रिएक्ट हुक में गहरा गोता लगाएँ
रिएक्ट हुक, रिएक्ट 16.8 में पेश किया गया एक शक्तिशाली फीचर है जो आपको क्लास लिखे बिना राज्य और अन्य रिएक्ट सुविधाओं का उपयोग करने की अनुमति देता है। वे आपको एक घटक के अंदर तर्क को व्यवस्थित करने में सक्षम बनाते हैं, जिससे आपका कोड साफ-सुथरा और अधिक पुन: प्रयोज्य बन जाता है। आइए सबसे अधिक उपयोग किए जाने वाले कुछ रिएक्ट हुक्स के बारे में गहराई से जानें:
1. राज्य का उपयोग करें
- रिएक्ट में यूज़स्टेट हुक आपको कार्यात्मक घटकों में एक राज्य जोड़ने की अनुमति देता है। यह दो तत्वों के साथ एक सरणी लौटाता है: वर्तमान स्थिति मान और उस स्थिति को अद्यतन करने के लिए एक फ़ंक्शन।
मूल उपयोग:

राज्य: राज्य का वर्तमान मूल्य।
सेटस्टेट: राज्य को अद्यतन करने के लिए एक फ़ंक्शन।
प्रमुख बिंदु:
प्रारंभिक स्थिति: प्रारंभिक स्थिति कोई भी डेटा प्रकार हो सकती है, जैसे संख्या, स्ट्रिंग, ऑब्जेक्ट या सरणी।
अद्यतन स्थिति: आप सेटस्टेट में एक नया मान पास करके या किसी फ़ंक्शन का उपयोग करके राज्य को अपडेट कर सकते हैं जो पिछली स्थिति को एक तर्क के रूप में लेता है।
पुनः प्रस्तुत करना: स्थिति को अद्यतन करने से घटक का पुनः प्रस्तुतीकरण शुरू हो जाता है।
आलसी आरंभीकरण: एक जटिल प्रारंभिक स्थिति के लिए, आप केवल पहले रेंडर पर प्रारंभिक मूल्य की गणना करने के लिए यूज़स्टेट में एक फ़ंक्शन पास कर सकते हैं।
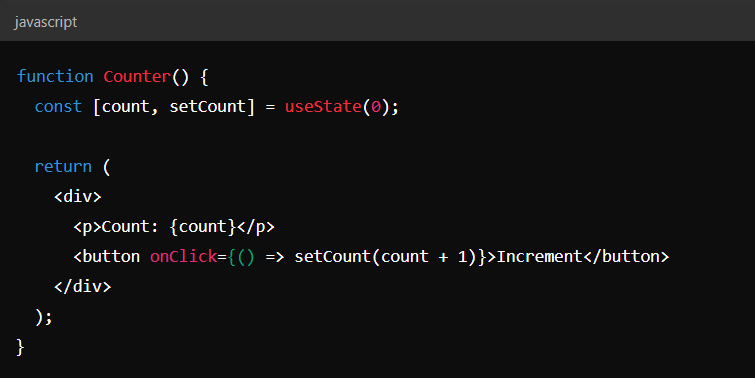
उदाहरण:

इस उदाहरण में, यूज़स्टेट का उपयोग गिनती स्थिति को प्रबंधित करने के लिए किया जाता है, जिसे बटन क्लिक करने पर अपडेट किया जाता है।
2. प्रयोग प्रभाव
- रिएक्ट में यूज़इफेक्ट हुक आपको अपने कार्यात्मक घटकों में साइड इफेक्ट करने की अनुमति देता है। साइड इफेक्ट्स में डेटा प्राप्त करना, मैन्युअल DOM हेरफेर, या सेवाओं की सदस्यता लेना शामिल हो सकता है।
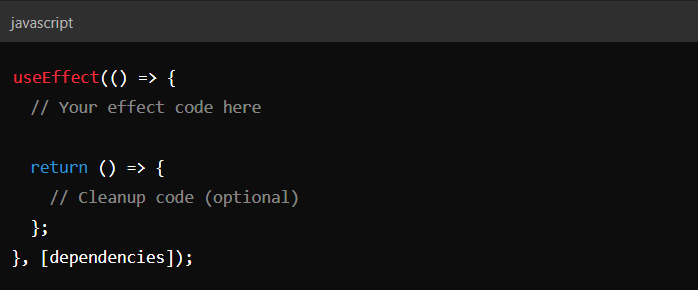
बेसिक सिंटैक्स:

