दिन च #daysofMiva कोडिंग चुनौती: जेएस में मान और चर
हाय दोस्तों। मैं हाल ही में इतना व्यस्त हो गया हूं कि मुझे यह बताने का भी समय नहीं मिला कि मेरी यात्रा कैसी रही है? चाहे जो भी हो, मैं जारी रखूंगा इसलिए बने रहिए❤️।
अपने पांचवें दिन के दस्तावेज़ीकरण के लिए, मैंने बस कुछ बहुत ही सरल और संक्षिप्त कार्य किया।

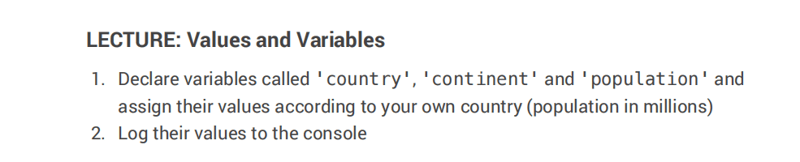
तो जैसा कि आप ऊपर से देख सकते हैं, मूल्यों और चरों को समझने के बाद यह एक बहुत ही सरल कार्य है।
तो मान और चर क्या हैं?
जावास्क्रिप्ट में मान
मूल्यों को उस वास्तविक डेटा या जानकारी के रूप में सोचें जिसके साथ आप जावास्क्रिप्ट में काम करते हैं। ये किसी रेसिपी की सामग्री की तरह हैं। मूल्यों के कुछ उदाहरण हैं:
- संख्याएँ: जैसे 10, 3.14, या -5
- टेक्स्ट (जिसे स्ट्रिंग्स कहा जाता है): जैसे "हैलो", "जावास्क्रिप्ट मजेदार है!", या "123"
- बूलियन: जो बिल्कुल सही या गलत हैं
- अन्य: अन्य प्रकार के मान भी हैं, जैसे शून्य (जिसका अर्थ है "कुछ नहीं") या अपरिभाषित (जिसका अर्थ है "अभी तक परिभाषित नहीं")।
जावास्क्रिप्ट में चर
अब, कल्पना करें कि आपके पास एक लेबल वाला एक बॉक्स है। आप इनमें से किसी एक मान को उस बॉक्स में डाल सकते हैं और उसे एक नाम के साथ लेबल कर सकते हैं। इस लेबल वाले बॉक्स को वेरिएबल कहा जाता है।
उदाहरण के लिए:
आपके पास आयु नामक एक चर हो सकता है, और उस बॉक्स के अंदर, आप संख्या 13 संग्रहीत करते हैं।
आपके पास ग्रीटिंग नाम का एक और वेरिएबल हो सकता है, और उस बॉक्स में, आप "हैलो, वर्ल्ड!" टेक्स्ट स्टोर करें।
यह कोड में ऐसा दिखता है:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
वेरिएबल का उपयोग क्यों करें?
वेरिएबल सहायक होते हैं क्योंकि वे आपको डेटा संग्रहीत करने और बाद में उसका उपयोग करने या बदलने की सुविधा देते हैं। "हैलो, वर्ल्ड!" लिखने के बजाय बार-बार, जहाँ भी आपको उस संदेश की आवश्यकता हो, आप केवल शुभकामनाएँ लिख सकते हैं। यदि आपको संदेश बदलना है, तो आपको इसे केवल एक ही स्थान पर अपडेट करना होगा।
इसलिए, जब आप जावास्क्रिप्ट में कोड करते हैं, तो आप मूल्यों को संग्रहीत करने के लिए वेरिएबल बना रहे होते हैं, जिसका उपयोग आप अपना प्रोग्राम बनाने के लिए कर सकते हैं!
