सीएसएस पेज स्टाइलिंग फ्रेमवर्क
सीएसएस स्टाइलिंग:
पेज सामग्री को आकार देने वाले उपकरण
- चौड़ाई: चौड़ाई } स्वचालित/प्रारंभिक
ऊंचाई: ऊंचाई } न्यूनतम/अधिकतम
विरासत: पहले से परिभाषित माप को बनाए रखता है
मार्जिन: ऊपर/बाएं/दाएं/नीचे
पैडिंग: आंतरिक और बाहरी सामग्री के बीच का स्थान
बॉक्स आकार: तत्व को पूर्वनिर्धारित आकार में लौटाता है
सीएसएस में रंग
- आरजीबी: लाल, हरे और नीले रंग के टोन को परिभाषित करने के लिए 0 और 255 के बीच का मान, अल्पविराम से अलग किया जाता है। उदाहरण:
#rgb{
color: rgb(250, 30, 70);
}
मान 250 लाल का प्रतिनिधित्व करता है, 30 हरे का प्रतिनिधित्व करता है, और 70 नीले का प्रतिनिधित्व करता है, जो इस मामले में परिणाम के समान होगा:

- आरजीबीए: आरजीबी के समान, लेकिन पारदर्शिता कारक जोड़ा गया है, जो 0 और 1 के बीच भिन्न होता है;
- HEX: आरजीबी के समान पैटर्न का पालन करते हुए हेक्साडेसिमल को 0 और 9 और ए से एफ के बीच परिभाषित किया गया है, जहां एफ उच्चतम मान है। उदाहरण:
00FF00 -> हरा
FF0000 -> लाल
0000FF -> नीला
#hex{
color: #03BB76;
}
इसका परिणाम कुछ इस प्रकार होगा:

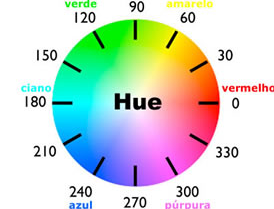
- एचएसएल (रंग, संतृप्ति, हल्कापन): रंग को उसके रंग (0 लाल, 120 हरा, 240 नीला), संतृप्ति (0% ग्रे टोन, 100% पूर्ण रंग), चमक (0% काला) के माध्यम से परिभाषित करना , 100% सफेद) - एचएसएलए भी है, जो पारदर्शिता के स्तर को मापने के लिए अल्फा फैक्टर (0 से 1) पर निर्भर करता है। उदाहरण:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
इस प्रोग्रामिंग का परिणाम पूरी तरह हरा रंग होगा, लेकिन आप एचएसएल कलर व्हील का उपयोग करके अन्य टोन देख सकते हैं।

