वेब यूआई बनाने के लिए स्वयं को विकसित करें: HTML को आंशिक रूप से समझें
वेब डेवलपमेंट आज सबसे अधिक मांग वाले कौशलों में से एक है। इसमें उपयोगकर्ता के अनुकूल और आकर्षक वेबसाइटें बनाना शामिल है जिन्हें ब्राउज़र के माध्यम से एक्सेस किया जा सकता है। वेब डेवलपर बनने के लिए पहला कदम HTML को समझना है।

HTML (हाइपर टेक्स्ट मार्कअप लैंग्वेज) किसी भी वेब पेज की रीढ़ है। यह एक वेबपेज की संरचना करने के लिए उपयोग की जाने वाली मानक भाषा है, जो यह निर्धारित करती है कि ब्राउज़र में सामग्री कैसे प्रदर्शित की जाती है। जबकि किसी पृष्ठ का स्वरूप CSS (कैस्केडिंग स्टाइल शीट्स) द्वारा तय किया जाता है और इसकी कार्यक्षमता JS (Javascript), HTML मौलिक कंकाल या संरचना के लिए जिम्मेदार है।
पाठ्यक्रम के इस भाग में गोता लगाने से पहले, प्रसिद्ध और आवर्ती शब्दजाल को समझना महत्वपूर्ण है जिनका उपयोग आपकी यात्रा में किया जाएगा। जैसे-जैसे हम आगे बढ़ेंगे ये आपको अवधारणाओं को समझने में मदद करेंगे (और लेखक के लिए चीजों को समझाना भी आसान बना देंगे ;-))।
शब्दजाल को समझना
- प्रोग्रामिंग भाषा: एक विशिष्ट सिंटैक्स (प्रोग्रामिंग भाषा का तरीका) में लिखे गए निर्देशों का एक सेट जिसे कंप्यूटर निष्पादित कर सकता है। याद रखें कि कंप्यूटर केवल बाइनरी कोड (या तो 1 या 0) को समझता है, अब, कंप्यूटर को तर्क समझाने के लिए और साथ ही एक ट्रेड-ऑफ खोजने के लिए, हमने (मनुष्यों ने) एक प्रोग्रामिंग भाषा बनाई है, जो कि आसान है हमें कोड करना है और कंप्यूटर को इसे समझना भी है।
- कंपाइलर: एक उपकरण जो प्रोग्रामिंग भाषा में लिखे गए कोड को मशीन भाषा में अनुवादित करता है जिसे कंप्यूटर समझ सकता है और निष्पादित कर सकता है।
- सिंटेक्स: नियम जो प्रोग्रामिंग भाषा की संरचना को परिभाषित करते हैं। इसे ऐसे समझें कि शब्दों को अर्थ निकालने के लिए वाक्य में व्यवस्थित किया जाता है।
- टिप्पणियाँ: कोड के भीतर नोट्स जो बताते हैं कि कोड के कुछ हिस्से क्या करते हैं। टिप्पणियाँ अन्य डेवलपर्स (या आपके भविष्य के स्वयं) को आपके कोड के पीछे के तर्क को समझने में मदद करती हैं।
-
DOM (डॉक्यूमेंट ऑब्जेक्ट मॉडल): DOM HTML दस्तावेज़ का एक पेड़ जैसा प्रतिनिधित्व है। आपके HTML का प्रत्येक टैग इस ट्री में एक नोड बन जाता है। उदाहरण के लिए, यदि आपके HTML में एक टैग है जिसके अंदर एक
(पैराग्राफ) है, तो ब्राउज़र पैराग्राफ नोड के साथ एक बॉडी नोड बनाता है।
-
बच्चे: जैसे-जैसे आप आगे बढ़ेंगे, आपको यह समझ में आ जाएगा। तत्व किसी अन्य तत्व के भीतर निहित होते हैं। उदाहरण के लिए, HTML में, div टैग () के भीतर एक पैराग्राफ टैग (
) को div का बच्चा माना जाएगा।
- ब्लॉक-स्तरीय तत्व: जैसे-जैसे आप आगे बढ़ेंगे आपको इस शब्दजाल से परिचित कराया जाएगा। यह शब्द आमतौर पर तत्व की विशेषता का वर्णन करता है कि यह पूरी उपलब्ध चौड़ाई लेगा।
HTML के साथ सक्रिय होना
HTML का मतलब है हाइपर टेक्स्ट मार्कअप लैंग्वेज
हाइपर टेक्स्ट: विभिन्न दस्तावेजों को एक साथ जोड़ने के लिए HTML की क्षमता को संदर्भित करता है।
मार्कअप लैंग्वेज: टेक्स्ट को एनोटेट करने के लिए टैग का उपयोग करता है, यह परिभाषित करता है कि इसे ब्राउज़र में कैसे प्रदर्शित किया जाना चाहिए।
यहां HTML दस्तावेज़ की मूल संरचना है:
HTML Tutorial Hello, world!
