शैलियों और विविधताओं के साथ फ्लेक्सबॉक्स बटन
2024-11-08 को प्रकाशित
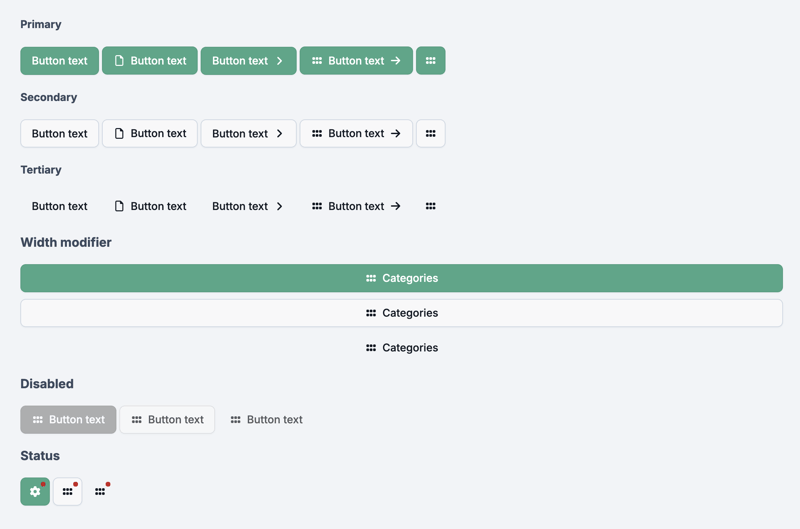
सीएसएस फ्लेक्सबॉक्स का उपयोग करके स्टाइल किए गए बटन में प्राथमिक, माध्यमिक और तृतीयक शैलियाँ शामिल हैं, सभी स्पष्टता और रखरखाव के लिए नेस्टेड सीएसएस के भीतर संरचित हैं, जैसे विविधताओं के साथ:
- पाठ के साथ
- टेक्स्ट और आइकन के साथ (बाएं/दाएं/बाएं और दाएं)
- केवल आइकन के साथ
- हैसियत से
- पूर्ण-चौड़ाई के लिए
- अक्षम प्रकार के लिए

HTML कोड:
LinkPrimary
Button text Button text Button text Button textSecondary
Button text Button text Button text Button textTertiary
Button text Button text Button text Button textWidth modifier
Categories Categories CategoriesDisabled
Button text Button text Button textStatus
सीएसएस कोड:
/* ---------------------------------------------------------- */
/* Snippflow Button */
/* ---------------------------------------------------------- */
.sf-button {
--sf-button-gap: 8px;
--sf-button-padding-top: 12px;
--sf-button-padding-bottom: 12px;
--sf-button-padding-left: 16px;
--sf-button-padding-right: 16px;
--sf-button-border-radius: 8px;
--sf-button-box-shadow: 0px 1px 2px 0px rgba(16, 24, 40, 0.05);
--sf-button-primary-color: #fff;
--sf-button-primary-bg: #46a787;
--sf-button-primary-border: #3f9b7d;
--sf-button-primary-hover-color: #fff;
--sf-button-primary-hover-bg: #3c9376;
--sf-button-primary-hover-border: #378c70;
--sf-button-secondary-color: #121924;
--sf-button-secondary-bg: #F8F8F9;
--sf-button-secondary-border: #cbd5e1;
--sf-button-secondary-hover-color: #121924;
--sf-button-secondary-hover-bg: #fff;
--sf-button-secondary-hover-border: #cbd5e1;
--sf-button-tertiary-color: #121924;
--sf-button-tertiary-bg: transparent;
--sf-button-tertiary-border: transparent;
--sf-button-tertiary-hover-color: #121924;
--sf-button-tertiary-hover-bg: #e0e5ea;
--sf-button-tertiary-hover-border: transparent;
--sf-button-tertiary-status: #c82020;
}
a.sf-button,
input[type="submit"].sf-button,
input[type="reset"].sf-button,
input[type="button"].sf-button,
button.sf-button {
display: inline-flex;
align-items: center;
justify-content: center;
gap: var(--sf-button-gap);
position: relative;
box-sizing: border-box;
font-size: inherit;
font-weight: 500;
line-height: 1;
padding: var(--sf-button-padding-top) var(--sf-button-padding-right) var(--sf-button-padding-bottom) var(--sf-button-padding-left);
border: 1px solid;
border-radius: var(--sf-button-border-radius);
white-space: nowrap;
outline: unset;
text-decoration: none;
cursor: pointer;
transition: all 0.3s ease-in-out;
&[aria-expanded="true"],
&:hover {
text-decoration: none;
}
/* Is fit (100%)*/
&.is-fit {
width: 100%;
}
/* Is fit margin */
& .is-fit {
margin-top: 10px; /* btn under other is-fit btm */
}
/* Has status */
&.has-status {
:after {