यह काम किस प्रकार करता है:
पहला तर्क एक फ़ंक्शन है जिसमें साइड इफेक्ट कोड होता है।
वैकल्पिक रिटर्न फ़ंक्शन का उपयोग सफाई के लिए किया जाता है, जैसे मेमोरी लीक से बचने के लिए किसी सेवा से सदस्यता समाप्त करना।
दूसरा तर्क निर्भरताओं की एक श्रृंखला है। प्रभाव तभी चलता है जब कोई एक निर्भरता बदलती है।
निर्भरता सरणी:
यदि निर्भरता सरणी खाली है ([]), तो प्रभाव प्रारंभिक रेंडर के बाद केवल एक बार चलता है।
यदि छोड़ दिया जाए, तो प्रभाव प्रत्येक रेंडर के बाद चलता है।
सामान्य उपयोग के मामले:
घटक माउंट होने पर एपीआई से डेटा लाया जा रहा है।
घटनाओं की सदस्यता लेना (उदाहरण के लिए, वेबसॉकेट, विंडो का आकार बदलना) और घटक अनमाउंट होने पर सफाई करना।
दस्तावेज़ का शीर्षक अपडेट करना या DOM के साथ इंटरैक्ट करना।
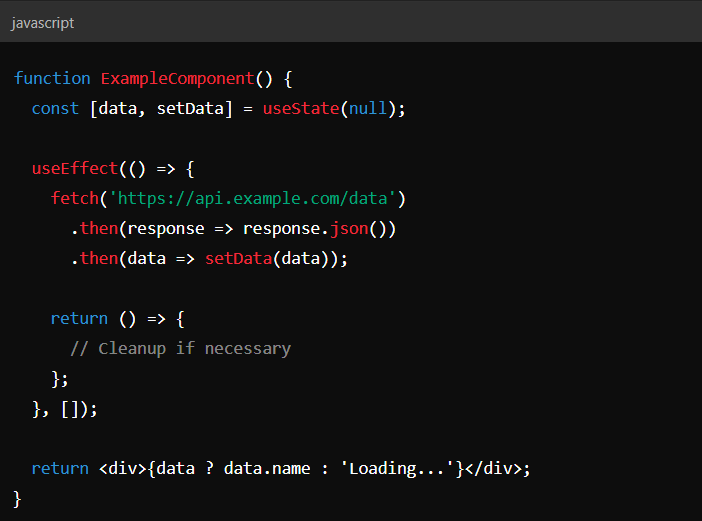
उदाहरण:

उपयोग प्रभाव को समझना साइड इफेक्ट्स को प्रबंधित करने और यह सुनिश्चित करने के लिए महत्वपूर्ण है कि आपके घटक रेंडरर्स में अपेक्षित व्यवहार करते हैं।
3. संदर्भ का उपयोग करें
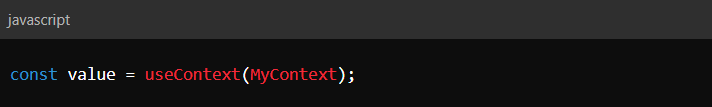
- रिएक्ट में यूज़कॉन्टेक्स्ट हुक आपको अपने कार्यात्मक घटकों में संदर्भ मूल्यों तक पहुंचने और उपभोग करने की अनुमति देता है। संदर्भ हर स्तर पर प्रॉप्स को मैन्युअल रूप से पास किए बिना घटकों के बीच मूल्यों (वैश्विक स्थिति की तरह) को साझा करने का एक तरीका प्रदान करता है।
बेसिक सिंटैक्स:

यह काम किस प्रकार करता है:
आप सबसे पहले React.createContext() का उपयोग करके एक संदर्भ बनाते हैं, जो एक संदर्भ ऑब्जेक्ट लौटाता है।
यह संदर्भ वस्तु दो घटकों के साथ आती है: प्रदाता और उपभोक्ता।
प्रदाता घटक संदर्भ मूल्य प्रदान करता है, जिसे यूज़कॉन्टेक्स्ट हुक का उपयोग करने वाले किसी भी नेस्टेड घटक द्वारा एक्सेस किया जा सकता है।
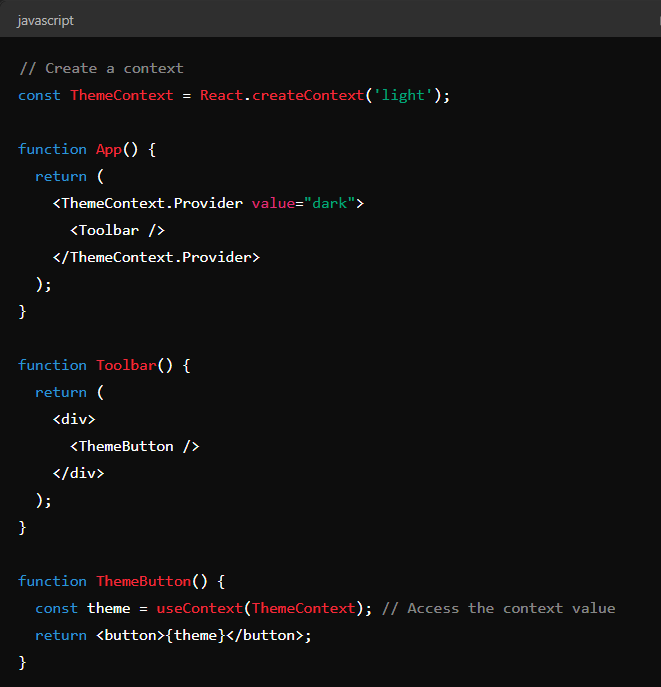
उदाहरण:

कब उपयोग करें:
जब आपको प्रोप ड्रिलिंग के बिना किसी घटक ट्री के माध्यम से गहराई से डेटा पास करने की आवश्यकता हो तो यूज़कॉन्टेक्स्ट का उपयोग करें।
यह थीम, उपयोगकर्ता प्रमाणीकरण, भाषा सेटिंग्स, या किसी वैश्विक राज्य प्रबंधन के लिए विशेष रूप से उपयोगी है।
महत्वपूर्ण नोट:
- जब भी संदर्भ मान बदलता है, तो यूज़कॉन्टेक्स्ट पुन: रेंडर को ट्रिगर करेगा, इसलिए अपने घटक ट्री में अनावश्यक रेंडर से बचने के लिए इसका विवेकपूर्ण तरीके से उपयोग करें।
useContext संदर्भ मूल्यों की खपत को सरल बनाता है, जिससे आपके एप्लिकेशन में वैश्विक स्थिति का प्रबंधन करना आसान हो जाता है।
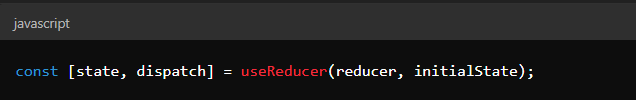
4. रेड्यूसर का उपयोग करें
- रिएक्ट में यूज़रेड्यूसर हुक का उपयोग कार्यात्मक घटकों में अधिक जटिल स्थिति तर्क को प्रबंधित करने के लिए किया जाता है। यह यूज़स्टेट का एक विकल्प प्रदान करता है और विशेष रूप से तब उपयोगी होता है जब राज्य परिवर्तन पिछले राज्य मूल्यों पर निर्भर करते हैं या कई उप-मूल्यों को शामिल करते हैं।
बेसिक सिंटैक्स:

यह काम किस प्रकार करता है:
रेड्यूसर: एक फ़ंक्शन जो यह निर्धारित करता है कि प्राप्त कार्रवाई के आधार पर राज्य को कैसे बदलना चाहिए। यह वर्तमान स्थिति और एक कार्रवाई लेता है, और नई स्थिति लौटाता है।
प्रारंभिक स्थिति: राज्य का प्रारंभिक मूल्य।
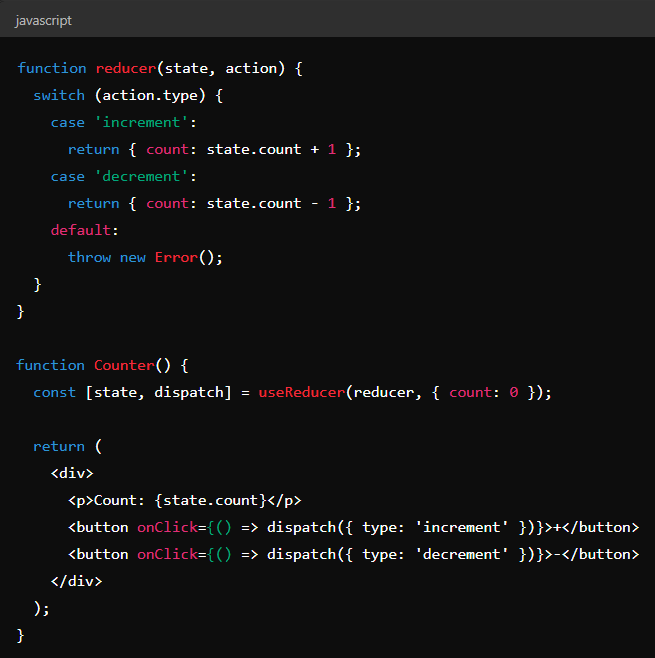
उदाहरण:

कब उपयोग करें:
जब आपके पास जटिल राज्य तर्क हो जिसमें एकाधिक उप-मान शामिल हों या जब राज्य अपडेट पिछले राज्य मानों पर निर्भर हों तो यूज़रेड्यूसर का उपयोग करें।
यह तब भी उपयोगी है जब आपको कई कार्यों को संभालने की आवश्यकता होती है जो राज्य को विभिन्न तरीकों से प्रभावित कर सकते हैं।
useReducer राज्य को अधिक पूर्वानुमानित और रखरखाव योग्य तरीके से प्रबंधित करने में मदद करता है, विशेष रूप से जटिल राज्य इंटरैक्शन वाले परिदृश्यों में या जब राज्य तर्क को एक ही फ़ंक्शन में समाहित करने की आवश्यकता होती है।
5. मेमो का उपयोग करें
- रिएक्ट में यूज़मेमो हुक का उपयोग महंगी गणनाओं के परिणामों को याद करके प्रदर्शन को अनुकूलित करने के लिए किया जाता है, यह सुनिश्चित करते हुए कि उनकी पुनर्गणना केवल तभी की जाती है जब उनकी निर्भरता बदलती है। यह प्रत्येक रेंडर पर अनावश्यक पुनर्गणना से बचने में मदद करता है।
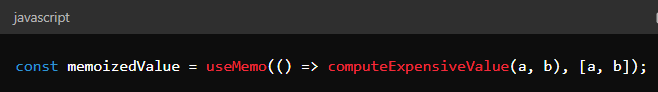
बेसिक सिंटैक्स:

यह काम किस प्रकार करता है:
useMemo एक फ़ंक्शन लेता है जो एक मान और एक निर्भरता सरणी की गणना करता है।
फ़ंक्शन का पुनर्मूल्यांकन केवल तभी किया जाता है जब कोई निर्भरता बदलती है।
यह गणना का याद किया हुआ परिणाम लौटाता है।
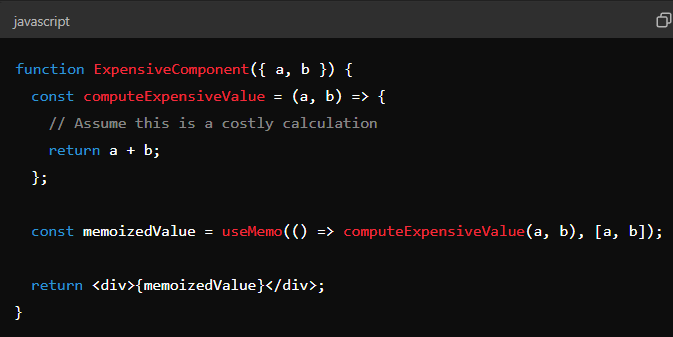
उदाहरण:

कब उपयोग करें:
जब आपके पास महंगी गणनाएं हों, जिन्हें हर रेंडर पर पुनर्गणना करने की आवश्यकता नहीं है, तो यूज़मेमो का उपयोग करें।
यह भारी गणना या बड़े डेटा परिवर्तनों वाले घटकों में प्रदर्शन को अनुकूलित करने के लिए विशेष रूप से उपयोगी है।
महत्वपूर्ण नोट:
useMemo यह गारंटी नहीं देता कि मूल्य की पुनर्गणना नहीं की जाएगी; यह केवल यह सुनिश्चित करता है कि इसकी पुनर्गणना तभी की जाए जब निर्भरताएँ बदलती हैं।
यूज़मेमो का अत्यधिक उपयोग करना या छोटी-मोटी गणनाओं के लिए इसका उपयोग करना महत्वपूर्ण प्रदर्शन लाभ के बिना अनावश्यक जटिलता बढ़ा सकता है।
useMemo प्रदर्शन अनुकूलन के लिए एक शक्तिशाली उपकरण है, लेकिन इसका उपयोग प्रदर्शन और जटिलता के बीच संतुलन बनाने के लिए विवेकपूर्ण तरीके से किया जाना चाहिए।
6. कॉलबैक का उपयोग करें
- रिएक्ट में यूज़कॉलबैक हुक का उपयोग कॉलबैक फ़ंक्शंस को याद रखने के लिए किया जाता है, जब तक कि उनकी निर्भरता नहीं बदल जाती, उन्हें हर रेंडर पर दोबारा बनने से रोका जाता है। यह इन कॉलबैक पर निर्भर चाइल्ड घटकों के अनावश्यक पुन: प्रस्तुतीकरण से बचकर प्रदर्शन को अनुकूलित करने में मदद कर सकता है।
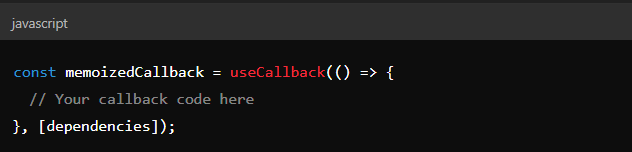
बेसिक सिंटैक्स:

यह काम किस प्रकार करता है:
useCallback एक फ़ंक्शन और एक निर्भरता सरणी लेता है।
फ़ंक्शन को याद किया गया है और केवल निर्भरता में से एक के बदलने पर ही इसे फिर से बनाया जाएगा।
यह कॉलबैक फ़ंक्शन का मेमोइज़्ड संस्करण लौटाता है।
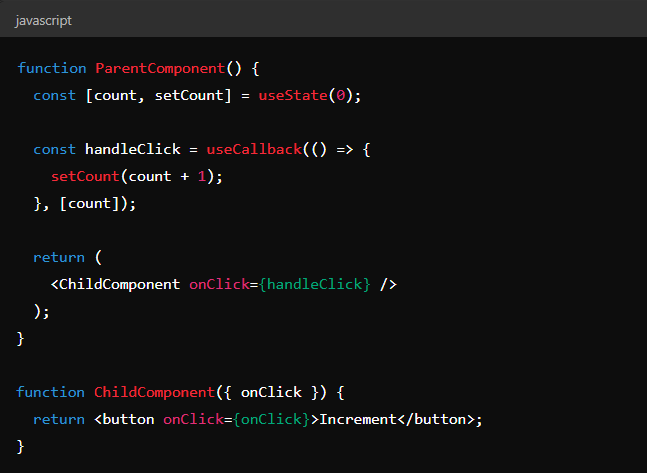
उदाहरण:

कब उपयोग करें:
कॉलबैक फ़ंक्शंस को याद रखने के लिए यूज़कॉलबैक का उपयोग करें जो अनावश्यक पुन: प्रस्तुतीकरण को रोकने के लिए चाइल्ड घटकों के लिए प्रॉप्स के रूप में पारित किए जाते हैं।
यह तब उपयोगी होता है जब एक चाइल्ड घटक अनावश्यक रेंडर को रोकने के लिए या महंगे संचालन को ट्रिगर करने वाले घटकों के अंदर कार्यों को फिर से बनाने से बचने के लिए संदर्भ समानता पर निर्भर करता है।
महत्वपूर्ण नोट:
- यूज़कॉलबैक सभी रेंडरर्स में स्थिर फ़ंक्शन संदर्भ बनाए रखने में मदद करता है, जो इन फ़ंक्शंस पर निर्भर घटकों में प्रदर्शन में सुधार कर सकता है।
7. रेफरी का उपयोग करें
- रिएक्ट में यूज़रेफ हुक का उपयोग पुन: रेंडर किए बिना रेंडरर्स में परिवर्तनशील मानों को बनाए रखने के लिए किया जाता है। इसका उपयोग सीधे DOM तत्वों तक पहुंचने और उनके साथ इंटरैक्ट करने या परिवर्तनशील मानों को संग्रहीत करने के लिए किया जा सकता है जो अपडेट होने पर पुन: रेंडर को ट्रिगर नहीं करते हैं।
बेसिक सिंटैक्स:

