प्रतिक्रिया की मौलिक मूल अवधारणाएँ
वेब विकास की तेजी से विकसित हो रही दुनिया में, रिएक्ट गतिशील और प्रदर्शनशील यूजर इंटरफेस के निर्माण के लिए आधारशिला बना हुआ है। चाहे आप एक अनुभवी डेवलपर हों या अभी शुरुआत कर रहे हों, इसकी पूरी क्षमता का लाभ उठाने के लिए रिएक्ट की मूल अवधारणाओं को समझना आवश्यक है। इस लेख में, हम रिएक्ट के बुनियादी सिद्धांतों का पता लगाएंगे, इसकी लाइब्रेरी स्थिति से लेकर हुक की शक्ति तक, और आपको अपने रिएक्ट कौशल को बढ़ाने के लिए एक स्पष्ट आधार प्रदान करेंगे। चलो इसमें गोता लगाएँ! ?
1. क्या रिएक्ट एक फ्रेमवर्क या लाइब्रेरी है?
रिएक्ट एक जावास्क्रिप्ट लाइब्रेरी है, कोई ढांचा नहीं। फ्रेमवर्क के विपरीत, जो उपकरणों का एक व्यापक सेट प्रदान करता है और अनुप्रयोगों के निर्माण के एक विशेष तरीके को लागू करता है, रिएक्ट एक विशिष्ट पहलू-यूआई रेंडरिंग पर केंद्रित है। यह रिएक्ट को अत्यधिक लचीला और लोकप्रिय बनाता है, क्योंकि यह एक काम करने और उसे अच्छे से करने के यूनिक्स दर्शन का पालन करता है।
2. वर्चुअल डोम
DOM का मतलब सरल शब्दों में दस्तावेज़ ऑब्जेक्ट मॉडल है जो किसी एप्लिकेशन के यूआई का प्रतिनिधित्व करता है। हर बार जब हम यूआई बदलते हैं, तो उस परिवर्तन को दर्शाने के लिए DOM अपडेट हो जाता है। DOM को ट्री डेटा संरचना के रूप में दर्शाया गया है। जब हम यूआई बदलते हैं, तो डीओएम अपने बच्चों को पुनः प्रस्तुत और अपडेट करता है। यूआई का पुनः प्रतिपादन एप्लिकेशन को धीमा कर देता है।
इस समाधान के लिए हम वर्चुअल DOM का उपयोग करते हैं। वर्चुअल DOM, DOM का केवल एक आभासी प्रतिनिधित्व है। जब एप्लिकेशन की स्थिति बदलती है, तो वास्तविक DOM के बजाय वर्चुअल DOM अपडेट हो जाता है।
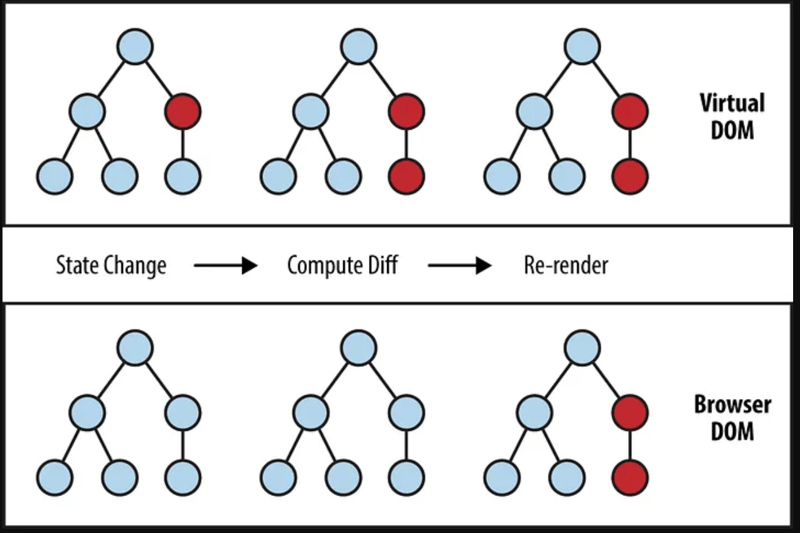
वर्चुअल DOM हर बार एक पेड़ बनाता है और तत्वों को एक नोड के रूप में दर्शाया जाता है। यदि कोई भी तत्व बदलता है तो एक नया वर्चुअल DOM ट्री बनाया जाता है। फिर नए पेड़ की तुलना पिछले पेड़ से की जाती है या "अंतर" की जाती है।

इस छवि में, लाल वृत्त उन नोड्स का प्रतिनिधित्व करते हैं जो बदल गए हैं। ये नोड्स यूआई तत्वों का प्रतिनिधित्व करते हैं जो स्थिति बदलते हैं। फिर पिछले पेड़ और वर्तमान बदले हुए पेड़ की तुलना की। फिर अपडेट किए गए ट्री को वास्तविक DOM में बैच अपडेट किया जाता है। यह रिएक्ट को एक उच्च प्रदर्शन जावास्क्रिप्ट लाइब्रेरी के रूप में खड़ा करता है।
सारांश:
- संपूर्ण वर्चुअल DOM अपडेट हो जाता है।
- वर्चुअल डोम की तुलना आपके अपडेट करने से पहले जैसी दिखती थी, उससे की जाती है। रिएक्ट यह पता लगाता है कि कौन सी वस्तुएँ बदल गई हैं।
- परिवर्तित ऑब्जेक्ट, और केवल परिवर्तित ऑब्जेक्ट, वास्तविक DOM पर अपडेट हो जाते हैं।
- वास्तविक DOM पर परिवर्तन के कारण स्क्रीन बदल जाती है।
3. जेएसएक्स
JSX (जावास्क्रिप्ट XML) आपको रिएक्ट में HTML जैसा कोड लिखने की अनुमति देता है। यह React.createElement(component,props,…children) फ़ंक्शन का उपयोग करके HTML टैग को React तत्वों में परिवर्तित करता है।
उदाहरण के लिए:
जेएसएक्स कोड:
Hello, Good Morning!
