सीएसएस ग्रेडिएंट जेनरेटर
श्रृंखला "फ्री सीएसएस टूल्स" में आपका स्वागत है।
इस श्रृंखला में, हमें CSS टूल मिलेंगे जो पूरी तरह से मुफ़्त हैं और उपयोग में आसान हैं।
उपयोग के बारे में कुछ स्पष्टीकरण के बाद मैं उस टूल का लिंक आपके साथ साझा करूंगा।
टूल्स लिंक: यह टूल webdevtales.com पर उपलब्ध है
टूल 1: सीएसएस ग्रेडिएंट जेनरेटर
उपकरण देखो:

परिचय
सीएसएस ग्रेडिएंट जेनरेटर में आपका स्वागत है, एक शक्तिशाली उपकरण जो आपकी वेबसाइट के लिए शानदार ग्रेडिएंट बनाने में आपकी मदद करता है। यह उपयोगकर्ता पुस्तिका आपको जनरेटर की सुविधाओं और कार्यक्षमता के बारे में मार्गदर्शन करेगी, जिससे आपके लिए आरंभ करना और अद्भुत ग्रेडिएंट बनाना आसान हो जाएगा।
शुरू करना
- अपने वेब ब्राउज़र में सीएसएस ग्रेडिएंट जेनरेटर खोलें।
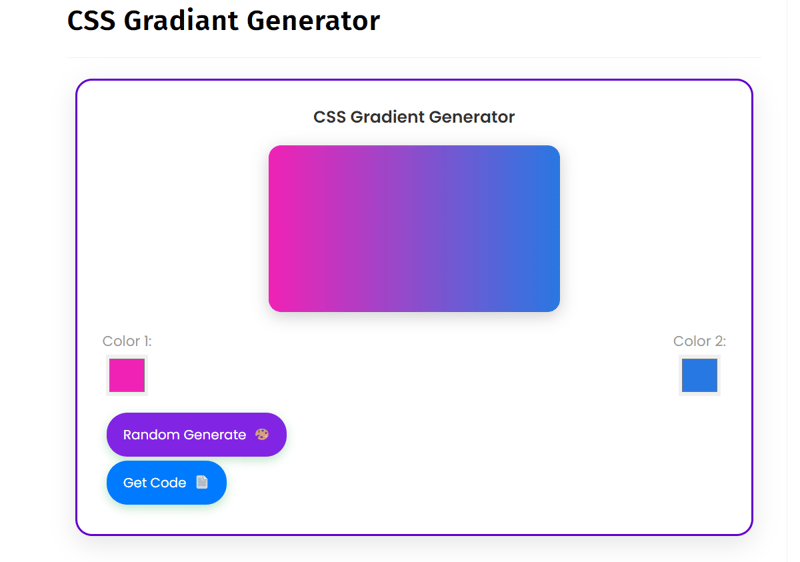
- आपको "रंग 1" और "रंग 2" लेबल वाले दो रंग पिकर के साथ एक ग्रेडिएंट बॉक्स दिखाई देगा।
- ग्रेडिएंट बॉक्स एक डिफ़ॉल्ट ग्रेडिएंट प्रदर्शित करता है, जिसे आप रंग बीनने वालों का उपयोग करके अनुकूलित कर सकते हैं।
ग्रेडिएंट को अनुकूलित करना
- रंगों का चयन: अपने ग्रेडिएंट के लिए रंगों का चयन करने के लिए रंग बीनने वालों का उपयोग करें। आप रंग चक्र का उपयोग करके रंगों की एक विस्तृत श्रृंखला में से चुन सकते हैं या मैन्युअल रूप से हेक्स कोड दर्ज कर सकते हैं।
- रैंडम ग्रेडिएंट: एक आकर्षक रैंडम ग्रेडिएंट उत्पन्न करने के लिए "रैंडम जेनरेट" बटन पर क्लिक करें।
- ग्रेडिएंट दिशा: ग्रेडिएंट दिशा डिफ़ॉल्ट रूप से "दाईं ओर" पर सेट है। आप पॉपअप में ग्रेडिएंट कोड को संशोधित करके इसे बदल सकते हैं (नीचे देखें)।
ग्रेडिएंट कोड प्राप्त करना
- पॉपअप दिखाएं: पॉपअप में ग्रेडिएंट कोड प्रदर्शित करने के लिए "कोड प्राप्त करें" बटन पर क्लिक करें।
- ग्रेडिएंट कोड: पॉपअप आपके ग्रेडिएंट के लिए रंग और दिशा सहित सीएसएस कोड प्रदर्शित करता है।
- कॉपी कोड: ग्रेडिएंट कोड को अपने क्लिपबोर्ड पर कॉपी करने के लिए "कॉपी कोड" बटन पर क्लिक करें।
ग्रेडिएंट कोड का उपयोग करना
- सीएसएस फ़ाइल: किसी तत्व पर ग्रेडिएंट लागू करने के लिए ग्रेडिएंट कोड को अपनी सीएसएस फ़ाइल में पेस्ट करें।
- HTML तत्व: ग्रेडिएंट कोड के साथ शैली विशेषता जोड़कर ग्रेडिएंट को HTML तत्व पर लागू करें।
टिप्स और विविधताएं
- रंगों के साथ प्रयोग: अद्वितीय ग्रेडिएंट बनाने के लिए विभिन्न रंग संयोजनों का प्रयास करें।
