आपको टाइम-आउट सेट करने की आवश्यकता नहीं है
मुझे पता है कि टाइमर कुछ समय से एक ऐसी सुविधा बन गई है जिसका उपयोग बहुत से लोग अपने दैनिक कार्यों में करते हैं। जावास्क्रिप्ट दुनिया में, टाइमर को अक्सर सेटटाइमआउट या सेटइंटरवल फ़ंक्शंस के साथ लागू किया जाता है, यदि आप ऐसा कर रहे हैं तो आपके लिए बुरी खबर यह है कि यह एक अच्छा अभ्यास नहीं है और मैं यह समझाने की कोशिश करूंगा कि क्यों।
इससे पहले कि मैं अपने विचार स्पष्ट करना शुरू करूं, मेरे पास आपके लिए एक प्रश्न है: क्या आप गलत समय देने वाली घड़ी का उपयोग कर सकते हैं?
यदि आपका उत्तर हाँ है, तो मुझे आपका कीमती समय बर्बाद करने के लिए खेद है क्योंकि यह लेख आपका नहीं है।
दूसरी ओर, यदि आपका उत्तर नकारात्मक है, तो मैं समझाऊंगा कि सेटटाइमआउट या सेटइंटरवल का उपयोग करना समय जानने के लिए क्षतिग्रस्त घड़ी का उपयोग करने जैसा क्यों है।
इन कार्यों के साथ समस्या
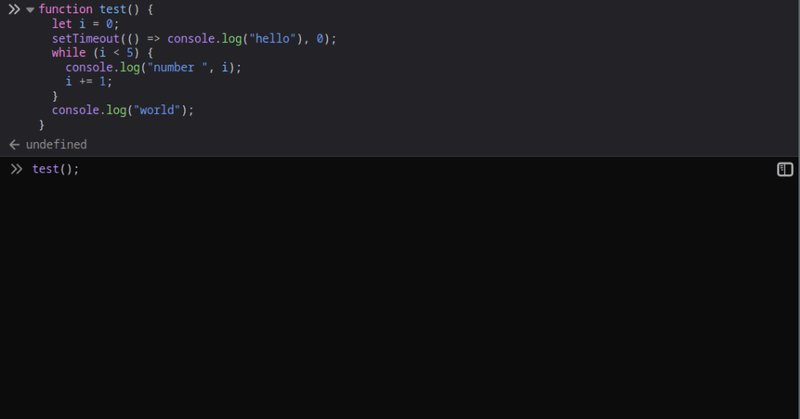
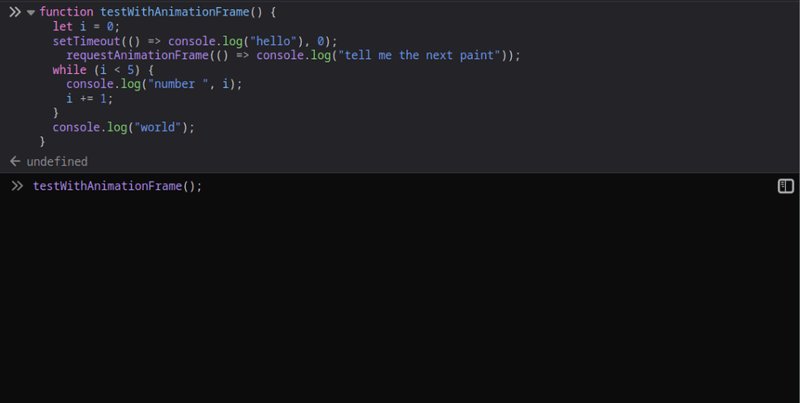
शुरू करने के लिए, आइए निम्नलिखित स्निपेट पर विचार करें
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
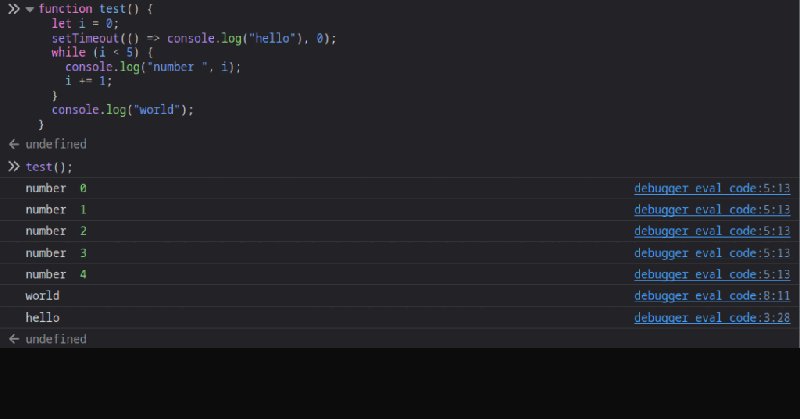
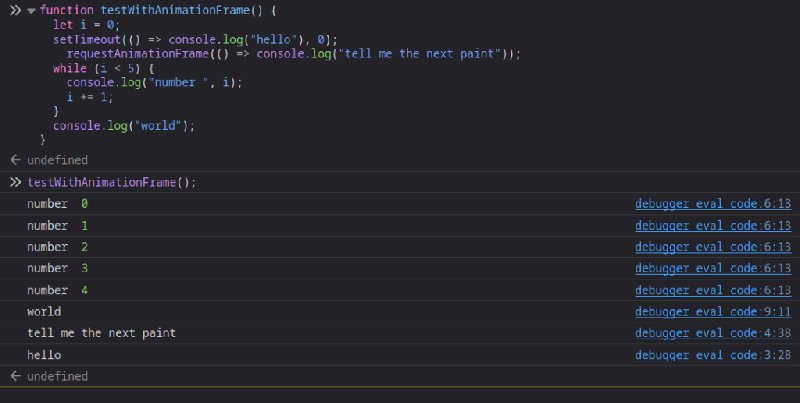