यह काम किस प्रकार करता है:
useRef वर्तमान संपत्ति के साथ एक परिवर्तनशील वस्तु लौटाता है।
इनिशियलवैल्यू को पहले रेंडर पर वर्तमान में असाइन किया गया है।
आप दोबारा रेंडर किए बिना करंट को अपडेट कर सकते हैं।
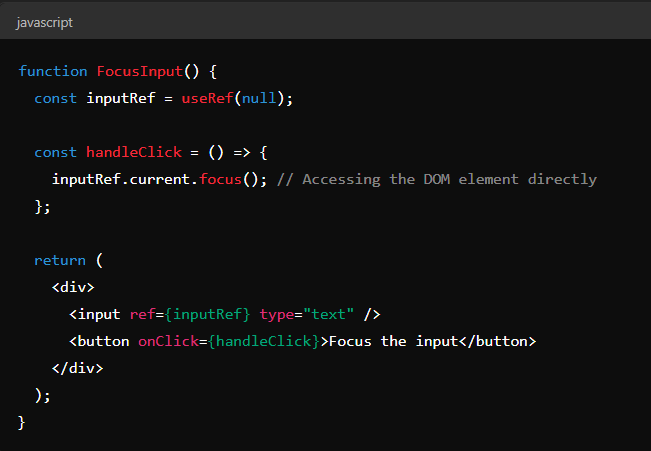
उदाहरण:

सामान्य उपयोग के मामले:
DOM तत्वों तक पहुंच: DOM नोड्स के साथ सीधे इंटरैक्ट करने के लिए, जैसे किसी इनपुट पर ध्यान केंद्रित करना या किसी तत्व के आकार को मापना।
स्थायी मान: उन मानों को रखने के लिए जिन्हें पुन: रेंडर किए बिना रेंडरर्स में बनाए रखने की आवश्यकता होती है, जैसे कि पिछले राज्य मानों या टाइमर का ट्रैक रखना।
महत्वपूर्ण नोट:
वर्तमान में अद्यतन घटक के पुन: प्रस्तुतीकरण को ट्रिगर नहीं करते हैं।
useRef उन मामलों के लिए उपयोगी है जहां आपको घटक के रेंडरिंग तर्क को प्रभावित किए बिना मूल्यों या DOM तत्वों को प्रबंधित या इंटरैक्ट करने की आवश्यकता होती है।
useRef उन परिवर्तनशील संदर्भों को बनाए रखने का एक तरीका प्रदान करता है जो रेंडरर्स में बने रहते हैं, जिससे यह DOM इंटरैक्शन और गैर-रेंडर-संबंधित मान दोनों को प्रबंधित करने के लिए एक बहुमुखी उपकरण बन जाता है।
निष्कर्ष
रिएक्ट हुक कार्यात्मक घटकों में राज्य प्रबंधन, साइड-इफेक्ट्स हैंडलिंग और अन्य तर्क को सरल बनाता है। वे आपको पुन: प्रयोज्य हुक में तर्क निकालने में सक्षम बनाकर कोड के पुन: उपयोग और बेहतर संगठन को बढ़ावा देते हैं। इन हुक्स को समझना और उनका उचित उपयोग आपके रिएक्ट विकास कौशल को महत्वपूर्ण रूप से बढ़ा सकता है।
कृपया इस पर अपने विचार साझा करें। हैप्पी कोडिंग!
-
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह ग...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह ग...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 क्या नकली वेकअप वास्तव में जावा में होगा?] जबकि इस तरह के व्यवहार की क्षमता मौजूद है, सवाल यह है: क्या वे वास्तव में व्यवहार में होते हैं? जब कोई प्रक्रिया एक संकेत प्राप्त करती है, तो यह EIN...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
क्या नकली वेकअप वास्तव में जावा में होगा?] जबकि इस तरह के व्यवहार की क्षमता मौजूद है, सवाल यह है: क्या वे वास्तव में व्यवहार में होते हैं? जब कोई प्रक्रिया एक संकेत प्राप्त करती है, तो यह EIN...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया -
 जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-07-03 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