- ग्रेडिएंट दिशा बदलें: ग्रेडिएंट की दिशा बदलने के लिए पॉपअप कोड में ग्रेडिएंट दिशा को संशोधित करें।
- अधिक रंग जोड़ें: पॉपअप कोड को संशोधित करके ग्रेडिएंट में अधिक रंग जोड़ें।
समस्या निवारण
- ग्रेडिएंट अपडेट नहीं हो रहा: रंग बदलने के बाद "लागू करें" बटन पर क्लिक करना सुनिश्चित करें।
- ग्रेडिएंट प्रदर्शित नहीं हो रहा है: जांचें कि ग्रेडिएंट कोड HTML तत्व पर सही ढंग से लागू किया गया है।
टूल्स लिंक: यह टूल webdevtales.com पर उपलब्ध है
-
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 ASP.NET में Async void बनाम Async कार्य: Async void विधि कभी -कभी अपवादों को क्यों फेंकती है?] हालांकि, Async void और Async कार्य विधियों के बीच महत्वपूर्ण अंतर को गलत समझना अप्रत्याशित त्रुटियों को जन्म दे सकता है। यह प्रश्न यह बताता है कि क्...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
ASP.NET में Async void बनाम Async कार्य: Async void विधि कभी -कभी अपवादों को क्यों फेंकती है?] हालांकि, Async void और Async कार्य विधियों के बीच महत्वपूर्ण अंतर को गलत समझना अप्रत्याशित त्रुटियों को जन्म दे सकता है। यह प्रश्न यह बताता है कि क्...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 PHP SIMPLEXML पार्सिंग XML विधि नेमस्पेस कोलन के साथ] यह समस्या उत्पन्न होती है क्योंकि SIMPLEXML XML संरचनाओं को संभालने में असमर्थ है जो डिफ़ॉल्ट नामशास्त्र से विचलित हो जाती है। उदाहरण के लिए: $ xm...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
PHP SIMPLEXML पार्सिंग XML विधि नेमस्पेस कोलन के साथ] यह समस्या उत्पन्न होती है क्योंकि SIMPLEXML XML संरचनाओं को संभालने में असमर्थ है जो डिफ़ॉल्ट नामशास्त्र से विचलित हो जाती है। उदाहरण के लिए: $ xm...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 Chrome में बॉक्स टेक्स्ट का चयन कैसे करें?] हालाँकि, मैन्युअल रूप से CSS में चयन तत्व में एक पाठ-संरेखित विशेषता जोड़ने से अपेक्षित रूप से काम नहीं हो सकता है। राज्य) & lt;/विकल्प & gt; & lt; ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
Chrome में बॉक्स टेक्स्ट का चयन कैसे करें?] हालाँकि, मैन्युअल रूप से CSS में चयन तत्व में एक पाठ-संरेखित विशेषता जोड़ने से अपेक्षित रूप से काम नहीं हो सकता है। राज्य) & lt;/विकल्प & gt; & lt; ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























