दिन च #daysofMiva कोडिंग चैलेंज
हाय दोस्तों। इसलिए इस चुनौती के दूसरे दिन के लिए, मैंने GitHub छोड़ने का फैसला किया और उस पर ध्यान केंद्रित किया जो मैं वास्तव में सीखना चाहता था: जावास्क्रिप्ट।
जावास्क्रिप्ट क्या है
कल्पना करें कि आप वेब विकास की दुनिया के जादूगर हैं। आपको अपनी वेबसाइट की संरचना बनाने के लिए एक जादुई प्राणी की हड्डियों की तरह अपना भरोसेमंद HTML मिल गया है। फिर, आपके पास इसे कुछ शैली देने के लिए सीएसएस है - जैसे कि सही वस्त्र या पोशाक चुनना। लेकिन कुछ कमी है. आपकी रचना अभी भी निर्जीव है. यहीं पर JavaScript (JS) आती है—यह जादू की छड़ी है जो आपकी रचना को जीवंत कर देती है! जावास्क्रिप्ट एक प्रोग्रामिंग भाषा है जिसका उपयोग मुख्य रूप से वेबसाइटों पर इंटरैक्टिव और गतिशील सामग्री बनाने के लिए किया जाता है। यह डेवलपर्स को पृष्ठ को पुनः लोड किए बिना एनिमेशन, फॉर्म सत्यापन और वास्तविक समय अपडेट जैसी सुविधाओं को लागू करने में सक्षम बनाता है। जावास्क्रिप्ट का उपयोग वेब अनुप्रयोगों के फ्रंट एंड (उपयोगकर्ता क्या देखते हैं और उनके साथ इंटरैक्ट करते हैं) और बैक एंड (सर्वर-साइड संचालन) दोनों पर किया जा सकता है।
जावास्क्रिप्ट हर जगह है। यह वह भाषा है जो वेब को आज जैसा बनाती है-इंटरैक्टिव, मज़ेदार और बेहद आकर्षक। चाहे आप एक बेहतरीन वेबसाइट, एक व्यसनी मोबाइल ऐप या यहां तक कि एक गेम बनाना चाह रहे हों, जावास्क्रिप्ट सीखना किताब में सबसे शक्तिशाली मंत्र सीखने जैसा है।

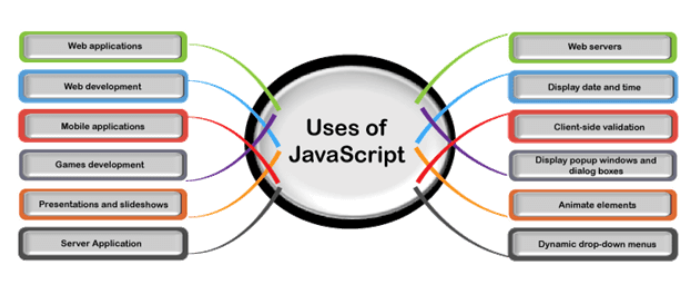
जावास्क्रिप्ट का उपयोग
जावास्क्रिप्ट (जेएस) एक बहुमुखी प्रोग्रामिंग भाषा है जिसका व्यापक रूप से वेब विकास में उपयोग किया जाता है। यहां जावास्क्रिप्ट के कुछ प्रमुख उपयोग दिए गए हैं:
1. वेब डेवलपमेंट (फ्रंटएंड)
इंटरएक्टिव वेब पेज: जावास्क्रिप्ट वेबसाइटों को इंटरैक्टिव बनाता है। ड्रॉपडाउन मेनू से लेकर छवि स्लाइडर तक, यह किसी वेबसाइट पर आपके द्वारा देखे जाने वाले गतिशील तत्वों को शक्ति प्रदान करता है।
फॉर्म सत्यापन: यह जांच करता है कि उपयोगकर्ता ने सबमिट करने से पहले फॉर्म सही ढंग से भरा है या नहीं।
एनिमेशन: जावास्क्रिप्ट एनिमेशन और प्रभाव बना सकता है, जैसे लुप्त होते तत्व या स्क्रीन पर चलती वस्तुएं।