अब जब हमने यह तय कर लिया है कि मूल्य और चर क्या हैं, तो आइए अपना काम शुरू करें।
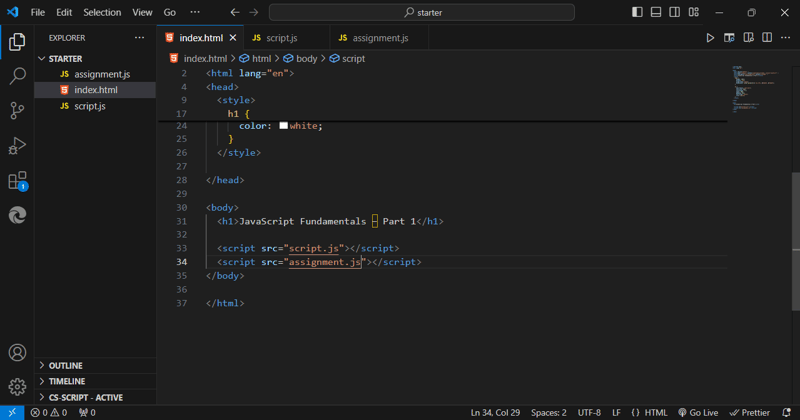
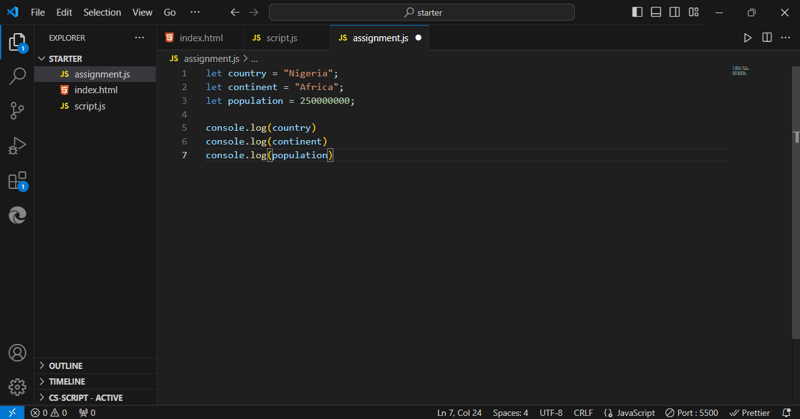
मैंने सबसे पहले अपनी दूसरी JS फ़ाइल को लिंक करके शुरुआत की, जिसे मैं "assignment.js" नाम से उपयोग करूंगा।
ध्यान दें: हम एक HTML फ़ाइल से एक से अधिक JS फ़ाइल को लिंक कर सकते हैं
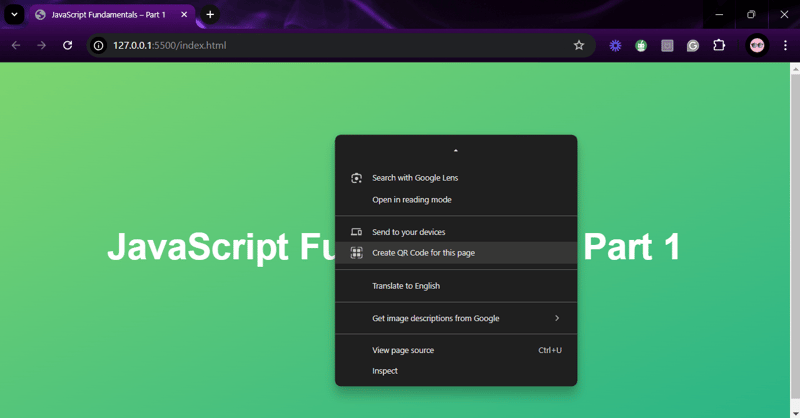
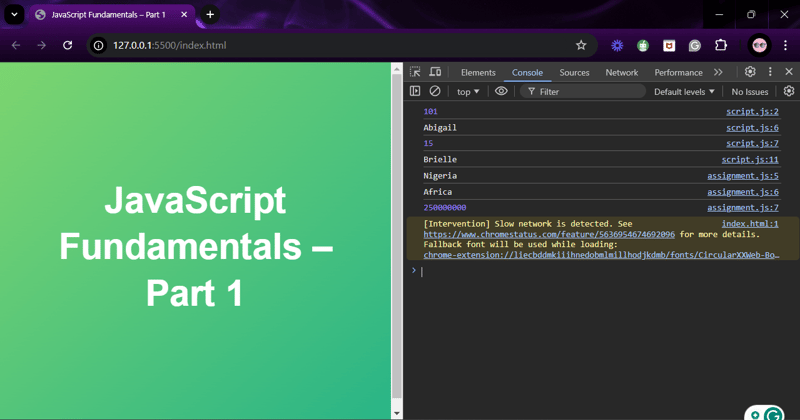
दूसरी बात, मैं अपना कंसोल खोलने के लिए अपने ब्राउज़र पर गया।

ध्यान दें: अपना कंसोल खोलने के लिए, अपने माउस पर राइट क्लिक करें, निरीक्षण पर क्लिक करें और कंसोल पर नेविगेट करें

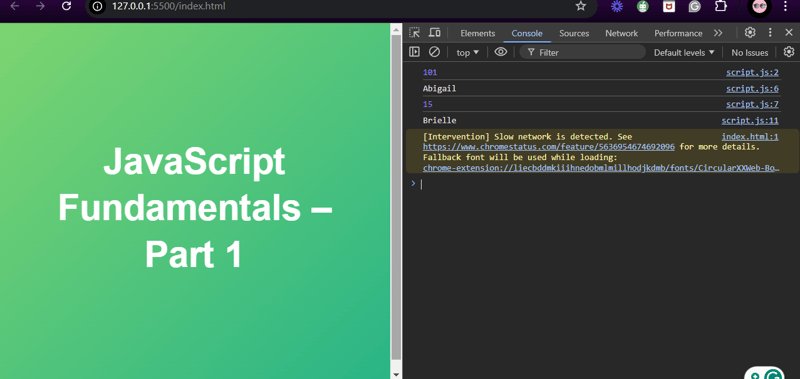
जैसा कि हम उपरोक्त कंसोल से देख सकते हैं, केवल मेरी पहली JS फ़ाइल का आउटपुट दिख रहा है।
फिर मैं अपने वेरिएबल्स और मानों को इनपुट करने के लिए आगे बढ़ा जो बाद में कंसोल पर चलेगा जैसा कि नीचे देखा जाएगा।


और यह दिन 5 का समापन है!? मैंने तुमसे कहा था कि यह सरल था—बिल्कुल केक के टुकड़े का आनंद लेने जैसा? (बेशक, कैलोरी घटाकर)। साथ बने रहने और अद्भुत बने रहने के लिए धन्यवाद! अधिक मज़ेदार (और निश्चित रूप से, कोड की कुछ और पंक्तियाँ) आपके लिए आ रही हैं, इसलिए बने रहना न भूलें। अगली बार तक, खुश कोडिंग! ✨
-
 सीएसएस वर्ग नामों में प्रतिशत का प्रतिनिधित्व करने के लिए यूनिकोड कैरेक्टर संदर्भ का उपयोग कैसे किया जाता है?सीएसएस में .container.\31 25\25 का क्या मतलब है?सीएसएस में, पहचानकर्ताओं में विशेष वर्ण हो सकते हैं, जैसे बैकस्लैश ()। बैकस्लैश चरित्र संदर्भ के आधार ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
सीएसएस वर्ग नामों में प्रतिशत का प्रतिनिधित्व करने के लिए यूनिकोड कैरेक्टर संदर्भ का उपयोग कैसे किया जाता है?सीएसएस में .container.\31 25\25 का क्या मतलब है?सीएसएस में, पहचानकर्ताओं में विशेष वर्ण हो सकते हैं, जैसे बैकस्लैश ()। बैकस्लैश चरित्र संदर्भ के आधार ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 जॉब ट्रैकिंग एप्लीकेशनMERN स्टैक के साथ जॉब ट्रैकिंग एप्लिकेशन का निर्माण आज के प्रतिस्पर्धी नौकरी बाजार में, नौकरी खोज प्रक्रिया के दौरान संगठित रहना चुनौतीपूर्ण ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
जॉब ट्रैकिंग एप्लीकेशनMERN स्टैक के साथ जॉब ट्रैकिंग एप्लिकेशन का निर्माण आज के प्रतिस्पर्धी नौकरी बाजार में, नौकरी खोज प्रक्रिया के दौरान संगठित रहना चुनौतीपूर्ण ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 क्या 'लॉन्ग' में C++ में कम से कम 32 बिट्स होने की गारंटी है?क्या लॉन्ग के 32 बिट होने की गारंटी है?सी मानक पर आधारित आम धारणाओं के बावजूद, सवाल उठता है कि क्या लॉन्ग के होने की गारंटी है कम से कम 32 बिट. मानक म...प्रोग्रामिंग 2024-11-07 को प्रकाशित
