प्रतिक्रिया में सीएसएस संघर्ष
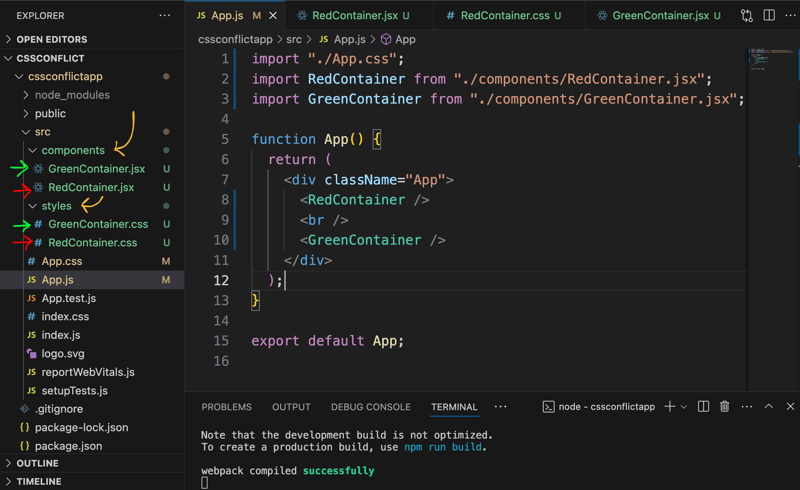
हमारे फ्रंट एंड को पूरा करने के लिए लॉजिक टाइप करना शुरू करने से पहले यूआई पहला कदम है। इसलिए हम वांछित यूआई प्राप्त करने के लिए आवश्यक आवश्यक शैलियों के बाद मार्कअप लिखते हैं। मार्कअप लिखते समय हमें HTML टैग को संबोधित करने और उस तक पहुंचने और उसमें शैली जोड़ने के लिए सार्थक वर्ग नाम बनाने होंगे। सरल यूआई और विशिष्ट टैग के साथ हम यह काम कमोबेश आसानी से कर सकते हैं। दोहरावदार और जटिल यूआई लिखते समय, सार्थक और विशिष्ट नाम देना एक आपदा बन जाता है क्योंकि केवल कुछ सामान्य नाम होते हैं। इसलिए हम अलग-अलग घटकों के लिए घटक और स्टाइल शीट बनाते हैं। जैसा कि नीचे दिया गया है।

हम दो घटकों को देख सकते हैं, GreenContainer और RedContainer को src के अंदर घटक फ़ोल्डर से App.js में आयात किया जा रहा है। उनकी संबंधित स्टाइल शीट RedContainer.css और GreenContainer.css हैं, जो स्टाइल फ़ोल्डर से आयात की जाती हैं। आइए एक-एक करके दोनों घटकों और उनकी स्टाइल शीट को देखें।
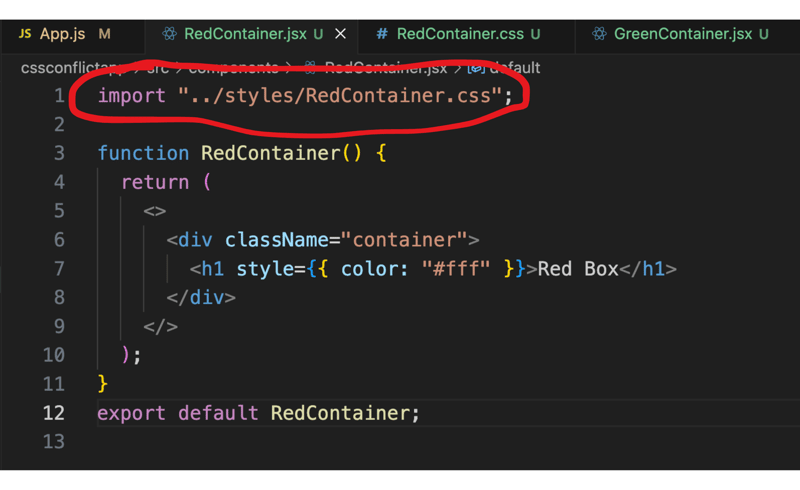
पहला घटक, RedContainer.jsx