2. वेब विकास (बैकएंड)
सर्वर-साइड प्रोग्रामिंग: Node.js के साथ, जावास्क्रिप्ट अनुरोधों को संभालने, डेटाबेस प्रबंधित करने और सामग्री परोसने के लिए सर्वर पर चल सकता है।
रीयल-टाइम एप्लिकेशन: जावास्क्रिप्ट का उपयोग चैट ऐप्स, ऑनलाइन गेमिंग और लाइव डेटा स्ट्रीमिंग जैसे रीयल-टाइम एप्लिकेशन के लिए किया जाता है।
3. मोबाइल ऐप विकास
क्रॉस-प्लेटफ़ॉर्म मोबाइल ऐप्स: रिएक्ट नेटिव और आयनिक जैसे फ्रेमवर्क आईओएस और एंड्रॉइड दोनों पर काम करने वाले मोबाइल ऐप बनाने के लिए जावास्क्रिप्ट का उपयोग करते हैं।
4. खेल विकास
ब्राउज़र गेम्स: HTML5 और कैनवस के साथ जावास्क्रिप्ट का उपयोग इंटरैक्टिव गेम बनाने के लिए किया जाता है जो सीधे ब्राउज़र में चलते हैं।
5. स्वचालन और स्क्रिप्टिंग
कार्य स्वचालन: जावास्क्रिप्ट वेब विकास में दोहराए जाने वाले कार्यों को स्वचालित कर सकता है, जैसे फ़ाइलों को छोटा करना या कोड का परीक्षण करना।
ब्राउज़र एक्सटेंशन: जावास्क्रिप्ट कई ब्राउज़र एक्सटेंशन को शक्ति प्रदान करता है जो क्रोम और फ़ायरफ़ॉक्स जैसे ब्राउज़र की कार्यक्षमता को बढ़ाते हैं।
6. डेटा विज़ुअलाइज़ेशन
चार्ट और ग्राफ़: D3.js और Chart.js जैसी लाइब्रेरी डेवलपर्स को जटिल डेटा विज़ुअलाइज़ेशन और इंटरैक्टिव चार्ट बनाने की अनुमति देती हैं।
7. आर्टिफिशियल इंटेलिजेंस और मशीन लर्निंग
AI और ML मॉडल: TensorFlow.js जैसी लाइब्रेरी के साथ जावास्क्रिप्ट का उपयोग सीधे ब्राउज़र में AI मॉडल बनाने और चलाने के लिए किया जा सकता है।
8. इंटरनेट ऑफ थिंग्स (IoT)
IoT डिवाइस: जावास्क्रिप्ट का उपयोग IoT डिवाइस को प्रोग्राम करने, डिवाइस और वेब के बीच संचार को सक्षम करने के लिए किया जा सकता है।
9. प्रोग्रेसिव वेब ऐप्स (PWAs)
PWAs: जावास्क्रिप्ट उन वेब ऐप्स के विकास को सक्षम बनाता है जो ऑफ़लाइन काम करते हैं और देशी मोबाइल ऐप्स की तरह महसूस करते हैं।
10. एपीआई एकीकरण
डेटा प्राप्त करना: जावास्क्रिप्ट का उपयोग एपीआई के साथ इंटरैक्ट करने, सर्वर से डेटा लाने और इसे वेब पेजों पर गतिशील रूप से प्रदर्शित करने के लिए किया जाता है।


ये जावास्क्रिप्ट के कई उपयोगों में से कुछ हैं, जो अपने लचीलेपन और अनुप्रयोगों की विस्तृत श्रृंखला के कारण तकनीकी उद्योग में एक प्रमुख भाषा बनी हुई है।
