एक पेशेवर की तरह जावास्क्रिप्ट कोड को डिबग करना
डिबगिंग सॉफ्टवेयर विकास प्रक्रिया का एक अनिवार्य हिस्सा है, क्योंकि यह डेवलपर्स को उनके कोड में त्रुटियों और अप्रत्याशित व्यवहारों को पहचानने, समझने और ठीक करने की अनुमति देता है, जिससे यह सुनिश्चित होता है कि सॉफ्टवेयर सही और कुशलता से काम करता है। इसमें महारत हासिल करने से आपकी उत्पादकता और कोड गुणवत्ता में काफी सुधार हो सकता है। एक पेशेवर की तरह जावास्क्रिप्ट कोड को डीबग करने में आपकी सहायता के लिए यहां एक गहन मार्गदर्शिका दी गई है:
1. कंसोल लॉगिंग
console.log(): डिबगिंग का सबसे बुनियादी रूप। मूल्यों को मुद्रित करने और समय के साथ वे कैसे बदलते हैं यह देखने के लिए इसका उपयोग करें।
console.error() और console.warn(): त्रुटियों और चेतावनियों को उजागर करने के लिए उपयोगी।
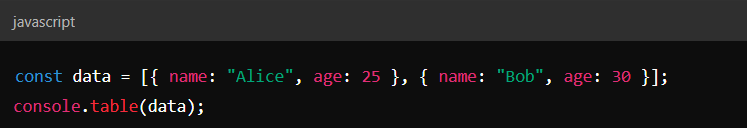
console.table(): सरणी या ऑब्जेक्ट डेटा को तालिका प्रारूप में प्रदर्शित करता है, जिससे इसे पढ़ना आसान हो जाता है।

2. डिबगर वक्तव्य
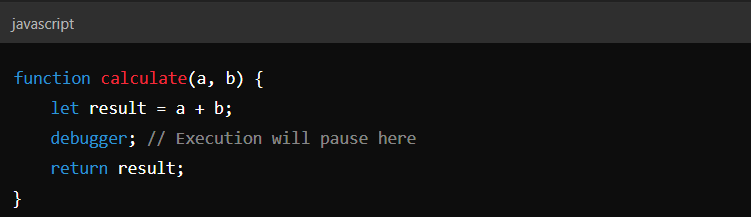
किसी विशिष्ट बिंदु पर निष्पादन को रोकने के लिए डिबगर स्टेटमेंट को आपके कोड में डाला जा सकता है। जब ब्राउज़र इस कथन का सामना करता है, तो यह रुक जाएगा और डिबगिंग टूल खोल देगा।