content: "";
display: block;
width: 8px;
height: 8px;
border-radius: 100%;
background-color: var(--sf-button-tertiary-status);
position: absolute;
right: 5px;
top: 5px;
animation: sp-status-pulse 1s infinite ease-in-out alternate;
}
}
/* Is disabled */
&.disabled,
&:disabled,
&[aria-disabled="true"] {
cursor: default;
filter: saturate(0%);
opacity: .7;
background: transparent;
transform: none;
box-shadow: none;
outline: none;
&:hover {
color: initial;
pointer-events: none;
}
}
/* Icon */
& > i {
min-width: 18px;
font-style: normal;
text-align: center;
}
/* Has only icon */
&.has-only-icon {
padding: var(--sf-button-padding-top);
}
/* Primary button */
&.is-primary {
color: var(--sf-button-primary-color);
background-color: var(--sf-button-primary-bg);
border-color: var(--sf-button-primary-border);
box-shadow: var(--sf-button-box-shadow);
&:hover:not(:disabled) {
color: var(--sf-button-primary-color);
background-color: var(--sf-button-primary-hover-bg);
border-color: var(--sf-button-primary-hover-border);
}
}
/* Secondary button */
&.is-secondary {
color: var(--sf-button-secondary-color);
background-color: var(--sf-button-secondary-bg);
border-color: var(--sf-button-secondary-border);
box-shadow: var(--sf-button-box-shadow);
&:hover:not(:disabled) {
color: var(--sf-button-secondary-color);
background-color: var(--sf-button-secondary-hover-bg);
border-color: var(--sf-button-secondary-hover-border);
}
}
/* Tertiary button */
&.is-tertiary {
color: var(--sf-button-tertiary-color);
background-color: var(--sf-button-tertiary-bg);
border-color: var(--sf-button-tertiary-border);
&:hover:not(:disabled) {
color: var(--sf-button-tertiary-color);
background-color: var(--sf-button-tertiary-hover-bg);
border-color: var(--sf-button-tertiary-hover-border);
}
}
}
@keyframes sp-status-pulse {
from { transform: scale(0.8); }
to { transform: scale(1.1); }
}
डेमो के लिए निम्नलिखित कोडपेन देखें:
पीएस। मुझे आशा है कि यह उपयोगी होगा ;)
पूरा लेख: https://snippflow.com/snippet/flexbox-button-with-3-styles-and-variations/
सीएसएस स्निपेट्स
विज्ञप्ति वक्तव्य
यह आलेख यहां पुन: प्रस्तुत किया गया है: https://dev.to/snippflow/flexbox-button-with-3-styles-and-variations-5al?1 यदि कोई उल्लंघन है, तो कृपया इसे हटाने के लिए स्टडी_गोलंग@163.com से संपर्क करें।
नवीनतम ट्यूटोरियल
अधिक>
-
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी के लिए भी आवश्यक है जो वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लि...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी के लिए भी आवश्यक है जो वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लि...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद कर...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद कर...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