मैंने आज जावास्क्रिप्ट पर क्या किया
इसलिए मूल रूप से, मैंने उन कोडों को शुरू नहीं किया जो मुझे समझ में नहीं आए? मैंने इसे चरण दर चरण लिया। मैंने सबसे पहले क्रोम डेवलपमेंट टूल पर कोड करना सीखा और मैं आपको दिखाना चाहूंगा कि मैंने यह कैसे किया।
क्रोम डेवलपमेंट टूल्स कैसे खोलें
क्रोम डेवलपमेंट टूल्स खोलने के तीन तरीके हैं:
-मैक पर Alt J कमांड करें
विंडोज़ पर Alt J को नियंत्रित करें
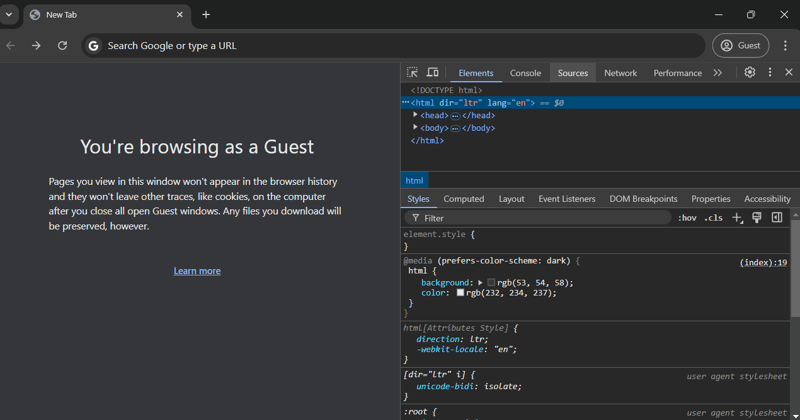
-माउस पर राइट क्लिक करने और फिर निरीक्षण चुनने से क्रोम पर डेवलपमेंट टूल भी खुल जाएगा। हालाँकि यह एलिमेंट टैब लाएगा और फिर हम कंसोल पर जा सकते हैं, जहां हम कुछ कोड निष्पादित करने जा रहे हैं।
-अंतिम चरण क्रोम मेनू पर जाना है और फिर व्यू पर जाकर डेवलपर पर क्लिक करना है। डेवलपर के अंतर्गत जावास्क्रिप्ट कंसोल पर क्लिक करें और कंसोल टैब पॉप अप हो जाएगा।
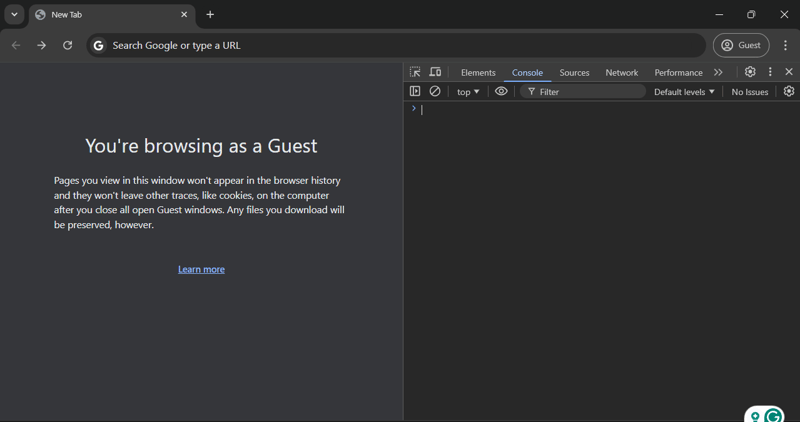
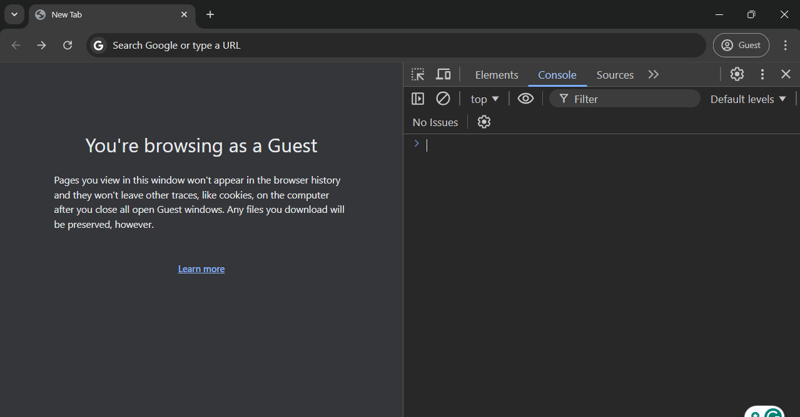
जो मेरे लिए काम आया वह दूसरा है जहां मैंने अपने माउस पर राइट क्लिक किया और निरीक्षण पर क्लिक किया और फिर कंसोल टैब पर नेविगेट किया।
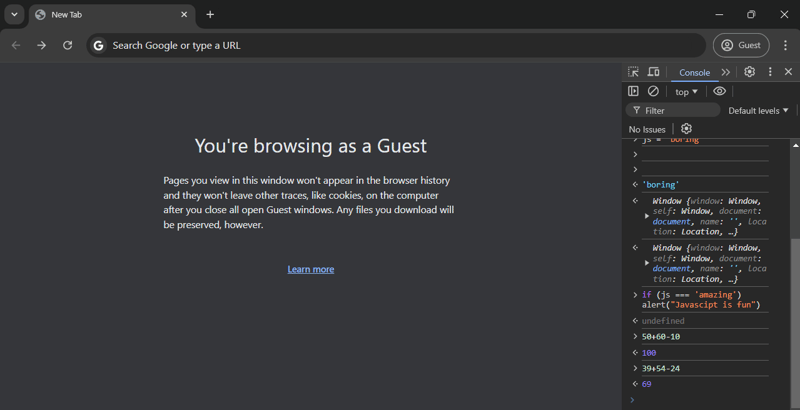
ध्यान दें: मैंने अतिथि ब्राउज़र का उपयोग किया, न कि अपने सामान्य ब्राउज़र का।


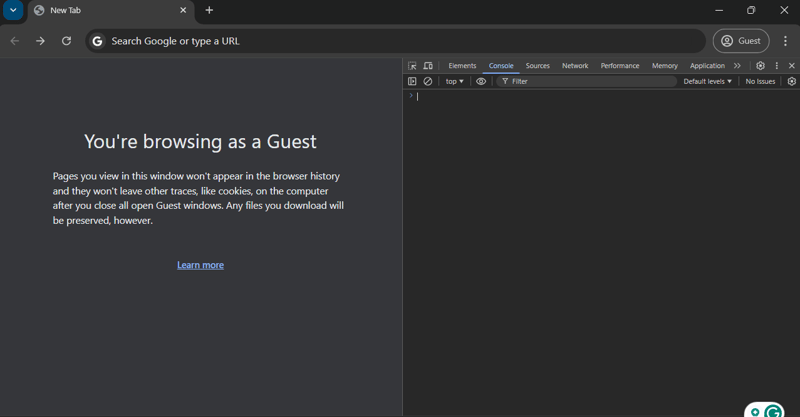
मैं कमांड प्लस पर क्लिक करके फ़ॉन्ट बढ़ा सकता हूं और फिर इसके विपरीत कमांड पर क्लिक करके - मैक में लेकिन क्रोम में यह नियंत्रण और नियंत्रण है -।
 एक छवि जहां मैंने नियंत्रण पर क्लिक किया
एक छवि जहां मैंने नियंत्रण पर क्लिक किया
 एक छवि जहां मैंने नियंत्रण पर क्लिक किया -
एक छवि जहां मैंने नियंत्रण पर क्लिक किया -
कंसोल हमें जावास्क्रिप्ट कोड लिखने और परीक्षण करने की अनुमति देता है, इसलिए यह विकास के दौरान बहुत उपयोगी है, उदाहरण के लिए त्रुटियों को ठीक करना, हालांकि हम इस कंसोल का उपयोग करके वास्तविक एप्लिकेशन नहीं लिख सकते हैं।

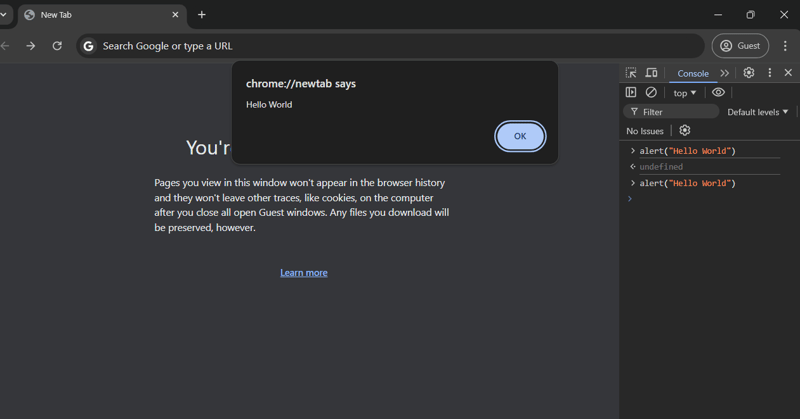
alert("Hello World")

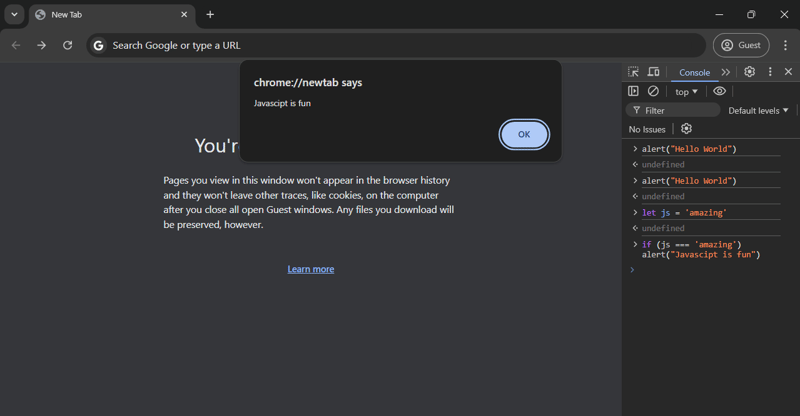
let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
