NextJs और NestJs को एक ही एप्लिकेशन के रूप में परिनियोजित करें
सुनो! मैं यह साझा करने के लिए उत्साहित हूं कि आप एक ही होस्ट पर निर्बाध रूप से काम करने के लिए NestJS को कैसे कॉन्फ़िगर कर सकते हैं। लेकिन पहले, मैं यह बता दूं कि इतने लंबे समय तक फ्रंटएंड और बैकएंड दोनों को प्रबंधित करने के लिए यह सेटअप मेरी शीर्ष पसंद क्यों रहा है।
जब नई परियोजनाओं को शुरू करने की बात आती है तो Next.js एक पावरहाउस है। यह बिल्ट-इन रूटिंग, सर्वर-साइड रेंडरिंग (एसएसआर) और कैशिंग जैसी सुविधाओं से भरा हुआ है जो आपको जमीन पर उतरने में मदद करता है। साथ ही, नेक्स्ट.जेएस की अपनी आंतरिक एपीआई क्षमताएं हैं, जो आपको फ्रेमवर्क के भीतर कैशिंग और डेटा तैयारी जैसे कार्यों को प्रबंधित करने देती हैं। इसका मतलब है कि आप अपना ऐप बनाने पर अधिक और बुनियादी ढांचा स्थापित करने पर कम ध्यान केंद्रित कर सकते हैं।
लेकिन कभी-कभी आपको सर्वर के लिए कुछ अधिक शक्तिशाली चीज़ की आवश्यकता होती है। यहीं पर Nest.js कदम रखता है। यह ढांचा इतना शक्तिशाली है कि यह न केवल आपके बैकएंड और फ्रंटएंड के बीच मिडलवेयर कर्तव्यों को संभाल सकता है, बल्कि अपने आप में एक मजबूत बैकएंड समाधान के रूप में भी कार्य कर सकता है। इसलिए NestJS इस मामले में Next.js के लिए एक अच्छा अतिरिक्त है जो फ्रंटएंड और बैकएंड के लिए एकल प्रोग्रामिंग भाषा का उपयोग करने की अनुमति देता है।
एक ही मेज़बान क्यों?
सीधे शब्दों में कहें तो यह अविश्वसनीय रूप से सुविधाजनक है। बस एक गिट पुल और एक डॉकर-कंपोज़ अप-डी के साथ, आप जाने के लिए तैयार हैं। CORS या जॉगलिंग पोर्ट के बारे में चिंता करने की कोई आवश्यकता नहीं है। साथ ही, यह डिलीवरी प्रक्रिया को सुव्यवस्थित करता है, जिससे सब कुछ अधिक सुचारू और कुशलता से चलता है। एक नुकसान के रूप में, मैं बता सकता हूं कि यह उच्च भार वाली बड़ी परियोजनाओं के लिए उपयुक्त नहीं है।
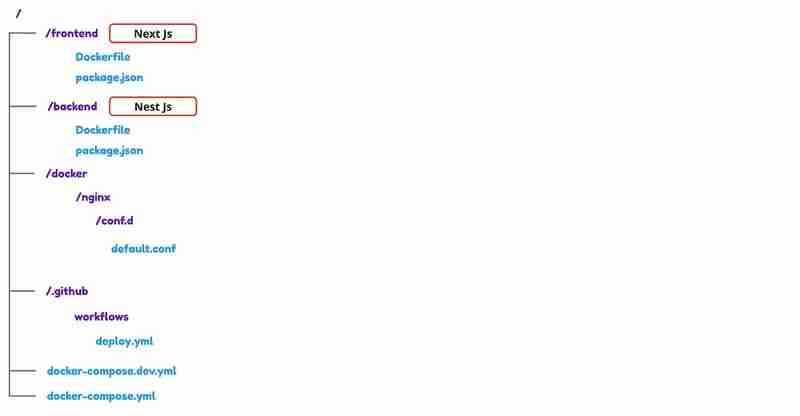
1. सबसे पहले, आइए आपके रिपॉजिटरी की फ़ोल्डर संरचना को परिभाषित करें

2. आइए सर्वर के लिए एक डॉकर फ़ाइल घोषित करें
फ़ाइल: ./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
सीधे शब्दों में कहें तो यह अविश्वसनीय रूप से सुविधाजनक है। बस एक गिट पुल और एक डॉकर-कंपोज़ अप-डी के साथ, आप जाने के लिए तैयार हैं। CORS या जॉगलिंग पोर्ट के बारे में चिंता करने की कोई आवश्यकता नहीं है। साथ ही, यह डिलीवरी प्रक्रिया को सुव्यवस्थित करता है, जिससे सब कुछ अधिक सुचारू और कुशलता से चलता है। एक नुकसान के रूप में, मैं बता सकता हूं कि यह उच्च भार वाली बड़ी परियोजनाओं के लिए उपयुक्त नहीं है।
3. विकास मोड के लिए एक और डॉकर फ़ाइल
विकास मोड के लिए, हमें बैकएंड और फ्रंटएंड के लिए कंटेनर सेवा की आवश्यकता नहीं है क्योंकि हम उन्हें स्थानीय रूप से चलाएंगे।
