ग्राफ विज़ुअलाइज़ेशन
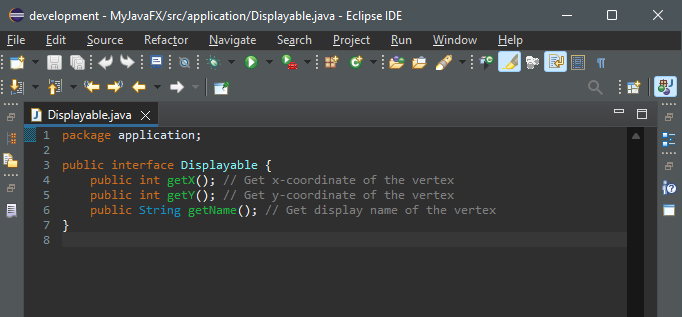
ग्राफ़ को दृश्य रूप से प्रदर्शित करने के लिए, प्रत्येक शीर्ष को एक स्थान निर्दिष्ट किया जाना चाहिए। पिछले अनुभाग में बताया गया है कि Graph इंटरफ़ेस, AbstractGraph वर्ग, और UnweightedGraph वर्ग का उपयोग करके ग्राफ़ को कैसे मॉडल किया जाए। यह अनुभाग चर्चा करता है कि ग्राफ़ को ग्राफ़िक रूप से कैसे प्रदर्शित किया जाए। ग्राफ़ प्रदर्शित करने के लिए, आपको यह जानना होगा कि प्रत्येक शीर्ष कहाँ प्रदर्शित होता है और प्रत्येक शीर्ष का नाम क्या है। यह सुनिश्चित करने के लिए कि एक ग्राफ प्रदर्शित किया जा सकता है, हम Displayable नामक एक इंटरफ़ेस को परिभाषित करते हैं जिसमें x- और y-निर्देशांक और उनके नाम प्राप्त करने की विधियां हैं, और नीचे दिए गए कोड में Displayable के शीर्ष उदाहरण बनाएं।

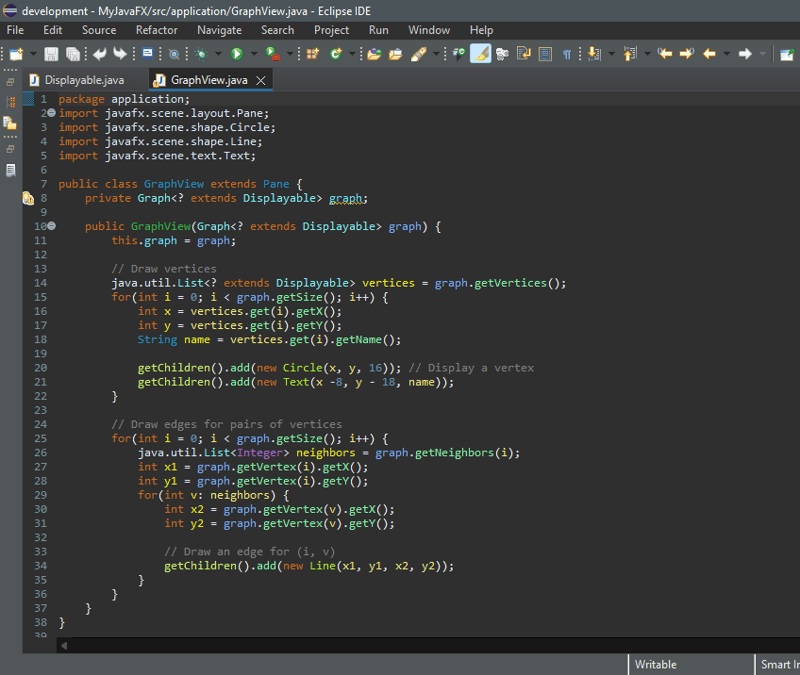
Displayable शीर्षों वाला एक ग्राफ़ अब GraphView नामक फलक पर प्रदर्शित किया जा सकता है, जैसा कि नीचे दिए गए कोड में दिखाया गया है।

एक फलक पर एक ग्राफ़ प्रदर्शित करने के लिए, बस ग्राफ़ को कंस्ट्रक्टर (पंक्ति 9) में एक तर्क के रूप में पास करके GraphView का एक उदाहरण बनाएं। ग्राफ़ के शीर्ष के वर्ग को शीर्षों को प्रदर्शित करने के लिए Displayable इंटरफ़ेस को लागू करना होगा (पंक्तियाँ 13-22)। प्रत्येक शीर्ष सूचकांक के लिए i, graph.getNeighbors(i) को लागू करने से इसकी आसन्नता सूची (पंक्ति 26) वापस आ जाती है। इस सूची से, आप उन सभी शीर्षों को ढूंढ सकते हैं जो i से सटे हुए हैं और i को उसके आसन्न शीर्ष से जोड़ने के लिए एक रेखा खींच सकते हैं (रेखाएं 27-34)।

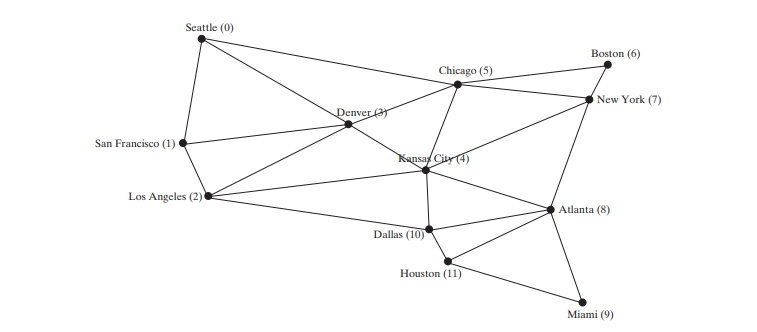
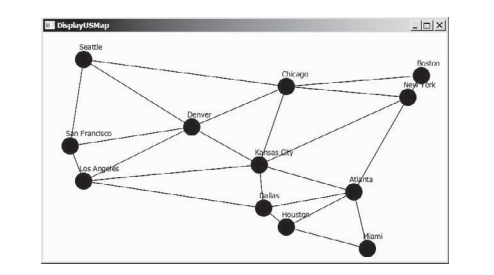
नीचे दिया गया कोड ऊपर चित्र में ग्राफ़ प्रदर्शित करने का एक उदाहरण देता है, जैसा कि नीचे चित्र में दिखाया गया है।

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class DisplayUSMap extends Application {
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
City[] vertices = {new City("Seattle", 75, 50),
new City("San Francisco", 50, 210),
new City("Los Angeles", 75, 275), new City("Denver", 275, 175),
new City("Kansas City", 400, 245),
new City("Chicago", 450, 100), new City("Boston", 700, 80),
new City("New York", 675, 120), new City("Atlanta", 575, 295),
new City("Miami", 600, 400), new City("Dallas", 408, 325),
new City("Houston", 450, 360)};
// Edge array for graph