क्या 'लॉन्ग' में C++ में कम से कम 32 बिट्स होने की गारंटी है?क्या लॉन्ग के 32 बिट होने की गारंटी है?सी मानक पर आधारित आम धारणाओं के बावजूद, सवाल उठता है कि क्या लॉन्ग के होने की गारंटी है कम से कम 32 बिट. मानक म...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 भारितग्राफ वर्गThe WeightedGraph class extends AbstractGraph. The preceding chapter designed the Graph interface, the AbstractGraph class, and the UnweightedGraph cl...प्रोग्रामिंग 2024-11-07 को प्रकाशित
भारितग्राफ वर्गThe WeightedGraph class extends AbstractGraph. The preceding chapter designed the Graph interface, the AbstractGraph class, and the UnweightedGraph cl...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 नौसिखिया से निंजा तक: देवों के लिए गिट की शक्ति को अनलॉक करनागिट प्रत्येक डेवलपर के टूलकिट में एक अनिवार्य उपकरण है। यह न केवल आपको अपने कोडबेस को कुशलतापूर्वक प्रबंधित करने में मदद करता है बल्कि टीम के सदस्यों ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
नौसिखिया से निंजा तक: देवों के लिए गिट की शक्ति को अनलॉक करनागिट प्रत्येक डेवलपर के टूलकिट में एक अनिवार्य उपकरण है। यह न केवल आपको अपने कोडबेस को कुशलतापूर्वक प्रबंधित करने में मदद करता है बल्कि टीम के सदस्यों ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 क्या यूनिवर्सल चयनकर्ता अभी भी आधुनिक ब्राउज़रों में एक प्रदर्शन हत्यारा है?प्रदर्शन पर यूनिवर्सल चयनकर्ता का प्रभावयूनिवर्सल चयनकर्ता (*) एक दस्तावेज़ में सभी तत्वों पर सीएसएस शैलियों को लागू करता है। हालांकि इसे एक बार प्रदर...प्रोग्रामिंग 2024-11-07 को प्रकाशित
क्या यूनिवर्सल चयनकर्ता अभी भी आधुनिक ब्राउज़रों में एक प्रदर्शन हत्यारा है?प्रदर्शन पर यूनिवर्सल चयनकर्ता का प्रभावयूनिवर्सल चयनकर्ता (*) एक दस्तावेज़ में सभी तत्वों पर सीएसएस शैलियों को लागू करता है। हालांकि इसे एक बार प्रदर...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 क्या C++11\'s `string::c_str()` अभी भी शून्य-समाप्त है?क्या C 11 की string::c_str() शून्य समाप्ति को समाप्त करती है?C 11 में, string::c_str की अब कोई गारंटी नहीं है एक शून्य-समाप्त स्ट्रिंग उत्पन्न करें। 0...प्रोग्रामिंग 2024-11-07 को प्रकाशित
