PrimeReact डेटाटेबल्स में फ़िल्टर का उपयोग कैसे करें
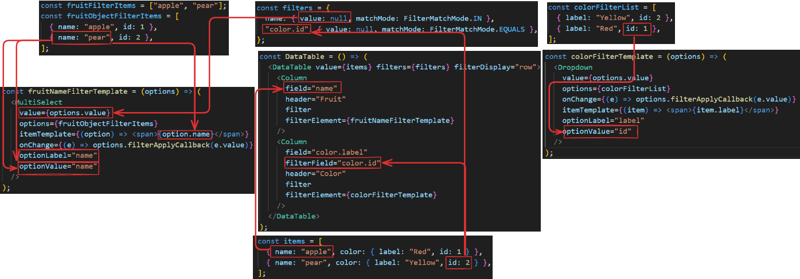
मैंने एक बहुत लंबी पोस्ट लिखी और फिर निर्णय लिया कि एक छवि एक हजार शब्दों के बराबर है, इसलिए आप वहां जाएं।

हालांकि dev. पर अपलोड की गई छवियों का आकार कम हो गया है, इसलिए हो सकता है कि यह केवल 250 शब्दों के लायक हो।
इस पोस्ट का उद्देश्य आधिकारिक दस्तावेज़ों में अनकही बातों से उत्पन्न सिरदर्द को कम करना था। बुनियादी डेटा संरचना सेटअप से अधिक के साथ मल्टीसेलेक्ट और ड्रॉपडाउन घटकों के साथ फ़िल्टर का सही ढंग से उपयोग करने के लिए ऑनलाइन संसाधनों की कमी थी। इसलिए मैं इस पोस्ट को भविष्य में मेरे लिए और किसी अन्य के लिए एक संसाधन के रूप में उपयोग कर रहा हूं जिसे यह उपयोगी लग सकता है
यदि आप उस छवि के ऊपर बाईं ओर देखते हैं तो वहां एक स्ट्रिंग[] है जिसमें फलों के नाम हैं, ऐसा इसलिए है क्योंकि आप फ़िल्टर आइटम सूची के लिए ऑब्जेक्ट[] के बजाय स्ट्रिंग[] का भी उपयोग कर सकते हैं। मैंने इस पर विस्तार नहीं किया क्योंकि आधिकारिक दस्तावेज़ इस पर काफी अच्छा काम करते हैं।
मैंने उन चीज़ों को कवर करने का प्रयास किया जिन्हें दस्तावेज़ कवर करने में विफल रहे।
यहां एक कामकाजी डेमो है जहां आप खेल सकते हैं और इसे बेहतर ढंग से समझ सकते हैं। मैंने यथासंभव विभिन्न स्थितियों को कवर करने का प्रयास किया।
-
 कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 जावा ने पूर्णांक क्यों नहीं किया है?] जावा के रचनाकारों में से एक, गोसलिंग ने प्राथमिक कारण के रूप में सादगी का हवाला दिया। गोसलिंग का मानना था कि अहस्ताक्षरित पूर्णांक डेवलपर्स के लिए...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
जावा ने पूर्णांक क्यों नहीं किया है?] जावा के रचनाकारों में से एक, गोसलिंग ने प्राथमिक कारण के रूप में सादगी का हवाला दिया। गोसलिंग का मानना था कि अहस्ताक्षरित पूर्णांक डेवलपर्स के लिए...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 PHP रिफ्रेश के बाद सत्र डेटा क्यों खो जाता है?] हालाँकि, जब सत्र अप्रत्याशित रूप से खो जाते हैं या ठीक से बच नहीं जाते हैं, तो मुद्दे उत्पन्न हो सकते हैं। जांच से PHP स्क्रिप्ट में कोई स्पष्ट परिव...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
PHP रिफ्रेश के बाद सत्र डेटा क्यों खो जाता है?] हालाँकि, जब सत्र अप्रत्याशित रूप से खो जाते हैं या ठीक से बच नहीं जाते हैं, तो मुद्दे उत्पन्न हो सकते हैं। जांच से PHP स्क्रिप्ट में कोई स्पष्ट परिव...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 क्या मैं प्रदर्शन को बेहतर बनाने के लिए SQL सर्वर में Nolock का उपयोग कर सकता हूं?] SQL सर्वर का लेनदेन अलगाव स्तर यह सुनिश्चित करता है कि समवर्ती लेनदेन के लिए डेटा संशोधन एक दूसरे को दिखाई नहीं देते हैं। हालांकि, इस सुरक्षा तं...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
क्या मैं प्रदर्शन को बेहतर बनाने के लिए SQL सर्वर में Nolock का उपयोग कर सकता हूं?] SQL सर्वर का लेनदेन अलगाव स्तर यह सुनिश्चित करता है कि समवर्ती लेनदेन के लिए डेटा संशोधन एक दूसरे को दिखाई नहीं देते हैं। हालांकि, इस सुरक्षा तं...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 स्प्राइट समूह में क्लिक ऑब्जेक्ट का पता लगाएं और "Atteributeerror: समूह में कोई विशेषता आय" त्रुटि है "] यह लेख स्प्राइट समूहों के भीतर क्लिकों का पता लगाने के मुद्दे को संबोधित करता है, विशेष रूप से "AtteributeError: समूह में कोई विशेषता आय" ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
स्प्राइट समूह में क्लिक ऑब्जेक्ट का पता लगाएं और "Atteributeerror: समूह में कोई विशेषता आय" त्रुटि है "] यह लेख स्प्राइट समूहों के भीतर क्लिकों का पता लगाने के मुद्दे को संबोधित करता है, विशेष रूप से "AtteributeError: समूह में कोई विशेषता आय" ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 पायथन मल्टी-प्रोसेस पूल में कीबोर्ड इंटरप्ट को कैसे संभालना है?] मल्टीप्रोसेसिंग लाइब्रेरी कार्यकर्ता प्रक्रियाओं का एक पूल बनाने का एक तरीका प्रदान करती है जो कार्यों को समवर्ती रूप से निष्पादित कर सकती है। हालाँ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
पायथन मल्टी-प्रोसेस पूल में कीबोर्ड इंटरप्ट को कैसे संभालना है?] मल्टीप्रोसेसिंग लाइब्रेरी कार्यकर्ता प्रक्रियाओं का एक पूल बनाने का एक तरीका प्रदान करती है जो कार्यों को समवर्ती रूप से निष्पादित कर सकती है। हालाँ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