यदि आप इस स्निपेट को अपने ब्राउज़र कंसोल में चलाते हैं, तो आपको निम्नलिखित परिणाम प्राप्त होंगे

यह व्यवहार इस तथ्य के कारण है कि सेटटाइमआउट ब्राउज़र की कतार में कॉलबैक जोड़ रहा है ताकि इसे निष्क्रिय होने पर इसे संसाधित करना चाहिए (करने के लिए कोई कार्य नहीं है) दूसरे शब्दों में कॉलबैक सेटटाइमआउट को पास करने की प्राथमिकता कम है
अब, यह जानते हुए, मुझे लगता है कि आपके लिए सेटटाइमआउट फ़ंक्शन का उपयोग करके टाइमर लागू करना कठिन होगा क्योंकि आपके पास एक ही समय में 2 या 10 टिक भी हो सकते हैं (यह इस पर निर्भर करता है कि आपका ब्राउज़र कितना व्यस्त है)। इसे डीबग करना एक दुःस्वप्न होगा, लेकिन क्या हमारे पास कोई बेहतर समाधान है?
इन कार्यों से बचने का एक तरीका
टाइमर लागू करने का बेहतर तरीका प्रदान करने के लिए, हमें requestAnimationFrame फ़ंक्शन का उपयोग करना चाहिए क्योंकि यह ब्राउज़र को अगले पेंट से पहले कॉलबैक निष्पादित करने के लिए कहता है (दूसरे शब्दों में यूआई में कोई भी बदलाव होने से पहले)
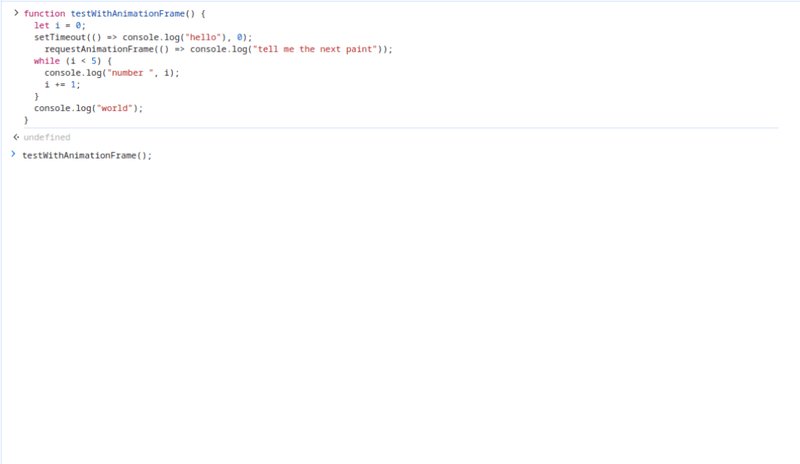
यहाँ अंतर बहुत सूक्ष्म है, इसलिए इसे कोड के माध्यम से समझना बेहतर है। आइए अपने पिछले स्निपेट को वापस लें और सेटटाइमआउट और रिक्वेस्टएनिमेशनफ़्रेम की तुलना करने के लिए इसमें थोड़ा बदलाव करें