क्या C++11\'s `string::c_str()` अभी भी शून्य-समाप्त है?क्या C 11 की string::c_str() शून्य समाप्ति को समाप्त करती है?C 11 में, string::c_str की अब कोई गारंटी नहीं है एक शून्य-समाप्त स्ट्रिंग उत्पन्न करें। 0...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 इफ़ेक्ट-टीएस में ज़िपिंग विकल्प: एक व्यावहारिक मार्गदर्शिकाइफ़ेक्ट-टीएस में ज़िपिंग विकल्प: एक व्यावहारिक मार्गदर्शिका कार्यात्मक प्रोग्रामिंग में, कई वैकल्पिक मानों (विकल्प के रूप में दर्शाए गए) को स...प्रोग्रामिंग 2024-11-07 को प्रकाशित
इफ़ेक्ट-टीएस में ज़िपिंग विकल्प: एक व्यावहारिक मार्गदर्शिकाइफ़ेक्ट-टीएस में ज़िपिंग विकल्प: एक व्यावहारिक मार्गदर्शिका कार्यात्मक प्रोग्रामिंग में, कई वैकल्पिक मानों (विकल्प के रूप में दर्शाए गए) को स...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 अपने जावास्क्रिप्ट को उन्नत करें: ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग में एक गहन जानकारी✨ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग (ओओपी) एक शक्तिशाली प्रतिमान है जिसने हमारे कोड की संरचना और व्यवस्थित करने के तरीके में क्रांति ला दी है। हालांकि जाव...प्रोग्रामिंग 2024-11-07 को प्रकाशित
अपने जावास्क्रिप्ट को उन्नत करें: ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग में एक गहन जानकारी✨ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग (ओओपी) एक शक्तिशाली प्रतिमान है जिसने हमारे कोड की संरचना और व्यवस्थित करने के तरीके में क्रांति ला दी है। हालांकि जाव...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 गो में एकाधिक उद्धृत समूहों को कैसे कैप्चर करें: एक रेगेक्स समाधानगो में एकाधिक उद्धृत समूहों को कैप्चर करनायह आलेख एक विशिष्ट प्रारूप का पालन करने वाली स्ट्रिंग्स को पार्स करने की चुनौती को संबोधित करता है: वैकल्पिक...प्रोग्रामिंग 2024-11-07 को प्रकाशित
गो में एकाधिक उद्धृत समूहों को कैसे कैप्चर करें: एक रेगेक्स समाधानगो में एकाधिक उद्धृत समूहों को कैप्चर करनायह आलेख एक विशिष्ट प्रारूप का पालन करने वाली स्ट्रिंग्स को पार्स करने की चुनौती को संबोधित करता है: वैकल्पिक...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 शुरुआती से बिल्डर तक: PHP प्रोग्रामिंग की कला में महारत हासिल करनाPHP प्रोग्रामिंग सीखना चाहते हैं? आरंभ करने में आपकी सहायता के लिए चरण-दर-चरण मार्गदर्शिका! सबसे पहले, PHP इंस्टॉल करें ([आधिकारिक वेबसाइट](https://ww...प्रोग्रामिंग 2024-11-07 को प्रकाशित
शुरुआती से बिल्डर तक: PHP प्रोग्रामिंग की कला में महारत हासिल करनाPHP प्रोग्रामिंग सीखना चाहते हैं? आरंभ करने में आपकी सहायता के लिए चरण-दर-चरण मार्गदर्शिका! सबसे पहले, PHP इंस्टॉल करें ([आधिकारिक वेबसाइट](https://ww...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 HTML, CSS और JavaScript के साथ एक सरल पासवर्ड मैनेजर बनाएंक्या आप कमजोर पासवर्ड का उपयोग करने या अपने लॉगिन क्रेडेंशियल भूलने से थक गए हैं? इस ट्यूटोरियल में, हम HTML, CSS और JavaScript का उपयोग करके एक सरल प...प्रोग्रामिंग 2024-11-07 को प्रकाशित
