गतिशील डेटा प्रबंधन: Vue.js में डेटा प्रॉपर्टी को समझना
Vue.js आधुनिक वेब एप्लिकेशन विकसित करने के लिए सबसे लोकप्रिय जावास्क्रिप्ट फ्रेमवर्क में से एक है। यह इंटरैक्टिव और गतिशील एप्लिकेशन बनाने का एक प्रभावी तरीका प्रदान करता है। इस लेख में, हम Vue.js में डेटा प्रॉपर्टी के बारे में गहराई से जानेंगे और पता लगाएंगे कि यह कैसे काम करती है, इसका उपयोग क्यों किया जाना चाहिए, और इसके आसपास की सर्वोत्तम प्रथाएं।
डेटा प्रॉपर्टी क्या है?
Vue.js में, data एक ऑब्जेक्ट है जिसका उपयोग किसी घटक की स्थिति को संग्रहीत करने के लिए किया जाता है। यह ऑब्जेक्ट घटक के भीतर डेटा गुणों को परिभाषित करता है और, Vue की प्रतिक्रियाशीलता प्रणाली के माध्यम से, स्वचालित अपडेट सक्षम करता है। यह सुनिश्चित करता है कि उपयोगकर्ता इंटरफ़ेस हर समय डेटा के साथ समन्वयित रहे।
डेटा संपत्ति को परिभाषित करना
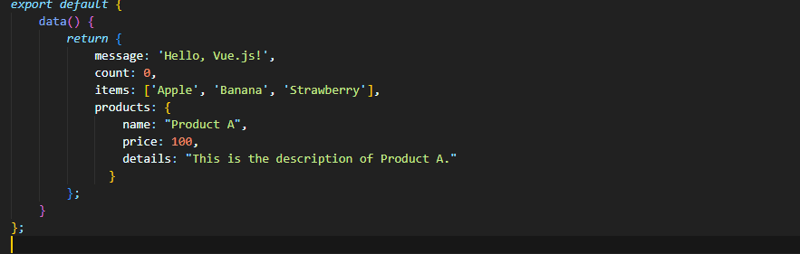
Vue.js घटक में, डेटा प्रॉपर्टी को एक फ़ंक्शन के रूप में परिभाषित किया जाना चाहिए। निम्नलिखित उदाहरण दर्शाता है कि किसी घटक में डेटा को कैसे परिभाषित किया जाए:

डेटा के प्रकार
स्ट्रिंग: टेक्स्ट डेटा के लिए उपयोग किया जाता है।
संख्या: संख्यात्मक मानों के लिए।
सरणी: एकाधिक मान रखने के लिए उपयोग किया जाता है।
ऑब्जेक्ट: कुंजी-मूल्य जोड़े संग्रहीत करने के लिए।
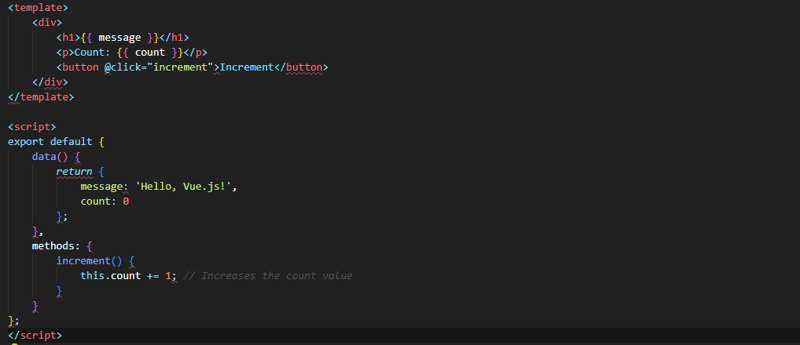
डेटा को अपडेट करने के लिए, आप सीधे Vue.js में डेटा के अंदर गुणों को बदल सकते हैं। उदाहरण के लिए, किसी बटन पर क्लिक करने पर गिनती का मान बढ़ाने के लिए:

DOM को अपडेट कर देता है।
प्रतिक्रियाशीलता और देखनाVue.js डेटा के भीतर डेटा को देखता है, किसी भी बदलाव के साथ स्वचालित रूप से DOM अपडेट करता है। Vue की प्रतिक्रियाशीलता प्रणाली आपके डेटा का निरीक्षण करती है और यह सुनिश्चित करती है कि जब भी कोई अपडेट हो तो घटक पुनः प्रस्तुत हो। यह उपयोगकर्ताओं को वास्तविक समय पर प्रतिक्रिया और एक गतिशील अनुभव प्रदान करता है।
डेटा प्रॉपर्टी का उपयोग क्यों करें?
प्रतिक्रियाशीलता: यह आपके उपयोगकर्ता इंटरफ़ेस और आपके डेटा के बीच एक मजबूत संबंध स्थापित करता है। डेटा में परिवर्तन स्वचालित रूप से DOM में परिलक्षित होते हैं।
संगठन: घटकों की डेटा संरचनाओं को सुव्यवस्थित रखने में मदद करता है और आपके कोड को अधिक पठनीय बनाता है।
प्रदर्शन: Vue की प्रतिक्रियाशीलता प्रणाली यह सुनिश्चित करती है कि केवल बदलते घटकों को अपडेट किया जाए, जिससे प्रदर्शन में सुधार हो।
निष्कर्ष
Vue.js में डेटा प्रॉपर्टी गतिशील और इंटरैक्टिव वेब एप्लिकेशन विकसित करने की कुंजी है। अपने डेटा को प्रभावी ढंग से प्रबंधित करके, आप उपयोगकर्ता अनुभव को बढ़ाते हैं और अपने एप्लिकेशन को अधिक उपयोगकर्ता-अनुकूल बनाते हैं।यदि इस लेख के बारे में आपके कोई प्रश्न हैं या आप Vue.js में डेटा के साथ अपने अनुभव साझा करना चाहते हैं,
कृपया नीचे एक टिप्पणी छोड़ें!
-
 वसंत सुरक्षा 4.1 और उससे अधिक में CORS मुद्दों को हल करने के लिए गाइड] इसे हल करने के लिए, आप एक कस्टम फ़िल्टर को लागू कर सकते हैं, जैसे कि अपने कोड स्निपेट में MyFilter। हालाँकि, आपने यह भी उल्लेख किया है कि यह फ़िल्टर...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
वसंत सुरक्षा 4.1 और उससे अधिक में CORS मुद्दों को हल करने के लिए गाइड] इसे हल करने के लिए, आप एक कस्टम फ़िल्टर को लागू कर सकते हैं, जैसे कि अपने कोड स्निपेट में MyFilter। हालाँकि, आपने यह भी उल्लेख किया है कि यह फ़िल्टर...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया -
 एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-04-25 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