फ़ाइल: ./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4. बैकएंड के लिए डॉकर फ़ाइल
फ़ाइल: ./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6. नग्निक्स विन्यास
इस चरण में, हम Nginx को हमारे Next.js फ्रंटएंड और Nest.js बैकएंड के लिए रिवर्स प्रॉक्सी के रूप में कार्य करने के लिए कॉन्फ़िगर करते हैं। Nginx कॉन्फ़िगरेशन आपको फ्रंटएंड और बैकएंड के बीच अनुरोधों को एक ही होस्ट से सर्व करते समय निर्बाध रूप से रूट करने की अनुमति देता है।
फ़ाइल: /docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
यह कॉन्फ़िगरेशन पोर्ट 80 पर सुनता है और सामान्य ट्रैफ़िक को पोर्ट 3000 पर Next.js फ्रंटएंड पर रूट करता है, जबकि /api के लिए कोई भी अनुरोध पोर्ट 3010 पर Nest.js बैकएंड पर अग्रेषित किया जाता है।
7. NestJs ग्लोबल प्रीगिक्स
चूंकि हम एक ही होस्ट का उपयोग करते हैं, इसलिए हमें NestJs को /apipath पर उपलब्ध कराने की आवश्यकता है। ऐसा करने के लिए हमें setGlobalPrefix — API की आवश्यकता है।
फ़ाइल: ./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. अग्रभाग
फ़्रंटएंड पर किसी कॉन्फ़िगरेशन की आवश्यकता नहीं है, लेकिन केवल यह ध्यान में रखते हुए कि सभी सर्वर अनुरोधों को /api पथ के सापेक्ष कॉल किया जाना चाहिए।
9. स्थानीय स्तर पर चलाएँ
सीडी फ्रंटएंड
एनपीएम रन डेव
सीडी ../बैकएंड
एनपीएम रन प्रारंभ: देव
सीडी ../
docker-compose -f docker-compose.dev.yml up -d
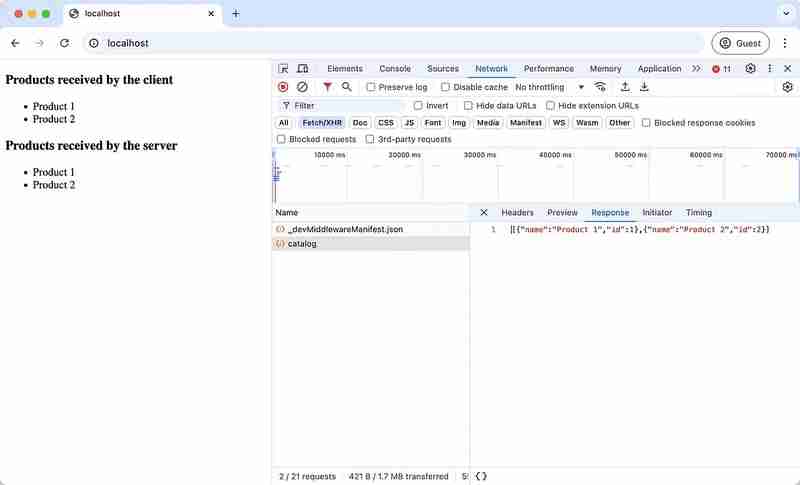
अब, हम ब्राउज़र में लोकलहोस्ट खोलकर अपनी वेबसाइट देख सकते हैं। उदाहरण में, हमारे पास सर्वर पर 1 अनुरोध और क्लाइंट पर दूसरा अनुरोध है। इन दोनों अनुरोधों को Next.Js से कॉल किया जाता है और Nest.Js द्वारा संसाधित किया जाता है।

10. GitHub के माध्यम से सर्वर पर तैनात करें और चलाएं
यह आलेख बताता है कि डॉकर रजिस्ट्री और गिटहब क्रियाओं का उपयोग करके किसी प्रोजेक्ट को सर्वर पर कैसे तैनात किया जाए। प्रक्रिया डॉकर रजिस्ट्री में बैकएंड और फ्रंटएंड दोनों के लिए डॉकर छवियां बनाने से शुरू होती है। उसके बाद, आपको एक GitHub रिपॉजिटरी स्थापित करने और निर्बाध तैनाती के लिए आवश्यक रहस्यों को कॉन्फ़िगर करने की आवश्यकता होगी:
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
रिमोट_सर्वर_होस्ट
रिमोट_सर्वर_उपयोगकर्ता नाम
रिमोट_सर्वर_एसएसएच_कुंजी
रिमोट_सर्वर_एसएसएच_पोर्ट
बैकएंड और फ्रंटएंड के लिए एक रिपॉजिटरी का उपयोग करने का नकारात्मक पक्ष यह है कि हर बार जब आप किसी चीज को दबाते हैं तो दोनों छवियां फिर से बन जाती हैं। इसे अनुकूलित करने के लिए हम इन शर्तों का उपयोग कर सकते हैं:
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