int[][] edges = {
{0, 1}, {0, 3}, {0, 5}, {1, 0}, {1, 2}, {1, 3},
{2, 1}, {2, 3}, {2, 4}, {2, 10},
{3, 0}, {3, 1}, {3, 2}, {3, 4}, {3, 5},
{4, 2}, {4, 3}, {4, 5}, {4, 7}, {4, 8}, {4, 10},
{5, 0}, {5, 3}, {5, 4}, {5, 6}, {5, 7},
{6, 5}, {6, 7}, {7, 4}, {7, 5}, {7, 6}, {7, 8},
{8, 4}, {8, 7}, {8, 9}, {8, 10}, {8, 11},
{9, 8}, {9, 11}, {10, 2}, {10, 4}, {10, 8}, {10, 11},
{11, 8}, {11, 9}, {11, 10}
};
Graph graph = new UnweightedGraph(vertices, edges);
// Create a scene and place it in the stage
Scene scene = new Scene(new GraphView(graph), 750, 450);
primaryStage.setTitle("DisplayUSMap"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
static class City implements Displayable {
private int x, y;
private String name;
City(String name, int x, int y) {
this.name = name;
this.x = x;
this.y = y;
}
@Override
public int getX() {
return x;
}
@Override
public int getY() {
return y;
}
@Override
public String getName() {
return name;
}
}
}
वर्ग शहर को उनके निर्देशांक और नामों (पंक्तियों 39-63) के साथ शीर्षों को मॉडल करने के लिए परिभाषित किया गया है। प्रोग्राम City प्रकार (पंक्ति 30) के शीर्षों के साथ एक ग्राफ़ बनाता है। चूँकि City Displayable को लागू करता है, ग्राफ़ के लिए बनाया गया एक GraphView ऑब्जेक्ट ग्राफ़ को फलक (पंक्ति 33) में प्रदर्शित करता है।
-
 केवल पायथन का उपयोग करके फ्रंटएंड बनानाबैकएंड-केंद्रित डेवलपर्स के लिए फ्रंटएंड डेवलपमेंट एक चुनौतीपूर्ण, यहां तक कि बुरे सपने जैसा काम हो सकता है। मेरे करियर की शुरुआत में, फ्रंटएंड और ब...प्रोग्रामिंग 2024-11-05 को प्रकाशित
केवल पायथन का उपयोग करके फ्रंटएंड बनानाबैकएंड-केंद्रित डेवलपर्स के लिए फ्रंटएंड डेवलपमेंट एक चुनौतीपूर्ण, यहां तक कि बुरे सपने जैसा काम हो सकता है। मेरे करियर की शुरुआत में, फ्रंटएंड और ब...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 लारवेल में क्रॉन जॉब्स कैसे चलाएंइस ट्यूटोरियल में मैं आपको दिखाऊंगा कि हम लारवेल में क्रॉन जॉब कैसे चला सकते हैं, लेकिन सबसे बढ़कर हम अपने छात्रों के लिए चीजों को सरल और आसान रखेंगे।...प्रोग्रामिंग 2024-11-05 को प्रकाशित