यह उदाहरण इस प्रकार संकलित है:
React.createElement(
MyText,
{ color: 'red' },
'Hello, Good Morning!'
)
नोट: उपयोगकर्ता-परिभाषित घटकों को बड़े अक्षर से शुरू होना चाहिए। लोअरकेस टैग को HTML तत्वों के रूप में माना जाता है।
4. JSX में प्रॉप्स
प्रॉप्स को JSX में कई तरीकों से निर्दिष्ट किया जा सकता है:
प्रॉप्स के रूप में जावास्क्रिप्ट अभिव्यक्तियाँ:
यहाँ,props.sum का मूल्यांकन 6 है।
स्ट्रिंग अक्षर:
उपर्युक्त दोनों उदाहरण समकक्ष हैं।
प्रॉप्स डिफ़ॉल्ट से "सही"
यदि हम किसी प्रोप के लिए कोई मान पास नहीं करते हैं, तो यह डिफ़ॉल्ट रूप से सत्य हो जाता है।
उदाहरण के लिए,
उपर्युक्त दोनों उदाहरण समकक्ष हैं।
5. कक्षा घटक
रिएक्ट में घटकों को कक्षाओं या कार्यों के रूप में परिभाषित किया जा सकता है। यहां क्लास घटक को परिभाषित करने का तरीका बताया गया है:
class Greetings extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
6. घटक जीवनचक्र
घटकों में जीवनचक्र विधियां होती हैं जिन्हें आप विशिष्ट चरणों में कोड चलाने के लिए ओवरराइड कर सकते हैं:
माउंटिंग: जब एक घटक बनाया जा रहा है और DOM में डाला जा रहा है।
- कंस्ट्रक्टर()
- प्रदान करना()
- componentDidMount()
अपडेट कर रहा है: जब प्रॉप्स या स्थिति बदलती है।
- प्रदान करना()
- componentDidUpdate()
अनमाउंटिंग: जब किसी घटक को DOM से हटाया जा रहा हो।
- componentWillUnmount()
7. वर्ग गुण
defaultProps आपको प्रॉप्स के लिए डिफ़ॉल्ट मान परिभाषित करने की अनुमति देता है:
class MyText extends React.Component {
// Component code here
}
MyText.defaultProps = {
color: 'gray'
};
यदि प्रॉप्स.कलर प्रदान नहीं किया गया है, तो यह डिफ़ॉल्ट रूप से 'ग्रे' हो जाता है।
8. प्रॉप-प्रकार
हम घटकों के पारित गुणों के प्रकारों की जांच के लिए प्रोप-प्रकार का उपयोग कर सकते हैं। जब वे मेल नहीं खाते तो यह त्रुटियाँ देता है।
import PropTypes from 'prop-types';
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: 'Asima',
id: 'hi' // Invalid
};
PropTypes.checkPropTypes(studentPropTypes, props, 'prop', 'MyComponent');
यह आईडी के प्रकार के बेमेल के बारे में चेतावनी देगा।
9. प्रदर्शन का अनुकूलन
रिएक्ट को प्रदर्शन के लिए डिज़ाइन किया गया है, लेकिन आप इसे और अधिक अनुकूलित कर सकते हैं:
प्रोडक्शन बिल्ड का उपयोग करना:
npm run build
यह अनुकूलन के साथ एक उत्पादन निर्माण बनाता है।
स्रोत कोड को छोटा करें: रिएक्ट के स्रोत कोड में बदलाव से सावधान रहें।
कोड विभाजन: आवश्यकतानुसार लोड करने के लिए जावास्क्रिप्ट कोड को टुकड़ों में बंडल करें।
10. रिएक्ट हुक्स
हुक ऐसे फ़ंक्शन हैं जो आपको फ़ंक्शन घटकों में राज्य और अन्य रिएक्ट सुविधाओं का उपयोग करने देते हैं। दो सबसे लोकप्रिय हुक हैं:
useState: फ़ंक्शन घटकों में राज्य जोड़ता है।
function Example() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
useEffect: फ़ंक्शन घटकों में साइड इफेक्ट प्रबंधित करता है।
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
आधुनिक वेब विकास की मांगों को पूरा करने के लिए रिएक्ट लगातार विकसित हुआ है, और कुशल, स्केलेबल अनुप्रयोगों के निर्माण के लिए इसकी मूल अवधारणाओं में महारत हासिल करना महत्वपूर्ण है। यह समझने से कि कैसे रिएक्ट एक लाइब्रेरी के रूप में खुद को अलग करता है, कार्यात्मक घटकों के लिए हुक की शक्ति का उपयोग करने तक, ये बुनियादी सिद्धांत आपको रिएक्ट दक्षता की राह पर स्थापित करेंगे।
जैसा कि आप अपनी परियोजनाओं में रिएक्ट का पता लगाना और लागू करना जारी रखते हैं, याद रखें कि नवीनतम प्रथाओं और सुविधाओं के साथ अपडेट रहना आपको लगातार बदलते तकनीकी परिदृश्य में आगे रखेगा। यदि आपको यह लेख मूल्यवान लगा, तो इसे लाइक करना न भूलें और अपने रिएक्ट ज्ञान को गहरा करने के लिए उत्सुक साथी डेवलपर्स के साथ साझा करें!
पढ़ने के लिए धन्यवाद, और कोडिंग का आनंद लें! ?
-
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-02 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























