फ्रंट-एंड आर्किटेक्चर: अपने वेब ऐप को मुफ्त में कैसे होस्ट करें
मैं एक निजी प्रोजेक्ट पर काम कर रहा हूं जो उपयोगकर्ताओं को शिकागो संगीत समारोह ढूंढने में मदद करने के लिए डिज़ाइन किया गया है। वास्तुशिल्प परिप्रेक्ष्य से इस परियोजना का एक उल्लेखनीय पहलू यह है कि संपूर्ण वेब एप्लिकेशन पूरी तरह से निःशुल्क होस्ट किया गया है।
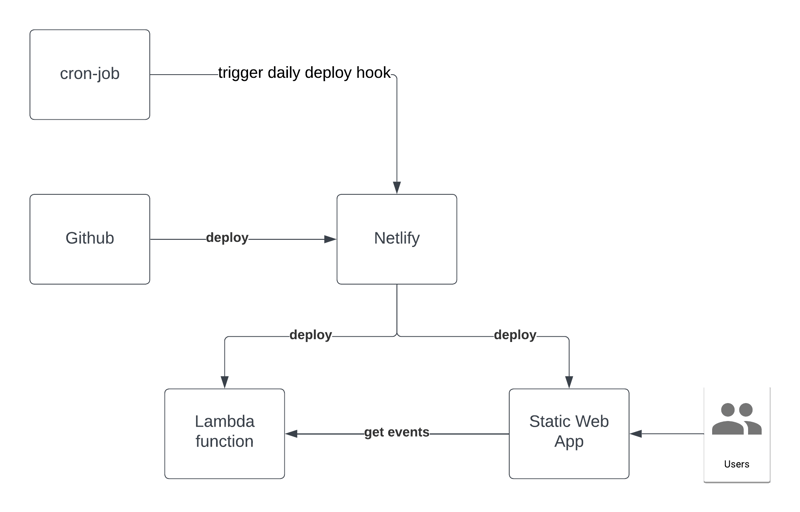
नीचे दी गई छवि वास्तुकला घटकों को दर्शाती है:

अस्वीकरण: मैं यहां उल्लिखित किसी भी सेवा द्वारा प्रायोजित नहीं हूं; मैं उन्हें केवल इसलिए उजागर कर रहा हूं क्योंकि मैंने उन्हें उपयोगी पाया है।
प्रोजेक्ट कोडबेस रिपॉजिटरी
GitHub आपके कोडबेस को निःशुल्क होस्ट करने के लिए सबसे लोकप्रिय प्लेटफ़ॉर्म है। मैंने बिटबकेट और गिटलैब जैसे विकल्प भी आज़माए हैं और वे भी ठीक से काम करते हैं। ईमानदारी से कहूँ तो, इनमें से कोई भी विकल्प काम करेगा—बस एक चुनें और उस पर ज़्यादा सोचे बिना आगे बढ़ें।
फ्रंट-एंड वर्कफ़्लो ऑर्केस्ट्रेशन
एक पेशेवर सेटिंग में, आप आम तौर पर सीधे AWS या किसी अन्य क्लाउड सेवा प्रदाता के साथ काम करेंगे, जो आपको तैनाती, सूचनाओं और निगरानी पर पूर्ण नियंत्रण देगा। हालाँकि, इस दृष्टिकोण के लिए अधिक समय और प्रयास की आवश्यकता होती है। सौभाग्य से, Netlify और Vercel जैसी सेवाएँ अधिकांश घर्षण को दूर करके इस प्रक्रिया को सरल बनाती हैं। वे त्वरित तैनाती की अनुमति देते हैं लेकिन अपने पारिस्थितिकी तंत्र पर निर्भरता के साथ आते हैं। एक बार जब आपकी साइट को महत्वपूर्ण ट्रैफ़िक (हज़ारों विज़िट) प्राप्त होने लगे, तो अप्रत्याशित लागतों से बचने के लिए निःशुल्क स्तरीय सीमाओं की जाँच करना एक अच्छा विचार है। व्यक्तिगत परियोजनाओं के लिए, मैंने अब तक बिना किसी समस्या के कई बार इन सेवाओं का उपयोग किया है।
उसने कहा, Netlify बॉक्स से बाहर कई सुविधाएँ प्रदान करता है। आर्किटेक्चर छवि में, तीन घटक Netlify द्वारा स्वचालित रूप से प्रदान किए जाते हैं:
- जीयूआई एकीकरण:
नेटलिफाई का जीयूआई आपको मेरे मामले में, अपने कोडबेस रिपॉजिटरी-गिटहब को एकीकृत करने की अनुमति देता है। Netlify Next.js एप्लिकेशन के लिए डिफ़ॉल्ट सेटिंग्स को समझता है और कोड को निर्बाध रूप से तैनात करने के लिए उनका उपयोग करता है।
- स्टेटिक साइट होस्टिंग:
chicagomusiccompass.com एक स्थिर वेब एप्लिकेशन है, जिसका अर्थ है कि इसमें कोई सर्वर शामिल नहीं है। जब कोई परिनियोजन ट्रिगर होता है, तो ऐप स्थिर संपत्ति (HTML, JS और CSS) उत्पन्न करता है जो S3 बकेट में संग्रहीत होती हैं। Netlify फिर CloudFront के साथ कॉन्फ़िगरेशन को संभालता है, आपको उपयोग के लिए तैयार URL प्रदान करता है।
- लैम्ब्डा फ़ंक्शंस:
स्टेटिक साइटों को अक्सर अन्य डोमेन से डेटा लाने की आवश्यकता होती है। इसके लिए आमतौर पर एक प्रॉक्सी की आवश्यकता होती है, जिसे "बैक एंड फॉर फ्रंट एंड" (बीएफएफ) के रूप में जाना जाता है। क्लाइंट एप्लिकेशन, डिफ़ॉल्ट रूप से, अन्य डोमेन तक पहुंच नहीं रखते हैं जब तक कि सर्वर स्पष्ट रूप से CORS के माध्यम से इसकी अनुमति नहीं देता है, जो हमेशा सामान्य अभ्यास नहीं होता है। इस प्रोजेक्ट के लिए, मैं एक अलग डोमेन से JSON फ़ाइल खींचने के लिए एक प्रॉक्सी का उपयोग कर रहा हूं।
नेटलिफाई सभी परिनियोजन ऑर्केस्ट्रेशन का प्रबंधन करता है और एक यूआरएल (उपडोमेन) प्रदान करता है जिसे आप उपयोगकर्ता के अनुकूल यूआरएल के लिए अपने डोमेन से लिंक कर सकते हैं।
उदाहरण के लिए, यह मेरे प्रोजेक्ट के लिए नेटलिफाई यूआरएल है:
https://clinquant-chebakia-f64a5b.netlify.app/
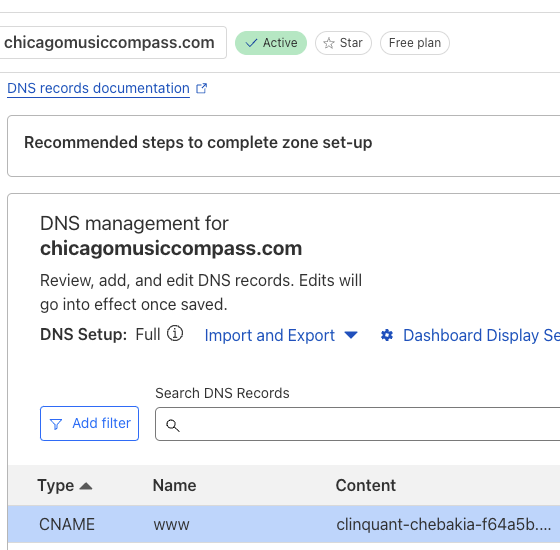
फिर मैंने www को Netlify URL पर इंगित करने के लिए अपने डोमेन को CNAME रिकॉर्ड के साथ कॉन्फ़िगर किया:

जब कोई उपयोगकर्ता https://www.chicagomusiccompass.com/ पर जाता है, तो DNS डोमेन को उसके अंतिम गंतव्य-नेटलाइज़ यूआरएल तक हल करता है?
