस्तुत करता है। उदाहरण के लिए:
setCount(prevCount => prevCount 1);
इससे वर्तमान गिनती मान एक बढ़ जाता है और अद्यतन मूल्य प्रदर्शित होता है।
- रेंडर प्रक्रिया: जब भी यूज़स्टेट के साथ स्थिति बदलती है, तो रिएक्ट इस स्थिति को ट्रैक करता है और स्वचालित रूप से घटक को फिर से प्रस्तुत करता है। यह उपयोगकर्ता इंटरफ़ेस को हमेशा अद्यतित रखकर एप्लिकेशन की स्थिरता सुनिश्चित करता है।
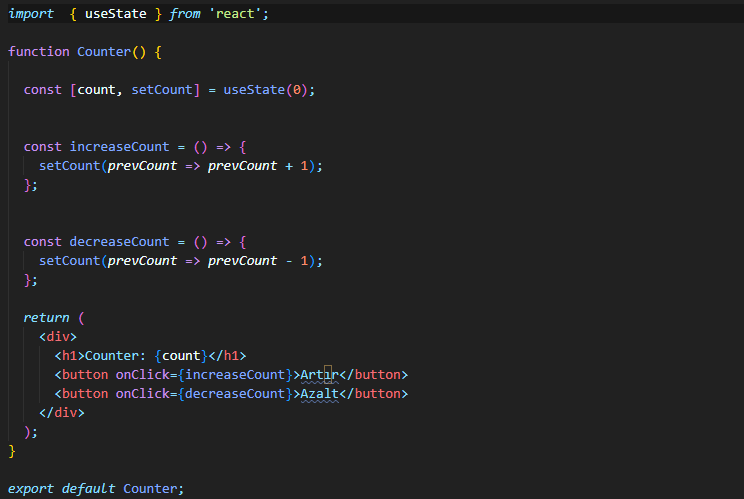
उदाहरण: सरल काउंटर घटक
नीचे दिए गए उदाहरण में, हम एक काउंटर घटक बनाते हैं। प्रत्येक क्लिक के साथ, गिनती मान एक बढ़ जाता है:

इस उदाहरण में, काउंटर घटक प्रारंभ में मान 0 से शुरू होता है। हर बार जब उपयोगकर्ता बटन पर क्लिक करता है, तो setCount फ़ंक्शन नए मान को अपडेट करता है और घटक फिर से रेंडर होता है।
यूज़स्टेट का उपयोग क्यों करें?
useState एक बुनियादी हुक है जिसका उपयोग रिएक्ट घटकों में राज्य प्रबंधन के लिए किया जाता है। किसी घटक को एक विशिष्ट स्थिति में रहने में सक्षम बनाता है और आपको उस स्थिति को बदलने की अनुमति देता है। स्थिति परिवर्तन के साथ, यूआई (यूजर इंटरफ़ेस) स्वचालित रूप से पुन: प्रस्तुत किया जाता है ताकि उपयोगकर्ता अनुभव निर्बाध रूप से जारी रहे।
तो यूज़स्टेट इतना महत्वपूर्ण क्यों है?
प्रतिक्रियाशीलता: स्थिति में परिवर्तन स्वचालित रूप से पुन: प्रस्तुत करना शुरू कर देता है और आपके यूआई को सुसंगत रखता है।
मेमोरी: री-रेंडर के बीच स्थिति को सुरक्षित रखता है, जिससे आपके घटकों को उनकी स्थिति याद रखने की अनुमति मिलती है।
निष्कर्ष
useState, रिएक्ट अनुप्रयोगों में राज्य प्रबंधन के लिए एक शक्तिशाली और लचीला उपकरण है। यह आपको अपने घटकों की स्थिति को संग्रहीत करके अपने उपयोगकर्ता इंटरफ़ेस को गतिशील और अद्यतन रखने की अनुमति देता है। यदि आप अपने रिएक्ट अनुप्रयोगों में प्रभावी ढंग से राज्य का प्रबंधन करना चाहते हैं, तो useState हुक को सीखना और उसका उपयोग करना सबसे अच्छे तरीकों में से एक है।
यदि आपके पासuseState के बारे में कोई प्रश्न हैं या आप अपने अनुभव साझा करना चाहते हैं, तो बेझिझक नीचे एक टिप्पणी छोड़ें!