3. ब्राउज़र डेवलपर टूल
क्रोम डेवटूल्स
तत्व पैनल: HTML और CSS का निरीक्षण और संशोधन करें।
कंसोल पैनल: तुरंत जावास्क्रिप्ट निष्पादित करें, लॉग संदेश देखें, और जावास्क्रिप्ट वातावरण के साथ इंटरैक्ट करें।
स्रोत पैनल: ब्रेकप्वाइंट सेट करें, कोड के माध्यम से कदम उठाएं, और चर का निरीक्षण करें।
नेटवर्क पैनल: नेटवर्क अनुरोधों और प्रतिक्रियाओं का विश्लेषण करें।
प्रदर्शन पैनल: प्रदर्शन बाधाओं को मापें और उनका विश्लेषण करें।
4. ब्रेकप्वाइंट सेट करना
ब्रेकप्वाइंट सेट करना एक मौलिक डिबगिंग तकनीक है जो आपको विशिष्ट बिंदुओं पर अपने कोड के निष्पादन को रोकने की अनुमति देती है। यह ठहराव आपको अपने एप्लिकेशन की वर्तमान स्थिति का निरीक्षण करने देता है, जिसमें चर के मान और निष्पादन का प्रवाह शामिल है।
ब्रेकप्वाइंट के प्रकार
लाइन ब्रेकप्वाइंट: सबसे आम प्रकार। आप इन्हें अपने कोड संपादक या ब्राउज़र के डेवलपर टूल में लाइन नंबर पर क्लिक करके सेट करें। जब निष्पादन इस रेखा पर पहुंचता है, तो यह रुक जाता है, जिससे आप वर्तमान स्थिति का निरीक्षण कर सकते हैं।
सशर्त ब्रेकप्वाइंट:
ये ब्रेकप्वाइंट केवल निष्पादन को रोकते हैं यदि कोई निर्दिष्ट स्थिति सत्य है। यह केवल कुछ मानदंडों को पूरा करने पर कोड निष्पादन को रोकने के लिए उपयोगी है, अनावश्यक रुकावटों को कम करता है।फ़ंक्शन ब्रेकप्वाइंट: जब भी किसी विशेष फ़ंक्शन को कॉल किया जाता है तो स्वचालित रूप से रुकने के लिए सेट किया जाता है। यह तब सहायक होता है जब आप यह निरीक्षण करना चाहते हैं कि कोई फ़ंक्शन हर बार निष्पादित होने पर कैसा व्यवहार करता है।
DOM ब्रेकप्वाइंट: जब उस तत्व पर कोई विशेष घटना (उदाहरण के लिए, विशेषता संशोधन, नोड हटाना) होती है, तो निष्पादन को रोकने के लिए विशिष्ट DOM तत्वों पर सेट करें। यह गतिशील DOM परिवर्तनों को डीबग करने के लिए उपयोगी है।
5. भाव देखना
आप समय के साथ विशिष्ट चर या अभिव्यक्तियों पर नज़र रखने के लिए डिबगिंग टूल में वॉच एक्सप्रेशन जोड़ सकते हैं।
- स्रोत पैनल खोलें।
- वॉच अनुभाग पर राइट-क्लिक करें और "वॉच एक्सप्रेशन जोड़ें" चुनें।
- वह अभिव्यक्ति दर्ज करें जिसे आप देखना चाहते हैं।
6. त्रुटि प्रबंधन
उचित त्रुटि प्रबंधन आपके एप्लिकेशन को क्रैश होने से रोक सकता है और डिबगिंग को आसान बना सकता है।
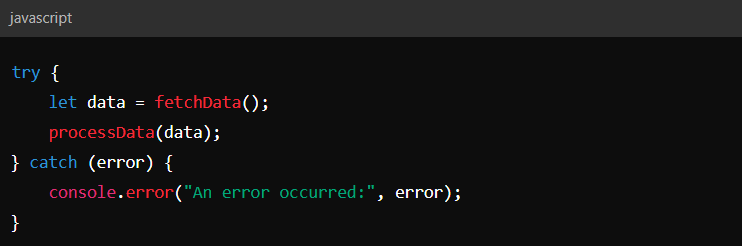
- try...catch: अपवादों को संभालने के लिए उपयोग करें।

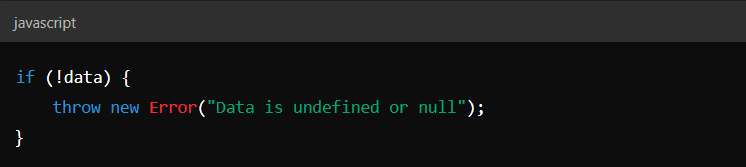
- कस्टम त्रुटि संदेश: डिबगिंग को आसान बनाने के लिए सार्थक त्रुटि संदेश प्रदान करें।

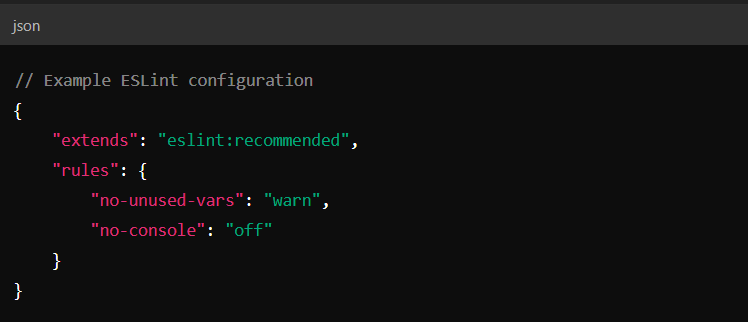
7. लिंटिंग उपकरण
ESLint जैसे लिंटिंग टूल संभावित त्रुटियों को पकड़ सकते हैं और कोडिंग मानकों को लागू कर सकते हैं, जिससे बग की संभावना कम हो जाती है।

लोकप्रिय लिंटिंग उपकरण
- ESLint
- JSHint
- सुंदर
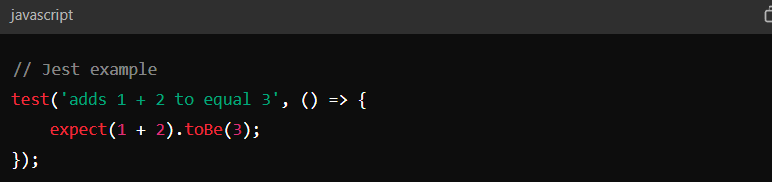
8. इकाई परीक्षण
यूनिट परीक्षण में आपके कोड की व्यक्तिगत इकाइयों या घटकों के लिए परीक्षण लिखना शामिल है ताकि यह सुनिश्चित किया जा सके कि वे अपेक्षा के अनुरूप काम करते हैं। यह बग को जल्दी पकड़ने में मदद करता है और आपके कोड को अधिक विश्वसनीय और रिफैक्टर करने में आसान बनाता है।