इसलिए उपरोक्त छवियों से हम एक पॉप-अप और यहां तक कि जेएस का उपयोग करके की गई कुछ गणितीय गणनाएं भी देख सकते हैं।
मुझे जिन चुनौतियों का सामना करना पड़ा
एकमात्र चुनौती जो मैं कह सकता हूं कि मुझे सामना करना पड़ा वह यह थी कि मुझे नहीं पता था कि कोड इस तरह से क्यों काम कर रहे हैं और मुझे विश्वास है कि समय के साथ मैं इसे समझ जाऊंगा और इसमें बहुत अच्छा हो जाऊंगा।
निष्कर्ष
मैं बहुत खुश हूं कि मैंने यह यात्रा की और मैं पहले से ही बहुत कुछ सीख रहा हूं। मैं व्यक्तिगत रूप से जानता हूं कि मैं जल्द ही उन चुनौतियों पर काबू पा लूंगा जिनका मैंने सामना किया और इससे पहले कि आप यह जानें मैं गुरु बन जाऊंगा। वैसे भी परिवार को बहुत बहुत धन्यवाद❤️। मेरे तीसरे दिन के लेख की प्रतीक्षा करें??
-
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-15 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-15 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 मेरी छवियों के नीचे एक अदृश्य मार्जिन क्यों है, भले ही मेरा कोड इसे निर्दिष्ट नहीं करता है?चित्रों के नीचे अजीब अदृश्य मार्जिनइस अंक में, लेखक को अनुपस्थिति के बावजूद, अपने वेब पेज में छवियों के नीचे एक अदृश्य मार्जिन का सामना करना पड़ता है ...प्रोग्रामिंग 2024-11-15 को प्रकाशित
मेरी छवियों के नीचे एक अदृश्य मार्जिन क्यों है, भले ही मेरा कोड इसे निर्दिष्ट नहीं करता है?चित्रों के नीचे अजीब अदृश्य मार्जिनइस अंक में, लेखक को अनुपस्थिति के बावजूद, अपने वेब पेज में छवियों के नीचे एक अदृश्य मार्जिन का सामना करना पड़ता है ...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 जावास्क्रिप्ट के साथ स्क्रॉलिंग टेबल में हेडर पंक्ति और पहले कॉलम को कैसे ठीक करें?जावास्क्रिप्ट का उपयोग करके स्क्रॉलिंग टेबल की पहली पंक्ति और पहले कॉलम को कैसे लॉक करेंटेबल की पहली पंक्ति और पहले कॉलम को लॉक करें जब शीर्ष और बाईं ...प्रोग्रामिंग 2024-11-15 को प्रकाशित
