एंगुलर सिग्नल और RxJS में नई सुविधाएँ
1) सिग्नल बनाम आरएक्सजेएस: एंगुलर 16 में स्क्रैच से एक सिग्नल वैरिएबल बनाना और इसकी तुलना एक ऑब्जर्वेबल से करना।
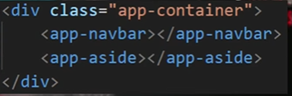
एक उदाहरण के साथ जहां हमारे पास एक साइडबार मेनू और एक शीर्ष मेनू है, हर बार जब हम एक बटन दबाते हैं, तो शीर्ष मेनू साइडबार मेनू को संक्षिप्त होने के लिए कहेगा:

RxJS के साथ:
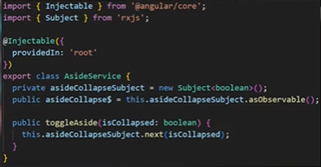
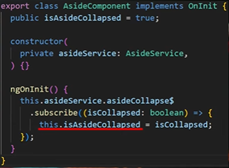
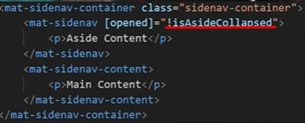
यह संचार एक विषय और एक अवलोकन योग्य का उपयोग करके एक सेवा में किया जाता है, जहां हर बार जब हम बटन पर क्लिक करते हैं, तो अगला कॉल किया जाता है, जो उत्सर्जित मूल्य को सब्सक्राइब किए गए अवलोकन योग्य तक पहुंचाता है। साइडबार मेनू घटक को बस सब्सक्राइब किया जाएगा और HTML में इस प्रॉपर्टी का उपयोग किया जाएगा। सबसे पहले, हम सेवा में विषय बनाते हैं, फिर हम उसमें से अवलोकन योग्य बनाते हैं, और उत्सर्जित मूल्य को पास करने के लिए हम अगला कॉल करते हैं:



सिग्नलों के साथ:
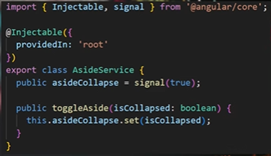
यह केवल सिग्नल के साथ किया जा सकता है। कुछ सरल मामलों में बेहतर प्रदर्शन प्राप्त करने के लिए एंगुलर में सिग्नल बनाए गए थे। इन्हें @angular/core से आयात किया जाता है।
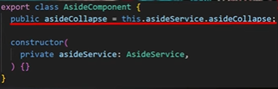
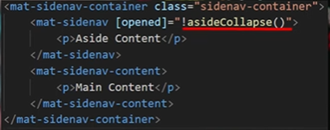
आपको एक सिग्नल घोषित करने की आवश्यकता है, और हर बार जब हम उस सिग्नल को अपडेट करते हैं, तो हम उस पर सेट कहते हैं। साइडबार मेनू घटक में, हमें बस उस संपत्ति को संदर्भित करना होगा, और HTML में सिग्नल का उपयोग करने के लिए, हमें इसका मूल्य प्राप्त करने के लिए इसके चारों ओर कोष्ठक लगाने की आवश्यकता है, क्योंकि सिग्नल का उपयोग इसी प्रकार किया जाता है।
हम एक अद्यतन भी कर सकते हैं, जिसमें हमें पिछला मूल्य बताने का अतिरिक्त लाभ है। इसके लिए, हम निर्दिष्ट करते हैं कि यह पिछला मान और उसका प्रकार प्राप्त करता है, और एक तीर फ़ंक्शन के साथ, हम नया मान इंगित करते हैं, जो कि अस्वीकृत नया मान है:



अवलोकन को सिग्नल में और सिग्नल को अवलोकन योग्य में बदलने के भी तरीके हैं:

ऐसा नहीं है कि सिग्नल विषयों के लिए प्रतिस्थापन हैं, क्योंकि दोनों, अवलोकन योग्य वस्तुओं के साथ, बहुत अधिक शक्तिशाली हैं और इनमें कई और विशेषताएं हैं, जैसे कि आरएक्सजेएस ऑपरेटर (आरएक्सजेएस के साथ हमारा बहुत अधिक नियंत्रण है)। हालाँकि, सिग्नल काम करने का एक सरल तरीका प्रदान करते हैं और अन्य पुस्तकालयों और रूपरेखाओं के साथ सामान्य हैं।
RxJS माइक्रोसॉफ्ट की एक लाइब्रेरी है, Angular की नहीं। इसके विपरीत, सिग्नल एंगुलर की एक लाइब्रेरी है, जो अधिक नियंत्रण और प्रदर्शन प्रदान करती है, क्योंकि यह एंगुलर को यह जानने की अनुमति देती है कि स्थिति बदलने पर कौन सा हिस्सा बदल गया है। यह केवल उस विशिष्ट भाग पर ध्यान केंद्रित करते हुए, पूरे घटक को दोबारा प्रस्तुत करने से बचाता है।
2) Angular 16 में RxJS से techUntilDestroyed के साथ सदस्यता समाप्त करने का नया सरलीकृत तरीका।
एंगुलर में, अवलोकन योग्य वस्तुओं से सदस्यता समाप्त करना महत्वपूर्ण है। एक उदाहरण में, OnInit में, हम एक सदस्यता संग्रहीत करते हैं, और OnDestroy में, हम सदस्यता समाप्त करते हैं।
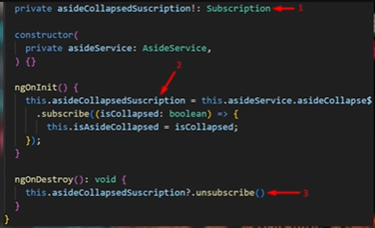
पुराना तरीका सब्सक्रिप्शन के साथ एक वेरिएबल को स्टोर करना था, और सब्सक्राइब करते समय, इसे उस वेरिएबल में सेव करना और उस सब्सक्रिप्शन को ऑनडेस्ट्रॉय में नष्ट करना था:

विस्तृत स्पष्टीकरण: सब्सक्रिप्शन (RxJS से) प्रकार की एक संपत्ति बनाई गई है। इस प्रॉपर्टी को ngOnInit में प्रारंभ किया गया है, इसे सदस्यता बनाते समय इसका संदर्भ निर्दिष्ट किया गया है। फिर, ngOnDestroy में, सदस्यता रद्द कर दी जाती है। यदि घटक ने सदस्यता चर को परिभाषित नहीं किया है, तो त्रुटि को संभालना आवश्यक है, या तो प्रश्न चिह्न का उपयोग करके यह जांचने के लिए कि क्या यह परिभाषित है या सशर्त के माध्यम से।
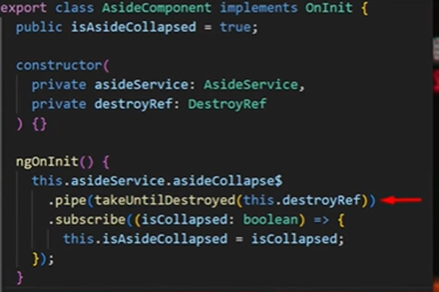
अब, यह RxJS ऑपरेटर टेकअनटिलडेस्ट्रोयड का उपयोग करके, ऑनडेस्ट्रॉय या सब्सक्रिप्शन वेरिएबल बनाए बिना, अधिक सरलता से किया जा सकता है। जब घटक नष्ट होने वाला होता है तो यह स्वचालित रूप से सदस्यता रद्द कर देता है। DestroyRef सेवा को इंजेक्ट करना और इसे पास करना महत्वपूर्ण है, ताकि यह जान सके कि घटक कब नष्ट हो गया है:

विस्तृत स्पष्टीकरण: अब, ऐसे मामले में जहां हम सदस्यता समाप्त नहीं कर रहे हैं, हम एक आरएक्सजेएस पाइप जोड़ते हैं और इसे एक नया ऑपरेटर टेकअनटिलडेस्ट्रोयड() भेजते हैं, जिसके लिए हमें एक नष्टरेफ पास करने की आवश्यकता होती है, जो एक सेवा है (@angular से) /कोर) जिसे हम कंस्ट्रक्टर में इंजेक्ट कर सकते हैं।
उदाहरण: एक साइडबार सेवा में, यह नेवबार घटक में एक बटन क्लिक को सुनता है। TakeUntilDestroyed() के साथ, यह केवल तभी सदस्यता समाप्त करता है जब घटक नष्ट हो जाता है, एकाधिक सदस्यता से बचता है। ऐसे में हम हमेशा यह सुनना चाहते हैं कि बटन दबाया गया है या नहीं; इसलिए, हम केवल तभी सदस्यता समाप्त करना चाहते हैं जब घटक नष्ट हो जाए।
ऐसा करना महत्वपूर्ण है, अन्यथा, यह सुनता रहेगा भले ही हम अन्य घटकों में हों, और यह केवल तभी सदस्यता समाप्त करेगा जब हम घटक नष्ट हो जाने के बाद ऐप बंद कर देंगे। यह महत्वपूर्ण है क्योंकि यदि यह हमेशा सक्रिय रहता है, तो पृष्ठ घटकों के माध्यम से नेविगेट करते समय, उदाहरण के लिए, पहले नेविगेशन में, यह सदस्यता लेता है, फिर हम दूसरे पृष्ठ पर नेविगेट करते हैं, और जब हम पहले पृष्ठ पर लौटते हैं, तो यह दूसरी सदस्यता होगी, जिसके परिणामस्वरूप दो सक्रिय सदस्यताएँ प्राप्त हुईं। इस प्रकार, सदस्यता समाप्त करना महत्वपूर्ण है।
एक महत्वपूर्ण नोट: जब हम HTTP अनुरोध की सदस्यता लेते हैं, तो सदस्यता समाप्त करना आवश्यक नहीं है, क्योंकि यह स्वचालित रूप से किया जाता है।
3) कोणीय में सिग्नल का प्रभाव। सिग्नल में परिवर्तन सुनना।
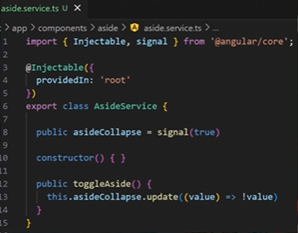
एक उदाहरण में, हमारे पास एक सिग्नल है जो एक बूलियन लौटाता है और नीचे दी गई विधि में, यह एक अपडेट के साथ अपडेट होता है:

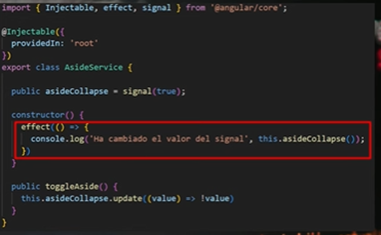
कल्पना करें कि जब भी सिग्नल बदलता है तो आप सतर्क होना चाहते हैं, लेकिन यह केवल इस विधि से नहीं, बल्कि कई स्थानों से बदलता है। जब भी परिवर्तन हो तो यदि हम कुछ करना चाहें तो हम इसे प्रभाव से कर सकते हैं। यह फ़ंक्शन एक सिग्नल लेता है और जाँचता है कि क्या यह प्रभाव के भीतर विधि को स्वचालित रूप से निष्पादित करने के लिए बदलता है:

इसके साथ, उदाहरण के लिए, कंसोल लॉग के बजाय, हम मान को स्थानीय भंडारण में सहेज सकते हैं और उस मान के साथ इसे इंस्टेंट कर सकते हैं। यह उस कोड के साथ काम करते समय विशेष रूप से उपयोगी होता है जिसे हम नहीं जानते हैं और यह निश्चित नहीं है कि इसे कितने स्थानों से संशोधित किया जा रहा है।
— EfisioDev से कोणीय पाठ्यक्रम पर आधारित नोट्स —
-
 क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित
क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित
HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-27 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जानकारी खोने से बचने के लिए मैं विशिष्ट रिकॉर्ड के साथ डेटा को सटीक रूप से कैसे पिवोट कर सकता हूं?प्रभावी ढंग से विशिष्ट रिकॉर्ड्स को पिवोट करनापिवोट क्वेरीज़ डेटा को सारणीबद्ध प्रारूप में बदलने में महत्वपूर्ण भूमिका निभाती हैं, जिससे डेटा विश्लेषण...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जानकारी खोने से बचने के लिए मैं विशिष्ट रिकॉर्ड के साथ डेटा को सटीक रूप से कैसे पिवोट कर सकता हूं?प्रभावी ढंग से विशिष्ट रिकॉर्ड्स को पिवोट करनापिवोट क्वेरीज़ डेटा को सारणीबद्ध प्रारूप में बदलने में महत्वपूर्ण भूमिका निभाती हैं, जिससे डेटा विश्लेषण...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित
C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