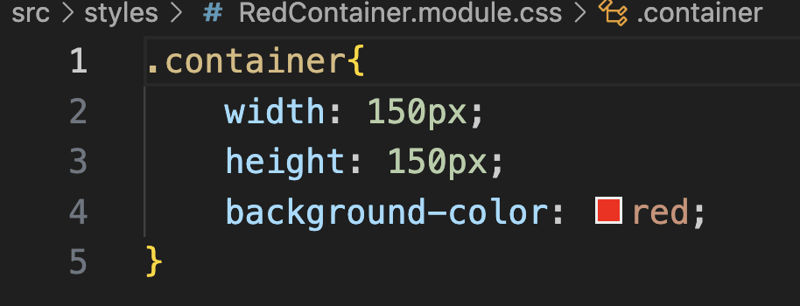
संबंधित स्टाइल शीट है - RedContainer.css

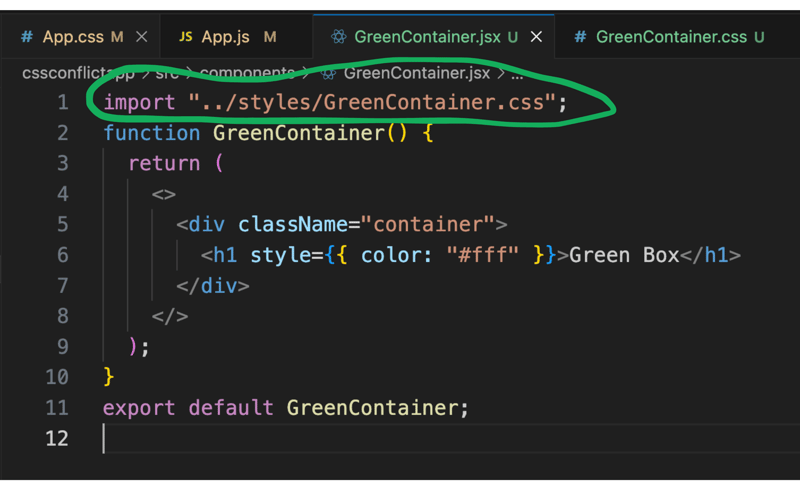
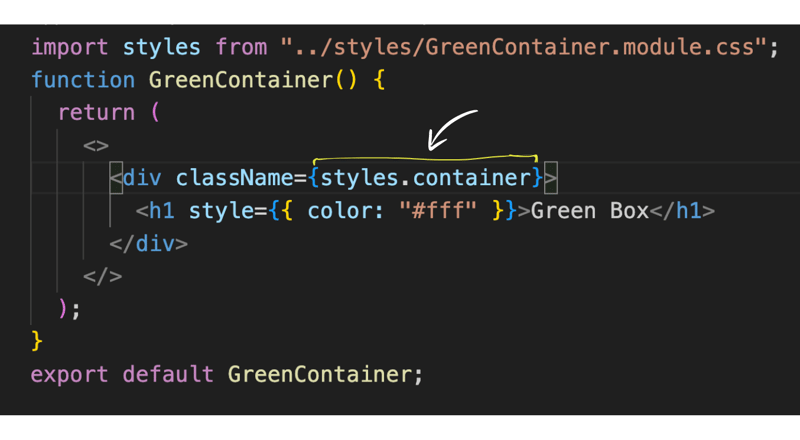
अब दूसरे घटक, GreenContainer.js पर एक नज़र डालें -

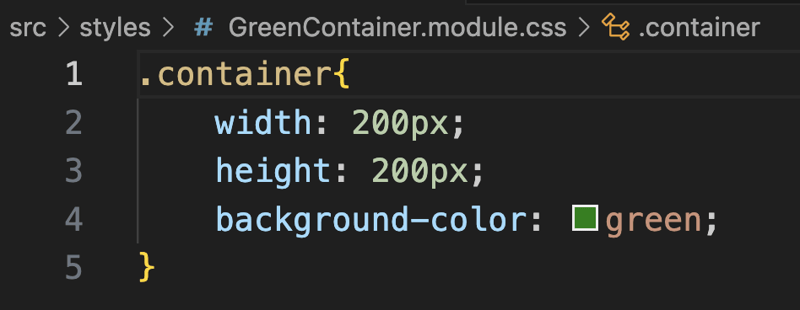
दूसरे घटक के लिए सीएसएस फ़ाइल, GreenContainer.css

