सीएसएस पेज स्टाइलिंग फ्रेमवर्क
सीएसएस स्टाइलिंग:
पेज सामग्री को आकार देने वाले उपकरण
- चौड़ाई: चौड़ाई } स्वचालित/प्रारंभिक
ऊंचाई: ऊंचाई } न्यूनतम/अधिकतम
विरासत: पहले से परिभाषित माप को बनाए रखता है
मार्जिन: ऊपर/बाएं/दाएं/नीचे
पैडिंग: आंतरिक और बाहरी सामग्री के बीच का स्थान
बॉक्स आकार: तत्व को पूर्वनिर्धारित आकार में लौटाता है
सीएसएस में रंग
- आरजीबी: लाल, हरे और नीले रंग के टोन को परिभाषित करने के लिए 0 और 255 के बीच का मान, अल्पविराम से अलग किया जाता है। उदाहरण:
#rgb{
color: rgb(250, 30, 70);
}
मान 250 लाल का प्रतिनिधित्व करता है, 30 हरे का प्रतिनिधित्व करता है, और 70 नीले का प्रतिनिधित्व करता है, जो इस मामले में परिणाम के समान होगा:

- आरजीबीए: आरजीबी के समान, लेकिन पारदर्शिता कारक जोड़ा गया है, जो 0 और 1 के बीच भिन्न होता है;
- HEX: आरजीबी के समान पैटर्न का पालन करते हुए हेक्साडेसिमल को 0 और 9 और ए से एफ के बीच परिभाषित किया गया है, जहां एफ उच्चतम मान है। उदाहरण:
00FF00 -> हरा
FF0000 -> लाल
0000FF -> नीला
#hex{
color: #03BB76;
}
इसका परिणाम कुछ इस प्रकार होगा:

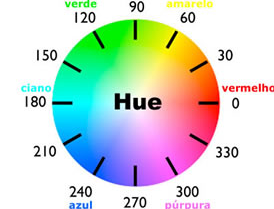
- एचएसएल (रंग, संतृप्ति, हल्कापन): रंग को उसके रंग (0 लाल, 120 हरा, 240 नीला), संतृप्ति (0% ग्रे टोन, 100% पूर्ण रंग), चमक (0% काला) के माध्यम से परिभाषित करना , 100% सफेद) - एचएसएलए भी है, जो पारदर्शिता के स्तर को मापने के लिए अल्फा फैक्टर (0 से 1) पर निर्भर करता है। उदाहरण:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
इस प्रोग्रामिंग का परिणाम पूरी तरह हरा रंग होगा, लेकिन आप एचएसएल कलर व्हील का उपयोग करके अन्य टोन देख सकते हैं।

