टेलविंड को डिज़ाइन सिस्टम के रूप में कॉन्फ़िगर करना
डिज़ाइन सिस्टम के लिए, स्थिरता और समझ ही सब कुछ है। एक अच्छी डिज़ाइन प्रणाली इसे लागू करने वाले कोड के कॉन्फ़िगरेशन के माध्यम से कार्यान्वयन की निरंतरता सुनिश्चित करती है। यह होना चाहिए:
- अच्छे डिज़ाइन के लिए आवश्यक बारीकियों को छोड़े बिना समझना आसान है;
- स्थिरता से समझौता किए बिना स्केलेबल और रखरखाव योग्य।
टेलविंड के साथ रिएक्ट के अपने डिफ़ॉल्ट स्टैक का उपयोग करके, मैं आपको दिखाऊंगा कि कैसे टाइपोग्राफी, रंग और रिक्ति के लिए अपना खुद का डिफ़ॉल्ट सेट करना आपके ऐप के स्वरूप और अनुभव को अलग करने के लिए सिर्फ शुरुआती बिंदु नहीं है। इससे भी महत्वपूर्ण बात यह है कि यह हमारे द्वारा लिखने और बनाए रखने के लिए आवश्यक कोड को काफी हद तक कम कर देता है, जिससे शैलियों को व्यवस्थित, सुसंगत और त्रुटि मुक्त तरीके से लागू करने का मानसिक भार कम हो जाता है।
मैं एक बड़ी आलोचना से शुरुआत करूंगा जो मैं हर समय देखता हूं, और फिर इसे हल करने के लिए उपयोग किए जाने वाले कॉन्फ़िगरेशन चरणों की एक श्रृंखला का विश्लेषण करूंगा।
उपयोग में आसानी का मतलब ज्ञान में आसानी नहीं है
टेलविंड डेवलपर्स के लिए स्टाइल लिखना आसान बनाता है, जो रैपिड प्रोटोटाइप के लिए बहुत अच्छा है। लेकिन वह सहजता अच्छे डिज़ाइन या स्केलेबल, रखरखाव योग्य डिज़ाइन प्रणाली की गारंटी नहीं देती है।
टेलविंड जैसे डिफ़ॉल्ट और शून्य-कॉन्फ़िगरेशन उपकरण बुनियादी ढांचे की गति परत हैं जो निर्माण के लिए अधिक समय बनाते हैं। लेकिन यदि आप एक ऐसे ऐप का विस्तार कर रहे हैं जो खुद को अलग करने के लिए डिज़ाइन सिस्टम का उपयोग करता है, तो आप केवल "दोपहर के भोजन में मुफ़्त" आउट-ऑफ़-द-बॉक्स कॉन्फ़िगरेशन पर भरोसा नहीं कर सकते।
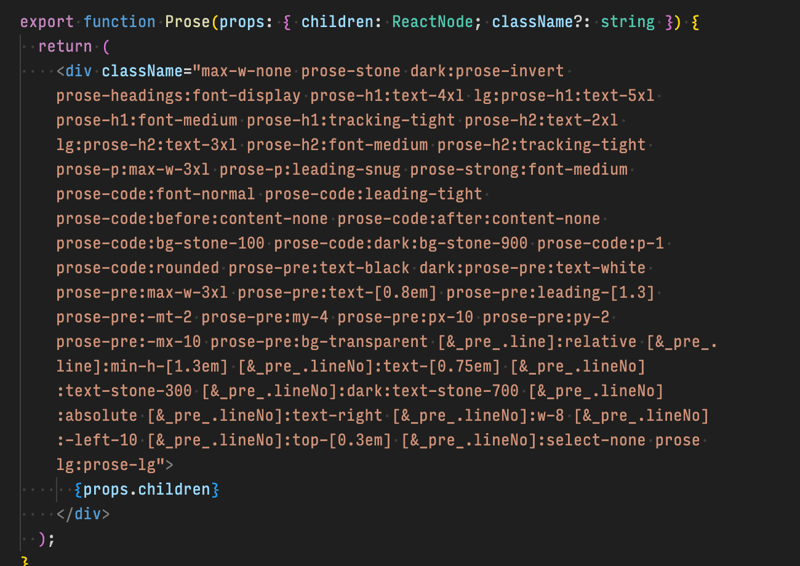
यदि आप डिफ़ॉल्ट टेलविंड कॉन्फ़िगरेशन के साथ चलते हैं और घटकों पर कक्षाओं के अनुप्रयोग के लिए शैली प्रबंधन को आगे बढ़ाते हैं, तो परिणाम अक्सर एक डिजाइन प्रणाली के रूप में प्रकट होकर, घटकों में फैली हुई कठिन-से-कारण वाली कक्षाओं की गड़बड़ी होती है।

ऊपर एक प्रमुख उदाहरण है। यह लगभग अपठनीय है और इसे समझने में काफ़ी समय लगता है, हेरफेर करना तो दूर की बात है। ऐसा करने के प्रयासों से दोहराव और त्रुटि होने की अत्यधिक संभावना है, जो पूरे ऐप में डिज़ाइन की एकरूपता से दूर जा रही है।
अपने डिज़ाइन वर्गों को एक ही वर्गनाम में समेटना आसान है। लेकिन ऐसा करने में ज्ञान की कोई आसानी नहीं है।
ज्ञान में आसानी के लिए अपने सिस्टम को कॉन्फ़िगर करें