HTML, CSS और JavaScript के साथ एक सरल पासवर्ड मैनेजर बनाएंक्या आप कमजोर पासवर्ड का उपयोग करने या अपने लॉगिन क्रेडेंशियल भूलने से थक गए हैं? इस ट्यूटोरियल में, हम HTML, CSS और JavaScript का उपयोग करके एक सरल प...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 मेरे स्प्रिंग एमवीसी नियंत्रक को JSON अनुरोध भेजते समय मुझे 406 (स्वीकार्य नहीं) त्रुटि क्यों मिल रही है?स्प्रिंग JSON अनुरोध रिटर्निंग 406 (स्वीकार्य नहीं)स्प्रिंग एमवीसी नियंत्रक को JSON अनुरोध भेजने का प्रयास करते समय, कुछ उपयोगकर्ताओं को एक समस्या का ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
मेरे स्प्रिंग एमवीसी नियंत्रक को JSON अनुरोध भेजते समय मुझे 406 (स्वीकार्य नहीं) त्रुटि क्यों मिल रही है?स्प्रिंग JSON अनुरोध रिटर्निंग 406 (स्वीकार्य नहीं)स्प्रिंग एमवीसी नियंत्रक को JSON अनुरोध भेजने का प्रयास करते समय, कुछ उपयोगकर्ताओं को एक समस्या का ...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 Chrome DevTools में फॉर्म एलिमेंट इवेंट को आसानी से कैसे पहचानें और मॉनिटर करें?तत्व इंटरैक्शन द्वारा ट्रिगर की गई घटनाओं को समझनाअनुकूलन योग्य फॉर्म तत्व पर घटनाओं को उचित रूप से पहचानने और संभालने के लिए, इंटरैक्शन पर सक्रिय विश...प्रोग्रामिंग 2024-11-07 को प्रकाशित
Chrome DevTools में फॉर्म एलिमेंट इवेंट को आसानी से कैसे पहचानें और मॉनिटर करें?तत्व इंटरैक्शन द्वारा ट्रिगर की गई घटनाओं को समझनाअनुकूलन योग्य फॉर्म तत्व पर घटनाओं को उचित रूप से पहचानने और संभालने के लिए, इंटरैक्शन पर सक्रिय विश...प्रोग्रामिंग 2024-11-07 को प्रकाशित -
 एक मिनट से भी कम समय में प्रमाणीकरण और उपयोगकर्ता पैनल के साथ लारवेल + रिएक्ट प्रोजेक्टमैंने हाल ही में X पर एक वीडियो पोस्ट किया है जहां मैंने एक मिनट से भी कम समय में प्रमाणीकरण और एक उपयोगकर्ता प्रोफ़ाइल पृष्ठ के साथ एक लारवेल रिएक्ट ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
एक मिनट से भी कम समय में प्रमाणीकरण और उपयोगकर्ता पैनल के साथ लारवेल + रिएक्ट प्रोजेक्टमैंने हाल ही में X पर एक वीडियो पोस्ट किया है जहां मैंने एक मिनट से भी कम समय में प्रमाणीकरण और एक उपयोगकर्ता प्रोफ़ाइल पृष्ठ के साथ एक लारवेल रिएक्ट ...प्रोग्रामिंग 2024-11-07 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























