Rimmel.js के साथ इवेंट मैपर्स का उपयोग करना: एक सरल परिचय
यदि आप अपने कोड की समग्र गुणवत्ता में सुधार करना चाहते हैं, तो आप अपने डेटा मॉडल को अंतर्निहित दृश्यों से बड़े करीने से अलग रखना चाह सकते हैं।
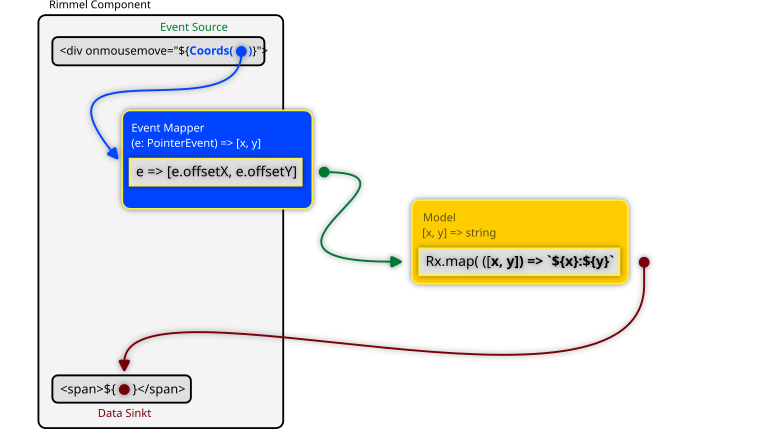
रिममेल.जेएस जैसे कार्यात्मक-प्रतिक्रियाशील ढांचे या यूआई लाइब्रेरी, जो ऑब्जर्वेबल्स के लिए पूर्ण समर्थन रखते हैं, आपको अल्पज्ञात डिजाइन के अलावा अपने मॉडलों को ऑब्जर्वेबल स्ट्रीम (जैसे: सरल डेटा इन, डेटा आउट स्ट्रीम) के रूप में परिभाषित करने में सक्षम बनाते हैं। पैटर्न जो इवेंट एडॉप्टर है।

इवेंट एडेप्टर आपको किसी भी स्रोत इवेंट (जैसे: DOM के माउसइवेंट, पॉइंटरइवेंट, कीबोर्डइवेंट, आदि) को वास्तव में आपके डेटा मॉडल द्वारा उपयोग किए जाने वाले प्रारूप में मैप करने में मदद करते हैं, इसलिए उन्हें इस रूपांतरण कार्य से मुक्त कर दिया जाएगा और अंततः इससे अलग कर दिया जाएगा। यूआई.
रिममेल ऐसी स्ट्रीम को DOM से कनेक्ट करना आसान बनाता है:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
${stream}
`;
}
बाइंडिंग तुच्छ है: रिममेल बटन से आने वाले क्लिक इवेंट को सीधे आपके अवलोकन योग्य स्ट्रीम में जोड़ता है, जो हर बार बटन क्लिक करने पर पॉइंटरइवेंट के उदाहरण प्राप्त करेगा।
अब तक तो सब ठीक है। यदि आपकी स्ट्रीम को कई स्रोतों से डेटा लेने और प्रत्येक के आधार पर अलग-अलग व्यवहार करने की आवश्यकता हो तो क्या होगा?