उपयोग में आसानी ट्रेड-ऑफ़ के साथ आती है। किसी और के मानक का उपयोग करने का अर्थ है उनकी जानकारी पर भरोसा करना। यह फायदेमंद हो सकता है, लेकिन यह एक जाल भी हो सकता है। आइए एक कदम पीछे हटें और सोचें कि डिज़ाइन प्रणाली की मूल बातें क्या हैं:
- टाइपोग्राफी
- रंग
- स्पेसिंग
- प्रतिक्रियाशीलता (जिसमें रंग मोड शामिल है)
टेलविंड के साथ रिएक्ट के संदर्भ में, ये और कई अन्य डिज़ाइन सिस्टम तत्व टेलविंड कॉन्फ़िगरेशन में सेट हैं, जिन्हें हम अनुकूलित कर सकते हैं।
{/* सुंदर-नजरअंदाज */
const config = {
theme: {
fontSize: { /* ... */ },
colors: { /* ... */ },
spacing: { /* ... */ },
},
};
टाइपोग्राफ़िक डिफ़ॉल्ट
क्या आपको कभी अपने छोटे पाठ के लिए सही अक्षर-अंक याद रखने में कठिनाई हुई है? क्या होगा यदि आप इसे एक बार सेट कर सकें और इसके बारे में भूल जाएं?
हम सीधे टेलविंड.कॉन्फिग में प्रत्येक फ़ॉन्ट आकार टुपल के लिए पैरामीटर के रूप में लीडिंग (लाइन-ऊंचाई) और ट्रैकिंग (अक्षर-स्पेसिंग) सेट कर सकते हैं। इसका मतलब यह है कि जब हम फ़ॉन्ट-आकार वर्ग का उपयोग करते हैं तो हमें लीडिंग या ट्रैकिंग सेट करने की आवश्यकता नहीं होती है। यह याद रखने की आवश्यकता नहीं है (या देखने में असफल रहें) कि छोटे पाठ का अक्षर-अंक क्या है।
fontSize: {
small: [
"13px",
{ lineHeight: 1.5, letterSpacing: "0.015em" },
],
base: [
"16px",
{ lineHeight: 1.5, letterSpacing: 0 },
],
}
टेक्स्ट-स्मॉल का उपयोग अब फ़ॉन्ट-आकार, पंक्ति-ऊंचाई और अक्षर-रिक्ति सेट करता है। कोर टाइपोग्राफ़िक टुपल को एक वर्ग में एक साथ संलग्न करने से इन मानों का कार्यान्वयन कोडबेस के बजाय कॉन्फ़िगरेशन में केंद्रीकृत हो जाता है। रखरखाव के लिए एक बड़ी जीत।
/* 13px/1.5 with 0.015em letter-spacing */
रंग डिफ़ॉल्ट
हम :root और html.dark स्कोप के अंतर्गत प्रतिक्रियाशील रंग सेट करने के लिए CSS वेरिएबल का उपयोग कर सकते हैं। इसका मतलब है कि हम दो के बजाय एक क्लास लिखते हैं और प्रबंधित करते हैं, जैसे कि बीजी-कैनवास, जैसे कि बीजी-ग्रे-100 डार्क: बीजी-ग्रे-800।
@import "@radix-ui/colors/gray.css";
@import "@radix-ui/colors/gray-dark.css";
:root {
--color-gray-base: var(--gray-1);
--color-gray-bg: var(--gray-3);
--color-gray-line: var(--gray-4);
--color-gray-border: var(--gray-5);
--color-gray-solid: var(--gray-10);
--color-gray-fill: var(--gray-12);
}
क्योंकि मैं यहां रेडिक्स कलर्स का उपयोग कर रहा हूं, मुझे .डार्क स्कोप सेट करने की आवश्यकता नहीं है क्योंकि यह मेरे लिए पहले ही हो चुका है। यदि आपको रेडिक्स रंग पसंद नहीं हैं, तो आप उन्हें अनुकूलित कर सकते हैं, किसी अन्य लाइब्रेरी का उपयोग कर सकते हैं या अपना स्वयं का लिख सकते हैं।