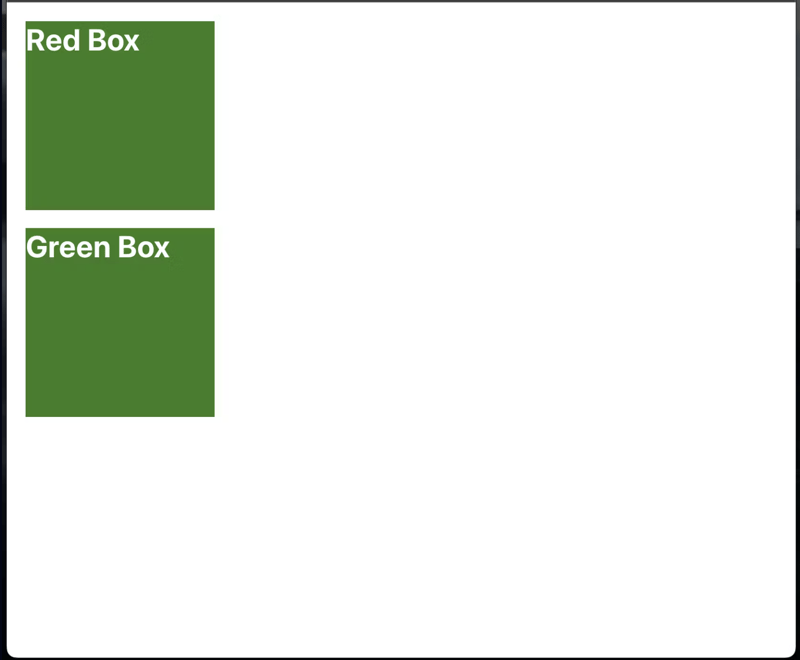
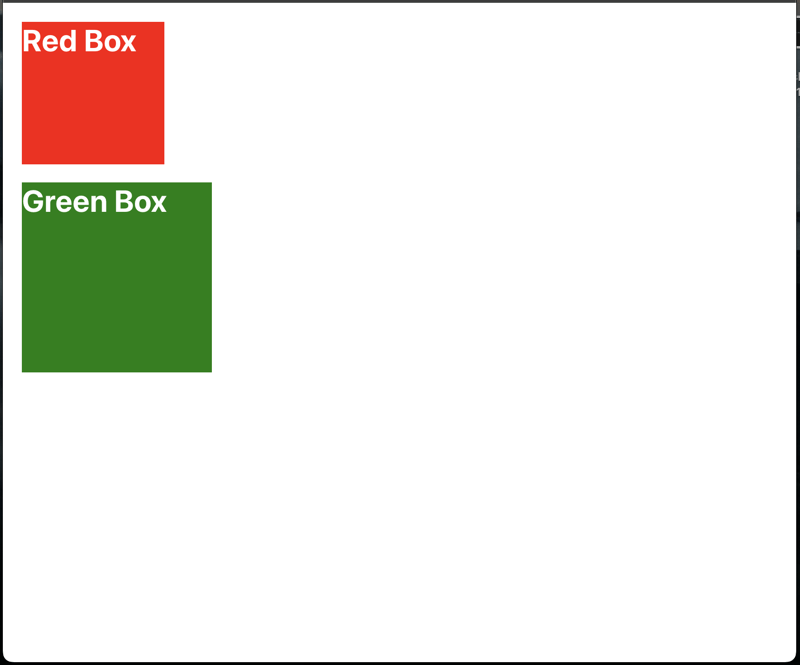
दोनों स्टाइल शीट में उनके संबंधित घटकों के लिए अलग-अलग सीएसएस गुण होते हैं। तो अपेक्षित यूआई परिणाम एक स्क्रीन हो सकता है जहां दो ब्लॉक हैं, एक 150px भुजाओं वाला एक लाल वर्ग है और दूसरा 200px भुजाओं वाला एक हरा वर्ग है। आइए रेंडर किए गए रिएक्ट ऐप पर एक नजर डालें।

