सीएसएस ग्रिड: कीवर्ड डी डायमेंशन
नोट: मैंने अभी नीचे दिए गए पाठ का अनुवाद किया है और इसे यहां पोस्ट किया है। संदर्भ इस लेख के अंत में हैं।
नमस्ते। आज मैं कुछ विशेष सीएसएस ग्रिड कीवर्ड के बारे में बात करना चाहता हूं जो ग्रिड ट्रैक के आकार को परिभाषित करने के लिए उपयोगी हैं। इन कीवर्ड का उपयोग करने की क्षमता आपको वांछित ग्रिड ट्रैक आकार को सटीक रूप से निर्धारित करने की अनुमति देगी। तो चलते हैं।
यह लेख सीएसएस ग्रिड श्रृंखला के मेरे परिचय का हिस्सा है। यदि आप मेरी पिछली पोस्ट देखना चाहते हैं, तो यहां आप सामग्री की पूरी तालिका पा सकते हैं।
आकार देने वाले कीवर्ड का परिचय
जब सीएसएस ग्रिड की बात आती है, तो केवल तीन कीवर्ड होते हैं जिनका उपयोग आप ट्रैक का आकार निर्धारित करने के लिए कर सकते हैं। ये कीवर्ड हैं ऑटो, मिन-कंटेंट और मैक्स-कंटेंट। इन सभी का उपयोग सीएसएस गुणों ग्रिड-टेम्पलेट-कॉलम और ग्रिड-टेम्पलेट-पंक्तियों में किया जा सकता है।
न्यूनतम-सामग्री और अधिकतम-सामग्री
यदि आप ग्रिड ट्रैक का आकार उसकी सामग्री पर निर्भर बनाना चाहते हैं, तो आपको दो कीवर्ड में से एक का उपयोग करना होगा: न्यूनतम-सामग्री या अधिकतम-सामग्री। न्यूनतम-सामग्री ग्रिड ट्रैक अपनी सामग्री को अतिप्रवाहित किए बिना न्यूनतम आकार बनाए रखने का प्रयास करेगा। मैक्स-कंटेंट ग्रिड ट्रैक, हालांकि, मानता है कि विस्तार करने के लिए खाली स्थान अनंत है और आपकी सामग्री के लिए आदर्श चौड़ाई मानता है।
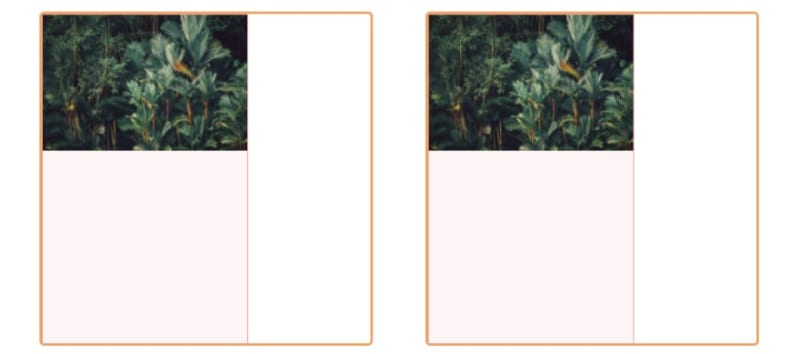
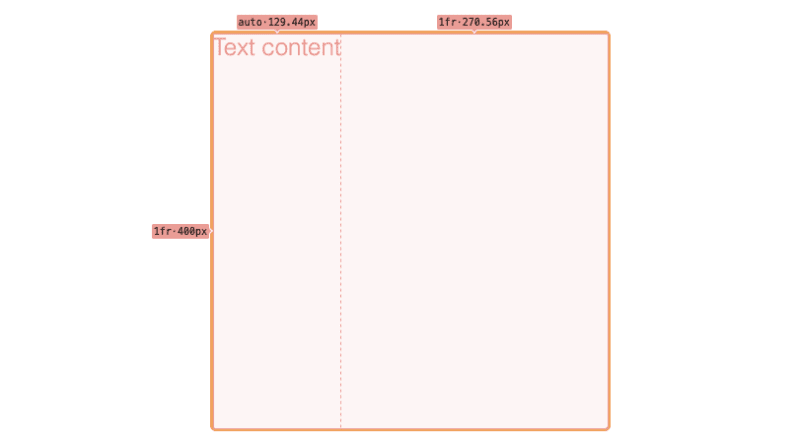
मैं आपको कुछ उदाहरण दिखाता हूं जो उल्लिखित कीवर्ड के बीच अंतर दिखाते हैं। ध्यान रखें कि प्रत्येक छवि में दो कंटेनर होते हैं: बाईं ओर न्यूनतम-सामग्री ग्रिड कॉलम वाला कंटेनर और दाईं ओर अधिकतम-सामग्री ग्रिड कॉलम वाला कंटेनर।