फिर टेलविंड कॉन्फ़िगरेशन में सीएसएस वेरिएबल सेट करें।
colors: {
canvas: "var(--color-gray-base)",
background: "var(--color-gray-bg)",
line: "var(--color-gray-line)",
border: "var(--color-gray-border)",
solid: "var(--color-gray-solid)",
fill: "var(--color-gray-fill-contrast)",
}
बीजी-कैनवस का उपयोग अब उचित रंग को प्रकाश या अंधेरे मोड में सेट करता है। कोडबेस में इस दोहराव को हटाने से रंग प्रबंधन को घटकों पर कक्षाओं के कार्यान्वयन में फैलाने के बजाय हमारी कॉन्फ़िगरेशन में केंद्रीकृत किया जाता है। संज्ञान और रखरखाव के लिए एक बड़ी जीत।
/* sets --gray-1 as #fcfcfc on :root or #111111 on html.dark */
शब्दार्थ नामकरण
मैं रंगों और फ़ॉन्ट-आकार के लिए अर्थ संबंधी नामों की वकालत करता हूं क्योंकि अर्थ संबंधी नामकरण एक प्रेरक कार्य है जो अर्थ को उपयोग से जोड़ता है। ऐसा करने से कार्यान्वयन का अनुमान हट जाता है और त्रुटि कम हो जाती है।
मैंने अनगिनत परियोजनाएं देखी हैं जहां असंगत ग्रे-50, ग्रे-100 या ग्रे-200 सभी पृष्ठभूमि के लिए उपयोग किए जाते हैं। पृष्ठभूमि नामक रंग को परिभाषित करके इसे आसानी से हल किया जा सकता है।
इसी तरह, गहरे और हल्के पाठ रंगों के नाम याद रखना आसान होता है जब उन्हें भरण और ठोस कहा जाता है। जब उन्हें ग्रे-900 और ग्रे-600 कहा जाता है तो यह कठिन और अधिक त्रुटि-प्रवण होता है क्योंकि तब आपको विशेष रूप से याद रखना होगा कि यह ग्रे-950 और ग्रे-500, या ग्रे-800 और ग्रे-700 नहीं था।
लेकिन चीज़ों का नामकरण करना—और नामकरण पर सहमत होना—कठिन है। शून्य-कॉन्फ़िगरेशन की भावना में, मैं रेडिक्स कलर की पृष्ठभूमि, बॉर्डर, ठोस और भरण प्रतिमान लेने का सुझाव देता हूं। या यह पैलेट शब्दार्थ।
और एक बार जब आप इसे टेलविंड.कॉन्फिग में सेट कर लेते हैं, तो टाइपस्क्रिप्ट स्वत: पूर्ण के साथ आपकी मेमोरी को आपकी उंगलियों पर जॉग कर देगा।
नामस्थान टकराव से बचें
यदि आप टेलविंड थीम का विस्तार कर रहे हैं और अपना खुद का नहीं लिख रहे हैं, तो पहले से ही उपयोग की जा चुकी स्केल कुंजी का उपयोग न करें। आप अनजाने में उस कक्षा को अधिलेखित कर सकते हैं जिसका आपको उपयोग करना है।
आप पिछले रंग कॉन्फ़िगरेशन उदाहरण में देखेंगे कि मैंने --color-gray-base संस्करण को कैनवास पर सेट किया है, आधार पर नहीं। यदि मैंने आधार का उपयोग किया तो इस रंग पैमाने को पाठ रंग (पाठ-आधार) के रूप में उपयोग करने से डिफ़ॉल्ट फ़ॉन्ट-आकार आधार मान के साथ टकराव होगा, जो पाठ-आधार भी है।