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
इस उदाहरण में, हम देख सकते हैं कि क्रोम पर चलते समय, सेटटाइमआउट requestAnimationFrame से पहले चलता है (हालांकि कुछ दुर्लभ मामलों में इसका उलटा होता है)

लेकिन यदि आप इसे फ़ायरफ़ॉक्स पर चलाते हैं, तो यह आउटपुट होगा

यह भ्रामक लग सकता है लेकिन यदि आप थोड़ा ध्यान देंगे, तो आपको पता चलेगा कि निष्पादन के दौरान कोई पेंटिंग नहीं हो रही है, इसलिए इस परिदृश्य को कैसे संभाला जाता है यह ब्राउज़र पर निर्भर करता है।
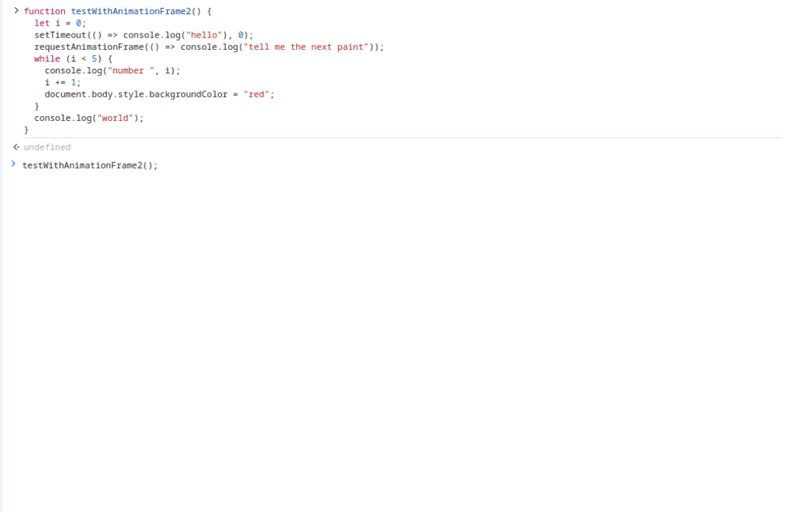
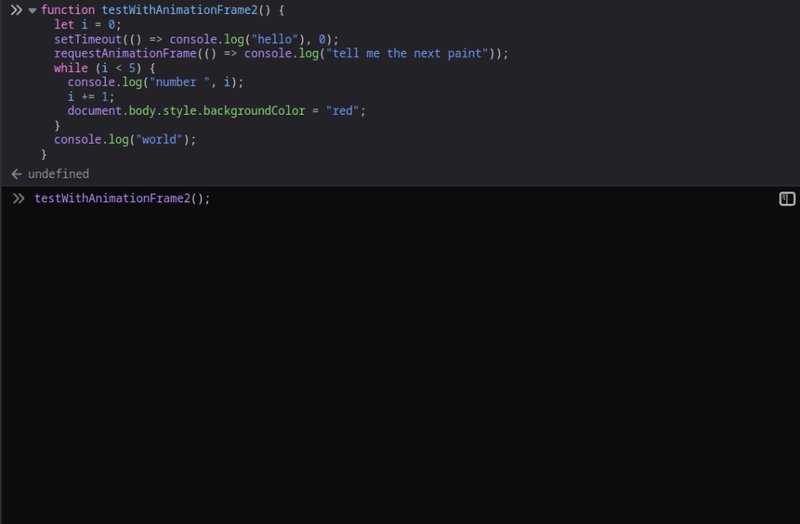
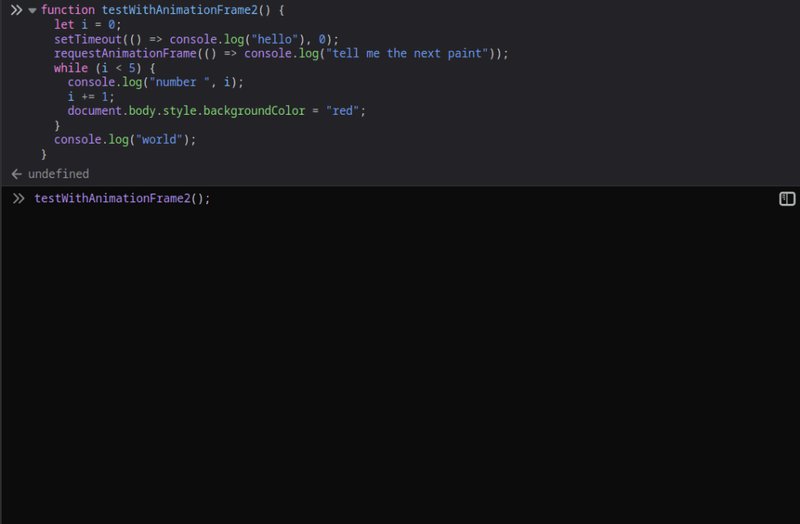
अब अगर हम ब्राउज़र को पेज को दोबारा रंगने के लिए अपने स्निपेट में बदलाव कर सकें, तो देखते हैं क्या होगा
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
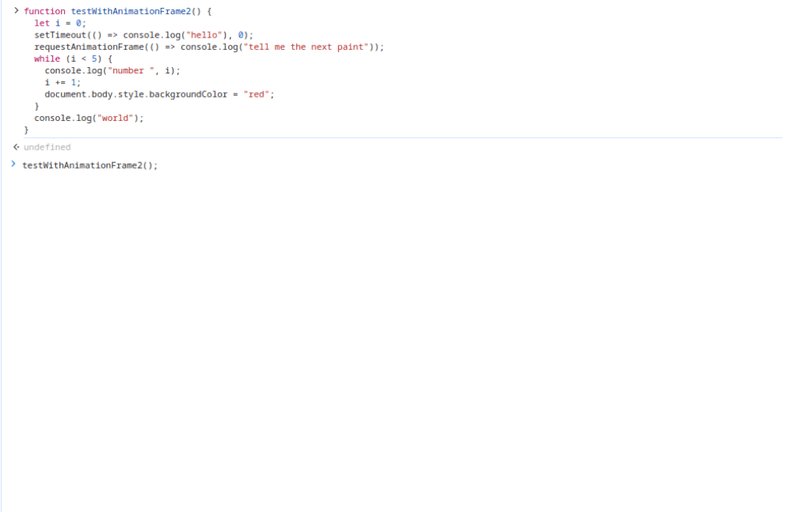
यहाँ Chrome पर आउटपुट है

और यहां फ़ायरफ़ॉक्स में आउटपुट है

जैसा कि आप लॉग में देख सकते हैं, जब ब्राउज़र यूआई में बदलाव करता है, तो requestAnimationFrame फ़ंक्शन को हमेशा अन्य शेड्यूल किए गए कॉलबैक पर प्राथमिकता मिलेगी।
क्योंकि वेब पर, हम लगातार रीपेंटिंग कर रहे हैं, टाइमर लागू करने के लिए requestAnimationFrame एक स्पष्ट विकल्प है।