हालाँकि यहाँ बहुत कुछ हो रहा है, इसका अधिकांश भाग डैशबोर्ड (जीयूआई) के माध्यम से कॉन्फ़िगर किया गया है। मुख्य बात यह समझना है कि सब कुछ कैसे जुड़ा हुआ है; बाकी सिर्फ यूआई को नेविगेट कर रहा है।
स्वचालित अनुसूचित कार्य (क्रॉन जॉब्स)
cron-job.org एक ऐसी सेवा है जो आपको मुफ्त में क्रॉन जॉब चलाने की अनुमति देती है। इस सेटअप में यह इस प्रकार काम करता है:
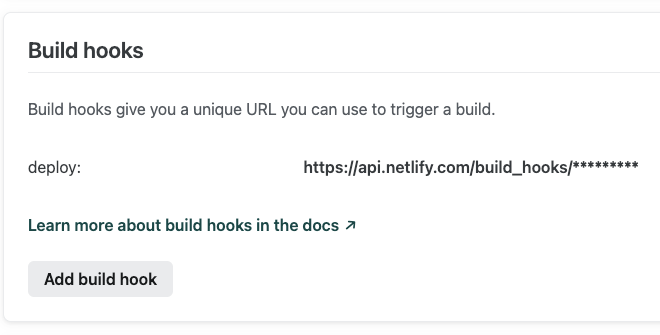
a) नेटलिफाई डिप्लॉय हुक:
Netlify एक कॉन्फ़िगर करने योग्य वेबहुक (एक यूआरएल एंडपॉइंट) प्रदान करता है, जो ट्रिगर होने पर साइट को फिर से तैनात करता है। यह सुनिश्चित करता है कि जब भी जरूरत हो,chicagomusiccompass.com को स्वचालित रूप से अपडेट किया जा सकता है।

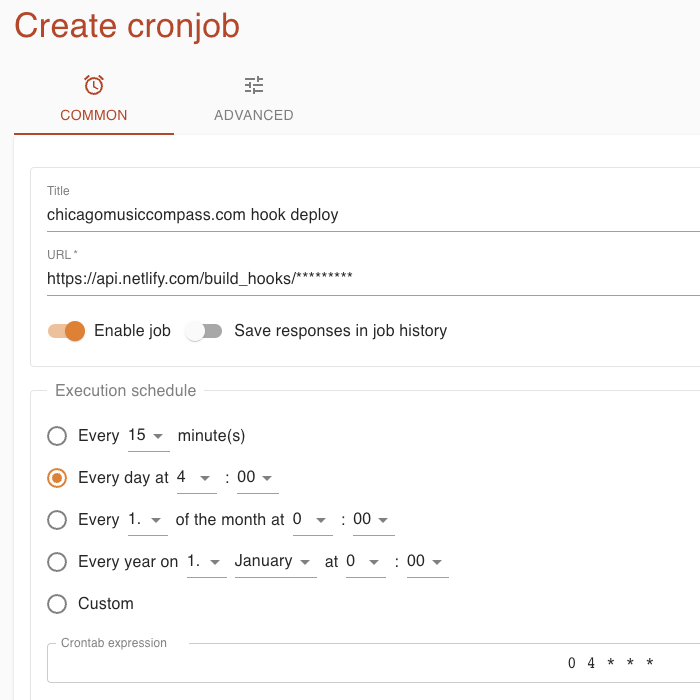
बी) cron-job.org एकीकरण:
cron-job.org के साथ, आप एक क्रॉन जॉब शेड्यूल कर सकते हैं - इस मामले में, इसे दैनिक रूप से चलाने के लिए सेट करें। यह कार्य बस Netlify परिनियोजन हुक को ट्रिगर करता है, जिससे Netlify को हर दिन साइट को फिर से तैनात (अपडेट) करने के लिए प्रेरित किया जाता है।

नोट: जबकि Chicagomusiccompass.com में बैक-एंड घटक भी हैं, यह पोस्ट पूरी तरह से फ्रंट-एंड आर्किटेक्चर पर केंद्रित है।
सारांश
chicagomusiccompass.com एक Next.js एप्लिकेशन है, जो निर्मित होने पर कुछ लैम्ब्डा फ़ंक्शन के साथ एक स्थिर साइट (कोई सर्वर नहीं) उत्पन्न करता है। GitHub रिपॉजिटरी को Netlify के साथ एकीकृत किया गया है, इसलिए रिपॉजिटरी पर प्रत्येक पुश एक नई तैनाती को ट्रिगर करता है। यह प्रक्रिया स्थैतिक साइट का एक नया संस्करण तैयार करती है और लैम्ब्डा फ़ंक्शंस को अपडेट करती है। Netlify इन फ़ाइलों की तैनाती को संभालता है और स्वचालित रूप से आवश्यक नेटवर्क बुनियादी ढांचे का प्रावधान करता है, जिससे एक उपडोमेन के माध्यम से वेब एप्लिकेशन तक पहुंच की अनुमति मिलती है। इसके अतिरिक्त, मैंने Netlify को इंगित करने के लिए कस्टम डोमेन,chicagomusiccompass.com को कॉन्फ़िगर किया है। साइट को दैनिक क्रॉन जॉब द्वारा अद्यतन रखा जाता है जो नेटलिफ़ाइ परिनियोजन हुक को ट्रिगर करता है।
साइट कुछ महीनों से चल रही है और वर्तमान में इसे ज्यादा ट्रैफ़िक नहीं मिल रहा है, लेकिन बुनियादी ढांचे की लागत के मामले में, मैं एक प्रतिशत भी नहीं चुका रहा हूं।