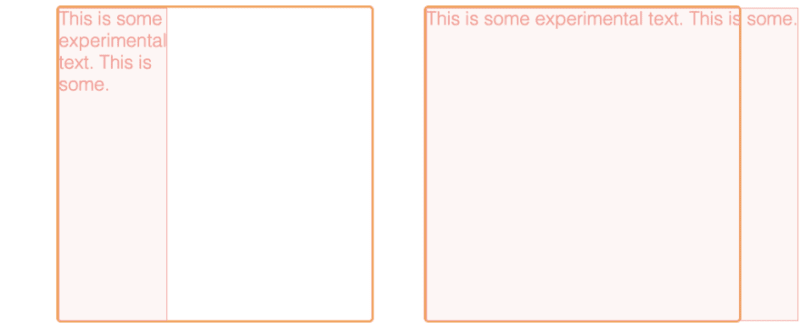
जैसा कि आप यहां देख सकते हैं, न्यूनतम-सामग्री और अधिकतम-सामग्री कॉलम के बीच आकार में कोई अंतर नहीं है। इसका कारण यह है कि छवि का अपना "डिफ़ॉल्ट निश्चित आकार" है जो तब तक नहीं बदलेगा जब तक आप स्पष्ट रूप से इसे बदलने के लिए नहीं कहते। दूसरी ओर, किसी पाठ की सामग्री में स्थिति के आधार पर उसके आकार को "संपीड़ित" करने की क्षमता होती है। यह संपीड़न टेक्स्ट रैपिंग (टेक्स्ट रैपिंग) का उपयोग करके किया जाता है, यानी, एकल शब्द रैप नहीं होते हैं। यह जानने के बाद, आइए ऊपर दिए गए उदाहरण में छवि को कुछ पाठ से बदलें।

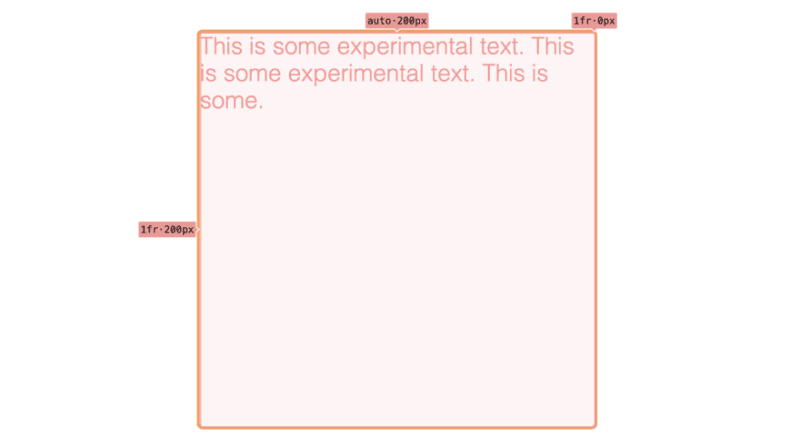
इस बार, कॉलम की चौड़ाई अलग है। कॉलम min-content अपने टेक्स्ट कंटेंट को "रैप" करने के लिए मजबूर करता है जबकि कॉलम max-content इतना विस्तारित हो जाता है कि टेक्स्ट रैपिंग की आवश्यकता नहीं होती है। ध्यान दें कि कॉलम min-content की चौड़ाई सबसे लंबे शब्द के समान है और कॉलम max-content अब कंटेनर से भी चौड़ा है।
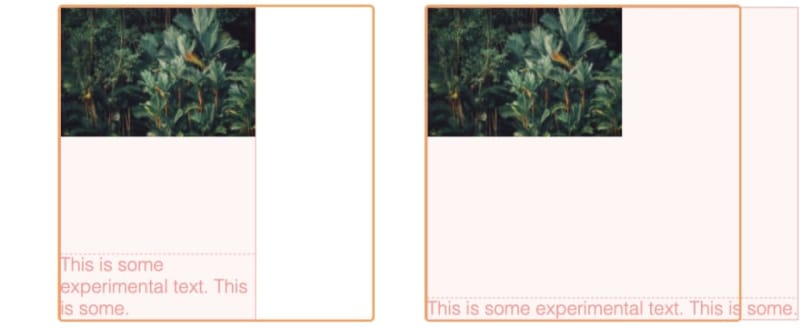
क्या होगा जब एक कॉलम में एक से अधिक सामग्री प्रकार होंगे? नीचे छवि और पाठ वाले कॉलम का एक उदाहरण दिया गया है।

दोनों ही मामलों में, सबसे चौड़ा तत्व स्तंभ का आकार निर्धारित करता है। min-content के मामले में, यह तत्व छवि या सबसे लंबा शब्द है। कॉलम max-width के मामले में, यह एक छवि या संपूर्ण पाठ है। ध्यान दें कि कैसे दोनों सामग्री प्रकार कॉलम के भीतर लंबवत रूप से अलग किए गए हैं। मैं अपने भविष्य के लेखों में इस व्यवहार पर चर्चा करना चाहता हूं।
कीवर्ड ऑटो
कीवर्ड auto उस इकाई fr से संबंधित है जिसका वर्णन मैंने पिछले दो लेखों में किया था। यह इसी प्रकार निर्धारित करता है कि ग्रिड ट्रैक को किसी दिए गए अक्ष पर सभी उपलब्ध स्थान को "भरना" चाहिए।
.container {
/** ... **/
grid-template-columns: auto auto;
}

