टीएस फ़ंक्शन ओवरलोडिंग - वास्तविक दुनिया का उदाहरण
आइए एक यथार्थवादी उदाहरण के साथ कम बार-बार होने वाली टाइपस्क्रिप्ट सुविधा - फ़ंक्शन ओवरलोडिंग के बारे में जानें।
पहचान
एक कस्टम हुक रखें
export function useUrlState( defaultState: T, searchParams?: object, )
किसी क्षण मुझे इसमें और तर्क जोड़ने की आवश्यकता होगी, संभवतः भविष्य में और अधिक। यह याद रखना कठिन है कि Nth तर्क क्या है, और useUrlState(firstArg, null, null,fourArg) जैसे फ़ंक्शन को कॉल करना हास्यास्पद है। इस तरह किसी ऑब्जेक्ट के अंदर तर्क पारित करना बहुत आसान हो जाएगा:
export function useUrlState({ defaultState, searchParams, replace }: { defaultState: T, searchParams?: object, replace?: boolean })
मैं फ़ंक्शन को एक नए प्रारूप में परिवर्तित करूंगा और इसे मौजूदा कार्यान्वयन के साथ पिछड़ा संगत रखूंगा।
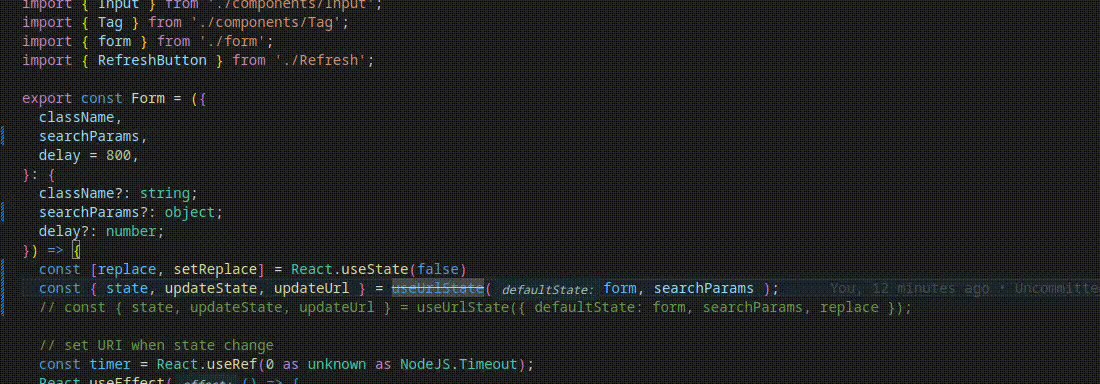
कार्यान्वयन
सबसे पहले, फ़ंक्शन कार्यान्वयन के ठीक ऊपर ओवरलोड हस्ताक्षर जोड़ने की आवश्यकता है। ओवरलोड हस्ताक्षर वे सभी संभावित तरीके हैं जिनसे किसी फ़ंक्शन को अलग-अलग तर्क के प्रकार और मात्रा के साथ कॉल किया जा सकता है।
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState(defaultState: T, searchParams?: object): {
state: DeepReadonly,
updateState: (value: Partial>,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible} [defaultState] Fallback (default) values for state
* @param {?SearchParams} [searchParams] searchParams from Next server component
*/
export function useUrlState({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly,
updateState: (value: Partial>) => void,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
} // (
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
मुश्किल बात यह है कि हस्ताक्षर कार्यान्वयन के साथ संगत होने चाहिए, इसलिए यह डिफ़ॉल्ट स्थिति है: टी | {डिफ़ॉल्टस्टेट: टी, सर्चपैराम्स?: ऑब्जेक्ट, रिप्लेस?: बूलियन }
मेरा मानना है कि यदि पहले तर्क में एक विशिष्ट कुंजी है, तो यह एक नया ऑब्जेक्ट प्रारूप है।