यह टेलविंड कॉन्फ़िगरेशन को अनुकूलित करने का पतन नहीं है, यह इसके थीम नामकरण की विरासत है: टेलविंड में फ़ॉन्ट-आकार या रंग कक्षाएं सेट करना दोनों टेक्स्ट-* का उपयोग करते हैं।1
रिक्ति डिफ़ॉल्ट
हम स्पेसिंग सेट करने के लिए सीएसएस वेरिएबल्स का भी उपयोग कर सकते हैं।
:root {
--height-nav: 80px;
--height-tab: 54px;
--space-inset: 20px;
--container-text-px: 660px;
--container-hero-px: 1000px;
}
spacing: {
em: "1em", /* relate icon size to parent font-size */
nav: "var(--height-nav)",
inset: "var(--space-inset)",
text: "var(--container-text)",
hero: "var(--container-hero)",
}
कोई यह तर्क दे सकता है कि यह अति-इंजीनियरिंग है। सिवाय इसके कि जब स्टिकी हेडर, स्क्रॉल मार्जिन इत्यादि जैसे जटिल इंटरैक्टिव लेआउट की गणना करने का समय आता है, तो यह अपफ्रंट कॉन्फ़िगरेशन कार्य इसे सीधे पिक्सेल तक और त्रुटि मुक्त बनाता है।
/* ... */
फिर से ध्यान दें कि सिमेंटिक नामकरण का उपयोग याद रखना और उपयोग करना आसान बनाता है।
आपके टेलविंड कॉन्फ़िगरेशन को संवर्धित करना
हमने अब टाइपोग्राफी, रंग और रिक्ति टोकन को इस तरह से कॉन्फ़िगर किया है कि एक ही, केंद्रीकृत स्थान पर समझना और बनाए रखना आसान है। और हमें सिस्टम को लागू करने के लिए कई कक्षाएं लिखने की आवश्यकता नहीं है। जीतना. और इस कार्यान्वयन ओवरहेड को कम करने के लिए हम और भी कदम उठा सकते हैं।
अपनी कक्षाओं को क्लैंप() करें
अगर मैं आपसे कहूं कि हर जगह text-lg lg:text-xl xl:text-2xl p-2 md:p-4 lg:p-8 लिखने से पूरी तरह बचने का एक तरीका है तो क्या होगा?
हमtailwind.config में फ़ॉन्ट-आकार मान के रूप में क्लैंप का उपयोग करके प्रतिक्रियाशील फ़ॉन्ट-आकार वर्ग सेट करने से बच सकते हैं। यहां मैं सरल क्लैंप फ़ंक्शन का उपयोग करता हूं।
fontSize: {
title: [
/* clamp(17px, 14.1429px 0.5714vw, 21px) */
generateClampSize(500, 1200, 17, 21),
{ lineHeight: 1.5, letterSpacing: "-0.015em" },
];
}
इसलिए text-lg lg:text-xl xl:text-2xl लिखने के बजाय हम केवल text-title लिख सकते हैं। एक बार फिर, फ़ॉन्ट-आकार प्रतिक्रियाशीलता को क्लैंप मान में बढ़ाकर, हम मानसिक प्रयास, त्रुटियों और डिबगिंग समय को बचाते हुए, "कक्षाओं को लागू करने" के नुकसान से बचते हैं।
ध्यान रखें, इसका मतलब है कि हम टेलविंड को ठीक से कॉन्फ़िगर करके टेक्स्ट-एलजी एलजी: टेक्स्ट-एक्सएल एक्सएल: टेक्स्ट-2एक्सएल लीडिंग-नॉन ट्रैकिंग-वाइड से टेक्स्ट-टाइटल में चले गए हैं। जीतना!
