
यह डेटा प्राप्त करना सरल बनाता है, लेकिन क्या होगा यदि आपके पास बहुत सारे एपीआई हैं जिनके लिए प्रमाणीकरण की आवश्यकता है? प्रत्येक कॉल में हेडर जोड़ना तेजी से कठिन हो जाता है।
इंटरसेप्टर दर्ज करें।
वैश्विक इंटरसेप्टर जोड़ने के लिए, हम $fetch के आसपास एक कस्टम कंपोज़ेबल रैपर बनाएंगे। यह विशेष रूप से तब मूल्यवान है जब आपके एपीआई कॉल को लगातार प्राधिकरण हेडर की आवश्यकता होती है।
एक नींव के रूप में, आइए अगले 3 में प्रमाणीकरण पर मेरे पिछले ब्लॉग पोस्ट से उसी प्रोजेक्ट का उपयोग करें।
आइए कंपोज़ेबल फ़ोल्डर कंपोज़ेबल्स/यूज़ऑथफ़ेच.ts के अंतर्गत एक नया कंपोज़ेबल बनाकर शुरुआत करें
import type { UseFetchOptions } from \\'nuxt/app\\';const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => { const customFetch = $fetch.create({ baseURL: \\'https://dummyjson.com\\', onRequest({ options }) { const token = useCookie(\\'token\\'); if (token?.value) { console.log(\\'[fetch request] Authorization header created\\'); options.headers = options.headers || {}; options.headers.Authorization = `Bearer ${token.value}`; } }, onResponse({ response }) { console.info(\\'onResponse \\', { endpoint: response.url, status: response?.status, }); }, onResponseError({ response }) { const statusMessage = response?.status === 401 ? \\'Unauthorized\\' : \\'Response failed\\'; console.error(\\'onResponseError \\', { endpoint: response.url, status: response?.status, statusMessage, }); throw showError({ statusCode: response?.status, statusMessage, fatal: true, }); }, }); return useFetch(url, { ...options, $fetch: customFetch, });};export default useAuthFetch; स्पष्टीकरण:
आप यहां इंटरसेप्टर के बारे में अधिक जानकारी प्राप्त कर सकते हैं
अब, जब भी आपको किसी प्रमाणित एपीआई से डेटा लाने की आवश्यकता हो, तो बस यूज़फ़ेच के बजाय यूज़ऑथफ़ेच का उपयोग करें, और प्राधिकरण को निर्बाध रूप से संभाला जाएगा।
Welcome back {{ user.email }}loading...

