मिवा के दिन: दिन 15
यह मीवा कोडिंग चुनौती के 100 दिनों में से 15वां दिन है, जो बहुत तेजी से पूरा हुआ लेकिन इससे मुझे अपने HTML, सीएसएस और जावास्क्रिप्ट कौशल में बड़े पैमाने पर सुधार करने में मदद मिली।
आज, मैंने जावास्क्रिप्ट में दो अवधारणाएँ सीखीं। ऑब्जेक्ट गुण और जावास्क्रिप्ट इवेंट प्रदर्शित करना। वे डेटा जोड़ने और वेबपेजों को प्रतिक्रियाशील और इंटरैक्टिव बनाए रखने में बहुत महत्वपूर्ण हैं।
वस्तु गुण प्रदर्शित करना
जैसा कि मैंने पहले चर्चा की, वस्तुओं का उपयोग डेटा ब्लॉक बनाने के लिए किया जाता है जिसमें एक दूसरे या किसी विशेष विषय से संबंधित विभिन्न डेटा प्रकारों का डेटा होता है; कुंजी-मूल्य युग्म प्रारूप में लिखा गया है।
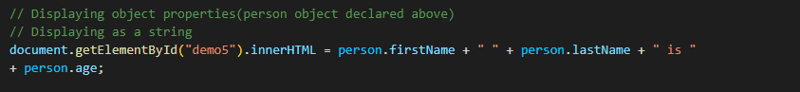
इन गुणों को प्रदर्शित करने की अलग-अलग विधियाँ हैं जिनसे इसे प्राप्त किया जा सकता है। सबसे पहले, उन्हें स्ट्रिंग्स के रूप में प्रदर्शित किया जा सकता है जहां अतिरिक्त ऑपरेटर का उपयोग करके गुणों को संक्षिप्त किया जाता है।

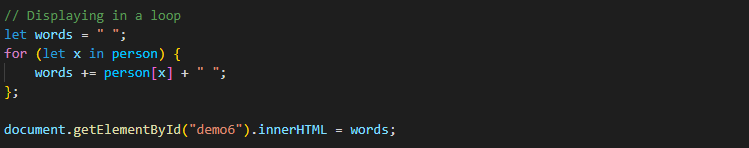
ऑब्जेक्ट समाप्त होने तक उन्हें प्रत्येक कुंजी और मान जोड़ी का चयन करते हुए एक लूप के रूप में प्रदर्शित किया जा सकता है।

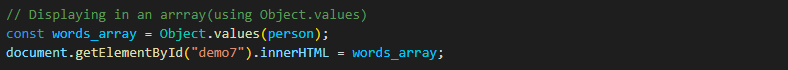
उन्हें ऑब्जेक्ट.वैल्यूज़() विधि का उपयोग करके एक सरणी प्रारूप में भी प्रदर्शित किया जा सकता है।

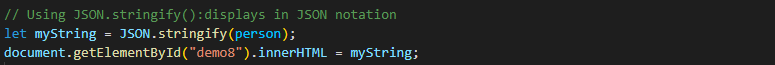
अंत में, उन्हें JSON.stringify() विधि का उपयोग करके प्रदर्शित किया जा सकता है जो उन्हें JSON नोटेशन का उपयोग करके प्रदर्शित करता है।

जावास्क्रिप्ट इवेंट
ईवेंट वे क्रियाएं हैं जो किसी वेबपेज पर ब्राउज़र या उपयोगकर्ता की कार्रवाई या इनपुट के कारण घटित होती हैं। बटन क्लिक करना, वेबपेज लोड करना, पेज आकार देना आदि जैसी कार्रवाइयों को इवेंट के रूप में जाना जाता है। जब ये क्रियाएं होती हैं तो कुछ प्रतिक्रियाएं उत्पन्न करने के लिए जावास्क्रिप्ट कोड का उपयोग किया जा सकता है।
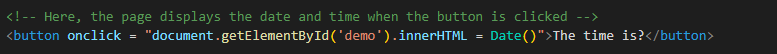
उदाहरण के लिए, एक बटन के क्लिक पर, HTML और CSS के साथ स्थिर प्रदर्शन की तुलना में वास्तविक समय में समय और तारीख प्रदर्शित करने के लिए जावास्क्रिप्ट कोड का उपयोग किया जा सकता है।

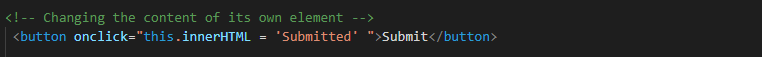
जावास्क्रिप्ट कोड का उपयोग किसी विशेष तत्व पर कोई कार्रवाई होने पर उसकी सामग्री को बदलने के लिए भी किया जा सकता है।

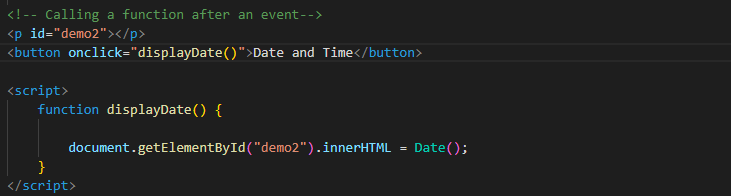
किसी घटना के मामले में फ़ंक्शन को कॉल और निष्पादित भी किया जा सकता है।

जावास्क्रिप्ट इवेंट की अवधारणा वेबपेजों को उत्तरदायी और इंटरैक्टिव बनाने के लिए महत्वपूर्ण है क्योंकि उनका उपयोग वेबपेजों पर कार्यों के लिए वास्तविक समय प्रतिक्रियाओं को प्रेरित करने के लिए किया जा सकता है।
दिन 15 बेहद उत्पादक और शिक्षाप्रद था और मैं कल जावास्क्रिप्ट इवेंट के बारे में और अधिक जानने की योजना बना रहा हूं!?
स्रोत कोड यहां उपलब्ध हैं:
ऑब्जेक्ट डिस्प्ले: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac2.html)
जावास्क्रिप्ट इवेंट: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac3.html)
-
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 Atoz CSS: मीडिया प्रश्नों के साथ एक उत्तरदायी डिजाइन बनाएं关键要点 避免在创建响应式设计时使用特定设备的断点。相反,设置主要断点和次要微调点,这些断点大约是大多数手机、平板电脑和台式/笔记本电脑设备的尺寸。 使用 em 或 rem 作为断点单位,而不是像素,以获得更好的可伸缩性。如果用户缩放页面或增加文本大小,这将有所帮助。 CSS 媒体查询是创建响应式...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
Atoz CSS: मीडिया प्रश्नों के साथ एक उत्तरदायी डिजाइन बनाएं关键要点 避免在创建响应式设计时使用特定设备的断点。相反,设置主要断点和次要微调点,这些断点大约是大多数手机、平板电脑和台式/笔记本电脑设备的尺寸。 使用 em 或 rem 作为断点单位,而不是像素,以获得更好的可伸缩性。如果用户缩放页面或增加文本大小,这将有所帮助。 CSS 媒体查询是创建响应式...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-10 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