लारवेल में क्रॉन जॉब्स कैसे चलाएंइस ट्यूटोरियल में मैं आपको दिखाऊंगा कि हम लारवेल में क्रॉन जॉब कैसे चला सकते हैं, लेकिन सबसे बढ़कर हम अपने छात्रों के लिए चीजों को सरल और आसान रखेंगे।...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 पैडिंग इनलाइन तत्वों के अंतर को कैसे प्रभावित करती है और आप संघर्षों को कैसे हल कर सकते हैं?इनलाइन तत्वों पर पैडिंग: प्रभाव और सीमाएंस्रोत के अनुसार, इनलाइन तत्वों के ऊपर और नीचे पैडिंग जोड़ने से कोई प्रभाव नहीं पड़ता है आसपास के तत्वों का अं...प्रोग्रामिंग 2024-11-05 को प्रकाशित
पैडिंग इनलाइन तत्वों के अंतर को कैसे प्रभावित करती है और आप संघर्षों को कैसे हल कर सकते हैं?इनलाइन तत्वों पर पैडिंग: प्रभाव और सीमाएंस्रोत के अनुसार, इनलाइन तत्वों के ऊपर और नीचे पैडिंग जोड़ने से कोई प्रभाव नहीं पड़ता है आसपास के तत्वों का अं...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 Django क्लास आधारित दृश्य आसान बना दिया गयाजैसा कि हम सभी जानते हैं, django विकासशील वेब एप्लिकेशन पर अपने डिजाइन के लिए MVT (मॉडल-व्यू-टेम्पलेट) का उपयोग करता है। व्यू स्वयं एक कॉल करने योग्य...प्रोग्रामिंग 2024-11-05 को प्रकाशित
Django क्लास आधारित दृश्य आसान बना दिया गयाजैसा कि हम सभी जानते हैं, django विकासशील वेब एप्लिकेशन पर अपने डिजाइन के लिए MVT (मॉडल-व्यू-टेम्पलेट) का उपयोग करता है। व्यू स्वयं एक कॉल करने योग्य...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 VAKX के साथ अपना नो-कोड AI एजेंट बनाएंIf you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...प्रोग्रामिंग 2024-11-05 को प्रकाशित
VAKX के साथ अपना नो-कोड AI एजेंट बनाएंIf you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 यहां बताया गया है कि मैं jQuery डेटाटेबल में कर्सर-आधारित पेजिनेशन कैसे कार्यान्वित करता हूं।वेब अनुप्रयोगों में बड़े डेटासेट के साथ काम करते समय, प्रदर्शन और उपयोगकर्ता अनुभव के लिए पेजिनेशन महत्वपूर्ण है। मानक ऑफसेट-आधारित पेजिनेशन, आमतौर पर...प्रोग्रामिंग 2024-11-05 को प्रकाशित
यहां बताया गया है कि मैं jQuery डेटाटेबल में कर्सर-आधारित पेजिनेशन कैसे कार्यान्वित करता हूं।वेब अनुप्रयोगों में बड़े डेटासेट के साथ काम करते समय, प्रदर्शन और उपयोगकर्ता अनुभव के लिए पेजिनेशन महत्वपूर्ण है। मानक ऑफसेट-आधारित पेजिनेशन, आमतौर पर...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 क्यों सिंक इंजन वेब अनुप्रयोगों का भविष्य हो सकते हैं?वेब अनुप्रयोगों की विकसित दुनिया में, दक्षता, स्केलेबिलिटी और निर्बाध वास्तविक समय अनुभव सर्वोपरि हैं। पारंपरिक वेब आर्किटेक्चर क्लाइंट-सर्वर मॉडल पर ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