हालाँकि, ऑटो कीवर्ड और fr यूनिट के बीच दो मुख्य अंतर हैं। सबसे पहले, कीवर्ड auto एक इकाई नहीं है, इसलिए आप इसे संख्यात्मक मान (जैसे 2auto) के साथ उपयोग नहीं कर सकते हैं जैसे आप fr के साथ कर सकते हैं। दूसरा, कीवर्ड ऑटो हमेशा यूनिट fr के साथ "खो" जाता है, जब दोनों का एक साथ उपयोग किया जाता है। नीचे उदाहरण देखें।
.container {
/** ... **/
grid-template-columns: auto 1fr;
}

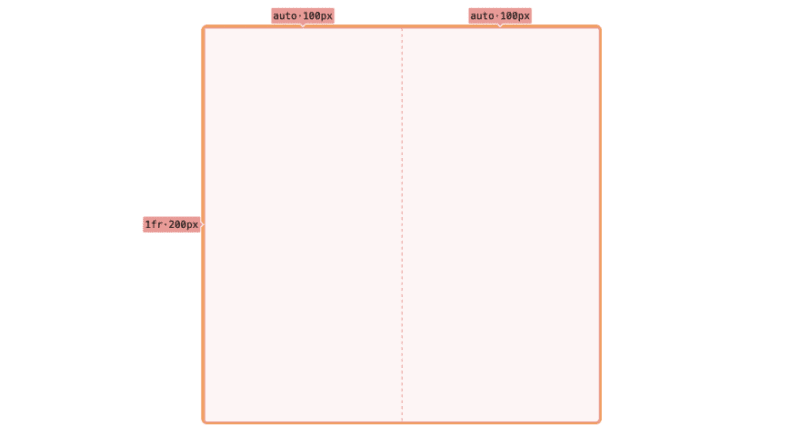
आप कॉलम ऑटो से क्षैतिज आयाम में कॉलम fr के बराबर स्थान "भरने" की उम्मीद कर सकते हैं। हालाँकि, कॉलम fr की उपस्थिति के कारण कॉलम अपने आकार को मौजूद सामग्री के आकार में स्वतः "छोटा" कर देता है।
ध्यान दें कि टेक्स्ट सामग्री के मामले में, ऑटो ग्रिड ट्रैक, न्यूनतम-सामग्री/अधिकतम-सामग्री ग्रिड ट्रैक से भिन्न व्यवहार करता है। जब ऑटो को fr के साथ मिश्रित किया जाता है, तो ऑटो-ट्रैक कभी भी पाठ्य सामग्री को "रैप" करने के लिए बाध्य नहीं करता है जब तक कि ऑटो-ट्रैक सभी उपलब्ध स्थान को "भर" नहीं देता है।
.container {
/** ... **/
width: 200px;
grid-template-columns: auto 1fr;
}

इस संक्षिप्त लेख को पढ़ने के लिए धन्यवाद। यदि आप इस तरह की और सामग्री पढ़ना चाहते हैं, तो मेरे dev.to या ट्विटर अकाउंट को फ़ॉलो करें। साथ ही, बेझिझक मुझे किसी भी प्रकार की प्रतिक्रिया दें। मुझे आपकी टिप्पणियाँ पढ़ना अच्छा लगेगा। जल्द ही मेरे अगले लेख में मिलते हैं!
पीएस। यदि आप मेरे काम का समर्थन करना चाहते हैं, तो मैं एक कप कॉफी के लिए आभारी रहूंगा। धन्यवाद। ❤️

स्रोत
माटुस्ज़ किरमुच द्वारा लिखित लेख।
-
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 सभी ब्राउज़रों में वाम-संरेखण पाठ की एक स्लैश विधि को लागू करना] संगतता (IE9 पर वापस)। .Lop ((@i - 1)); .Space@{i} { चौड़ाई: फर्श (@i*@hsize/(1/tan (5deg))); } } @hsize: 15px; .Space {अंतरिक्ष नाव छोड़...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
सभी ब्राउज़रों में वाम-संरेखण पाठ की एक स्लैश विधि को लागू करना] संगतता (IE9 पर वापस)। .Lop ((@i - 1)); .Space@{i} { चौड़ाई: फर्श (@i*@hsize/(1/tan (5deg))); } } @hsize: 15px; .Space {अंतरिक्ष नाव छोड़...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 स्टैक्ड पारभासी बक्से क्रम में क्यों बदलते हैं?] इस घटना के पीछे के कारण को समझने के लिए, चलो css में अपारदर्शिता की अवधारणा में तल्लीन करते हैं। दिए गए उदाहरण में, सेमी-ट्रांसल्यूसेंट बॉक्स के लिए...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
स्टैक्ड पारभासी बक्से क्रम में क्यों बदलते हैं?] इस घटना के पीछे के कारण को समझने के लिए, चलो css में अपारदर्शिता की अवधारणा में तल्लीन करते हैं। दिए गए उदाहरण में, सेमी-ट्रांसल्यूसेंट बॉक्स के लिए...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