जावास्क्रिप्ट के साथ स्क्रॉलिंग टेबल में हेडर पंक्ति और पहले कॉलम को कैसे ठीक करें?जावास्क्रिप्ट का उपयोग करके स्क्रॉलिंग टेबल की पहली पंक्ति और पहले कॉलम को कैसे लॉक करेंटेबल की पहली पंक्ति और पहले कॉलम को लॉक करें जब शीर्ष और बाईं ...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 स्थिर रूप से pthread को g++ के साथ जोड़ने से सेगमेंटेशन दोष क्यों होता है, और मैं `--संपूर्ण-संग्रह` विकल्प का उपयोग करके इसे कैसे हल कर सकता हूं?जब g स्थिर रूप से pthread को लिंक करता है, जिससे सेगमेंटेशन दोष होता है, तो क्यों?स्थैतिक लिंकिंग में, लिंकर पहले प्रतीक पर ही रुक जाएगा, यहां तक कि...प्रोग्रामिंग 2024-11-15 को प्रकाशित
स्थिर रूप से pthread को g++ के साथ जोड़ने से सेगमेंटेशन दोष क्यों होता है, और मैं `--संपूर्ण-संग्रह` विकल्प का उपयोग करके इसे कैसे हल कर सकता हूं?जब g स्थिर रूप से pthread को लिंक करता है, जिससे सेगमेंटेशन दोष होता है, तो क्यों?स्थैतिक लिंकिंग में, लिंकर पहले प्रतीक पर ही रुक जाएगा, यहां तक कि...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 कंस्ट्रक्टर फ़ंक्शंस बनाम फ़ैक्टरी फ़ंक्शंस: आपको प्रत्येक का उपयोग कब करना चाहिए?जावास्क्रिप्ट में कंस्ट्रक्टर फ़ंक्शंस और फ़ैक्टरी फ़ंक्शंस के बीच अंतर को समझनाजावास्क्रिप्ट ऑब्जेक्ट निर्माण के दायरे में, कंस्ट्रक्टर फ़ंक्शंस और फ...प्रोग्रामिंग 2024-11-15 को प्रकाशित
कंस्ट्रक्टर फ़ंक्शंस बनाम फ़ैक्टरी फ़ंक्शंस: आपको प्रत्येक का उपयोग कब करना चाहिए?जावास्क्रिप्ट में कंस्ट्रक्टर फ़ंक्शंस और फ़ैक्टरी फ़ंक्शंस के बीच अंतर को समझनाजावास्क्रिप्ट ऑब्जेक्ट निर्माण के दायरे में, कंस्ट्रक्टर फ़ंक्शंस और फ...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-15 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना किसी कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उद...प्रोग्रामिंग 2024-11-15 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना किसी कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उद...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-15 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 `varbinary(300)` के रूप में संग्रहीत MySQL संस्करण संख्याओं को कैसे क्रमबद्ध करें?MySQL संस्करण संख्या सॉर्टिंगजब MySQL में संस्करण संख्याओं को varbinary(300) के रूप में संग्रहीत किया जाता है, तो उन्हें संस्करण संख्या द्वारा डिफ़ॉल्...प्रोग्रामिंग 2024-11-15 को प्रकाशित
