सीएसएस की कम ज्ञात लेकिन उपयोगी विशेषताएं
सीएसएस में कुछ कम ज्ञात लेकिन उपयोगी विशेषताएं हैं। हम उनमें से कुछ की जांच करेंगे।
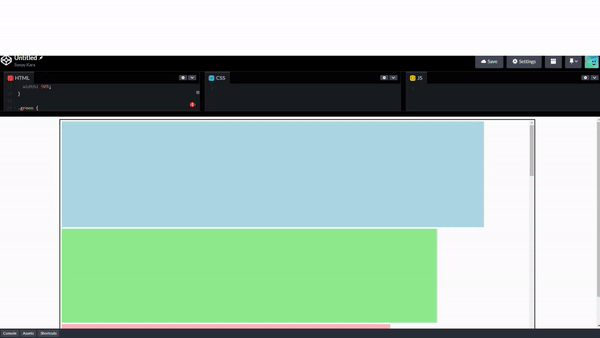
1. सीएसएस स्क्रॉल-स्नैप-टाइप प्रॉपर्टी और स्क्रॉल-स्नैप-स्टॉप प्रॉपर्टी
स्क्रॉल-स्नैप-स्टॉप
जब यह गुण मूल तत्व के अंतर्गत प्रत्येक चाइल्ड तत्व के लिए सेट किया जाता है, जब आप स्क्रीन को तेजी से स्क्रॉल करते हैं, तो अगले तत्व को ट्रैकपैड या टच स्क्रीन के साथ तेजी से स्क्रॉल करते समय गुजरने से रोका जाता है।
Gif :

उदाहरण :
कीमत :
सामान्य: यह डिफ़ॉल्ट मान है। स्क्रॉल डिफ़ॉल्ट व्यवहार है
हमेशा: टचपैड या टच स्क्रीन के साथ तेजी से स्वाइप करने के बाद, स्क्रॉलिंग बंद हो जाती है और अगला तत्व फोकस में आ जाता है।
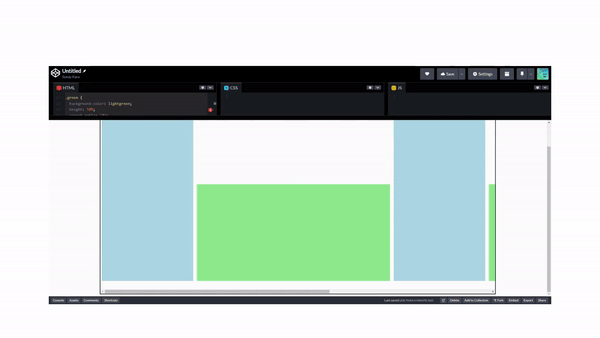
स्क्रॉल-स्नैप-प्रकार की संपत्ति
स्लाइडर को क्षैतिज रूप से खींचें, छोड़ें और आपको प्रभाव दिखाई देगा।
प्रभाव तब होता है जब आप किसी बॉक्स पर क्लिक करते हैं, फिर बाएँ और दाएँ तीर कुंजियों का उपयोग करके नेविगेट करते हैं
Gif :

उदाहरण :
कीमत :
कोई नहीं : यह डिफ़ॉल्ट मान है
X : प्रभाव x-अक्ष पर सेट है
Y : प्रभाव y-अक्ष पर सेट है
दोनों : प्रभाव x-अक्ष और y-अक्ष पर सेट है
अनिवार्य : स्क्रॉल समाप्त होने के बाद, स्क्रॉल स्वचालित रूप से कैप्चर बिंदु पर चला जाता है
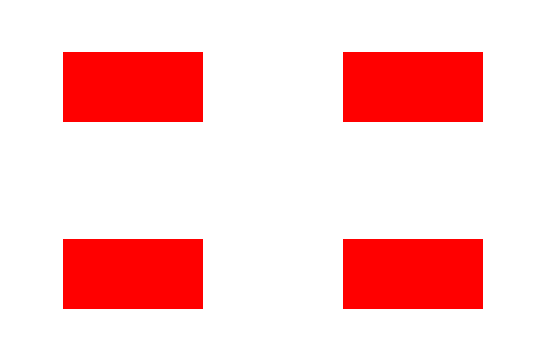
2. सीएसएस स्थान-आइटम संपत्ति
स्थान-आइटम संपत्ति के लिए निर्धारित मूल्य संरेखित-आइटम और औचित्य-आइटम संपत्तियों दोनों पर लागू किया जाएगा।
उदाहरण :

कीमत :
प्रारंभ: ग्रिड सेल की शुरुआत में आइटम संरेखित करें
समाप्त: ग्रिड सेल के अंत में आइटम संरेखित करें
केंद्र: आइटम को ग्रिड सेल के केंद्र में संरेखित करें
3. सीएसएस सभी संपत्ति
तत्व या उसके मूल पर लागू सभी गुणों को उनके प्रारंभिक मानों में बदल देता है
उदाहरण :

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
कीमत :
- अनसेट: तत्व या तत्व के माता-पिता पर लागू सभी गुणों को उनके मूल मूल्य में बदल देता है यदि वे विरासत योग्य हैं या यदि नहीं तो उनके प्रारंभिक मूल्य में बदल देता है
4. सीएसएस उपयोगकर्ता-चयन संपत्ति
उपयोगकर्ताओं को टेक्स्ट चुनने से रोकता है
उदाहरण:
The text of this div element cannot be selected.
5. सीएसएस कैरेट-रंग संपत्ति
पाठ प्रविष्टि फ़ील्ड में कर्सर (कैरेट) का रंग बदलता है।
6. सीएसएस टेक्स्ट-डेकोरेशन-स्किप-इंक प्रॉपर्टी
टेक्स्ट-डेकोरेशन-स्किप-इंक सीएसएस प्रॉपर्टी निर्दिष्ट करती है कि ग्लिफ़ को लाइनों और अंडरलाइनों से गुजरते समय ओवरलाइन और अंडरलाइन कैसे खींची जाती है।
कीमत :
- कोई नहीं:
उदाहरण :

text-decoration-skip-ink: none;
- ऑटो:
उदाहरण :

text-decoration-skip-ink: auto;
7. सीएसएस पॉइंटर-इवेंट प्रॉपर्टी
पॉइंटर-इवेंट प्रॉपर्टी परिभाषित करती है कि कोई तत्व पॉइंटर इवेंट पर प्रतिक्रिया करता है या नहीं।
उदाहरण :
कीमत:
कोई नहीं : डिफ़ॉल्ट
ऑटो: तत्व सूचक घटनाओं पर प्रतिक्रिया नहीं करता है
निष्कर्ष
हमने सीएसएस की अल्पज्ञात विशेषताओं की जांच की। हमने वे सुविधाएँ सीखीं जो आपके अनुप्रयोगों में उपयोगी होंगी।
-
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई रिटर्न प्रकार: एक गलतफहमी का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती है: सूची और ई...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई रिटर्न प्रकार: एक गलतफहमी का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती है: सूची और ई...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद कर...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद कर...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-03-11 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























