आइए रिएक्ट के साथ एक बेहतर नंबर इनपुट बनाएं
बेहद भयानक रहा है। इस इनपुट के बारे में शिकायतें असंख्य हैं।
संख्या इनपुट समस्याएँ
असंगतता। अलग-अलग ब्राउज़र उन्हें अलग-अलग तरीके से संभालते हैं। आप क्रोमियम आधारित ब्राउज़र में केवल संख्याएँ दर्ज कर सकते हैं। लेकिन आप फ़ायरफ़ॉक्स और सफारी में कोई भी प्रतीक दर्ज कर सकते हैं, हालांकि वे एक त्रुटि पॉपअप दिखाएंगे।
जटिलता। वैध संख्याएँ केवल अंक नहीं हैं। संख्या इनपुट negative (-100) और फ़्लोटिंग पॉइंट (0.01) मानों के साथ-साथ वैज्ञानिक नोटेशन (-2.3e4) की अनुमति देता है। जो कभी-कभी मददगार होता है, लेकिन हर बार नहीं.
अप्रत्याशित व्यवहार। नंबर इनपुट उस मान की रिपोर्ट नहीं करेगा जिसे वह अमान्य मानता है। इसके बजाय रिक्त स्ट्रिंग की सूचना दी गई है. साथ ही, वे मान जिनमें चरण विशेषता से अधिक महत्वपूर्ण अंक हैं, अमान्य माने जाते हैं।
सौभाग्य से, HTML हमें इनमें से अधिकांश समस्याओं को ठीक करने की अनुमति देता है। तो आइए एक बेहतर संख्या इनपुट बनाएं। यहां समर्थन के लिए बुनियादी सुविधाओं की सूची दी गई है।
संख्यात्मक इनपुट सुविधाएँ
सभी आधुनिक ब्राउज़रों में उपयोगकर्ता इनपुट को लगातार मान्य करता है।
ऑन-स्क्रीन कीबोर्ड के लिए दशमलव इनपुट मोड सेट करता है।
ऊपर या नीचे कुंजी दबाने पर वृद्धि और कमी हो सकती है।
इनपुट विशेषताएँ सेट करना
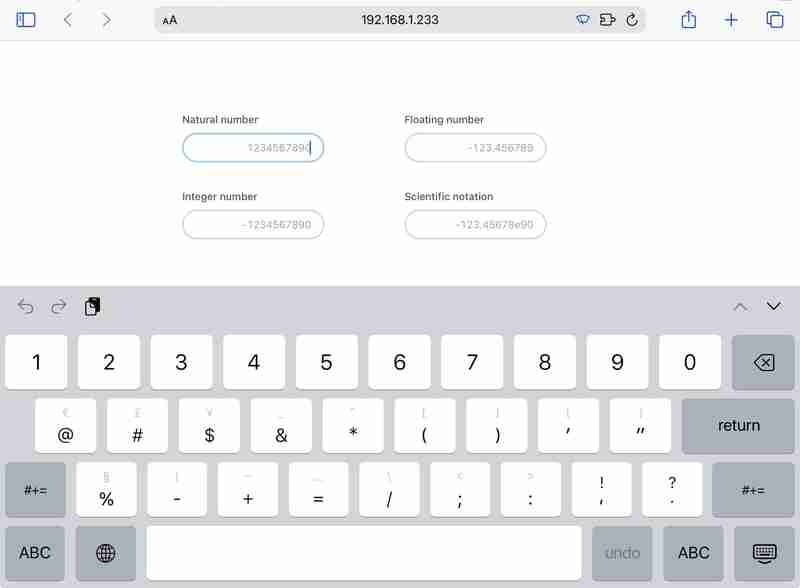
पहली बात, हम इसे अपनी इच्छानुसार कार्य करने के लिए मूल इनपुट विशेषताएँ लागू करते हैं। मैं उपयोगकर्ता के टेक्स्ट इनपुट को स्वच्छ करने के लिए पैटर्न विशेषता का उपयोग करने जा रहा हूं।
उपलब्ध पैटर्न
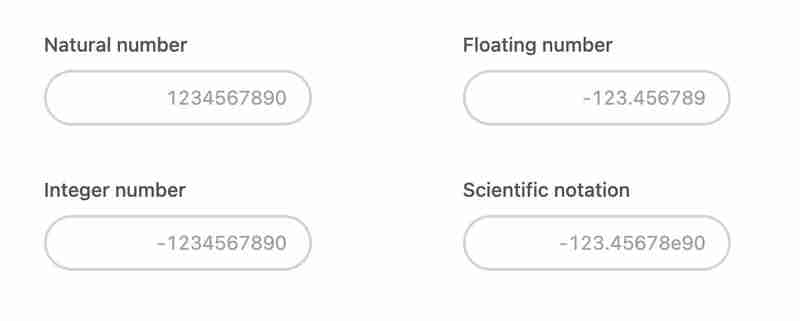
(?:0|[1-9]\d*) - केवल अंकों की अनुमति दें, 1234567890
[ \-]?(?:0|[1-9]\d*) - सकारात्मक और नकारात्मक पूर्णांकों की अनुमति दें, उदा. 1, -2, 3
[ \-]?(?:0|[1-9]\d*)(?:\.\d )? - फ़्लोटिंग पूर्णांकों की अनुमति दें, उदा. 1.001, -123.9
[ \-]?(?:0|[1-9]\d*)(?:\.\d )?(?:[eE][ \-]?\d )? - वैज्ञानिक संकेतन की अनुमति दें, उदा. -1.314e12
अब हमारा HTML इस प्रकार दिखना चाहिए।
inputMode='दशमलव' स्पर्श उपकरणों के लिए उचित कीबोर्ड सेट करता है।