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
साथ ही, यह भी देख सकते हैं कि नए प्रारूप के लिए रिप्लेस तर्क का डिफ़ॉल्ट मान सत्य है, लेकिन पुराने प्रारूप के लिए यह गलत है।
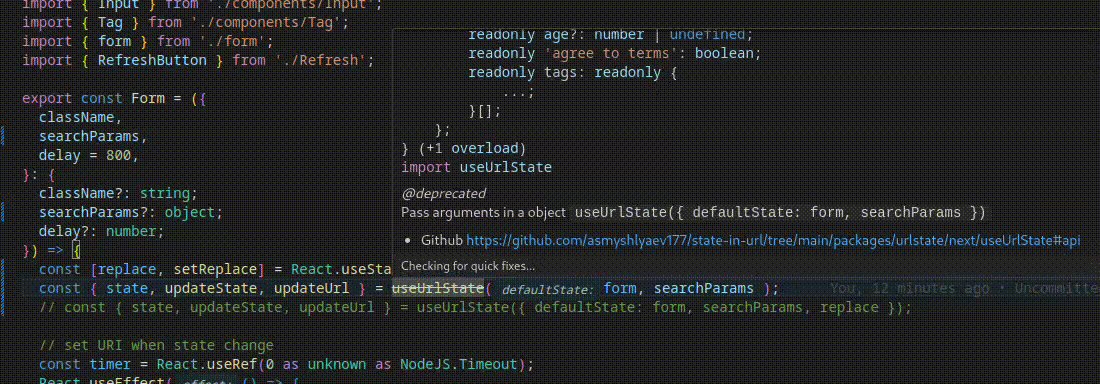
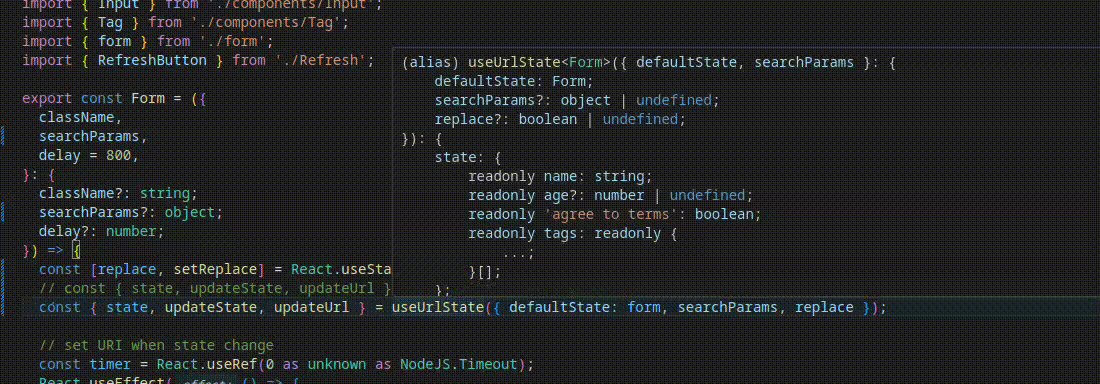
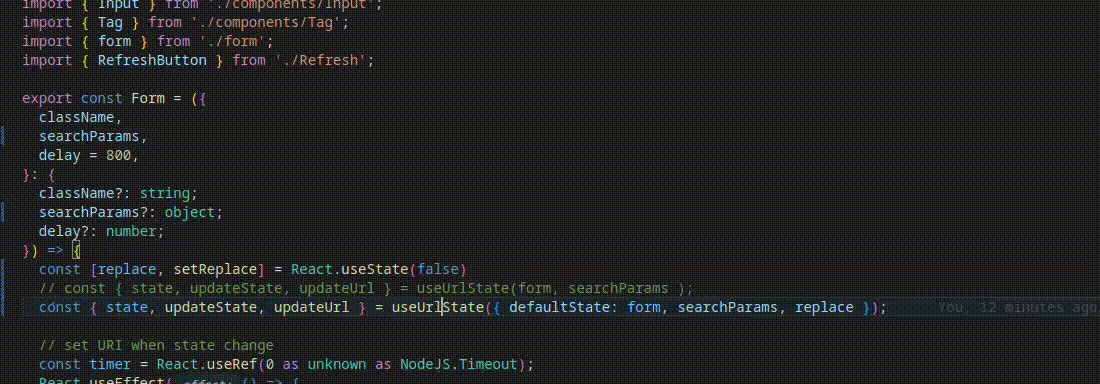
आइए देखें यह कैसे काम करता है।

ध्यान दें कि हमारे पास प्रत्येक हस्ताक्षर के लिए अलग-अलग JSDoc टिप्पणियाँ हैं, पुराने को @deprecated टैग के साथ चिह्नित किया गया है।
आधिकारिक दस्तावेज़ https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
पढ़ने के लिए टीएनएक्स :)
अपने अनुभव के बारे में एक टिप्पणी छोड़ें, या यदि आपके पास कोई विचार है कि इसे और अधिक सुंदर ढंग से कैसे किया जाए।
-
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 सीएसएस ने दृढ़ता से भाषा विश्लेषण टाइप किया] यहाँ, "टाइप्ड" का अर्थ है कि अगर चर संकलन समय पर जाना जाता है। इसका एक उदाहरण एक परिदृश्य होगा जहां एक पूर्णांक (1) एक स्ट्रिंग में जोड़ा ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
सीएसएस ने दृढ़ता से भाषा विश्लेषण टाइप किया] यहाँ, "टाइप्ड" का अर्थ है कि अगर चर संकलन समय पर जाना जाता है। इसका एक उदाहरण एक परिदृश्य होगा जहां एक पूर्णांक (1) एक स्ट्रिंग में जोड़ा ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 त्रुटि को कैसे हल करें "फ़ाइल प्रकार का अनुमान नहीं लगा सकते, एप्लिकेशन/ऑक्टेट-स्ट्रीम ..." Appengine में?] एप्लिकेशन/ऑक्टेट-स्ट्रीम ... " समस्या रिज़ॉल्यूशन /etc/mime.types फ़ाइल। AppEngine, हालांकि, इस परिभाषा तक पहुंच नहीं हो सकती है। उदाहरण...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
त्रुटि को कैसे हल करें "फ़ाइल प्रकार का अनुमान नहीं लगा सकते, एप्लिकेशन/ऑक्टेट-स्ट्रीम ..." Appengine में?] एप्लिकेशन/ऑक्टेट-स्ट्रीम ... " समस्या रिज़ॉल्यूशन /etc/mime.types फ़ाइल। AppEngine, हालांकि, इस परिभाषा तक पहुंच नहीं हो सकती है। उदाहरण...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