यह प्रतिबद्ध संदेश को निर्दिष्ट करके केवल उस छवि का पुनर्निर्माण करना संभव बनाता है जिस पर आप ध्यान देते हैं।
फ़ाइल: ./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
नौकरियाँ:
बिल्ड-एंड-पुश-फ्रंटएंड:
रन-ऑन: उबंटू-नवीनतम
यदि: शामिल है (github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
कदम:
- नाम: चेकआउट
उपयोग: क्रियाएँ/चेकआउट@v3
- नाम: डॉकर हब में लॉगिन करें
उपयोग: docker/login-action@v1
साथ:
उपयोक्तानाम: ${{रहस्य.DOCKERHUB_USERNAME }}
पासवर्ड: ${{रहस्य.DOCKERHUB_TOKEN }}
- नाम: डॉकर हब के लिए फ्रंटएंड बनाएं और पुश करें
उपयोग: docker/build-push-action@v2
साथ:
संदर्भ: अग्रभाग
फ़ाइल: फ्रंटएंड/डॉकरफ़ाइल
धक्का: सत्य
टैग: ${{रहस्य.DOCKER_FRONTEND_IMAGE }}:नवीनतम
- नाम: रिमोट सर्वर में एसएसएच और फ्रंटएंड तैनात करें
उपयोग: appleboy/ssh-action@master
साथ:
होस्ट: ${{रहस्य.REMOTE_SERVER_HOST }}
उपयोक्तानाम: ${{रहस्य.REMOTE_SERVER_USERNAME }}
पासवर्ड: ${{रहस्य.REMOTE_SERVER_SSH_KEY }}
पोर्ट: ${{रहस्य.REMOTE_SERVER_SSH_PORT }}
स्क्रिप्ट: |
सीडी वेबसाइट/
डॉकर आरएमआई -एफ ${{रहस्य.DOCKER_FRONTEND_IMAGE }}:नवीनतम
डोकर-लिखें नीचे
डॉकर-कंपोज़ अप -डी
बिल्ड-एंड-पुश-बैकएंड:
रन-ऑन: उबंटू-नवीनतम
यदि: शामिल है (github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
कदम:
- नाम: चेकआउट
उपयोग: क्रियाएँ/चेकआउट@v3
- नाम: डॉकर हब में लॉगिन करें
उपयोग: docker/login-action@v1
साथ:
उपयोक्तानाम: ${{रहस्य.DOCKERHUB_USERNAME }}
पासवर्ड: ${{रहस्य.DOCKERHUB_TOKEN }}
- नाम: डॉकर हब पर बैकएंड बनाएं और पुश करें
उपयोग: docker/build-push-action@v2
साथ:
संदर्भ: बैकएंड
फ़ाइल: बैकएंड/डॉकरफ़ाइल
धक्का: सत्य
टैग: ${{रहस्य.DOCKER_BACKEND_IMAGE }}:नवीनतम
- नाम: रिमोट सर्वर में एसएसएच और बैकएंड तैनात करें
उपयोग: appleboy/ssh-action@master
साथ:
होस्ट: ${{रहस्य.REMOTE_SERVER_HOST }}
उपयोक्तानाम: ${{रहस्य.REMOTE_SERVER_USERNAME }}
पासवर्ड: ${{रहस्य.REMOTE_SERVER_SSH_KEY }}
पोर्ट: ${{रहस्य.REMOTE_SERVER_SSH_PORT }}
स्क्रिप्ट: |
सीडी वेबसाइट/
डॉकर आरएमआई -एफ ${{रहस्य.DOCKER_BACKEND_IMAGE }}:नवीनतम
डोकर-लिखें नीचे
डॉकर-कंपोज़ अप -d=
रिपॉजिटरी: https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
संक्षिप्त
यह आलेख Next.js और Nest.js को एक ही सर्वर पर एक साथ तैनात करने के लिए एक व्यावहारिक मार्गदर्शिका है, जो इसे उन डेवलपर्स के लिए एक आसान समाधान बनाता है जो एक सुव्यवस्थित सेटअप चाहते हैं। फ्रंटएंड के लिए Next.js और बैकएंड के लिए Nest.js की शक्तियों को मिलाकर, मैंने दिखाया कि Docker और GitHub Actions का उपयोग करके आपके एप्लिकेशन के दोनों हिस्सों को कुशलतापूर्वक कैसे प्रबंधित किया जाए। यह परिनियोजन प्रक्रिया को सरल बनाता है, जिससे आप एकाधिक कॉन्फ़िगरेशन को जोड़ने के बजाय अपने ऐप के निर्माण पर ध्यान केंद्रित कर सकते हैं। उन लोगों के लिए बिल्कुल सही जो कम से कम परेशानी के साथ एक पूर्ण-स्टैक प्रोजेक्ट प्राप्त करना चाहते हैं और जल्दी से चलाना चाहते हैं।