requestAnimationFrame फ़ंक्शन को समझना
फ़ंक्शन केवल पैरामीटर के रूप में कॉलबैक लेता है। कॉलबैक को संदर्भ प्रदान करने के लिए, इसमें एक टाइमस्टैम्प होना चाहिए जो पृष्ठ के प्रारंभिक रेंडरिंग के समय के आधार पर उस समय को दर्शाता है जिस पर पिछला फ्रेम समाप्त हुआ है।
फ़ंक्शन अनुरोध के पहचानकर्ता का प्रतिनिधित्व करने वाला एक पूर्णांक लौटाएगा, यदि आप cancelAnimationFrame फ़ंक्शन के साथ अनुरोध को रद्द करना चाहते हैं तो यह उपयोगी हो सकता है।
जावास्क्रिप्ट में स्टॉपवॉच का एक सरल कार्यान्वयन
स्टॉपवॉच लागू करने के लिए, कुछ आवश्यकताएं हैं:
- हमें पता होना चाहिए कि कितने समय के बाद इसे टिक करना चाहिए (आम तौर पर एक सेकंड)
- हमें समय की देरी का पता होना चाहिए जिसके बाद स्टॉपवॉच टिक करना बंद कर देगी
- टिकिंग अंतराल विलंब से कम होना चाहिए
इन सभी आवश्यकताओं को ध्यान में रखते हुए, निम्नलिखित कोड स्निपेट आपके लिए एक स्टॉपवॉच बनाएगा
किया
मुझे पता है कि इसे काफी देर तक पढ़ा गया होगा लेकिन विश्वास है कि आपने इसका आनंद लिया है। वैसे भी, यदि आपके कोई प्रश्न हैं या आपके पास कोई सुझाव है, तो बेझिझक मुझसे संपर्क करें।
इसे पढ़ने के लिए धन्यवाद और अलविदा?