-
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 गो भाषा में खाली इंटरफ़ेस स्लाइस में संरचना स्लाइस को कैसे परिवर्तित करें?] // ... } var src []*मिस्ट्रक्ट var dest [] इंटरफ़ेस {} dest = src // संकलन त्रुटि यह त्रुटि उत्पन्न होती है क्योंकि संकलक दो प्रकारों को असंगत...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
गो भाषा में खाली इंटरफ़ेस स्लाइस में संरचना स्लाइस को कैसे परिवर्तित करें?] // ... } var src []*मिस्ट्रक्ट var dest [] इंटरफ़ेस {} dest = src // संकलन त्रुटि यह त्रुटि उत्पन्न होती है क्योंकि संकलक दो प्रकारों को असंगत...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 SQL Server 2008 में कस्टम फ़ंक्शंस का उपयोग करके इवेंट क्षमता को कैसे सीमित करें और बाधाओं की जांच करें?] इस बाधा को लागू करने के लिए, एक कस्टम फ़ंक्शन को चेक बाधा के साथ संयोजन में नियोजित किया जा सकता है। यह दिए गए @venue_id के साथ स्थल के लिए अधिकतम क...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
SQL Server 2008 में कस्टम फ़ंक्शंस का उपयोग करके इवेंट क्षमता को कैसे सीमित करें और बाधाओं की जांच करें?] इस बाधा को लागू करने के लिए, एक कस्टम फ़ंक्शन को चेक बाधा के साथ संयोजन में नियोजित किया जा सकता है। यह दिए गए @venue_id के साथ स्थल के लिए अधिकतम क...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 पायथन मेटाक्लास कार्य सिद्धांत और वर्ग निर्माण और अनुकूलन] जिस तरह कक्षाएं उदाहरण बनाती हैं, मेटाक्लास कक्षाएं बनाते हैं। वे वर्ग निर्माण प्रक्रिया पर नियंत्रण की एक परत प्रदान करते हैं, जो वर्ग व्यवहार और व...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
पायथन मेटाक्लास कार्य सिद्धांत और वर्ग निर्माण और अनुकूलन] जिस तरह कक्षाएं उदाहरण बनाती हैं, मेटाक्लास कक्षाएं बनाते हैं। वे वर्ग निर्माण प्रक्रिया पर नियंत्रण की एक परत प्रदान करते हैं, जो वर्ग व्यवहार और व...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 Fastapi कस्टम 404 पृष्ठ निर्माण गाइड] उपयुक्त विधि आपकी विशिष्ट आवश्यकताओं पर निर्भर करती है। call_next (अनुरोध) यदि response.status_code == 404: REDIRECTRESPONSE ("https://fast...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
Fastapi कस्टम 404 पृष्ठ निर्माण गाइड] उपयुक्त विधि आपकी विशिष्ट आवश्यकताओं पर निर्भर करती है। call_next (अनुरोध) यदि response.status_code == 404: REDIRECTRESPONSE ("https://fast...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 NetBeans 7.4 Php में $ \ _ पोस्ट सरणी तक प्रत्यक्ष पहुंच की चेतावनी क्यों देता है] यह संदेश उपयोगकर्ताओं को संभावित सुरक्षा कमजोरियों के लिए सचेत करता है जो $ _post सरणी से सीधे डेटा को पुनर्प्राप्त करते समय उत्पन्न होते हैं। डिजाइ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
NetBeans 7.4 Php में $ \ _ पोस्ट सरणी तक प्रत्यक्ष पहुंच की चेतावनी क्यों देता है] यह संदेश उपयोगकर्ताओं को संभावित सुरक्षा कमजोरियों के लिए सचेत करता है जो $ _post सरणी से सीधे डेटा को पुनर्प्राप्त करते समय उत्पन्न होते हैं। डिजाइ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