-
 मैं जावा सूची में तत्व घटनाओं को कुशलता से कैसे गिन सकता हूं?] । इसे पूरा करने के लिए, संग्रह ढांचा उपकरणों का एक व्यापक सूट प्रदान करता है। यह स्थिर विधि एक सूची और एक तत्व को तर्क के रूप में स्वीकार करती है, त...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
मैं जावा सूची में तत्व घटनाओं को कुशलता से कैसे गिन सकता हूं?] । इसे पूरा करने के लिए, संग्रह ढांचा उपकरणों का एक व्यापक सूट प्रदान करता है। यह स्थिर विधि एक सूची और एक तत्व को तर्क के रूप में स्वीकार करती है, त...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?_Post ['ss']; $ _Server ['php_self']; " ] हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करता...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?_Post ['ss']; $ _Server ['php_self']; " ] हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करता...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?] देखा गया यहाँ: https://webthemez.com/demo/sticky-multi-harel-scroll/index.html एक जावास्क्रिप्ट कार्यान्वयन। मैंने कई चिपचिपे तत्वों के साथ थोड़...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?] देखा गया यहाँ: https://webthemez.com/demo/sticky-multi-harel-scroll/index.html एक जावास्क्रिप्ट कार्यान्वयन। मैंने कई चिपचिपे तत्वों के साथ थोड़...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?] आयातित पैकेज के Go.mod और वास्तविक आयात पथ के बीच एक पथ बेमेल के साथ। यह गूँज के संदेशों द्वारा प्रदर्शित किए गए मोड सुव्यवस्थित विफलताओं को जन्म दे...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?] आयातित पैकेज के Go.mod और वास्तविक आयात पथ के बीच एक पथ बेमेल के साथ। यह गूँज के संदेशों द्वारा प्रदर्शित किए गए मोड सुव्यवस्थित विफलताओं को जन्म दे...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz pytz.timezone ('एशिया/hong_kong') /Hong_kong ...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz pytz.timezone ('एशिया/hong_kong') /Hong_kong ...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?&&& &] एक MySQL डेटाबेस में डेटा डालने से कभी -कभी त्रुटि हो सकती है "सामान्य त्रुटि: 2006 MySQL सर्वर दूर चला गया है।" यह त्रुटि तब होती ह...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?&&& &] एक MySQL डेटाबेस में डेटा डालने से कभी -कभी त्रुटि हो सकती है "सामान्य त्रुटि: 2006 MySQL सर्वर दूर चला गया है।" यह त्रुटि तब होती ह...