-
 गैर-शून्य चेक राशि के लिए SQL क्वेरी अधिकतम दिनांक पंक्ति] ] आइए इस तरह से संरचित एक तालिका मानें: समूह दिनांक नकद चेक 1 1/1/2013 0 0 2 1/1/2013 0 800 1 1/3/2013 0 700 3 1/1/2013 0 600 1 1/2...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
गैर-शून्य चेक राशि के लिए SQL क्वेरी अधिकतम दिनांक पंक्ति] ] आइए इस तरह से संरचित एक तालिका मानें: समूह दिनांक नकद चेक 1 1/1/2013 0 0 2 1/1/2013 0 800 1 1/3/2013 0 700 3 1/1/2013 0 600 1 1/2...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 कैसे एक चिकनी और उत्तरदायी बहु-स्तरीय सीएसएस ड्रॉप-डाउन मेनू बनाएं] मल्टी-लेवल ड्रॉप-डाउन मेनू उपयोगकर्ता के अनुकूल तरीके से पर्याप्त जानकारी के आयोजन और प्रस्तुत करने के लिए अमूल्य उपकरण हैं। जबकि इन मेनू के निर्माण...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
कैसे एक चिकनी और उत्तरदायी बहु-स्तरीय सीएसएस ड्रॉप-डाउन मेनू बनाएं] मल्टी-लेवल ड्रॉप-डाउन मेनू उपयोगकर्ता के अनुकूल तरीके से पर्याप्त जानकारी के आयोजन और प्रस्तुत करने के लिए अमूल्य उपकरण हैं। जबकि इन मेनू के निर्माण...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 MySQL में डेट और टाइम फ़ील्ड के लिए सही ढंग से NULL मान कैसे असाइन करें?] DateTime फ़ील्ड में एक शून्य मान असाइन करने के लिए, बस वैरिएबल को खाली छोड़ दें या वैल्यू नल को स्पष्ट रूप से भेजें। DateTimetest (TestColumn) मानों...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
MySQL में डेट और टाइम फ़ील्ड के लिए सही ढंग से NULL मान कैसे असाइन करें?] DateTime फ़ील्ड में एक शून्य मान असाइन करने के लिए, बस वैरिएबल को खाली छोड़ दें या वैल्यू नल को स्पष्ट रूप से भेजें। DateTimetest (TestColumn) मानों...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 प्रतीक्षा और कार्य।] ] यह लेख एक ऐसे मामले का विश्लेषण करेगा जहां गतिरोध task.waitall का उपयोग करके किया जाता है। ] ] उदाहरण कोड में, task.waitall विधि द्वारा व...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
प्रतीक्षा और कार्य।] ] यह लेख एक ऐसे मामले का विश्लेषण करेगा जहां गतिरोध task.waitall का उपयोग करके किया जाता है। ] ] उदाहरण कोड में, task.waitall विधि द्वारा व...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया -
 गो लैंग्वेज रैंड पैकेज में ट्रू रैंडम नंबर उत्पन्न करने के लिए टिप्स] क्या फ़ंक्शन को हर बार सही मायने में यादृच्छिक परिणाम प्राप्त करने का एक तरीका है? हर बार जब कार्यक्रम चलाया जाता है, तो PRNG "बीज" के रूप...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
गो लैंग्वेज रैंड पैकेज में ट्रू रैंडम नंबर उत्पन्न करने के लिए टिप्स] क्या फ़ंक्शन को हर बार सही मायने में यादृच्छिक परिणाम प्राप्त करने का एक तरीका है? हर बार जब कार्यक्रम चलाया जाता है, तो PRNG "बीज" के रूप...प्रोग्रामिंग 2025-04-14 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