लोकप्रिय परीक्षण फ्रेमवर्क
- मजाक
- मोचा
- जैस्मीन
9. नेटवर्क और प्रदर्शन डिबगिंग
नेटवर्क पैनल
अनुरोधों का निरीक्षण करें: यूआरएल, विधि, स्थिति, प्रतिक्रिया और समय सहित नेटवर्क अनुरोधों का विवरण देखें।
समय: अनुरोधों को पूरा करने और बाधाओं की पहचान करने में लगने वाले समय का विश्लेषण करें।
प्रदर्शन पैनल
रिकॉर्ड प्रदर्शन: घटनाओं की समयरेखा कैप्चर करने के लिए एक प्रदर्शन रिकॉर्डिंग प्रारंभ करें।
बाधाओं की पहचान करें: लंबे कार्यों, लेआउट थ्रैशिंग, या अत्यधिक रिफ्लो की तलाश करें जो प्रदर्शन को ख़राब कर सकते हैं।
फ्लेम चार्ट का विश्लेषण करें: समय के साथ कार्यों के निष्पादन को समझें और अनुकूलन के लिए क्षेत्रों की पहचान करें।
10. प्रोफाइलिंग और मेमोरी प्रबंधन
प्रदर्शन बाधाओं और मेमोरी लीक की पहचान करने और उन्हें ठीक करने के लिए प्रदर्शन और मेमोरी पैनल का उपयोग करें।
हीप स्नैपशॉट
हीप स्नैपशॉट लें: विभिन्न बिंदुओं पर अपने एप्लिकेशन के मेमोरी उपयोग को कैप्चर करें।
स्नैपशॉट्स की तुलना करें: मेमोरी लीक करने वाली वस्तुओं की पहचान करने के लिए कई स्नैपशॉट की तुलना करें।
आवंटन समयसीमा
मेमोरी आवंटन की निगरानी करें: यह देखने के लिए समय के साथ मेमोरी आवंटन को ट्रैक करें कि आपका एप्लिकेशन सबसे अधिक मेमोरी का उपयोग कहां कर रहा है।
अत्यधिक मेमोरी उपयोग की पहचान करें: मेमोरी आवंटन में स्पाइक्स देखें और पहचानें कि आपके कोड के कौन से हिस्से जिम्मेदार हैं।
निष्कर्ष
जावास्क्रिप्ट को प्रभावी ढंग से डीबग करने के लिए सही टूल, तकनीकों और एक व्यवस्थित दृष्टिकोण के संयोजन की आवश्यकता होती है। आधुनिक ब्राउज़र डेवलपर टूल की सुविधाओं का लाभ उठाकर, स्पष्ट और रखरखाव योग्य कोड लिखकर और स्वचालित परीक्षण का उपयोग करके, आप बग को अधिक कुशलता से पहचान और ठीक कर सकते हैं।
कृपया इस पर अपने विचार साझा करें। हैप्पी डिबगिंग!
-
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 MySQLI पर स्विच करने के बाद MySQL डेटाबेस से कनेक्ट करने के लिए CodeIgniter के कारण] यह त्रुटि गलत PHP कॉन्फ़िगरेशन से उत्पन्न हो सकती है। समस्या को डिबग करने के लिए, यह फ़ाइल के अंत में निम्न कोड जोड़ने के लिए अनुशंसित है ।/config...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
MySQLI पर स्विच करने के बाद MySQL डेटाबेस से कनेक्ट करने के लिए CodeIgniter के कारण] यह त्रुटि गलत PHP कॉन्फ़िगरेशन से उत्पन्न हो सकती है। समस्या को डिबग करने के लिए, यह फ़ाइल के अंत में निम्न कोड जोड़ने के लिए अनुशंसित है ।/config...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 क्या CSS किसी भी विशेषता मान के आधार पर HTML तत्वों का पता लगा सकता है?CSS में किसी भी विशेषता मान के साथ HTML तत्वों को लक्षित करना input[type=text] { font-family: Consolas; } हालांकि, एक सामान्य सवाल उठता ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
क्या CSS किसी भी विशेषता मान के आधार पर HTML तत्वों का पता लगा सकता है?CSS में किसी भी विशेषता मान के साथ HTML तत्वों को लक्षित करना input[type=text] { font-family: Consolas; } हालांकि, एक सामान्य सवाल उठता ...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया -
 RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, क्या यह एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण के लिए...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, क्या यह एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण के लिए...प्रोग्रामिंग 2025-07-16 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