/* 17px at 500px, 21px at 1200, fluidly calculated inbetween */ /* …with default line-height and letter-spacing also specified */Heading copy
हम रिक्ति के लिए भी ऐसा कर सकते हैं। किसी थीम का विस्तार करते समय, मैं इसे डिफ़ॉल्ट रिक्ति पैमाने से अलग करने के लिए इन कुंजियों को "डायनामिक" के लिए d के साथ उपसर्ग करता हूं।
spacing: {
/* lower value is 2/3 of upper value */
d4: generateClampSize(500, 1200, 10.5, 16),
d8: generateClampSize(500, 1200, 21, 32),
d16: generateClampSize(500, 1200, 43, 64),
d24: generateClampSize(500, 1200, 64, 96),
d64: generateClampSize(500, 1200, 171, 256),
}
यह हमें py-16 md:py-20 lg:py-24 के बजाय py-d24 लिखने की अनुमति देता है। यह हमारे दिमाग में प्रत्येक मीडिया-क्वेरी के लिए वेबसाइट संस्करणों की एक श्रृंखला रखने के भार को कम करता है। इसके बजाय यह हमें सहज रूप से प्रतिक्रियाशील लेआउट की कल्पना करने के लिए प्रोत्साहित करता है जहां माप उतना मायने नहीं रखता जितना कि सुसंगत संबंध।
/* ... */ /* ... */
सारांश
अच्छी तरह से तैयार किया गया यूआई लापरवाह एआई ऐप्स की आने वाली ढलान के खिलाफ आपका आखिरी बचाव है। यहां बताया गया है कि टेलविंड को कैसे अनुकूलित करने से आपका समय और सिरदर्द बच सकता है ताकि आप यूआई बनाने के लिए आवश्यक देखभाल की अतार्किक मात्रा पर ध्यान केंद्रित कर सकें जो पलक झपकते ही काम करता है:
- tailwind.config का उसकी पूरी क्षमता से उपयोग करें। अपने डिज़ाइन टोकन को केंद्रीकृत और समूहीकृत करें और "हर जगह कक्षाएं लागू करें" जाल से बचें।
- द्रव टाइपोग्राफी और रिक्ति के लिए क्लैंप() का उपयोग करें।
- सहज डार्क मोड के लिए :root और .dark पर कलर वेरिएबल सेट करें।
- रंगों और रिक्तियों को शब्दार्थानुसार नाम दें: पृष्ठभूमि किसी भी दिन ग्रे-100 को हरा देती है।
- आकार-एम के साथ आइकन को टेक्स्ट आकार से संबंधित करें।
हाँ, अग्रिम समय लागत है। लेकिन इसका फ़ायदा बहुत हद तक मिलता है: कम कोड, कम त्रुटियाँ, अधिक डिज़ाइन स्थिरता, और एक टीम जो वास्तव में सिस्टम को समझती है।
अगला: हम पता लगाएंगे कि टेलविंड से तैयार सिमेंटिक प्रॉप्स के साथ बुलेटप्रूफ स्टाइलिंग एपीआई बनाने के लिए क्लास वेरिएंस अथॉरिटी का उपयोग कैसे करें। बने रहें।
-
यही कारण है कि मैं JSX में डुप्लिकेट टेलविंड कक्षाओं को हटाने के लिए टेलविंड-मर्ज का उपयोग करना नापसंद करता हूं। अक्सर, मुझे लगता है कि जब दोनों की आवश्यकता होती है तो टेक्स्ट-फ़ॉन्ट आकार के पक्ष में टेक्स्ट-रंग को हटा दिया जाता है। मुझे आश्चर्य है कि अधिक डेवलपर्स इस मुद्दे को नहीं उठाते हैं। ↩
-
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 2 डी सरणी से तत्वों को कैसे निकालें? एक और सरणी के सूचकांक का उपयोग करना] उदाहरण: a = np.array ([[०,१], [२,३], [४,५]]) B = np.array ([[1], [0], [1]], dtype = 'int') विधि: a [np.arange (a.shape [0]), b.ravel ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
2 डी सरणी से तत्वों को कैसे निकालें? एक और सरणी के सूचकांक का उपयोग करना] उदाहरण: a = np.array ([[०,१], [२,३], [४,५]]) B = np.array ([[1], [0], [1]], dtype = 'int') विधि: a [np.arange (a.shape [0]), b.ravel ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 पायथन मेटाक्लास कार्य सिद्धांत और वर्ग निर्माण और अनुकूलन] जिस तरह कक्षाएं उदाहरण बनाती हैं, मेटाक्लास कक्षाएं बनाते हैं। वे वर्ग निर्माण प्रक्रिया पर नियंत्रण की एक परत प्रदान करते हैं, जो वर्ग व्यवहार और व...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
पायथन मेटाक्लास कार्य सिद्धांत और वर्ग निर्माण और अनुकूलन] जिस तरह कक्षाएं उदाहरण बनाती हैं, मेटाक्लास कक्षाएं बनाते हैं। वे वर्ग निर्माण प्रक्रिया पर नियंत्रण की एक परत प्रदान करते हैं, जो वर्ग व्यवहार और व...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