ऐसा क्यों हो रहा है? अंतिम कंटेनर से सीएसएस गुण दोनों कंटेनरों पर लागू किए गए हैं। आख़िर कैसे? इसका उत्तर यह है कि रिएक्ट ऐप के प्रस्तुत होने से ठीक पहले सभी स्टाइल शीट को एक सीएसएस फ़ाइल में संकलित किया जाता है, जहां एक ही नाम के दो वर्ग चयनकर्ता होते हैं - ".container" और यही कारण है कि अंतिम ".container" से सीएसएस गुण होते हैं। }" विश्व स्तर पर सभी कंटेनरों पर लागू किया गया है। सीएसएस मॉड्यूल का उपयोग करके इस समस्या को ठीक किया जा सकता है। सीएसएस मॉड्यूल सीएसएस फ़ाइलें हैं जहां सभी क्लास नाम डिफ़ॉल्ट रूप से स्थानीय रूप से दायरे में होते हैं। यह हमें निम्नलिखित तरीकों से मदद करता है
1) शैलियों को विशिष्ट घटकों में स्थानीयकृत करना इस वैश्विक दायरे के टकराव को रोकता है।
2) विभिन्न मॉड्यूल में समान वर्ग नामों के उपयोग की अनुमति दें और मॉड्यूलर स्टाइल को बढ़ावा दें।
मॉड्यूलर स्टाइलिंग का उपयोग करने के लिए हमें ".css" को ".module.css" से बदलना होगा और उन फ़ाइलों से 'स्टाइल्स' आयात करना होगा।

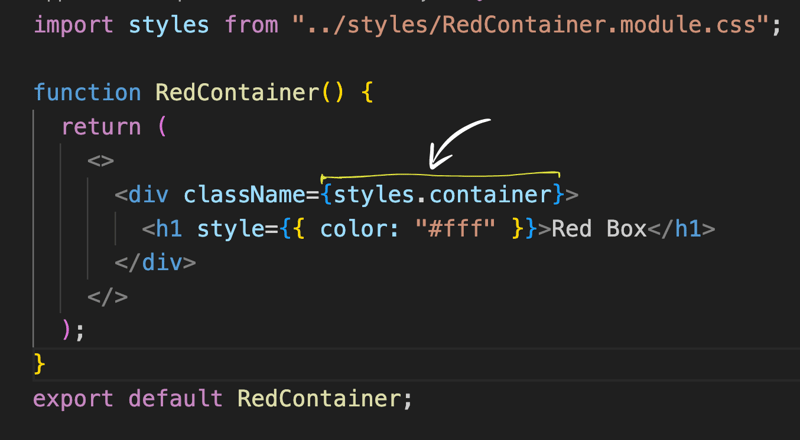
शैलियों को उनके संबंधित घटकों में आयात करना। रेडकंटेनर के लिए -

ग्रीनकंटेनर के लिए

सामान्य तौर पर, हम क्लासनाम को इस तरह एक स्ट्रिंग के रूप में लिखते हैं, यदि क्लासनाम "कंटेनर" है तो हम क्लासनाम = "कंटेनर" लिखेंगे। सीएसएस मॉड्यूल के लिए हम जेएसएक्स फाइलों में क्लास का नाम इस तरह className = {styles.container} लिखेंगे। अब आइए प्रतिक्रिया ऐप को देखें -

अब सीएसएस संघर्ष का कोई मुद्दा नहीं है और शैलियों को संबंधित घटकों पर उचित रूप से लागू किया गया है।
-
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 प्रतिक्रिया मूल बातें ~ यूनिट परीक्षण/async परीक्षण] मुझे परीक्षण डेटा के लिए तैयार करने की आवश्यकता है। इस मामले में मैं एक JSON सर्वर का उपयोग करता हूं। ] {{ "उपयोगकर्ता": [ { ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
प्रतिक्रिया मूल बातें ~ यूनिट परीक्षण/async परीक्षण] मुझे परीक्षण डेटा के लिए तैयार करने की आवश्यकता है। इस मामले में मैं एक JSON सर्वर का उपयोग करता हूं। ] {{ "उपयोगकर्ता": [ { ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