एक पेशेवर सेटिंग में, परियोजना की आवश्यकताओं के आधार पर, मैं एक समान समाधान चुन सकता हूं, खासकर शुरुआती चरणों में। बाद में, जैसे-जैसे व्यवसाय बढ़ता है और जरूरतें विकसित होती हैं, मैं कुछ घटकों को स्थानांतरित कर सकता हूं।
फ्रंट-एंड आर्किटेक्चर इन दिनों काफी रोमांचक हो गया है, खासकर जब आप मुफ्त सेवाओं का लाभ उठा सकते हैं। हालाँकि, याद रखें कि यदि कोई सेवा मुफ़्त है, तो आप उत्पाद हो सकते हैं।
-
 कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Node.js 20 की नई विशेषताओं की सूची] 18 अप्रैल, 2023 को जारी, Node.js संस्करण 20 में डेवलपर की चिंताओं को संबोधित करने वाले महत्वपूर्ण सुधारों का दावा किया गया है जो पहले डेनो और बन...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Node.js 20 की नई विशेषताओं की सूची] 18 अप्रैल, 2023 को जारी, Node.js संस्करण 20 में डेवलपर की चिंताओं को संबोधित करने वाले महत्वपूर्ण सुधारों का दावा किया गया है जो पहले डेनो और बन...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 C और C ++ में, सरणियों को सीधे क्यों नहीं सौंपा जा सकता है, लेकिन संरचनाओं में, यह ठीक है?] यह व्यवहार भाषाओं के ऐतिहासिक विकास का एक परिणाम है। जब संरचनाओं को पेश किया गया था, तो स्मृति सुरक्षा सुनिश्चित करने के लिए संरचनाओं के भीतर सरणियो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
C और C ++ में, सरणियों को सीधे क्यों नहीं सौंपा जा सकता है, लेकिन संरचनाओं में, यह ठीक है?] यह व्यवहार भाषाओं के ऐतिहासिक विकास का एक परिणाम है। जब संरचनाओं को पेश किया गया था, तो स्मृति सुरक्षा सुनिश्चित करने के लिए संरचनाओं के भीतर सरणियो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 WinRT HTTPClient के साथ प्राधिकरण हेडर सेट करने के लिए गाइड] ] यह लेख प्राधिकरण हेडर को जोड़ने के लिए एक वर्कअराउंड का विवरण देता है, विशेष रूप से Oauth टोकन का उपयोग करके। ] समाधान: ] नया प्रमाणीक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
WinRT HTTPClient के साथ प्राधिकरण हेडर सेट करने के लिए गाइड] ] यह लेख प्राधिकरण हेडर को जोड़ने के लिए एक वर्कअराउंड का विवरण देता है, विशेष रूप से Oauth टोकन का उपयोग करके। ] समाधान: ] नया प्रमाणीक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 `कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
`कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