टैग: HTML में, टैग का उपयोग तत्वों को परिभाषित करने के लिए किया जाता है। टैग कोण कोष्ठक में संलग्न हैं, जैसे या
।
तत्व: एक प्रारंभिक टैग और एक समापन टैग से मिलकर बनता है, जिसमें सामग्री हो सकती है। उदाहरण के लिए,
हैलो, दुनिया!
एक अनुच्छेद तत्व है।
HTML दस्तावेज़ संरचना
प्रत्येक HTML दस्तावेज़ एक बुनियादी संरचना का अनुसरण करता है:
- : HTML के दस्तावेज़ प्रकार और संस्करण की घोषणा करता है।
- : मूल तत्व जो अन्य सभी HTML तत्वों को घेरता है।
- : इसमें दस्तावेज़ के बारे में मेटा-जानकारी शामिल है, जैसे शीर्षक और स्टाइलशीट के लिंक।
- शीर्षक>: वेबपेज का शीर्षक सेट करता है, जो ब्राउज़र के शीर्षक बार या टैब में प्रदर्शित होता है।
- : HTML दस्तावेज़ के बारे में मेटाडेटा प्रदान करता है, जैसे कैरेक्टर सेट, लेखक और व्यूपोर्ट सेटिंग्स। यह एक स्व-समापन टैग है।
- : HTML तत्वों को स्टाइल करने के लिए CSS कोड एम्बेड करता है।
- स्क्रिप्ट>: वेबपेज पर इंटरैक्टिविटी जोड़ने के लिए जावास्क्रिप्ट कोड एम्बेड करता है।
- : वह सामग्री संलग्न करता है जो वेबपेज पर उपयोगकर्ताओं को दिखाई देगी।
आमतौर पर प्रयुक्त HTML तत्व
यहां कुछ बुनियादी HTML तत्व हैं जिनका आप अक्सर उपयोग करेंगे:
- : एक अनुच्छेद को परिभाषित करता है।
- : एक ब्लॉक-स्तरीय तत्व जिसका उपयोग अन्य तत्वों को एक साथ समूहित करने के लिए किया जाता है।
- : स्टाइलिंग उद्देश्यों के लिए टेक्स्ट को समूहीकृत करने के लिए उपयोग किया जाने वाला एक इनलाइन तत्व।
- हेडर>: किसी अनुभाग की परिचयात्मक सामग्री या नेविगेशनल लिंक का प्रतिनिधित्व करता है।
-
से : शीर्षक,
उच्चतम स्तर और
निम्नतम।
-
: एक लाइन ब्रेक सम्मिलित करता है (स्वयं-समापन टैग - जिसका अर्थ है कि टैग को बंद करने की कोई आवश्यकता नहीं है)। - : उपयोगकर्ता इनपुट के लिए HTML फॉर्म बनाने के लिए उपयोग किया जाता है।
- : एक इनपुट फ़ील्ड बनाता है, जो आमतौर पर एक फॉर्म के भीतर उपयोग किया जाता है।
- : एक ड्रॉपडाउन सूची बनाता है।
- लेबल>: एक टेक्स्ट लेबल को एक फॉर्म तत्व के साथ जोड़ता है।
-
: एक तालिका को परिभाषित करता है।
-
: तालिका में एक पंक्ति को परिभाषित करता है। -
: तालिका पंक्ति में एक सेल को परिभाषित करता है। -
: तालिका पंक्ति में हेडर सेल को परिभाषित करता है। -
-
- : एक सूची आइटम को परिभाषित करता है।
अपनी पहली HTML फ़ाइल बनाना
HTML फ़ाइल बनाने के लिए, आप नोटपैड या वीएस कोड जैसे किसी भी टेक्स्ट एडिटर का उपयोग कर सकते हैं। यहाँ एक सरल उदाहरण है:
- अपना टेक्स्ट एडिटर खोलें और निम्नलिखित कोड टाइप करें:
HTML Tutorial Example Number 1
Hello, world!
- फ़ाइल को .html एक्सटेंशन (उदाहरण के लिए, Index.html) के साथ सहेजें
- अपना पहला HTML वेबपेज क्रियाशील देखने के लिए अपने वेब ब्राउज़र में फ़ाइल खोलें!