फंड
- पृष्ठभूमि-रंग: ठोस पृष्ठभूमि रंग
- पृष्ठभूमि-छवि: पृष्ठभूमि में संदर्भ छवि
- रैखिक-ढाल: रैखिक ढाल
- रेडियल-ग्रेडिएंट: गोलाकार ग्रेडिएंट
- दोहराना: प्रभाव दोहराना
background-size: तत्व की पृष्ठभूमि के आकार को परिभाषित करता है, सेटिंग्स के साथ:
- ऑटो: स्वचालित समायोजन
- कवर: तत्व के संपूर्ण स्थान को कवर करें
- शामिल करें: सामग्री का आकार बदलें ताकि पूर्ण/बिना काटी गई छवि दिखाई दे
- मान: तत्व के अंदर छवि का आकार सेट करें
दोहराव पृष्ठभूमि-दोहराना: उस अक्ष को परिभाषित करता है जिस पर छवि दोहराई जाती है:
- दोहराएँ: अधिकतम संभव दोहराव
- रिपीट-एक्स: केवल एक्स अक्ष पर दोहराता है (क्षैतिज)
- रिपीट-वाई: केवल वाई अक्ष पर दोहराता है (ऊर्ध्वाधर)
- अंतरिक्ष: रिक्त स्थान से काटे बिना दोनों अक्षों पर दोहराता है
- गोल: बिना काटे सभी दिशाओं में दोहराता है, बस आकार बदलता है
- कोई दोहराव नहीं: कोई दोहराव नहीं
पृष्ठभूमि-स्थिति: पृष्ठभूमि छवियों की स्थिति निर्धारण
केंद्र, बाएँ, दाएँ, x%,y%
बैकग्राउंड-अटैचमेंट: ब्राउज़र विंडो के अनुसार छवि कैसे व्यवहार करेगी
- स्थिर: हिलता नहीं है
- स्क्रॉल: यह किसी ऑब्जेक्ट के लिए तय है
- स्थानीय: सामग्री के आगे "स्क्रॉल"
पृष्ठभूमि-उत्पत्ति: छवि स्थिति क्षेत्र को परिभाषित करता है
- पैडिंग-बॉक्स: पैडिंग के बगल में मूल कोना
- बॉर्डर-बॉक्स: छवि बॉर्डर के बाहरी क्षेत्र के बगल से शुरू होती है
- सामग्री-बॉक्स: पैडिंग से कम, तत्व सामग्री से संरेखित
background-flip: परिभाषित करता है कि तत्व का रंग किनारों को कवर करता है या नहीं
- पैडिंग-बॉक्स: पैडिंग से संरेखित
- बॉर्डर-बॉक्स: बॉर्डर-संरेखित
- सामग्री-बॉक्स: सामग्री क्षेत्र भरता है
- क्लिप-टेक्स्ट: टेक्स्ट में पृष्ठभूमि (रंग पारदर्शी होना चाहिए)
background-bland-mode: तत्वों की पृष्ठभूमि पर प्रभाव
किनारों
- सीमा-चौड़ाई: वह आकार जो सीमा का होगा
- बॉर्डर-शैली: बॉर्डर प्रकार
- बॉर्डर-रंग: बॉर्डर रंग
- बॉर्डर-त्रिज्या: राउंड बॉर्डर
सीमा-छवि
- स्रोत: छवि पथ सेट करें
- चौड़ाई: सीमा छवि चौड़ाई
- दोहराएँ: नियंत्रित करें कि छवि दोहराई जाती है या नहीं
- आरंभ: तत्व के किनारे से दूरी
- स्लाइस: क्षेत्रों में विभाजित करें
सामग्री (छवि या वीडियो)
ऑब्जेक्ट-फिट: किसी तत्व की सामग्री स्थापित बॉक्स में कैसे व्यवहार करती है
- भरें: संपूर्ण स्थान भरें और विकृत करें
- इसमें शामिल है: यह विकृत नहीं होगा, लेकिन यह स्थापित मापों के भीतर फिट होगा
- कवर: बिना विकृत किए सभी स्थान भरें
- कोई नहीं: मूल वस्तु के माप को अनदेखा करता है और उसके मूल माप का उपयोग करता है
- स्केल-डाउन: विकृत किए बिना सबसे छोटी छवि सेटिंग
वस्तु-स्थिति: केंद्र छवि
- x-अक्ष और y-अक्ष
- बाएँ, दाएँ, मध्य, ऊपर, नीचे
-
 HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित
HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित
क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-27 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित
C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 स्वत: पूर्ण खोज को बेहतर बनाने के लिए मैं MySQL में एक्सेंट कैसे हटा सकता हूँ?कुशल ऑटो-पूर्ण खोज के लिए MySQL में एक्सेंट हटानास्थान नामों के एक बड़े डेटाबेस को प्रबंधित करते समय, सटीक और कुशल सुनिश्चित करना महत्वपूर्ण है डेटा प...प्रोग्रामिंग 2024-12-26 को प्रकाशित
स्वत: पूर्ण खोज को बेहतर बनाने के लिए मैं MySQL में एक्सेंट कैसे हटा सकता हूँ?कुशल ऑटो-पूर्ण खोज के लिए MySQL में एक्सेंट हटानास्थान नामों के एक बड़े डेटाबेस को प्रबंधित करते समय, सटीक और कुशल सुनिश्चित करना महत्वपूर्ण है डेटा प...प्रोग्रामिंग 2024-12-26 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