आइए एक वेतन वृद्धि और एक वेतन वृद्धि बटन के साथ एक सरल काउंटर बनाएं, प्रत्येक इसमें एक जोड़ या घटा रहा है।
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
}
यह काम करता है, लेकिन टेम्पलेट भाग में कुछ तर्क शामिल हैं, जो एक विरोधी पैटर्न है। आदर्श रूप से हमें समग्र रूप से परीक्षण योग्यता को अधिकतम करने के लिए तर्क-रहित टेम्पलेट्स का प्रयास करना चाहिए।
तो, रिममेल 1.2 के साथ आपके पास एक नई सुविधा, इवेंट मैपर्स है, जो वास्तव में इसमें मदद करती है। वे आपके मॉडल की ज़रूरतों के अनुसार DOM ईवेंट को मैप करने में आपकी सहायता करते हैं, ताकि आप तर्क को टेम्पलेट से बिल्कुल अलग रख सकें। यह ऐसे काम करता है।
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
};
रिवर्सपाइप यहां एक अभिनव जोड़ है: एक पाइपलाइन निर्माण उपकरण जो आरएक्सजेएस में पाइप() फ़ंक्शन के विपरीत काम करता है। जबकि बाद वाला स्ट्रीम के आउटपुट में परिवर्तन लागू करता है, रिवर्सपाइप() उन्हें इनपुट पर लागू करता है।
इस तरह आप सुनिश्चित हैं कि आपके मुख्य स्ट्रीम सब्जेक्ट/बिहेवियरसब्जेक्ट/ऑब्जर्वर/इवेंट लिस्टनर को हमेशा आपके इच्छित प्रारूप में डेटा मिलता है और आप अपने एडॉप्टर को एक अलग चिंता के रूप में रखते हैं।
आप अपनी रिवर्स पाइपलाइनों में किसी भी RxJS ऑपरेटर का उपयोग कर सकते हैं। क्या आप केवल कुछ घटनाओं को फ़िल्टर करना चाहते हैं, जैसे जब उपयोगकर्ता किसी अन्य कुंजी के बजाय Enter दबाता है? बस फ़िल्टर ऑपरेटर का उपयोग करें:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter
${state}
`;
};
यूनिट परीक्षण के संबंध में यह एक छोटा लेकिन उपयोगी जोड़ है जो परीक्षणों को सरल और अधिक कुशल बना देगा।
इस स्टैकब्लिट्ज पर काम कर रहे इवेंट मैपर्स को देखें
-
 क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-26 को प्रकाशित
क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-26 को प्रकाशित
डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-26 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-26 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-26 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-26 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-12-26 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 वैध कोड के बावजूद पोस्ट अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-26 को प्रकाशित
वैध कोड के बावजूद पोस्ट अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-26 को प्रकाशित
HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-26 को प्रकाशित
मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-26 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-26 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-26 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 सभी प्रकार के स्मार्ट कोट्स को PHP में कैसे बदलें?सभी प्रकार के स्मार्ट कोट्स को PHP में बदलेंस्मार्ट कोट्स नियमित सीधे कोट्स ('और") के स्थान पर उपयोग किए जाने वाले टाइपोग्राफ़िक चिह्न हैं। व...प्रोग्रामिंग 2024-12-26 को प्रकाशित
सभी प्रकार के स्मार्ट कोट्स को PHP में कैसे बदलें?सभी प्रकार के स्मार्ट कोट्स को PHP में बदलेंस्मार्ट कोट्स नियमित सीधे कोट्स ('और") के स्थान पर उपयोग किए जाने वाले टाइपोग्राफ़िक चिह्न हैं। व...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 जावास्क्रिप्ट ऐरे के माध्यम से लूप करने के विभिन्न तरीके क्या हैं?जावास्क्रिप्ट का उपयोग करके एक सरणी के माध्यम से लूपिंगकिसी सरणी के तत्वों के माध्यम से पुनरावृत्ति करना जावास्क्रिप्ट में एक सामान्य कार्य है। ऐसे कई...प्रोग्रामिंग 2024-12-26 को प्रकाशित
जावास्क्रिप्ट ऐरे के माध्यम से लूप करने के विभिन्न तरीके क्या हैं?जावास्क्रिप्ट का उपयोग करके एक सरणी के माध्यम से लूपिंगकिसी सरणी के तत्वों के माध्यम से पुनरावृत्ति करना जावास्क्रिप्ट में एक सामान्य कार्य है। ऐसे कई...प्रोग्रामिंग 2024-12-26 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