- अपने कोड का निरीक्षण करने के लिए, डेवलपर टूल खोलने और DOM संरचना का पता लगाने के लिए Google Chrome में Ctrl Shift C दबाएं।
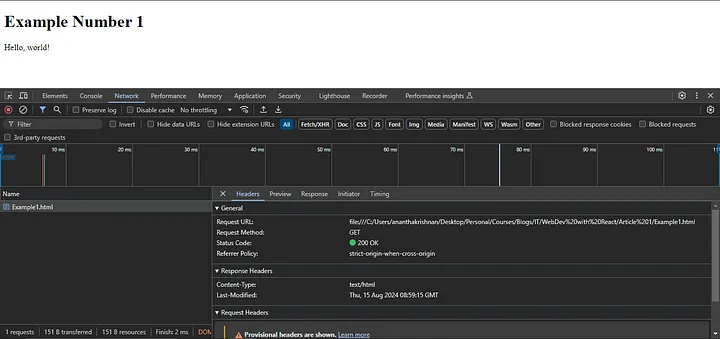
- डेवलपर टूल्स में नेटवर्क टैब पर जाएं और अपने ब्राउज़र टैब को रीफ्रेश करें।
आप पा सकते हैं कि आपने जो नाम इस चित्र में सहेजा है उसमें एक अनुरोध है।

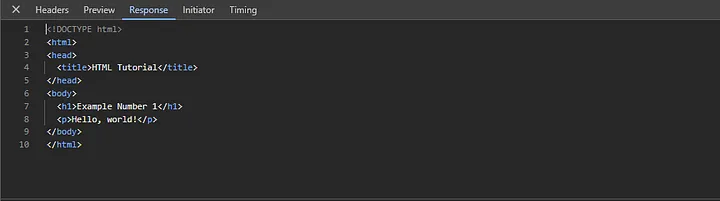
प्रतिक्रिया टैब में, आपको वह कोड मिलेगा जो आपने निम्न चित्र में लिखा है

अब, क्या हुआ कि, एक बार जब आपने HTML के रूप में सहेजी गई फ़ाइल को खोला, तो कंप्यूटर ने फ़ाइल को ब्राउज़र में चलाना शुरू कर दिया। ब्राउज़र कुछ दिखाना चाहता था, इसलिए उसने उस फ़ाइल पर एक अनुरोध कॉल किया जिससे इसे लॉन्च किया गया था। फ़ाइल ने ब्राउज़र को आपका कोड दिया और वह प्रतिक्रिया अनुभाग में पाया गया। चूँकि यह एक html फ़ाइल थी, ब्राउज़र HTML कोड को ऊपर से नीचे तक पढ़ना शुरू कर देता है। इस प्रक्रिया को पार्सिंग के रूप में जाना जाता है। पार्सिंग के दौरान, ब्राउज़र विभिन्न HTML टैग (जैसे ,
, , आदि) का सामना करता है और इन टैग के आधार पर DOM नामक एक संरचना बनाना शुरू करता है। जैसे ही ब्राउज़र DOM बनाता है, यह एक साथ आपकी स्क्रीन पर सामग्री प्रस्तुत करता है।
एक तालिका बनाना
आइए HTML में एक सरल तालिका बनाकर एक कदम आगे बढ़ें:
- उसी HTML फ़ाइल को खोलें और टैग के अंदर निम्नलिखित कोड जोड़ें:
Table Example
Name Power Is Kurama Present Naruto Rasengan Yes Sasuke Sharingan No - फ़ाइल को सहेजें और प्रदर्शित तालिका देखने के लिए अपने ब्राउज़र को रीफ्रेश करें।
ध्यान दें कि शीर्षक पैराग्राफ टैग द्वारा प्रस्तुत किया जा रहा है। वैकल्पिक रूप से, आप
टैग का भी उपयोग कर सकते हैं, जो तालिका के शीर्षक को केंद्र में रखेगा। कैप्शन टैग के साथ प्रयोग करें और परिवर्तन देखने के लिए रीफ़्रेश करें। ध्यान दें कि टैग का उपयोग केवल ओपनिंग टैग के तुरंत बाद ही किया जाना चाहिए।
अब आपने सफलतापूर्वक HTML में एक मूल तालिका बना ली है। HTML सिंटैक्स के साथ अधिक सहजता प्राप्त करने के लिए अतिरिक्त पंक्तियों और स्तंभों के साथ प्रयोग करने में संकोच न करें।
निष्कर्ष
एचटीएमएल के साथ वेब विकास में अपना पहला कदम पूरा करने पर बधाई! HTML में महारत हासिल करने की कुंजी अभ्यास है। विभिन्न तत्वों के साथ प्रयोग करें, अपने स्वयं के वेबपेज बनाएं, और गलतियाँ करने से न डरें - प्रत्येक त्रुटि सीखने का एक अवसर है।
याद रखें, यह तो बस शुरुआत है। जैसे-जैसे आप इस नींव पर निर्माण करना जारी रखेंगे, आप जल्द ही अधिक जटिल और गतिशील वेबसाइट बनाने में सक्षम होंगे। आइए वेब को एक बेहतर स्थान बनाएं, एक समय में कोड की एक पंक्ति।
यह लेख अनंत कृष्णन द्वारा लिखा गया है, जो आईटी और मैकेनिकल इंजीनियरिंग दोनों में अनुभव वाले पेशेवर हैं। पूर्ण स्टैक विकास में पृष्ठभूमि और मैकेनिकल और इलेक्ट्रिकल सिस्टम के लिए जुनून के साथ, अनंत कृष्णन अब अपनी विशेषज्ञता के क्षेत्र में शुरुआती लोगों की मदद करने के लिए शैक्षिक सामग्री बनाने पर ध्यान केंद्रित कर रहे हैं।
-
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में जावा एप्लिकेशन चलाना अपेक्षित नहीं हो सकत...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में जावा एप्लिकेशन चलाना अपेक्षित नहीं हो सकत...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