autoComplete='off' कष्टप्रद ब्राउज़र स्वत: पूर्ण को अक्षम करने के लिए आवश्यक है, आमतौर पर नाम-जैसे इनपुट के लिए ऐसी कार्यक्षमता की आवश्यकता होती है।
प्रतिक्रिया घटक इंटरफ़ेस
// List of available numeric modes
enum Modes {
natural = 'natural',
integer = 'integer',
floating = 'floating',
scientific = 'scientific',
}
type Value = string;
export type Props = {
/** Set controlled value */
value?: Value;
/** Provide a callback to capture changes */
onChange?: (value?: Value) => void;
/**
* Define a number to increase or decrease input value
* when user clicks arrow keys
*/
step?: number;
/** Set a maximum value available for arrow stepping */
max?: number;
/** Set a minimum value available for arrow stepping */
min?: number;
/** Select a mode of numeric input */
mode?: keyof typeof Modes;
};
export const InputNumeric: FC = ({
value,
step = 1,
max = Infinity,
min = -Infinity,
onChange = () => {},
mode = Modes.scientific,
}) => {
//...
}
अब हमें मोड सेटिंग के अनुसार पैटर्न विशेषता को प्रबंधित करने की आवश्यकता है।
const patternMapping = {
[Modes.natural]: '(?:0|[1-9]\\d*)',
[Modes.integer]: '[ \\-]?(?:0|[1-9]\\d*)',
[Modes.floating]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?',
[Modes.scientific]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?(?:[eE][ \\-]?\\d )?',
};
const pattern = patternMapping[mode];

कीस्ट्रोक्स संभालें
यहां तीर कुंजी दबाने को संभालने का तरीका बताया गया है।
const handleKeyDown = useCallback(
(event: KeyboardEvent) => {
const inputValue = (event.target as HTMLInputElement).value;
// handle increment
if (event.key === 'ArrowUp') {
// empty input value has to be normalized to zero
const nextValue = Number(inputValue || 0) step;
if (nextValue = min) {
onChange(nextValue.toString());
}
}
},
[max, min, onChange, step]
);
उपयोगकर्ता इनपुट सत्यापन
हम उपयोगकर्ता को इनपुट बॉर्डर रंग और इनपुट के नीचे विकल्प संकेत के माध्यम से अपेक्षित संख्या प्रारूप उल्लंघन के बारे में सूचित करने जा रहे हैं।

हम इस डिज़ाइन और त्रुटि रिपोर्टिंग कार्यक्षमता को बनाने के लिए टेलविंड सीएसएस का उपयोग करने जा रहे हैं।
नीचे इनपुट त्रुटि संदेश के लिए सीएसएस चयनकर्ता बनाने के लिए सहकर्मी वर्ग का नाम आवश्यक है। अमान्य:इनपुट अमान्य होने पर बॉर्डर-रेड-600 वर्ग का नाम बॉर्डर को लाल रंग से रंग देता है।
अदृश्य वर्ग डिफ़ॉल्ट रूप से संकेत संदेश के लिए दृश्यता:छिपा हुआ सेट करता है। Peer-[:invalid]:visible वर्ग निम्नलिखित चयनकर्ता .peer:invalid ~ .peer-\[\:invalid\]\:visible पर खुल जाता है, जो :invalid स्थिति में इनपुट.peer से पहले आने पर संकेत को दृश्यमान बनाता है।
export const InputNumeric: FC = () => {
const id = useId();
return (
);
}
यहां पूर्ण संख्यात्मक इनपुट कोड है:
हैप्पी कोडिंग!
-
 JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?incompatibilities। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ा...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?incompatibilities। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ा...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























