Zustand में createWithEqualityFn परीक्षण मामले की व्याख्या की गई।
इस लेख में, हम createWithEqualityFn को मान्य करने के लिए लिखे गए परीक्षण मामले को समझेंगे जो एक शर्त और एक समानता फ़ंक्शन के आधार पर पुन: प्रस्तुत करने से रोकता है जिसे आप पास कर सकते हैं।
नीचे दिया गया कोड basic.test.ts से लिया गया है
it('uses the store with a selector and equality checker', async () => {
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
const { setState } = useBoundStore
let renderCount = 0
function Component() {
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
return (
renderCount: { renderCount}, value: {item.value}
)
}
const { findByText } = render(
Zustand अपनी परीक्षण आवश्यकताओं के लिए Vitest का उपयोग करता है। आइए उपरोक्त कोड स्निपेट पर गौर करें।
createWithEqualityFn आरंभ करें
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
createWithEqualityFn को राज्य () => ({आइटम: { मान: 0 } } }) के साथ प्रारंभ किया गया है और समानता फ़ंक्शन ऑब्जेक्ट है।

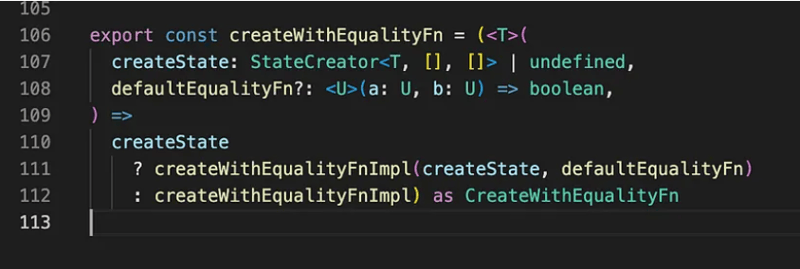
createWithEqualityFn दो वेरिएबल स्वीकार करता है, createState और defaultEqualityFn।
पुनः प्रस्तुत करना रोकें
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
useBoundStore चयनकर्ता और समानता फ़ंक्शन को स्वीकार करता है जिसका उपयोग मिलान मूल्य के आधार पर पुन: प्रस्तुत करने को रोकने के लिए किया जाता है।
बेसिक.टेस्ट में उपरोक्त उदाहरण का उपयोग मान 1 होने पर पुन: प्रस्तुतीकरण को रोकने के लिए किया जाता है।
await findByText('renderCount: 1, value: 0')
// This will not cause a re-render.
act(() => setState({ item: { value: 1 } }))
await findByText('renderCount: 1, value: 0')
// This will cause a re-render.
act(() => setState({ item: { value: 2 } }))
await findByText('renderCount: 2, value: 2')
ये दावे पुष्टि करते हैं कि राज्य अद्यतन के कारण कोई पुन: प्रस्तुतीकरण नहीं होता है।
हमारे बारे में:
थिंक थ्रू में, हम ओपन-सोर्स परियोजनाओं से प्रेरित सर्वोत्तम प्रथाओं को सिखाने के मिशन पर हैं।
नेक्स्ट.जेएस/रिएक्ट में उन्नत वास्तुशिल्प अवधारणाओं का अभ्यास करके अपने कोडिंग कौशल को 10 गुना करें, सर्वोत्तम प्रथाओं को सीखें और उत्पादन-ग्रेड परियोजनाओं का निर्माण करें।
हम खुले स्रोत हैं - https://github.com/thinkthroo/thinkthroo (हमें एक स्टार अवश्य दें!)
कोडबेस आर्किटेक्चर पर आधारित हमारे उन्नत पाठ्यक्रमों के साथ अपनी टीम को कुशल बनाएं। अधिक जानने के लिए [email protected] पर हमसे संपर्क करें!
संदर्भ:
https://github.com/pmndrs/zustand/blob/main/tests/basic.test.tsx#L92
https://vitest.dev/guide/
-
 JFreechart मेरे JPanel को फिट करने के लिए कैसे आकार बदलता है?] इस समस्या को संबोधित करने के लिए, कई विकल्प उपलब्ध हैं। चौड़ाई और ऊंचाई। सार्वजनिक आयाम getpreferredsize () { // w & amp के कुछ मूल्यों को देखते...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
JFreechart मेरे JPanel को फिट करने के लिए कैसे आकार बदलता है?] इस समस्या को संबोधित करने के लिए, कई विकल्प उपलब्ध हैं। चौड़ाई और ऊंचाई। सार्वजनिक आयाम getpreferredsize () { // w & amp के कुछ मूल्यों को देखते...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 कैसे सही से CSS पृष्ठभूमि छवि का पता लगाने के लिए?] किसी तत्व के बाईं ओर के सापेक्ष पृष्ठभूमि की छवियों की स्थिति सीधी है, हम उन्हें दाईं ओर से पिक्सेल की एक निश्चित संख्या को कैसे ऑफसेट कर सकते हैं? ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
कैसे सही से CSS पृष्ठभूमि छवि का पता लगाने के लिए?] किसी तत्व के बाईं ओर के सापेक्ष पृष्ठभूमि की छवियों की स्थिति सीधी है, हम उन्हें दाईं ओर से पिक्सेल की एक निश्चित संख्या को कैसे ऑफसेट कर सकते हैं? ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 गो में c dll कार्यों को आयात करने के लिए टिप्स] C में बनाया गया है? एक विधि में CGO पैकेज का उपयोग करना शामिल है, जो C कोड के लिए GO बाइंडिंग के निर्माण की सुविधा प्रदान करता है। CGO के साथ, आप स...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
गो में c dll कार्यों को आयात करने के लिए टिप्स] C में बनाया गया है? एक विधि में CGO पैकेज का उपयोग करना शामिल है, जो C कोड के लिए GO बाइंडिंग के निर्माण की सुविधा प्रदान करता है। CGO के साथ, आप स...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-15 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