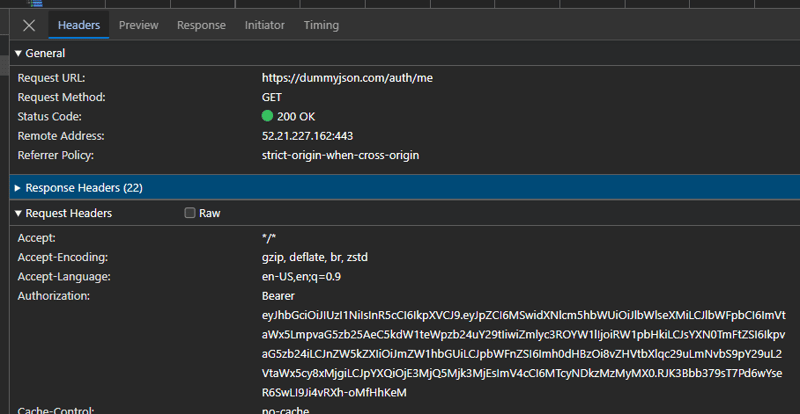
जब आप नेटवर्क कॉल का निरीक्षण करते हैं तो आप देख सकते हैं कि बेसयूआरएल सही है और प्राधिकरण हेडर मौजूद है
मेरे इंटरसेप्टर में, मैंने कुछ लॉग जोड़े हैं, यह उपयोगी हो सकता है यदि आपके एप्लिकेशन में सेंट्री जैसे टूल हैं।
Nuxt में सेंट्री कैसे जोड़ें: https://www.lichter.io/articles/nuxt3-sentry-recipe/
ऑनरिक्वेस्ट इंटरसेप्टर में आप संतरी में ब्रेडक्रंब जोड़ सकते हैं
import * as Sentry from \\'@sentry/vue\\';Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: `${options.baseURL}${request}`, }, level: \\'info\\',});यदि आपका बैकएंड एक ट्रेसिंगआईडी लौटाता है तो आप त्रुटियों को एंडपॉइंट से जोड़ने के लिए संतरी के साथ एक टैग और संदर्भ भी जोड़ सकते हैं
onResponseError पर आप संदर्भ ब्रेडक्रंब और टैग जोड़ सकते हैं
import * as Sentry from \\'@sentry/vue\\';Sentry.setContext(\\'http-error\\', { endpoint: response?.url, tracingId: 123, status: response?.status,});Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: response?.url, status_code: response?.status, }, level: \\'error\\',});Sentry.setTag(\\'tracingId\\', \\'123\\');आपका बैकएंड रिटर्न जो भी कस्टम ट्रेसिंग लॉग देता है, उसके साथ ट्रेसिंग आईडी को बदलें
","image":"http://www.luping.net/uploads/20241003/172795752666fe8a16368ef.png","datePublished":"2024-11-08T14:15:37+08:00","dateModified":"2024-11-08T14:15:37+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}यदि आपने Nuxt का उपयोग किया है तो संभवतः आपको उपयोगी उपयोगफ़ेच कंपोज़ेबल का सामना करना पड़ा होगा:
यह डेटा प्राप्त करना सरल बनाता है, लेकिन क्या होगा यदि आपके पास बहुत सारे एपीआई हैं जिनके लिए प्रमाणीकरण की आवश्यकता है? प्रत्येक कॉल में हेडर जोड़ना तेजी से कठिन हो जाता है।
इंटरसेप्टर दर्ज करें।
वैश्विक इंटरसेप्टर जोड़ने के लिए, हम $fetch के आसपास एक कस्टम कंपोज़ेबल रैपर बनाएंगे। यह विशेष रूप से तब मूल्यवान है जब आपके एपीआई कॉल को लगातार प्राधिकरण हेडर की आवश्यकता होती है।
एक नींव के रूप में, आइए अगले 3 में प्रमाणीकरण पर मेरे पिछले ब्लॉग पोस्ट से उसी प्रोजेक्ट का उपयोग करें।
आइए कंपोज़ेबल फ़ोल्डर कंपोज़ेबल्स/यूज़ऑथफ़ेच.ts के अंतर्गत एक नया कंपोज़ेबल बनाकर शुरुआत करें
import type { UseFetchOptions } from 'nuxt/app';
const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => {
const customFetch = $fetch.create({
baseURL: 'https://dummyjson.com',
onRequest({ options }) {
const token = useCookie('token');
if (token?.value) {
console.log('[fetch request] Authorization header created');
options.headers = options.headers || {};
options.headers.Authorization = `Bearer ${token.value}`;
}
},
onResponse({ response }) {
console.info('onResponse ', {
endpoint: response.url,
status: response?.status,
});
},
onResponseError({ response }) {
const statusMessage = response?.status === 401 ? 'Unauthorized' : 'Response failed';
console.error('onResponseError ', {
endpoint: response.url,
status: response?.status,
statusMessage,
});
throw showError({
statusCode: response?.status,
statusMessage,
fatal: true,
});
},
});
return useFetch(url, {
...options,
$fetch: customFetch,
});
};
export default useAuthFetch;
स्पष्टीकरण:
आप यहां इंटरसेप्टर के बारे में अधिक जानकारी प्राप्त कर सकते हैं
अब, जब भी आपको किसी प्रमाणित एपीआई से डेटा लाने की आवश्यकता हो, तो बस यूज़फ़ेच के बजाय यूज़ऑथफ़ेच का उपयोग करें, और प्राधिकरण को निर्बाध रूप से संभाला जाएगा।
Welcome back {{ user.email }}loading...

जब आप नेटवर्क कॉल का निरीक्षण करते हैं तो आप देख सकते हैं कि बेसयूआरएल सही है और प्राधिकरण हेडर मौजूद है
मेरे इंटरसेप्टर में, मैंने कुछ लॉग जोड़े हैं, यह उपयोगी हो सकता है यदि आपके एप्लिकेशन में सेंट्री जैसे टूल हैं।
Nuxt में सेंट्री कैसे जोड़ें: https://www.lichter.io/articles/nuxt3-sentry-recipe/
ऑनरिक्वेस्ट इंटरसेप्टर में आप संतरी में ब्रेडक्रंब जोड़ सकते हैं
import * as Sentry from '@sentry/vue';
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: `${options.baseURL}${request}`,
},
level: 'info',
});
यदि आपका बैकएंड एक ट्रेसिंगआईडी लौटाता है तो आप त्रुटियों को एंडपॉइंट से जोड़ने के लिए संतरी के साथ एक टैग और संदर्भ भी जोड़ सकते हैं
onResponseError पर आप संदर्भ ब्रेडक्रंब और टैग जोड़ सकते हैं
import * as Sentry from '@sentry/vue';
Sentry.setContext('http-error', {
endpoint: response?.url,
tracingId: 123,
status: response?.status,
});
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: response?.url,
status_code: response?.status,
},
level: 'error',
});
Sentry.setTag('tracingId', '123');
आपका बैकएंड रिटर्न जो भी कस्टम ट्रेसिंग लॉग देता है, उसके साथ ट्रेसिंग आईडी को बदलें















अस्वीकरण: उपलब्ध कराए गए सभी संसाधन आंशिक रूप से इंटरनेट से हैं। यदि आपके कॉपीराइट या अन्य अधिकारों और हितों का कोई उल्लंघन होता है, तो कृपया विस्तृत कारण बताएं और कॉपीराइट या अधिकारों और हितों का प्रमाण प्रदान करें और फिर इसे ईमेल पर भेजें: [email protected] हम इसे आपके लिए यथाशीघ्र संभालेंगे।
Copyright© 2022 湘ICP备2022001581号-3