`varbinary(300)` के रूप में संग्रहीत MySQL संस्करण संख्याओं को कैसे क्रमबद्ध करें?MySQL संस्करण संख्या सॉर्टिंगजब MySQL में संस्करण संख्याओं को varbinary(300) के रूप में संग्रहीत किया जाता है, तो उन्हें संस्करण संख्या द्वारा डिफ़ॉल्...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 MacOS पर Django में \"अनुचित रूप से कॉन्फ़िगर किया गया: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-15 को प्रकाशित
MacOS पर Django में \"अनुचित रूप से कॉन्फ़िगर किया गया: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-15 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-15 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 **इंडेक्स को अक्षम किए बिना InnoDB में बल्क इंसर्ट को कैसे अनुकूलित करें?**InnoDB में अनुकूलित बल्क इंसर्ट के लिए इंडेक्स को अक्षम करनाबल्क इंसर्ट प्रदर्शन को बढ़ाने के लिए InnoDB तालिका में इंडेक्स को अक्षम करने का प्रयास कर...प्रोग्रामिंग 2024-11-15 को प्रकाशित
**इंडेक्स को अक्षम किए बिना InnoDB में बल्क इंसर्ट को कैसे अनुकूलित करें?**InnoDB में अनुकूलित बल्क इंसर्ट के लिए इंडेक्स को अक्षम करनाबल्क इंसर्ट प्रदर्शन को बढ़ाने के लिए InnoDB तालिका में इंडेक्स को अक्षम करने का प्रयास कर...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 आप अनिवार्य दृष्टिकोण का उपयोग करके रिएक्ट में नेस्टेड स्टेट को कैसे अपडेट करते हैं?नेस्टेड स्टेट को अपडेट करने के लिए अनिवार्य दृष्टिकोणरिएक्ट में, स्टेट अपडेट अपरिवर्तनीय हैं। इसका मतलब यह है कि किसी नेस्टेड ऑब्जेक्ट या ऐरे को अपडेट...प्रोग्रामिंग 2024-11-14 को प्रकाशित
आप अनिवार्य दृष्टिकोण का उपयोग करके रिएक्ट में नेस्टेड स्टेट को कैसे अपडेट करते हैं?नेस्टेड स्टेट को अपडेट करने के लिए अनिवार्य दृष्टिकोणरिएक्ट में, स्टेट अपडेट अपरिवर्तनीय हैं। इसका मतलब यह है कि किसी नेस्टेड ऑब्जेक्ट या ऐरे को अपडेट...प्रोग्रामिंग 2024-11-14 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