क्यों सिंक इंजन वेब अनुप्रयोगों का भविष्य हो सकते हैं?वेब अनुप्रयोगों की विकसित दुनिया में, दक्षता, स्केलेबिलिटी और निर्बाध वास्तविक समय अनुभव सर्वोपरि हैं। पारंपरिक वेब आर्किटेक्चर क्लाइंट-सर्वर मॉडल पर ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 पायथन के साथ कंप्यूटर विज़न का परिचय (भाग 1)नोट: इस पोस्ट में, हम केवल ग्रे-स्केल छवियों के साथ काम करेंगे ताकि इसे फ़ॉलो करना आसान हो सके। एक छवि क्या है? एक छवि को मानों के मैट्रिक्स क...प्रोग्रामिंग 2024-11-05 को प्रकाशित
पायथन के साथ कंप्यूटर विज़न का परिचय (भाग 1)नोट: इस पोस्ट में, हम केवल ग्रे-स्केल छवियों के साथ काम करेंगे ताकि इसे फ़ॉलो करना आसान हो सके। एक छवि क्या है? एक छवि को मानों के मैट्रिक्स क...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 वेबसाइट के लिए HTML कोडमैं एयरलाइंस से संबंधित एक वेबसाइट बनाने का प्रयास कर रहा हूं। मैं बस यह पुष्टि करना चाहता था कि क्या मैं कोड जनरेट करने के लिए AI का उपयोग करके एक पू...प्रोग्रामिंग 2024-11-05 को प्रकाशित
वेबसाइट के लिए HTML कोडमैं एयरलाइंस से संबंधित एक वेबसाइट बनाने का प्रयास कर रहा हूं। मैं बस यह पुष्टि करना चाहता था कि क्या मैं कोड जनरेट करने के लिए AI का उपयोग करके एक पू...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 एक प्रोग्रामर की तरह सोचें: जावा के बुनियादी सिद्धांतों को सीखनायह आलेख जावा प्रोग्रामिंग की बुनियादी अवधारणाओं और संरचनाओं का परिचय देता है। यह चर और डेटा प्रकारों के परिचय के साथ शुरू होता है, फिर ऑपरेटरों और अभि...प्रोग्रामिंग 2024-11-05 को प्रकाशित
एक प्रोग्रामर की तरह सोचें: जावा के बुनियादी सिद्धांतों को सीखनायह आलेख जावा प्रोग्रामिंग की बुनियादी अवधारणाओं और संरचनाओं का परिचय देता है। यह चर और डेटा प्रकारों के परिचय के साथ शुरू होता है, फिर ऑपरेटरों और अभि...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 क्या PHP GD समानता के लिए दो छवियों की तुलना कर सकता है?क्या PHP GD दो छवियों की समानता निर्धारित कर सकता है?विचाराधीन प्रश्न पूछता है कि क्या यह पता लगाना संभव है कि क्या दो छवियां समान हैं उनके अंतरों की ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
क्या PHP GD समानता के लिए दो छवियों की तुलना कर सकता है?क्या PHP GD दो छवियों की समानता निर्धारित कर सकता है?विचाराधीन प्रश्न पूछता है कि क्या यह पता लगाना संभव है कि क्या दो छवियां समान हैं उनके अंतरों की ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 वरिष्ठ-स्तरीय परीक्षण लिखने के लिए इन कुंजियों का उपयोग करें (जावास्क्रिप्ट में डेसिडरेटा का परीक्षण करें)इस लेख में, आप 12 परीक्षण सर्वोत्तम अभ्यास सीखेंगे जिन्हें प्रत्येक वरिष्ठ डेवलपर को जानना चाहिए। आप केंट बेक के लेख "टेस्ट डेसिडरेटा" के लि...प्रोग्रामिंग 2024-11-05 को प्रकाशित