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 पायथन के लॉगिंग मॉड्यूल के साथ कस्टम अपवाद हैंडलिंग को कैसे लागू करें?] एक पायथन आवेदन। मैन्युअल रूप से पकड़ने और अपवादों को लॉग करना एक व्यवहार्य दृष्टिकोण है, यह थकाऊ और त्रुटि-प्रवण हो सकता है। यह विस्तृत अपवाद जानकार...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
पायथन के लॉगिंग मॉड्यूल के साथ कस्टम अपवाद हैंडलिंग को कैसे लागू करें?] एक पायथन आवेदन। मैन्युअल रूप से पकड़ने और अपवादों को लॉग करना एक व्यवहार्य दृष्टिकोण है, यह थकाऊ और त्रुटि-प्रवण हो सकता है। यह विस्तृत अपवाद जानकार...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय जिसमें प्रदान किए गए उदाहरण जैसे विशेषताएं होती हैं: Var> स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय जिसमें प्रदान किए गए उदाहरण जैसे विशेषताएं होती हैं: Var> स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?] : getResult (string s); जहां फू एक कस्टम वर्ग है। विधि की घोषणा दो रिटर्न प्रकारों को समेटे हुए है: सूची और ई। लेकिन क्या यह वास्तव में मामला...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?] : getResult (string s); जहां फू एक कस्टम वर्ग है। विधि की घोषणा दो रिटर्न प्रकारों को समेटे हुए है: सूची और ई। लेकिन क्या यह वास्तव में मामला...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] पहुंच। इस तरह के एक परिदृश्य में एक गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। एक निश्चित साइडबार के ...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] पहुंच। इस तरह के एक परिदृश्य में एक गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। एक निश्चित साइडबार के ...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। ] $ b) { $ a ...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। ] $ b) { $ a ...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह ग...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह ग...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] कुंजी 'i} =' उदाहरण '1; काम नहीं करेगा। सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] कुंजी 'i} =' उदाहरण '1; काम नहीं करेगा। सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। एक तालिका में एक कॉलम पर उपसर्ग कुंजी। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। एक तालिका में एक कॉलम पर उपसर्ग कुंजी। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्...प्रोग्रामिंग 2025-02-19 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