फंड
- पृष्ठभूमि-रंग: ठोस पृष्ठभूमि रंग
- पृष्ठभूमि-छवि: पृष्ठभूमि में संदर्भ छवि
- रैखिक-ढाल: रैखिक ढाल
- रेडियल-ग्रेडिएंट: गोलाकार ग्रेडिएंट
- दोहराना: प्रभाव दोहराना
background-size: तत्व की पृष्ठभूमि के आकार को परिभाषित करता है, सेटिंग्स के साथ:
- ऑटो: स्वचालित समायोजन
- कवर: तत्व के संपूर्ण स्थान को कवर करें
- शामिल करें: सामग्री का आकार बदलें ताकि पूर्ण/बिना काटी गई छवि दिखाई दे
- मान: तत्व के अंदर छवि का आकार सेट करें
दोहराव पृष्ठभूमि-दोहराना: उस अक्ष को परिभाषित करता है जिस पर छवि दोहराई जाती है:
- दोहराएँ: अधिकतम संभव दोहराव
- रिपीट-एक्स: केवल एक्स अक्ष पर दोहराता है (क्षैतिज)
- रिपीट-वाई: केवल वाई अक्ष पर दोहराता है (ऊर्ध्वाधर)
- अंतरिक्ष: रिक्त स्थान से काटे बिना दोनों अक्षों पर दोहराता है
- गोल: बिना काटे सभी दिशाओं में दोहराता है, बस आकार बदलता है
- कोई दोहराव नहीं: कोई दोहराव नहीं
पृष्ठभूमि-स्थिति: पृष्ठभूमि छवियों की स्थिति निर्धारण
केंद्र, बाएँ, दाएँ, x%,y%
बैकग्राउंड-अटैचमेंट: ब्राउज़र विंडो के अनुसार छवि कैसे व्यवहार करेगी
- स्थिर: हिलता नहीं है
- स्क्रॉल: यह किसी ऑब्जेक्ट के लिए तय है
- स्थानीय: सामग्री के आगे "स्क्रॉल"
पृष्ठभूमि-उत्पत्ति: छवि स्थिति क्षेत्र को परिभाषित करता है
- पैडिंग-बॉक्स: पैडिंग के बगल में मूल कोना
- बॉर्डर-बॉक्स: छवि बॉर्डर के बाहरी क्षेत्र के बगल से शुरू होती है
- सामग्री-बॉक्स: पैडिंग से कम, तत्व सामग्री से संरेखित
background-flip: परिभाषित करता है कि तत्व का रंग किनारों को कवर करता है या नहीं
- पैडिंग-बॉक्स: पैडिंग से संरेखित
- बॉर्डर-बॉक्स: बॉर्डर-संरेखित
- सामग्री-बॉक्स: सामग्री क्षेत्र भरता है
- क्लिप-टेक्स्ट: टेक्स्ट में पृष्ठभूमि (रंग पारदर्शी होना चाहिए)
background-bland-mode: तत्वों की पृष्ठभूमि पर प्रभाव
किनारों
- सीमा-चौड़ाई: वह आकार जो सीमा का होगा
- बॉर्डर-शैली: बॉर्डर प्रकार
- बॉर्डर-रंग: बॉर्डर रंग
- बॉर्डर-त्रिज्या: राउंड बॉर्डर
सीमा-छवि
- स्रोत: छवि पथ सेट करें
- चौड़ाई: सीमा छवि चौड़ाई
- दोहराएँ: नियंत्रित करें कि छवि दोहराई जाती है या नहीं
- आरंभ: तत्व के किनारे से दूरी
- स्लाइस: क्षेत्रों में विभाजित करें
सामग्री (छवि या वीडियो)
ऑब्जेक्ट-फिट: किसी तत्व की सामग्री स्थापित बॉक्स में कैसे व्यवहार करती है
- भरें: संपूर्ण स्थान भरें और विकृत करें
- इसमें शामिल है: यह विकृत नहीं होगा, लेकिन यह स्थापित मापों के भीतर फिट होगा
- कवर: बिना विकृत किए सभी स्थान भरें
- कोई नहीं: मूल वस्तु के माप को अनदेखा करता है और उसके मूल माप का उपयोग करता है
- स्केल-डाउन: विकृत किए बिना सबसे छोटी छवि सेटिंग
वस्तु-स्थिति: केंद्र छवि
- x-अक्ष और y-अक्ष
- बाएँ, दाएँ, मध्य, ऊपर, नीचे
-
 कैसे `std :: launder` यूनियनों में const सदस्यों के साथ संकलक अनुकूलन मुद्दों को हल करता है?] इसके उद्देश्य को समझने के लिए, आइए इस पेपर से निपटने के लिए विशिष्ट समस्या में देरी करें और बाद के भाषा समायोजन को हमें स्वीकार करने की आवश्यकता है।...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
कैसे `std :: launder` यूनियनों में const सदस्यों के साथ संकलक अनुकूलन मुद्दों को हल करता है?] इसके उद्देश्य को समझने के लिए, आइए इस पेपर से निपटने के लिए विशिष्ट समस्या में देरी करें और बाद के भाषा समायोजन को हमें स्वीकार करने की आवश्यकता है।...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-31 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