वरिष्ठ-स्तरीय परीक्षण लिखने के लिए इन कुंजियों का उपयोग करें (जावास्क्रिप्ट में डेसिडरेटा का परीक्षण करें)इस लेख में, आप 12 परीक्षण सर्वोत्तम अभ्यास सीखेंगे जिन्हें प्रत्येक वरिष्ठ डेवलपर को जानना चाहिए। आप केंट बेक के लेख "टेस्ट डेसिडरेटा" के लि...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 मैटलैब/ऑक्टेव एल्गोरिदम को सी में पोर्ट करके एईसी का सबसे अच्छा समाधानहो गया! अपने आप से थोड़ा प्रभावित हूं। हमारे उत्पाद को इको रद्दीकरण के कार्य की आवश्यकता है, तीन संभावित तकनीकी समाधानों की पहचान की गई, 1) ऑडियो सिग...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मैटलैब/ऑक्टेव एल्गोरिदम को सी में पोर्ट करके एईसी का सबसे अच्छा समाधानहो गया! अपने आप से थोड़ा प्रभावित हूं। हमारे उत्पाद को इको रद्दीकरण के कार्य की आवश्यकता है, तीन संभावित तकनीकी समाधानों की पहचान की गई, 1) ऑडियो सिग...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 चरण दर चरण वेब पेज बनाना: HTML में संरचना और तत्वों की खोज करना? आज का दिन मेरी सॉफ़्टवेयर विकास यात्रा में एक महत्वपूर्ण कदम है! ? मैंने HTML की अनिवार्यताओं को ध्यान में रखते हुए कोड की अपनी पहली पंक्तियाँ लिखीं...प्रोग्रामिंग 2024-11-05 को प्रकाशित
चरण दर चरण वेब पेज बनाना: HTML में संरचना और तत्वों की खोज करना? आज का दिन मेरी सॉफ़्टवेयर विकास यात्रा में एक महत्वपूर्ण कदम है! ? मैंने HTML की अनिवार्यताओं को ध्यान में रखते हुए कोड की अपनी पहली पंक्तियाँ लिखीं...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 परियोजना के विचारों का अद्वितीय होना जरूरी नहीं है: इसका कारण यहां बताया गया हैनवाचार की दुनिया में, एक आम गलत धारणा है कि मूल्यवान होने के लिए परियोजना विचारों को अभूतपूर्व या पूरी तरह से अद्वितीय होना चाहिए। हालाँकि, यह सच्चाई ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
परियोजना के विचारों का अद्वितीय होना जरूरी नहीं है: इसका कारण यहां बताया गया हैनवाचार की दुनिया में, एक आम गलत धारणा है कि मूल्यवान होने के लिए परियोजना विचारों को अभूतपूर्व या पूरी तरह से अद्वितीय होना चाहिए। हालाँकि, यह सच्चाई ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























